Jak wyczyścić pamięć podręczną w Google Chrome

Utrzymuj czystą pamięć podręczną w przeglądarce Google Chrome, postępuj��c zgodnie z tymi krokami.

Czy kiedykolwiek chciałeś dostosować wygląd swojej przeglądarki internetowej? Do tego celu można wykorzystać motywy dla Google Chrome. Chrome Theme Store może mieć szeroki wybór opcji, od motywów kosmicznych po samochody i piękne krajobrazy, ale co, jeśli żadna z tych opcji nie jest tym, czego chcesz, lub jeśli chcesz dostosować Chrome, aby mieć jedno z własnych zdjęć jako tło zamiast? Cóż, na szczęście możesz to zrobić.
Istnieją dwie metody tworzenia własnego motywu. Chrome ma prostą wbudowaną funkcję, która umożliwia zaimportowanie obrazu tła dla strony nowej karty i dostosowanie schematu kolorów interfejsu użytkownika z wielu ustawień wstępnych. Jeśli wbudowana funkcja Chrome nie ma żądanej liczby opcji dostosowywania, witryna o nazwie ThemeBeta jest dostępna z bogatym w funkcje, ale łatwym w użyciu kreatorem motywów Chrome (chociaż proces instalacji jest trochę bardziej złożony). W tym artykule przeprowadzimy Cię przez proces tworzenia własnego motywu Chrome za pomocą obu narzędzi.
Proste wbudowane narzędzie Chrome Chrome
Aby użyć wbudowanego edytora motywów Chrome, otwórz nową kartę. W prawym dolnym rogu strony nowej karty znajduje się ikona ołówka, kliknij ją, aby dostosować wygląd Chrome.

Kliknij ikonę ołówka, aby otworzyć edytor motywów.
W wyskakującym oknie, które pojawia się po kliknięciu ikony ołówka, pierwszą opcją jest skonfigurowanie obrazu tła. Tutaj możesz wybrać spośród bardzo ograniczonej liczby gotowych opcji lub przesłać własny obraz. Ten obraz tła będzie dotyczył tylko strony nowej karty, nie stanie się tłem na żadnych rzeczywistych witrynach.

Wybierz obraz tła dla strony nowej karty.
Po wybraniu obrazu tła przejdź do karty „Kolor i motyw”. Tutaj możesz wybierać spośród wielu kombinacji kolorystycznych. Te opcje kolorów wpływają na kolory karty oraz pasków wyszukiwania i zakładek tworzących interfejs użytkownika Chrome. Innymi słowy, na większości odwiedzanych witryn te kolory będą bardziej zauważalne niż obraz tła tylko dlatego, że górny pasek przeglądarki zawsze będzie miał ten kolor!

Wybierz gotowy schemat kolorów.
Jeśli żaden z gotowych schematów kolorów nie jest odpowiedni, opcja kolorów w lewym górnym rogu pozwala wybrać własny schemat kolorów, z pełnym spektrum opcji kolorów do wyboru. Aby wybrać kolor, najpierw kliknij symbol w lewym górnym rogu, a następnie użyj wyskakującego okienka, aby wybrać swój kolor. Dostosuj krzyżyk w spektrum kolorów, aby uzyskać swój odcień, a czarną strzałkę po prawej stronie okna, aby wybrać jasność tonu. Jeśli nie masz pewności, jak to działa – im dalej w górę lub w dół przesuniesz czarną strzałkę, tym jaśniejszy lub ciemniejszy będzie twój kolor. Aby uzyskać bardziej intensywne odcienie, ustaw krzyżyk u góry i strzałkę pośrodku. Aby uzyskać jaśniejsze kolory, przesuń krzyżyk nieco niżej, a strzałkę w górę.
Po wybraniu odpowiedniego koloru kliknij „Dodaj do kolorów niestandardowych” w prawym dolnym rogu. Następnie wybierz swój niestandardowy kolor z listy „Niestandardowe kolory” w lewym dolnym rogu, a następnie kliknij „OK”, aby zastosować. Jeśli wybierasz niestandardowy schemat kolorów, możesz wybrać tylko jeden kolor, Chrome wybierze drugi podobny kolor, aby uzupełnić motyw o to, co według niego będzie najlepiej pasować.
Wskazówka: Chrome prawie zawsze zakłada, że wybrany kolor jest ciemniejszy z dwóch kolorów motywu i wybierze jaśniejszy drugi odcień. Wybierz odpowiednio!

