Sebuah gambar bernilai ribuan kata karena dapat menyampaikan lebih banyak pesan. Di dunia digital ini sekitar 64% website baik itu media, e-commerce, website travel semuanya memiliki gambar. Karena kita manusia adalah makhluk visual dan sebagian besar otak manusia didedikasikan untuk memproses gambar. Situs web saat ini menggunakan fakta terkenal ini untuk menarik perhatian pengguna. Tetapi situs web tertentu dengan gambar yang tidak pantas dan berkualitas rendah tidak begitu persuasif.
Situs web yang memuat lebih dari 3 detik cenderung kehilangan keterlibatan pengguna dan memiliki peringkat Google yang rendah. Oleh karena itu, jika situs web Anda kekurangan pengunjung, peringkat Google yang baik Anda perlu mengoptimalkan gambar dan mengikuti tips tertentu yang dijelaskan di bawah ini:
Sebelum kita mempelajari tentang pengoptimalan gambar, mari kita ketahui apa itu pengoptimalan gambar dan mengapa pengoptimalan gambar itu penting.
Apa itu optimasi gambar?
Optimalisasi gambar adalah proses mengurangi ukuran file tanpa kehilangan kualitas gambar. Ini berarti Anda mendapatkan gambar berkualitas tinggi dalam format, ukuran, dimensi, dan resolusi yang tepat dengan menjaga ukuran sekecil mungkin. Gambar dapat dioptimalkan dengan berbagai cara seperti mengompresi ukuran, mengubah ukuran, dan menyimpan cache. Ini membantu meningkatkan kinerja situs web dan meningkatkan kecepatan memuat halaman web.
Mengapa pengoptimalan gambar penting?
Pengguna cenderung meninggalkan situs web yang memuat lebih dari 3 detik, sehingga meningkatkan rasio pentalan yang pada akhirnya memengaruhi rasio konversi situs web. Tetapi dengan pengoptimalan gambar, kecepatan memuat halaman dapat ditingkatkan, peringkat SEO situs web dapat ditingkatkan, pengalaman pengguna dapat ditingkatkan.
Kecepatan memuat halaman adalah waktu yang dibutuhkan oleh halaman web untuk memuat sepenuhnya. Situs web dengan waktu buka kurang dari 2 detik paling banyak dikunjungi dan disukai. Dengan demikian, memainkan peran kunci dalam peringkat situs web dan membuat pengoptimalan gambar menjadi signifikan. Tidak hanya pengoptimalan gambar ini juga terkait dengan peringkat dan konversi SEO.
Berikut adalah beberapa tips untuk mengoptimalkan gambar untuk web dan membuat halaman dimuat lebih cepat.
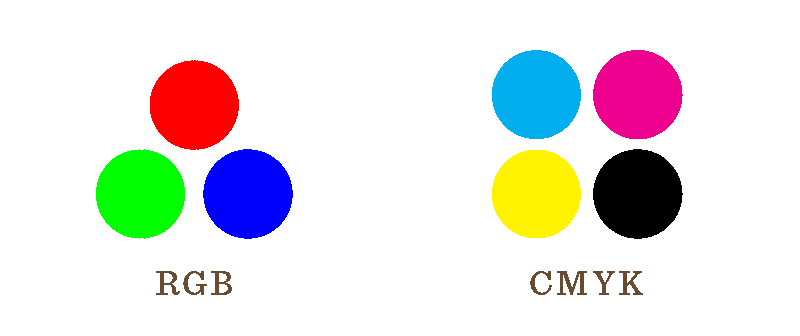
1. Simpan gambar dalam skema warna yang tepat
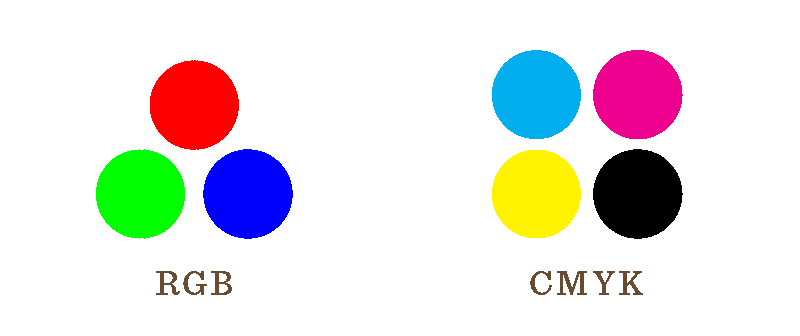
Pada dasarnya, RGB dan CMYK adalah dua skema warna yang digunakan oleh komputer untuk menampilkan gambar. Dimana RGB adalah singkatan dari (merah, hijau, biru) dan CMYK adalah singkatan dari cyan, magenta, kuning dan hitam. RGB adalah ruang warna standar yang digunakan oleh kamera, komputer dan CMYK digunakan untuk pencetakan.
