A picture is worth thousand words as it can convey more messages. In this digital world around 64% of the websites be it media, e-commerce, travel websites all have images. As we humans are visual creatures and a significant percentage of human brain is dedicated to process images. Websites today use this well-known fact to gain users attention. But certain websites with improper and low-quality images aren’t that persuasive.
A website that takes more than 3 seconds to load tends to lose users engagement and has a low Google ranking. Therefore, if your website is lacking visitors, good Google ranking you need to optimize images and follow certain tips explained below:
Before we learn about image optimization lets know what image optimization is and why is image optimization important.
What is image optimization?
Image optimization is a process of reducing file size without losing image quality. This means you get high quality images in right format, size, dimension, and resolution by keeping smallest possible size. An image can be optimized in different ways like compressing size, resizing, and caching. This helps to improve websites performance and boost webpage load speed.
Why is image optimization important?
Users tend to abandon website that take more than 3 seconds to load, thus increasing the bounce rate that eventually affects websites conversion rate. But with image optimization page load speed can be boosted, websites’ SEO ranking can be improved users experience can be enhanced.
Page load speed is the time taken by a web page to load completely. A website with less than 2 seconds of load time is most visited and loved. Thus, playing a key role in website ranking and making image optimization significant. Not only this image optimization is also related to SEO ranking and conversions.
Here are some tips to optimize image for the web and make the page load faster.
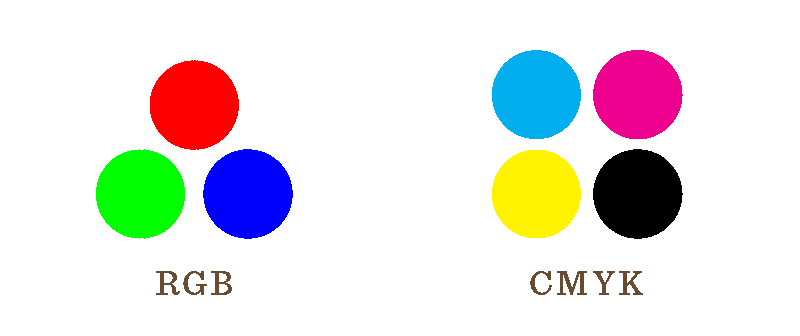
1. Save images in proper color scheme
Primarily, RGB and CMYK are two color schemes used by computer to display images. Where RGB stands for (red, green, blue) and CMYK stands for cyan, magenta, yellow and black. RGB is standard color space used by camera, computer and CMYK is used for printing.
Therefore, if CMYK images are used on web they slow down the page load speed and also, they aren’t as bright and vivid as RGB. Therefore, to attract users and to boost page load speed RGB color scheme images are to be used.

To convert CMYK images into RGB Adobe Photoshop can be used. Once the color profile of an image is changed file should be resaved with another name to make differentiation easy between both the files.
Also Read:-
10 Best Image Converter Software for Windows 2021While using Windows, once in awhile you might have encountered the “Image Format not supported” alert. Now fix this on...
2. Compress image file size
A web file of more than 2MB in size shouldn’t be used as it too slows the page load speed. Therefore, keeping the size limited to 2MB (2048 kilobytes) is a good idea. Apart from this image used for websites shouldn’t be pixelated. This means images should be sharp and image quality should be contingent. Image quality depends on compression settings, final file size. With correct compression settings, smaller file size and a good image quality can be achieved.
Generally, an image saved with an image compression level between 70-80% is not pixelated. For this image compression tool can be used.
3. Save image in right file format
Es gibt vier wichtige Dateiformate JPG, PNG, GIF und SVG, in denen Grafiken und Bilder gespeichert werden können. Aber jedes Dateiformat hat seine eigenen Vor- und Nachteile. Daher muss jede Grafik oder jedes Bild in einem bestimmten Format basierend auf Raster oder Vektor gespeichert werden.
Rasterbilder haben eine begrenzte Anzahl von Pixeln und können mit pixelbasierten Programmen wie einem Scanner oder einer Kamera erfasst werden. Wenn vergrößerte Rasterbilder dazu neigen, an Qualität zu verlieren und die am besten geeigneten Formate für Rasterbilder sind JPG, PNG und GIF.
Während Vektorgrafiken mit Vektorsoftware erstellt werden, können diese Bilder ohne Kompromisse bei der Qualität erweitert werden. Am besten geeignete Formate für Vektorgrafiken sind SVG und GIF. Aber auch Vektorbilder können im JPG- oder PNG-Format gespeichert werden. Dadurch verliert das Bild jedoch die Fähigkeit, Ihre Grafik unendlich zu skalieren.