Wybierz niestandardowy schemat kolorów.
Gdy będziesz zadowolony ze swojego obrazu tła i zestawu kolorów, kliknij „Gotowe”, aby zapisać niestandardowy motyw i gotowe!
Proste motywy innych firm
Jeśli potrzebujesz prostego motywu, wbudowane narzędzie Chrome powinno wystarczyć, ale jeśli chcesz więcej indywidualności, ThemeBeta oferuje większą kontrolę. Witryna umożliwia ręczną modyfikację kolorów kart pierwszego planu i tła, tekstu na paskach kart i nie tylko.
Przede wszystkim musisz przejść do witryny ThemeBeta. Możesz przeglądać motywy przesłane przez użytkowników na ich stronie głównej lub możesz przejść bezpośrednio do ich strony twórcy motywów, aby zacząć tworzyć własne. Pierwszym krokiem w kreatorze motywów jest wybranie obrazu tła. Kliknij „1. Prześlij obraz”, a następnie prześlij obraz z dysku twardego. Ten obraz będzie podstawą Twojego motywu i będzie obrazem tła na stronie nowej karty.
Wskazówka: każdy przesłany obraz musi być w formacie PNG lub JPG, ponieważ są to jedyne obsługiwane formaty. Użyj konwertera online, jeśli Twój obraz jest inny.
Jeśli przesłany obraz nie wygląda dobrze, może być zbyt powiększony lub mieć paski po bokach lub na górze – spróbuj zmienić opcje „Obraz tła”. Odpowiednio konfigurują wyrównanie w poziomie, wyrównanie w pionie, jeśli obraz powtarza się, jeśli jest zbyt mały dla ekranu, jak obraz jest skalowany w celu dopasowania do ekranu oraz ręczną regulację skalowania. Przetestuj opcje, aż znajdziesz coś, z czego jesteś zadowolony!

Skonfiguruj pozycjonowanie obrazu tła.
Po przesłaniu obrazu podgląd w prawej części strony zostanie zaktualizowany, aby przedstawić wygląd motywu. Drugim krokiem jest kliknięcie „2. Generuj kolory”, ten przycisk użyje kolorów obecnych na przesłanym zdjęciu, aby stworzyć podniebienie podobnych kolorów do wykorzystania w pozostałej części interfejsu użytkownika.
Jeśli automatycznie wygenerowany schemat kolorów odpowiada żądanemu wyglądowi, możesz przejść do instrukcji instalacji . Ale jeśli chcesz ręcznie skonfigurować kolory elementów, takich jak karty pierwszego planu, karty tła i pasek narzędzi, szczegóły omówiono w sekcji konfiguracji zaawansowanej poniżej.
Zaawansowana konfiguracja
W lewym górnym rogu dostępne są dwie zakładki zaawansowanych opcji konfiguracji, pierwsza to „Obrazy”. Tutaj możesz skonfigurować obraz tła dla niektórych elementów. Po najechaniu kursorem myszy na każdą z opcji podświetli na czerwono element, który to ustawienie zmieni w podglądzie.

Najedź kursorem myszy na opcje, aby zobaczyć, jaka część interfejsu użytkownika się zmienia.
Wskazówka: NTP oznacza „Strona nowej karty”, opcje zaczynające się od tego akronimu są obecne tylko na stronie nowej karty, inne są widoczne na innych stronach.
Tip: If you’ve uploaded an image and don’t like how it looks, you can remove it by clicking the “X” button next to the relevant “Loaded” marker. If uploading an image changed the background colour for that element you can either set it back manually or click “Generate Colors” in the “Basic” tab again to reset the colour scheme.
The second advanced tab is titled “Colors”. Here – as with the options on the previous page that had a box next to them – you can use the box to open a colour picker and pick a solid colour for the respective elements. Once again, if you mouse over the configuration option, it will highlight the affected element in the preview in red.

