Oplossing: Niet Vastgepinde Apps Blijven Terugkomen op Windows 11

Als niet vastgepinde apps en programma

HyperText Markup Language, of HTML, is de primaire taal voor webpagina's op internet. Het bevat ondersteuning voor een aantal andere talen die extra functionaliteit en styling toevoegen, zoals JavaScript en CSS. Al deze talen zijn op tekst gebaseerd met enkele betekenisvolle tekens die worden gebruikt om letterlijke tekenreeksen te scheiden die naar de browser moeten worden afgedrukt en code die moet worden geïnterpreteerd en uitgevoerd.
Dit ontwerp heeft echter enkele problemen, deze worden duidelijk wanneer u een van de betekenisvolle tekens naar de browser wilt afdrukken. De beste voorbeeldtekens die u kunt gebruiken, zijn de symbolen "kleiner dan" en "groter dan". Deze symbolen worden respectievelijk gebruikt om codesegmenten in HTML te openen en te sluiten. De juiste methode om deze tekens veilig op het scherm af te drukken, is door HTML-entiteiten te gebruiken.
Omdat deze tekens een speciale betekenis hebben, moet je heel voorzichtig zijn om ervoor te zorgen dat je ze vervangt door de HTML-entiteitsversie als je wilt dat ze naar de browser worden afgedrukt. Helaas vergeten veel webontwikkelaars dat gebruikers input naar veel websites kunnen sturen. Als deze gebruikersinvoer betekenisvolle tekens bevat en deze niet worden vervangen door HTML-entiteiten, in een proces dat opschoning wordt genoemd, heeft de website een Cross-Site Scripting (XSS)-kwetsbaarheid.
Tip: probeer geen speciale tekens naar websites te sturen in een poging om XSS-kwetsbaarheden te vinden. Dit is technisch gezien hacken en strafbaar, tenzij je toestemming hebt van de eigenaar van de website.
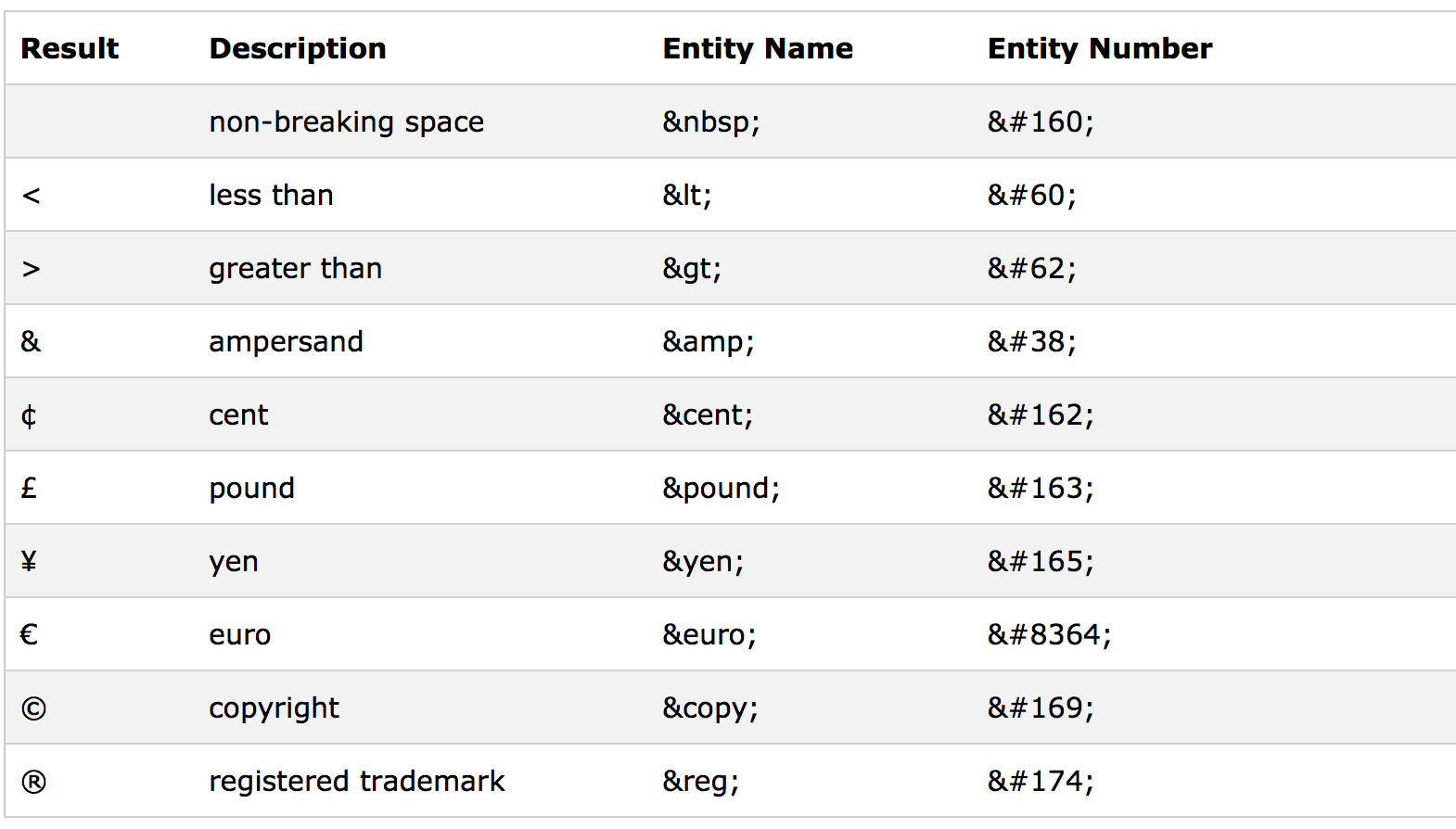
HTML-entiteiten werken omdat de browser het als het relevante speciale teken weet weer te geven en het niet als een speciaal teken te behandelen. Alle HTML-entiteiten beginnen met een ampersand "&" en eindigen met een puntkomma ";". De meeste karakters worden geïdentificeerd door een entiteitsnummer, hoewel sommige speciale karakters ook een stenonaam hebben. "&", "<" en ">" hebben bijvoorbeeld de entiteitsnummers "&", "<" en ">", evenals de entiteitsnamen "&", "<" en ">". De browser weet dat deze strings betekenen dat hij de relevante karakters moet weergeven.