Oleh karena itu, jika gambar CMYK digunakan di web, mereka memperlambat kecepatan pemuatan halaman dan juga tidak seterang dan sejelas RGB. Oleh karena itu, untuk menarik pengguna dan untuk meningkatkan kecepatan pemuatan halaman, gambar skema warna RGB digunakan.

Untuk mengubah gambar CMYK menjadi RGB dapat digunakan Adobe Photoshop. Setelah profil warna gambar diubah, file harus disimpan kembali dengan nama lain untuk memudahkan pembedaan antara kedua file.
Baca juga:-
10 Perangkat Lunak Pengonversi Gambar Terbaik untuk Windows 2021 Saat menggunakan Windows, sesekali Anda mungkin menemukan peringatan "Format Gambar tidak didukung". Sekarang perbaiki ini di ...
2. Kompres ukuran file gambar
File web berukuran lebih dari 2MB tidak boleh digunakan karena terlalu memperlambat kecepatan pemuatan halaman. Oleh karena itu, menjaga ukurannya dibatasi hingga 2MB (2048 kilobyte) adalah ide yang bagus. Selain itu, gambar yang digunakan untuk situs web tidak boleh di-piksel. Ini berarti gambar harus tajam dan kualitas gambar harus bergantung. Kualitas gambar tergantung pada pengaturan kompresi, ukuran file akhir. Dengan pengaturan kompresi yang benar, ukuran file yang lebih kecil dan kualitas gambar yang baik dapat dicapai.
Umumnya, gambar yang disimpan dengan tingkat kompresi gambar antara 70-80% tidak berpiksel. Untuk alat kompresi gambar ini dapat digunakan.
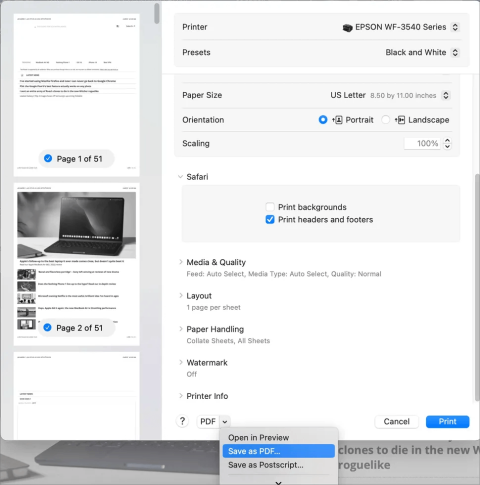
3. Simpan gambar dalam format file yang tepat
Ada empat format file utama JPG, PNG, GIF dan SVG di mana grafik dan gambar dapat disimpan. Namun setiap format file memiliki kelebihan dan kekurangannya masing-masing. Oleh karena itu, setiap grafik atau gambar perlu disimpan dalam format tertentu berdasarkan raster atau vektor.
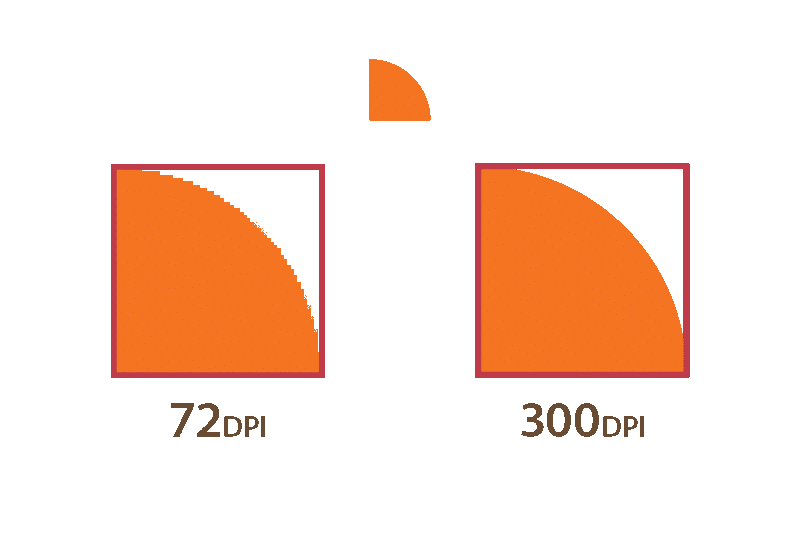
Gambar Raster memiliki jumlah piksel yang terbatas dan dapat ditangkap menggunakan program berbasis piksel seperti pemindai atau kamera. Ketika gambar raster yang diperbesar cenderung kehilangan kualitas dan format yang paling cocok untuk gambar raster adalah JPG, PNG dan GIF.