Click the box to open the colour picker for the respective elements.
Once you’ve configured all of the advanced options the way you want them, you’re ready to proceed to the installation process.
Installation of a third-party theme
Ze względów bezpieczeństwa Google zezwala teraz tylko na instalowanie rozszerzeń i motywów za pośrednictwem Chrome Webstore. Aby zainstalować niestandardowy motyw, musisz włączyć funkcję programisty. Niestety ta zmiana oznacza, że prosty przycisk „Zapakuj i zainstaluj” zarówno na karcie „Podstawowe”, jak i na karcie „Pakuj” już nie działa. Jeśli spróbujesz metody „Zapakuj i zainstaluj”, otrzymasz komunikat o błędzie.

W Chrome nie można instalować plików CRX innych firm.
Aby obejść ten problem, przejdź do zakładki „Pakowanie” i kliknij „Zapakuj i pobierz plik Zip”

Kliknij przycisk "Zapakuj i pobierz plik Zip" w zakładce "Pakuj".
Po pobraniu pliku zip wyodrębnij pliki i zapisz je na dysku twardym. Kliknij dwukrotnie pobrany plik i wybierz Wyodrębnij u góry przeglądarki plików. Musisz wybrać, gdzie chcesz rozpakować swoje pliki. Zapamiętaj, gdzie je zapisujesz, aby łatwiej było je ponownie przesłać.
Porada: Jeśli zmienisz nazwę folderu, aby wskazać, jaki jest motyw, znalezienie go ponownie w przyszłości może być łatwiejsze, jeśli zechcesz go ponownie użyć.

Wyodrębnij pliki z pliku ZIP i zapisz je na dysku twardym.
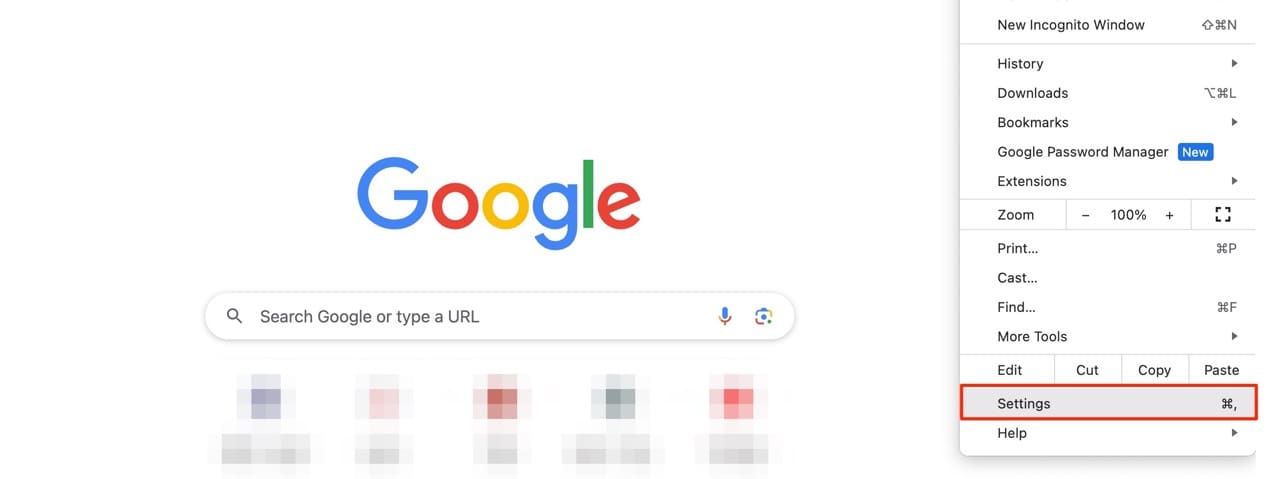
Następnym krokiem jest strona rozszerzeń Chrome. Możesz uzyskać do niego dostęp, klikając trzy kropki w prawym górnym rogu w sekcji „Więcej narzędzi”, a następnie „Rozszerzenia” lub klikając tutaj .

Kliknij trzy kropki, a następnie Więcej narzędzi > Rozszerzenia.
Gdy znajdziesz się w menu rozszerzeń, w prawym górnym rogu strony znajduje się suwak oznaczony „Tryb programisty”. Odblokuj to. Po włączeniu trybu programisty w lewym górnym rogu powinny pojawić się trzy przyciski. Jedyne, czego potrzebujesz, to „Załaduj rozpakowane”. Kliknij „Załaduj rozpakowane” i zaimportuj wcześniej wyodrębniony folder z pliku zip.