JPG
Merits of JPG
- Minimum file size
- Best high-quality images
- Compatible with web and other modern devices
Demerits of JPG
- Reduced image quality when compressed
- Does not support transparent backgrounds
When to use JPG
JPGs can be used when non-moving images with high quality are required. But they shouldn’t be used on colored backgrounds.
PNG

Another common raster format versatile than JPG is PNG. It can support over 16 million colors, alpha channel or a transparent background.
Also Read:-
How To Resize Images On Mac Without Losing...Transferring data of your Mac to a flash drive? Resize the images without losing quality it will save your time...
Merits of PNG
- Offers transparent background to layer images on colored backgrounds
- Without losing quality images can be compressed
Demerits of PNG
- Image file size is larger than JPG
- Unterstützt keine Animation
Wann PNG verwendet werden soll
Wenn Grafiken mit nicht weißem Hintergrund, Text, scharfen Kanten, Logos, Symbolen und anderen Designs erforderlich sind, sollten PNG-Grafiken verwendet werden.
GIF

GIF ist ein weiteres Rasterformat, das es ermöglicht, bewegte Bilder zu erhalten, indem Bilder übereinander angeordnet werden, um Bewegung zu erzeugen.
Verdienste von GIF
- Kann animierte Nachrichten und Bilder erstellen
- Unterstützt transparente Hintergründe
Nachteile von GIF
- Die Größe und Qualität der Bilddatei hängt mit den Farben zusammen. Mehr Farben bedeuten ein schärferes Bild, aber dies erhöht die Dateigröße. Während weniger Farben das Bild körniger machen
- Bild mit nur 256 Farben kann verwendet werden
Wann GIF verwendet werden sollte
GIF ermöglicht es, mehrere Bilder mit Elastizität und interessanten Änderungen in derselben Grafik anzuzeigen. Grafiken mit vielen Farben erhöhen jedoch die Dateigröße.
SVG

Im Gegensatz zu JPG, PNG, GIF ist SVG ein Vektorformat. Es ermöglicht die Manipulation von Objekten mit scharfen Grafiken im Web. Mit Programmen wie Inkscape, Adobe Illustrator und Sketch können Vektorgrafiken bearbeitet und erstellt werden.
Vorzüge von SVG
- Kleinere Dateigröße
- Die Datei kann in der Größe geändert werden, ohne dass die Qualität verloren geht
- Hilfreich für Entwickler
- Programme wie Adobe Illustrator können verwendet werden, um Vektorbilder zu bearbeiten
- Ermöglicht Animationen
- Unterstützt von Microsoft Office für Grafiken
Nachteile von SVG
- Größe und Qualität der Bilddatei hängen mit Farben zusammen. Mehr Farben bedeuten ein schärferes Bild, aber mit einer großen Bilddateigröße. Weniger Farben machen das Bild körniger
- Einschränkung der Verwendung des Bildes mit nur 256 Farben
Wann SVG verwendet werden sollte
As SVG images can be zoomed without losing image quality they can be used for graphics, logos, icons, and other illustrations on the web. Apart from this these images can be used for mobile devices as they look great with high pixel density displays like smartphone.
Also Read:-
Best OCR Software to Extract Text from ImagesThinking about converting handwritten notes, or scanned documents to a well-organized editable document? You can do this with the help...
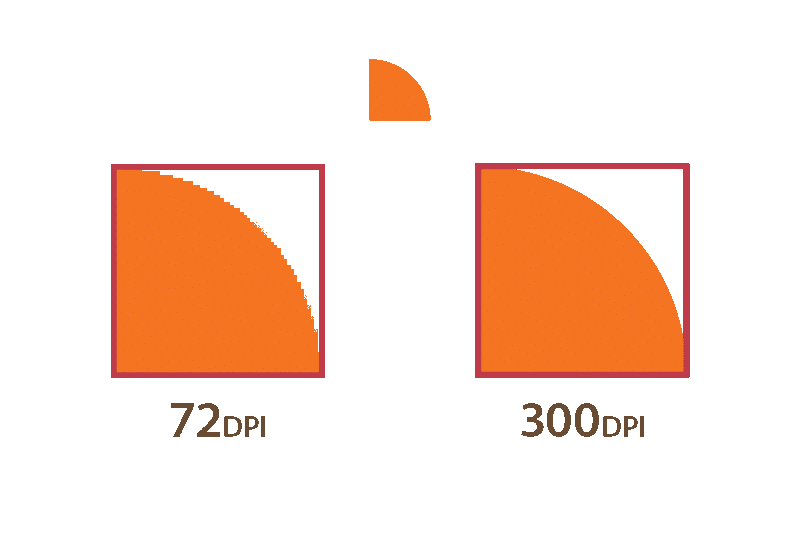
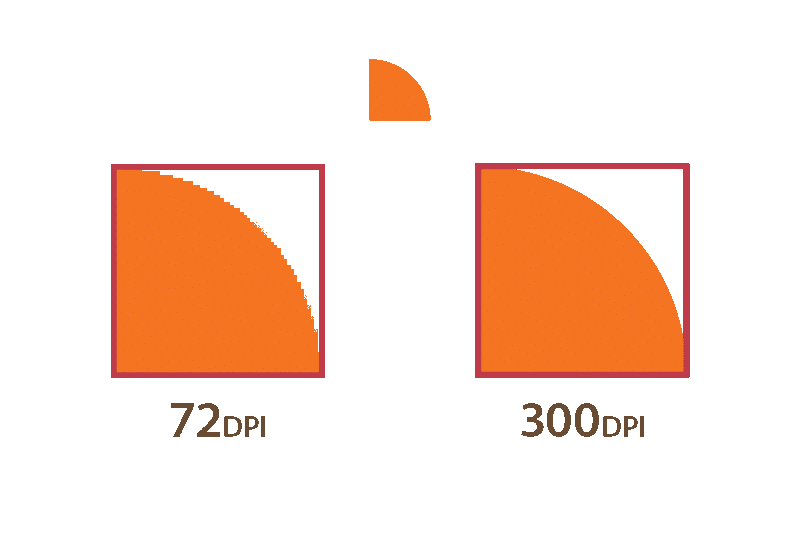
4. Export multiple sizes for smartphone displays
With smartphones becoming popular users want to access everything on their mobile devices. But since these devices have display of more than 200 PPI as opposed to normal 72 PPI the standard for PC and web.