Sedangkan Grafik Vektor dibuat menggunakan perangkat lunak vektor dan gambar-gambar ini dapat diperluas tanpa mengurangi kualitasnya. Format paling cocok untuk gambar vektor adalah SVG dan GIF. Tetapi gambar vektor dapat disimpan dalam format JPG atau PNG juga. Tetapi melakukan hal itu membuat gambar kehilangan kemampuan untuk menskalakan grafik Anda tanpa batas.

JPG
Keunggulan JPG
- Ukuran file minimal
- Gambar berkualitas tinggi terbaik
- Kompatibel dengan web dan perangkat modern lainnya
Kekurangan JPG
- Kualitas gambar berkurang saat dikompres
- Tidak mendukung latar belakang transparan
Kapan menggunakan JPG
JPG dapat digunakan saat gambar tidak bergerak dengan kualitas tinggi diperlukan. Tapi mereka tidak boleh digunakan pada latar belakang berwarna.
PNG

Format raster umum lainnya yang serbaguna selain JPG adalah PNG. Ini dapat mendukung lebih dari 16 juta warna, saluran alfa atau latar belakang transparan.
Baca juga:-
Cara Mengubah Ukuran Gambar Di Mac Tanpa Kehilangan... Mentransfer data Mac Anda ke flash drive? Ubah ukuran gambar tanpa kehilangan kualitas, ini akan menghemat waktu Anda...
Keunggulan PNG
- Menawarkan latar belakang transparan untuk melapisi gambar pada latar belakang berwarna
- Tanpa kehilangan gambar berkualitas dapat dikompres
Kekurangan PNG
- Ukuran file gambar lebih besar dari JPG
- Tidak mendukung animasi
Kapan PNG harus digunakan
Ketika grafik dengan latar belakang non-putih, teks, tepi tajam, logo, ikon, dan desain lainnya diperlukan, grafik PNG harus digunakan.
GIF

GIF adalah format raster lain yang memungkinkan untuk mendapatkan gambar bergerak dengan mengurutkan gambar di atas satu sama lain untuk membuat gerakan.
Kelebihan GIF
- Dapat membuat pesan dan gambar animasi
- Mendukung latar belakang transparan
Kekurangan GIF
- Ukuran dan kualitas file gambar dihubungkan dengan warna. Lebih banyak warna berarti gambar lebih tajam, tetapi ini meningkatkan ukuran file. Sementara lebih sedikit warna akan membuat gambar lebih kasar
- Gambar dengan hanya 256 warna dapat digunakan
Kapan GIF harus digunakan
GIF memungkinkan untuk menampilkan banyak gambar dengan elastisitas dan perubahan menarik dalam grafik yang sama. Namun, grafik dengan banyak warna meningkatkan ukuran file.
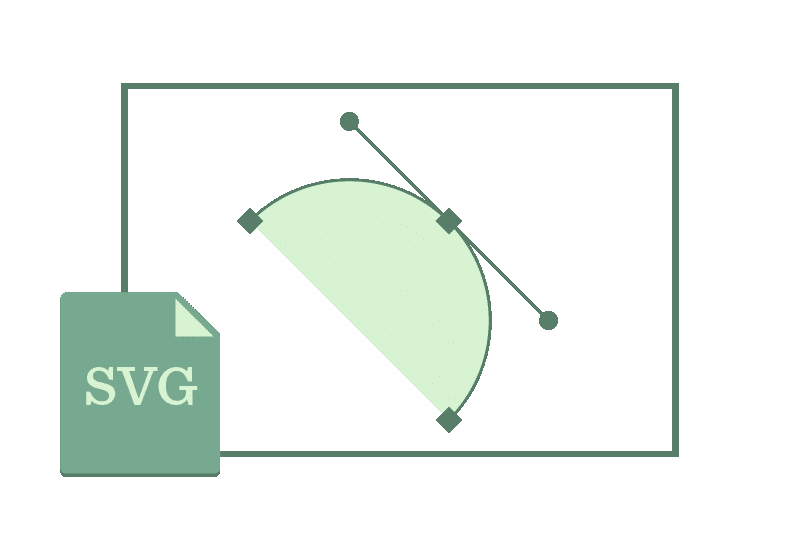
SVG

Tidak seperti JPG, PNG, GIF, SVG adalah format vektor. Hal ini memungkinkan untuk memanipulasi objek dengan grafik yang tajam di web. Menggunakan program seperti Inkscape, Adobe Illustrator , dan gambar vektor Sketch dapat diedit dan dibuat.
