Haben Sie sich jemals gefragt, warum manche Bilder beim Heranzoomen verzerrt werden und andere gleich bleiben? Warum haben Fotos unterschiedliche Bilddateiformate? Warum werden sie benötigt und warum kann nicht ein einziges Format für alle Bilder funktionieren?
Wenn Sie zu denen gehören, die gerne alles hinterfragen, haben wir die Antworten, die Sie suchen. Nachdem Sie diesen Artikel gelesen haben, erhalten Sie ein ziemlich gutes Know-how über gängige und neue Bildformate. Welche, wo, wann und wie und warum sie erstellt wurden, Stärke und Schwäche und alles Wichtige. Also, worauf warten wir noch, fangen wir mit dem ABC an
Wie verursacht das Format einen Unterschied in der Bilddarstellung?
In verschiedenen Dateiformaten gespeicherte Bilder können in der Vorschau ähnlich aussehen, dies entspricht jedoch nicht der Realität. Es gibt eine undefinierbare Abweichung, die Ihre Augen möglicherweise nicht wahrnehmen, aber es macht einen Unterschied, je nachdem, was Sie mit dieser Bilddatei vorhaben.
Jedes Format hat einen bestimmten Zweck und sie dienen besser als das andere. Daher müssen Sie verstehen, dass jedes Bildformat für einen bestimmten Zweck entwickelt und perfektioniert wurde. Einige Formate sind darauf ausgelegt, Details zu speichern, andere sind optimiert, um wertvollen Speicherplatz zu sparen und die Dateigröße auf das Maximum zu komprimieren. Einige Bilddateiformate werden zum Speichern von Fotos verwendet, während andere zum Speichern von Vektorgrafiken geeignet sind.
Nachdem wir nun eine kurze Vorstellung von Bildformaten haben, ist es an der Zeit, sie im Detail zu verstehen.
Bilddateien, auf die Sie am häufigsten stoßen, können grob in zwei Typen eingeteilt werden, nämlich Raster und Vektor.
Raster vs. Vektor
Einer der Hauptunterschiede zwischen Raster- und Vektorbildern hängt davon ab, wie Sie die Bildgröße ändern möchten.
Rasterbilder bestehen aus einer Reihe von Pixeln. Ein Pixel ist ein Punkt mit Farbinformationen. Das bedeutet, dass beim Zoomen die Bildpixel gedehnt werden und die Qualität des Bildes verloren geht. Rasterbilder sind auflösungsabhängig, dh sie haben eine feste Größe und werden normalerweise für Fotografien, digitale Kunstwerke und Grafiken verwendet. Zum Erstellen von Rasterfotos wird Adobe Photoshop verwendet, da es einfach ist, diese Bilder zu erstellen, zu gestalten, zu bearbeiten und zu bearbeiten.
Vektorfotos bestehen aus geometrischen Formen, die durch eine mathematische Gleichung definiert sind. Im Gegensatz zu Rasterbildern sind Vektorbilder auflösungsunabhängig, was bedeutet, dass sie beim Strecken nicht an Qualität verlieren. Diese Bilder werden für Logos, Icons und digitale Illustrationen verwendet. Adobe Illustrator wird verwendet, um Vektorbilder zu erstellen.

Raster vs. Vektor
| Raster (Bitmap) |
Vektor |
| Pixelbasiert. |
Verwendet mathematische Berechnungen, um Formen zu bilden. |
| Am besten zum Bearbeiten von Fotos und Erstellen von Halbtonbildern mit weichen Farbmischungen. |
Am besten zum Erstellen von Logos, Zeichnungen und Illustrationen, architektonischen und technischen Zeichnungen. Für Bilder, die auf physischen Produkten verwendet werden sollen. |
| Bilder haben eine feste Größe. |
Kann ohne Verlust der Bildqualität in der Größe geändert werden. |
| Große Abmessungen und Details bedeuten große Dateigröße. |
Große Vektorgrafik bei kleiner Dateigröße. |
| Es ist schwierig, Rasterbilder mit begrenzten Volltonfarben zu drucken. |
Auflösung Unabhängige Bedeutung kann in jeder Größe/Auflösung gedruckt werden. |
| Rasterbilder sind nicht mit allen Prozessen kompatibel. |
Kompatibel mit fast allen Prozessen, nur wenige inkompatible Vektorgrafiken können leicht gerastert werden. |
| Die Konvertierung komplexer Bilder in Vektorbilder ist zeitaufwendig. |
Einfach in Raster umzuwandeln. Die Anzahl der Farben kann je nach Anforderung und Druckbudget erhöht oder verringert werden. |
| Zu den gängigen Bildformaten gehören: jpeg, gif, png, tif, bmp, psd, eps und pdfs |
Das gängige Dateiformat für Vektorgrafiken umfasst: ai, cdr, svg und eps & pdfs |
| Gängiges Bearbeitungswerkzeug für Rasterbilder: Adobe Photoshop, Paint, GIMP |
Gängige Vektorgrafikprogramme: Adobe Illustrator, CorelDraw, Inkscape (kostenlos) |
| |
Vektor ist nicht das beste Format für Halbtonbilder mit Farbmischungen oder zum Bearbeiten von Fotos. |
Siehe auch: On-Screen Image (PPI) vs Print (DPI): Kennen Sie den Unterschied
Welche Größe des zu druckenden Rasterbilds ist angemessen?
