Napraw: Nieprzypięte aplikacje ciągle się pojawiają w systemie Windows 11

Jeśli nieprzypięte aplikacje i programy ciągle pojawiają się na pasku zadań, możesz edytować plik Layout XML i usunąć niestandardowe linie.

HyperText Markup Language lub HTML to podstawowy język stron internetowych w Internecie. Obejmuje obsługę wielu innych języków, które dodają dodatkowe funkcje i style, takie jak JavaScript i CSS. Wszystkie te języki są oparte na tekście z pewnymi znaczącymi znakami używanymi do oddzielania ciągów literowych, które powinny być drukowane w przeglądarce i kodu, który powinien być interpretowany i wykonywany.
Ten projekt ma jednak pewne problemy, które stają się oczywiste, gdy chcesz wydrukować jeden z istotnych znaków w przeglądarce. Najlepszymi przykładowymi znakami do użycia są symbole „mniejsze niż” i „większe niż”. Odpowiednio te symbole są używane do otwierania i zamykania segmentów kodu w HTML. Poprawną metodą bezpiecznego drukowania tych znaków na ekranie jest użycie encji HTML.
Dzięki tym znakom, które mają specjalne znaczenie, musisz być naprawdę ostrożny, aby upewnić się, że zastąpiłeś je wersją HTML, jeśli chcesz, aby były drukowane w przeglądarce. Niestety, wielu twórców stron internetowych zapomina, że użytkownicy mogą przesyłać dane do wielu stron internetowych. Jeśli te dane wejściowe użytkownika zawierają znaczące znaki i nie są one zastępowane encjami HTML w procesie zwanym oczyszczaniem, oznacza to, że witryna ma usterkę Cross-Site Scripting (XSS).
Wskazówka: nie próbuj umieszczać na stronach internetowych znaków specjalnych w celu znalezienia luk XSS. Z technicznego punktu widzenia jest to włamanie i jest przestępstwem, chyba że masz pozwolenie od właściciela witryny.
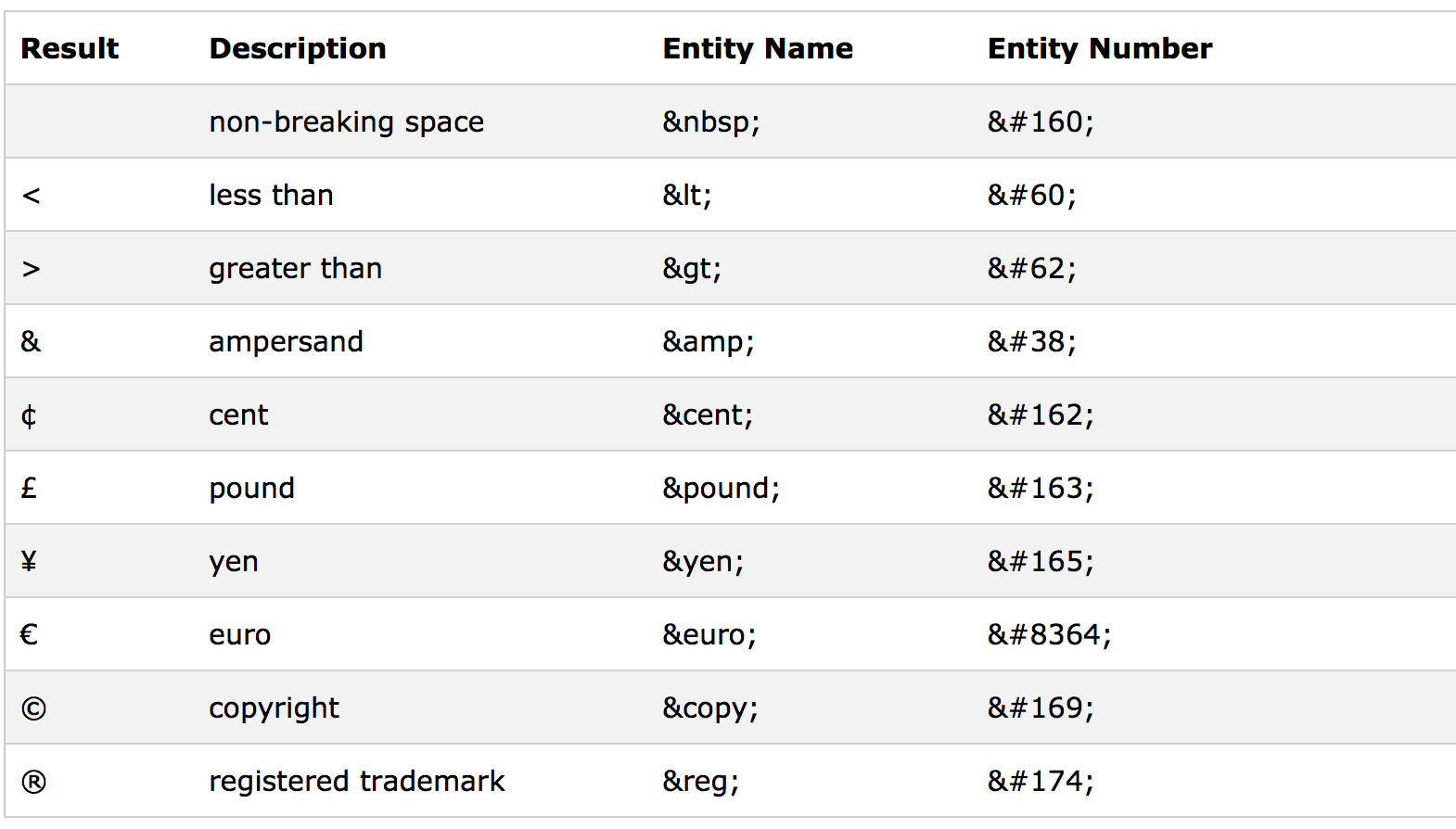
Encje HTML działają, ponieważ przeglądarka wie, że ma wyświetlać go jako odpowiedni znak specjalny i nie traktować go jako znaku specjalnego. Wszystkie encje HTML zaczynają się znakiem ampersand „&” i kończą się średnikiem „;”. Większość znaków jest identyfikowana przez numer jednostki, chociaż niektóre znaki specjalne mają również skróconą nazwę. Na przykład „&”, „<” i „>” mają odpowiednio numery jednostek „&”, „<” i „>” oraz nazwy jednostek „&”, „<” i „>”. Przeglądarka wie, że te ciągi oznaczają, że musi wyświetlać odpowiednie znaki.