Keunggulan SVG
- Ukuran file lebih kecil
- File dapat diubah ukurannya tanpa kehilangan kualitasnya
- Bermanfaat bagi pengembang
- Program seperti Adobe Illustrator dapat digunakan untuk mengedit gambar vektor
- Memungkinkan animasi
- Didukung oleh Microsoft Office untuk grafis
Kekurangan SVG
- Ukuran dan kualitas file gambar terhubung dengan warna. Lebih banyak warna berarti gambar lebih tajam tetapi dengan ukuran file gambar yang besar. Lebih sedikit warna akan membuat gambar lebih kasar
- Batasan penggunaan gambar hanya 256 warna
Kapan SVG harus digunakan
Karena gambar SVG dapat diperbesar tanpa kehilangan kualitas gambar, gambar tersebut dapat digunakan untuk grafik, logo, ikon, dan ilustrasi lainnya di web. Selain itu, gambar-gambar ini dapat digunakan untuk perangkat seluler karena tampak hebat dengan tampilan kepadatan piksel tinggi seperti smartphone.
Baca juga:-
Perangkat Lunak OCR Terbaik untuk Mengekstrak Teks dari Gambar Berpikir tentang mengonversi catatan tulisan tangan, atau dokumen yang dipindai menjadi dokumen yang dapat diedit dan tertata dengan baik? Anda dapat melakukannya dengan bantuan ...
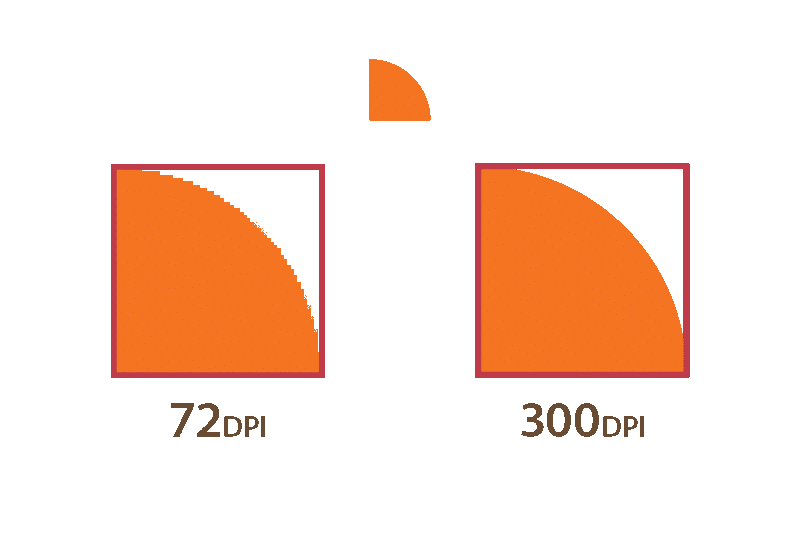
4. Ekspor beberapa ukuran untuk tampilan smartphone
Dengan smartphone yang menjadi populer, pengguna ingin mengakses semua yang ada di perangkat seluler mereka. Tetapi karena perangkat ini memiliki tampilan lebih dari 200 PPI dibandingkan dengan 72 PPI normal, standar untuk PC dan web.

Untuk membuat gambar yang mendukung kedua jenis PPI dapat digunakan Adobe Illustrator dan Photoshop. Ini akan membantu mengekspor gambar dengan skala 2X dan 3X. Ini berarti gambar asli bersama dengan 200% dan 300% akan dibuat. Selain itu, gambar dengan resolusi lebih tinggi dapat diekspor.
5. Meningkatkan ukuran gambar yang lebih kecil sebesar 115%
Jika gambar raster yang digunakan berukuran lebih kecil, gambar tersebut perlu di-upsize sebesar 115% untuk mengurangi pikselasi agar Adobe Photoshop ini dapat digunakan.
Dengan menggunakan tips yang disebutkan di atas, kita dapat memiliki gambar yang tajam dan fokus. Karena gambar yang dioptimalkan ini membantu menarik perhatian pengguna dan mempertahankannya di halaman web untuk durasi yang lebih lama. Mereka tidak hanya akan membuat halaman web terlihat lebih cantik tetapi juga akan membantu mengurangi waktu buka halaman.
Optimalisasi gambar tidak hanya berguna untuk web tetapi juga berguna untuk menyimpan gambar dan membuatnya terlihat menarik. Gambar yang berat menggunakan banyak bandwidth yang tidak disukai oleh pengguna oleh karena itu gambar perlu dioptimalkan.