Włącz tryb programisty, a następnie kliknij „Załaduj rozpakowane”.
Wskazówka: chcesz zaimportować folder nadrzędny, a nie folder „images”, który zawiera. Jeśli nie zmieniłeś nazwy wcześniej, będzie się nazywać mniej więcej „motyw1234567890”
Po zaimportowaniu motywu na bieżącej karcie pojawi się alert potwierdzający, że motyw został zainstalowany i oferujący przycisk cofania. Zanim zamkniesz ten alert, otwórz nową kartę i upewnij się, że wszystko wygląda tak, jak chcesz.

Nie ukrywaj powiadomienia o potwierdzeniu, dopóki nie upewnisz się, że jesteś zadowolony z wyniku!
Jeśli Twój motyw nie wyglądał tak, jak oczekiwałeś, kliknij „Cofnij” i spróbuj ponownie zmodyfikować szablon. Gdy będziesz zadowolony z wyników, możesz zamknąć stronę „Rozszerzenia” i kontynuować przeglądanie przy użyciu nowego, błyszczącego, niestandardowego motywu Chrome.
Utrzymuj czystą pamięć podręczną w przeglądarce Google Chrome, postępuj��c zgodnie z tymi krokami.
Przeglądarka internetowa Google Chrome pozwala na zmianę używanych czcionek. Dowiedz się, jak ustawić czcionkę zgodnie z własnymi preferencjami.
Dowiedz się, jak rozwiązać powszechny problem, gdy ekran miga w przeglądarce internetowej Google Chrome.
Rozwiąż problem związany z komunikatem „Wyszukiwanie głosowe zostało wyłączone” w Google Now za pomocą przeglądarki Google Chrome.
Dostosuj Google Chrome do własnych upodobań. Dowiedz się, jak zmienić domyślny motyw, wykonując te czynności. Zmiana motywów Google Chrome na początku,
Dowiedz się, jak zarządzać lub włączać i wyłączać funkcję autouzupełniania Google Chrome, korzystając z tego samouczka.
Jeśli błąd status_breakpoint w Chrome uniemożliwia korzystanie z przeglądarki, oto metody rozwiązywania problemów, które pomogą w naprawie.
Dowiedz się, jak obniżyć wersję Google Chrome w prostych krokach - idealne rozwiązanie, gdy nowa wersja przeglądarki powoduje problemy.
Google opublikował artykuł, w którym podkreśla niektóre z nowych rozszerzeń Chrome, które ich zdaniem warto wypróbować, jednym z nich jest Highlight To Search, dzięki temu nowemu rozszerzeniu możesz...
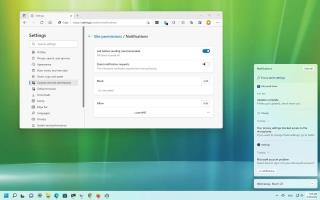
Aby zatrzymać powiadomienia z witryn Chrome, Edge lub Firefox w systemie Windows 11, zablokuj witryny w ustawieniach powiadomień. Oto jak.
Następnym razem, gdy będziesz musiał dostosować ustawienia Google Chromes, nie panikuj, jeśli wygląda inaczej, ponieważ zespół programistów Chrome wprowadził nowy
Internet Explorer 9 Beta dostarcza i rozwiązuje wiele problemów.
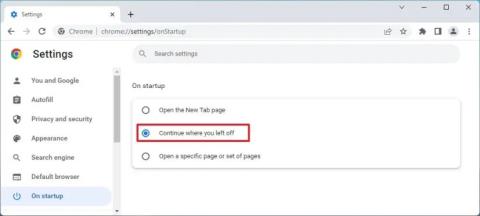
Aby kontynuować korzystanie z kart w miejscu, w którym zostało przerwane w przeglądarce Chrome, Edge lub Firefox, musisz skonfigurować ustawienia uruchamiania i oto jak.
Możesz instalować internetowe wersje aplikacji pakietu Office (Word, Excel, PowerPoint, Outlook) jako aplikacje przy użyciu przeglądarki Chrome i oto jak to zrobić.
YouTube jest teraz progresywną aplikacją internetową (PWA) i można ją zainstalować w systemie Windows 10 za pomocą Edge i Chrome.
Nie mogę się nacieszyć rozszerzeniami Chrome, cóż... Oto kolejny, który pokochasz! Personal Blocklist to eksperymentalne rozszerzenie dla Google
Możesz skonfigurować Google Chrome, aby zawsze otwierał się w trybie incognito, a w tym przewodniku dowiesz się, jak to zrobić.