Wskazówka: pełną listę nazw jednostek znaków można znaleźć tutaj , chociaż obsługa nazw jednostek różni się w zależności od przeglądarki.
W większości przypadków użytkownicy powinni widzieć tylko znaki, które reprezentują encje HTML. Możliwe jest jednak zobaczenie zakodowanych znaków, zwykle ampersand „&”, w procesie zwanym „podwójnym kodowaniem”. Dzieje się tak, gdy znak ampersand pojawia się we własnej zakodowanej wersji. Podwójne kodowanie zazwyczaj ma miejsce, gdy dane wejściowe są poprawnie zakodowane, ponieważ są przesyłane, jednak podczas wysyłania danych wyjściowych są ponownie oczyszczane. Powoduje to, że znak ampersand na początku „&” zostaje zakodowany po raz drugi i pojawia się jako „&”, przeglądarka następnie poprawnie interpretuje to jako ciąg, który powinien zostać wydrukowany jako „&” po zdekodowaniu encji HTML i zignorowaniu podmiot częściowy.
Jeśli nieprzypięte aplikacje i programy ciągle pojawiają się na pasku zadań, możesz edytować plik Layout XML i usunąć niestandardowe linie.
Usuń zapisane informacje z funkcji Autofill w Firefoxie, postępując zgodnie z tymi szybkim i prostymi krokami dla urządzeń z systemem Windows i Android.
W tym samouczku pokażemy, jak wykonać miękki lub twardy reset na urządzeniu Apple iPod Shuffle.
Na Google Play jest wiele świetnych aplikacji, w które warto się zaangażować subskrypcyjnie. Po pewnym czasie lista subskrypcji rośnie i trzeba nimi zarządzać.
Szukając odpowiedniej karty do płatności, można się mocno zdenerwować. W ostatnich latach różne firmy opracowały i wprowadziły rozwiązania płatności zbliżeniowych.
Usunięcie historii pobierania na urządzeniu z Androidem pomoże zwiększyć przestrzeń dyskową i poprawić porządek. Oto kroki, które należy podjąć.
Ten przewodnik pokaże Ci, jak usunąć zdjęcia i filmy z Facebooka za pomocą komputera, urządzenia z systemem Android lub iOS.
Spędziliśmy trochę czasu z Galaxy Tab S9 Ultra, który idealnie nadaje się do połączenia z komputerem z systemem Windows lub Galaxy S23.
Wycisz wiadomości tekstowe w grupie w Androidzie 11, aby kontrolować powiadomienia dla aplikacji Wiadomości, WhatsApp i Telegram.
Wyczyść historię URL paska adresu w Firefox i zachowaj sesje prywatne, postępując zgodnie z tymi szybkim i łatwymi krokami.







