Napraw: Nieprzypięte aplikacje ciągle się pojawiają w systemie Windows 11

Jeśli nieprzypięte aplikacje i programy ciągle pojawiają się na pasku zadań, możesz edytować plik Layout XML i usunąć niestandardowe linie.

Jeśli jesteś projektantem, prawdopodobnie zwracasz uwagę na projekt przedmiotów, których używasz, szukając inspiracji lub pomysłów, które chciałbyś zastosować. Strony internetowe nie różnią się od siebie, a jednym z kluczowych elementów projektowania stron internetowych jest użycie koloru. Jeśli zauważysz witrynę internetową o idealnym kolorze dla projektu, nad którym pracujesz lub o którym myślisz, prawdopodobnie będziesz chciał dokładnie określić, jaki to kolor. Chociaż możesz zrobić zrzut ekranu, otwórz go w edytorze obrazów, a następnie spójrz na wartości RGB, ten proces jest powolny. Firefox ma wbudowane narzędzie do wybierania kolorów, dzięki czemu możesz zaoszczędzić czas i uzyskać dokładną wartość w szesnastkowym formacie kolorów HTML używanym w Internecie.
Jak korzystać z próbnika kolorów
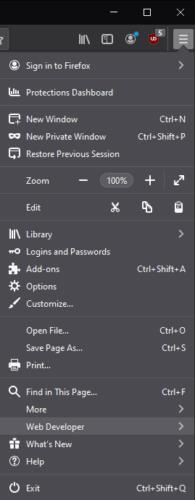
Selektor kolorów Firefoksa można znaleźć na pasku narzędzi programisty. Aby uzyskać do niego dostęp, kliknij ikonę menu burgera w prawym górnym rogu, a następnie kliknij „Programista internetowy”, który można znaleźć jako czwarty od dołu.

Kliknij ikonę menu burgera w prawym górnym rogu, a następnie kliknij „Programista internetowy”.
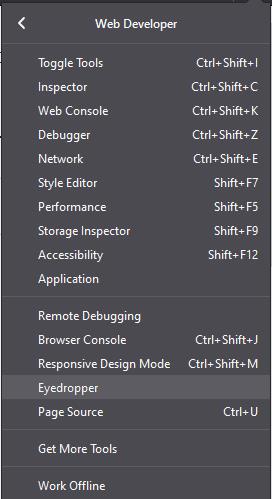
Na liście narzędzi dla programistów internetowych kliknij „Zakraplacz”, a otworzy się narzędzie do zakraplania.
Porada: Kroplomierza nie można przenosić między kartami ani oknami, więc upewnij się, że otwierasz je na karcie, w której chcesz go użyć. Nie będzie też można przewijać strony, więc upewnij się, że jesteś w we właściwym miejscu na stronie. Chociaż możesz technicznie powiększać i pomniejszać, spowoduje to przerwanie centrowania próbnika kolorów, co znacznie utrudni dokładne użycie.

Z listy narzędzi dla programistów internetowych wybierz „Zakraplacz”.
Narzędzie Kroplomierz będzie podążać za kursorem myszy w oknie, więc przesuń centralnie podświetlony kwadrat na kolor, który chcesz wybrać. Poziom powiększenia jest wystarczająco precyzyjny, aby umożliwić łatwe zobaczenie i wybranie koloru określonego piksela.
Kod koloru HTML piksela jest wyświetlany w małym polu pod narzędziem powiększania, ale zostanie również skopiowany do schowka po kliknięciu odpowiedniego koloru. Pamiętaj tylko, że kliknięcie spowoduje zamknięcie selektora kolorów, zmuszając Cię do ponownego otwarcia go, jeśli chcesz wybrać wiele kolorów.

Przesuń kursor myszy nad konkretny piksel, którego kolor chcesz, a następnie zanotuj kod koloru HTML lub kliknij, aby skopiować go do schowka.
Jeśli nieprzypięte aplikacje i programy ciągle pojawiają się na pasku zadań, możesz edytować plik Layout XML i usunąć niestandardowe linie.
Usuń zapisane informacje z funkcji Autofill w Firefoxie, postępując zgodnie z tymi szybkim i prostymi krokami dla urządzeń z systemem Windows i Android.
W tym samouczku pokażemy, jak wykonać miękki lub twardy reset na urządzeniu Apple iPod Shuffle.
Na Google Play jest wiele świetnych aplikacji, w które warto się zaangażować subskrypcyjnie. Po pewnym czasie lista subskrypcji rośnie i trzeba nimi zarządzać.
Szukając odpowiedniej karty do płatności, można się mocno zdenerwować. W ostatnich latach różne firmy opracowały i wprowadziły rozwiązania płatności zbliżeniowych.
Usunięcie historii pobierania na urządzeniu z Androidem pomoże zwiększyć przestrzeń dyskową i poprawić porządek. Oto kroki, które należy podjąć.
Ten przewodnik pokaże Ci, jak usunąć zdjęcia i filmy z Facebooka za pomocą komputera, urządzenia z systemem Android lub iOS.
Spędziliśmy trochę czasu z Galaxy Tab S9 Ultra, który idealnie nadaje się do połączenia z komputerem z systemem Windows lub Galaxy S23.
Wycisz wiadomości tekstowe w grupie w Androidzie 11, aby kontrolować powiadomienia dla aplikacji Wiadomości, WhatsApp i Telegram.
Wyczyść historię URL paska adresu w Firefox i zachowaj sesje prywatne, postępując zgodnie z tymi szybkim i łatwymi krokami.