To make images support both types of PPI Adobe Illustrator and Photoshop can be used. This will help to export images with 2X and 3X scales. This means original images along with 200% and 300% will be created. Also, images with higher resolution can be exported.
5. Increase smaller image size by 115%
If smaller size raster images are used, they need to be upsized by 115% to reduce pixelation for this Adobe Photoshop can be used.
Using the tips mentioned above we can have sharp and focused images. As these optimized images help to grab users attention and keep them on the web page for longer duration. Not only will they make web page look prettier but will also help to decrease page load time.
Die Bildoptimierung ist nicht nur für das Web hilfreich, sondern auch hilfreich, um Bilder zu speichern und attraktiv aussehen zu lassen. Ein umfangreiches Bild verbraucht viel Bandbreite, die dem Benutzer nicht gefällt, daher müssen Bilder optimiert werden.










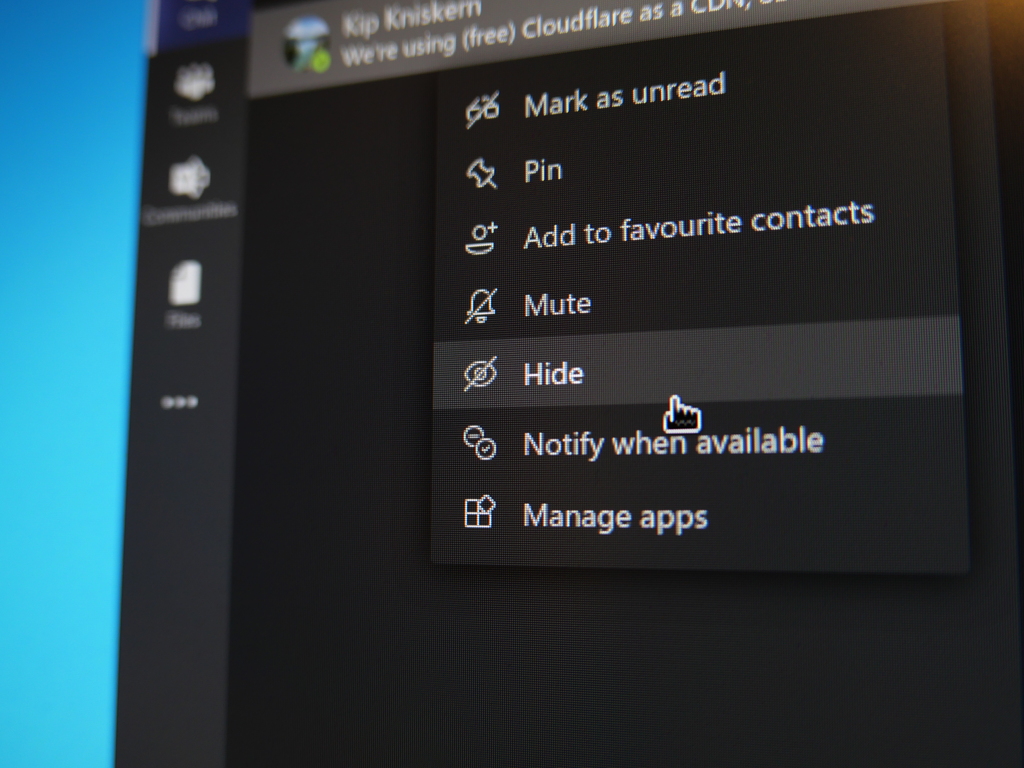
![So deaktivieren Sie Benachrichtigungen in Microsoft Teams [AIO] So deaktivieren Sie Benachrichtigungen in Microsoft Teams [AIO]](https://cloudo3.com/resources8/images31/image-2249-0105182830838.png)





![Bedingte Formatierung basierend auf einer anderen Zelle [Google Tabellen] Bedingte Formatierung basierend auf einer anderen Zelle [Google Tabellen]](https://cloudo3.com/resources3/images10/image-235-1009001311315.jpg)