Tip: Een volledige lijst van namen van personages entiteit kan worden gevonden hier , hoewel entiteitsnaam ondersteuning verschilt per browser.
In de meeste gevallen zouden gebruikers alleen de tekens moeten zien die HTML-entiteiten vertegenwoordigen. Het is echter mogelijk om gecodeerde tekens te zien, gewoonlijk ampersand "&", via een proces dat "Dubbele codering" wordt genoemd. Dit gebeurt als het ampersand-teken in zijn eigen gecodeerde versie verschijnt. Dubbele codering vindt over het algemeen plaats wanneer invoer correct is gecodeerd, terwijl het wordt verzonden, maar wanneer het wordt uitgevoerd, wordt het opnieuw opgeschoond. Dit resulteert erin dat de ampersand aan het begin van de "&" een tweede keer wordt gecodeerd en verschijnt als "&", de browser interpreteert dat vervolgens correct als een tekenreeks die moet worden afgedrukt als "&" nadat de HTML-entiteit is gedecodeerd en genegeerd de gedeeltelijke entiteit.
Als niet vastgepinde apps en programma
Verwijder opgeslagen informatie uit Firefox Autofill door deze snelle en eenvoudige stappen te volgen voor Windows- en Android-apparaten.
In deze tutorial laten we je zien hoe je een zachte of harde reset uitvoert op de Apple iPod Shuffle.
Er zijn zoveel geweldige apps op Google Play dat je niet anders kunt dan je abonneren. Na een tijdje groeit die lijst, en moet je jouw Google Play-abonnementen beheren.
Rommelen in je zak of portemonnee om de juiste kaart te vinden kan een groot ongemak zijn. In de afgelopen jaren hebben verschillende bedrijven
Wanneer je de Android downloadgeschiedenis verwijdert, help je om meer opslagruimte te creëren, naast andere voordelen. Hier zijn de te volgen stappen.
Deze gids laat je zien hoe je foto
We hebben een beetje tijd doorgebracht met de Galaxy Tab S9 Ultra, en het is de perfecte tablet om te koppelen aan je Windows PC of de Galaxy S23.
Dempen van groepsberichten in Android 11 om meldingen onder controle te houden voor de Berichten-app, WhatsApp en Telegram.
Wissen van de Adresbalk URL geschiedenis op Firefox en houd je sessies privé door deze snelle en eenvoudige stappen te volgen.