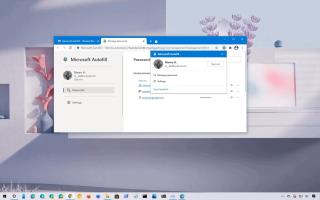
Firma Microsoft wprowadza swojego menedżera haseł do przeglądarki Google Chrome z rozszerzeniem Microsoft Autofill i opisuje, jak go skonfigurować i używać.
Google Chrome może teraz generować napisy na żywo z większości filmów i dźwięków znalezionych w witrynie, a także tutaj, jak włączyć lub wyłączyć tę funkcję.
Chrome zawiera tajne narzędzie o nazwie Czyszczenie Chrome, które służy do usuwania złośliwego oprogramowania z komputera z systemem Windows 10. Oto jak z niego korzystać.
Masz problem z rozwiązywaniem problemu z błędem aktualizacji Microsoft Teams 0x80070002? Odkryj sprawdzone rozwiązania krok po kroku, aby rozwiązać ten frustrujący problem i płynnie zaktualizować Teams w kilka minut. Nie potrzebujesz wiedzy technicznej!
Masz dość błędów synchronizacji zadań w Microsoft Teams, które zakłócają Twój przepływ pracy? Skorzystaj z naszego przewodnika krok po kroku ze sprawdzonymi rozwiązaniami problemów z synchronizacją, czyszczeniem pamięci podręcznej i innymi, aby natychmiast przywrócić płynną synchronizację zadań.
Masz problem z błędem 503 w witrynie Microsoft Teams – usługa niedostępna? Poznaj rozwiązania krok po kroku, aby szybko rozwiązać błąd 503 w witrynie Microsoft Teams. Wyczyść pamięć podręczną, sprawdź status i wiele więcej, aby zapewnić płynną pracę zespołową. Działa w najnowszych przeglądarkach!
Masz problemy z rozwiązywaniem problemów z Microsoft Teams? Gdzie jest wyszukiwanie folderów w Teams? Odkryj sprawdzone rozwiązania, aby szybko zlokalizować pamięć podręczną, dzienniki i foldery danych Teams i przywrócić płynne wyszukiwanie w Microsoft Teams. Rozwiązania krok po kroku w środku!
Masz dość opóźnień, awarii lub zawieszania się Microsoft Teams? Odkryj kompletny przewodnik krok po kroku, jak wyczyścić pamięć podręczną Microsoft Teams, aby przywrócić błyskawiczną wydajność w systemach Windows, Mac i innych. Szybkie, proste i skuteczne rozwiązania!
Masz dość błędu Microsoft Teams w systemie Windows 7, który blokuje połączenia? Uzyskaj instrukcje krok po kroku dotyczące rozwiązywania problemów ze zgodnością w systemie Windows 7. Sprawdzone rozwiązania przywracające płynną pracę zespołową – zaktualizowane o najnowsze poprawki!
Masz dość błędu „Zakładka Wiki w Microsoft Teams się nie ładuje”? Odkryj sprawdzone, krok po kroku rozwiązania, aby natychmiast uruchomić zakładki Wiki. Nie są wymagane żadne umiejętności techniczne – zaktualizowano do najnowszej wersji Teams.
Masz problem z logowaniem do Microsoft Teams na Chromebooku? Poznaj rozwiązania krok po kroku problemów z pamięcią podręczną, błędami aplikacji i nie tylko. Wróć do płynnych spotkań w Chrome OS już dziś!
Frustruje Cię błąd 1200 w Microsoft Teams na Twoim telefonie? Poznaj sprawdzone sposoby na jego rozwiązanie na iOS i Androidzie. Wyczyść pamięć podręczną, zaktualizuj aplikację i wiele więcej, aby zapewnić płynne połączenia wideo. Szybkie i proste rozwiązania w pakiecie!
Masz dość frustrującego błędu Microsoft Teams Unexpected Error blokującego logowanie mobilne? Skorzystaj ze sprawdzonych, krok po kroku rozwiązań dla systemów Android i iOS. Wyczyść pamięć podręczną, zaktualizuj aplikację i nie tylko – odzyskaj dostęp szybko i bez technicznych problemów.