Die Größe und Qualität des Bildes hängt von 2 Dingen ab:
- Pixelmaß des Bildes
- Pixelauflösung: Pixel pro Zoll (ppi) bedeutet, wie viele Pixel pro Zoll von einem bestimmten Drucker benötigt werden. Je höher die Pixel höher ist die Auflösung.
Unterschiedliche Drucker haben unterschiedliche Auflösungsanforderungen, daher müssen Sie die Auflösung beibehalten.

Im Durchschnitt sind die Auflösungsanforderungen wie folgt:
- Papierdruck erfordert mindestens 300 ppi
- Shirtdruck erfordert mindestens 240 ppi
- Der große Druckbedarf hängt von der Entfernung ab, aus der die Werbetafel/das Schild betrachtet wird. Sie kann nur 20 und mehr als 200 ppi . betragen
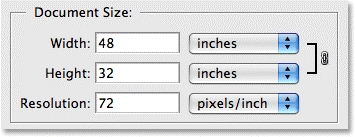
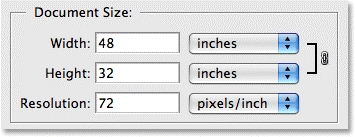
Können Pixelmaße und Auflösung eines Rasterbildes vergrößert werden?
Wie oben erläutert, weist ein Rasterbild eine bestimmte Pixelmenge innerhalb jedes Zolls des Bildes auf, beispielsweise hat ein 200-ppi-Bild 200 Pixel pro Zoll. Wenn ein hochauflösendes Bild benötigt wird, sollte es in der gleichen Größe oder größer erstellt oder gescannt werden. Wenn Sie beispielsweise ein Bild drucken möchten, das 200 ppi erfordert und 3 Zoll breit ist, müssen Sie es erstellen oder scannen es mit mindestens 600 Pixel (3 Zoll * 200 ppi).
Damit das Bild nicht an Qualität verliert, weil jedes Bild mit einer bestimmten Größe erstellt wird, und eine Vergrößerung der Größe die Bildqualität verschlechtert. Fotobearbeitungssoftware löst das Problem jedoch, da Pixel automatisch zu dem bearbeiteten Bild hinzugefügt werden. Bilder mit niedriger Auflösung können nicht gestreckt werden, da sie leicht an Qualität verlieren.
Wie berechnet man die Größe des Rasterbildes für den Druck?
Um die geeignete Größe zum Drucken eines Rasterbildes zu bestimmen, multiplizieren Sie die erforderliche Auflösung (ppi) mit der zu druckenden Fläche.
Beispiel: Wenn ein Drucker 200 ppi benötigt und der Bereich, für den das Bild gedruckt wird, 8 Zoll breit ist, multiplizieren Sie 200 Pixel x 8 Zoll = 1600, was bedeutet, dass Ihr Bild mindestens 1600 Pixel breit sein muss.
Wie berechnet man die besten Abmessungen für einen qualitativ hochwertigen Druck?
Um dies zu bestimmen, teilen wir die Pixelgröße des Bildes durch die vom Drucker benötigte Auflösung.
Beispiel: Wenn das Bild 1200 Pixel breit ist und der Drucker 200 ppi (1200 200) erfordert = 6 Zoll breit ist die Größe, mit der das Bild gedruckt werden kann.
Nachdem wir nun eine Vorstellung von den grundlegenden Dateiformaten haben, müssen wir verstehen, warum sie weiter klassifiziert werden und was sie so macht.
Rasterbilder können in zwei Primärfarbmodellen gespeichert werden: CMYK und RGB
CMYK ist eine Kombination aus vier Farben, die zum Drucken eines Bildes verwendet werden. Sie stehen für C Yan, m agenta, y ellow und k EY (schwarz). In diesem Format gespeicherte Dateien werden für den physischen Druck verwendet.
RGB kombiniert drei Lichtfarben, die andere Farben ergeben. Es steht für r ed, g reen und b lue. In RGB gespeicherte Dateien werden häufig für digitale Medien wie Web, Smartphones und Filme verwendet.
Was ist Bildkomprimierung und warum wird sie benötigt?
Bildkomprimierung bedeutet, die Dateigröße zu verringern, um mehr Daten zu speichern und wertvollen Speicherplatz zu sparen. Es ist erforderlich, die Dateigröße in Byte zu minimieren, ohne die Bildqualität zu verlieren.
Rasterdateibilder verwenden zwei Arten von Komprimierungstechniken, je nachdem, wie das Bild verwendet wird. Sie sind:
- Das verlustfreie Bildformat speichert, wie der Name schon sagt, die ursprünglichen Bilddaten, sodass das Bild auch dann in seinen ursprünglichen Zustand zurückversetzt werden kann, wenn es komprimiert ist. Die gängigen Bildformate, die in diese Kategorie fallen, sind: GIF, PNG, TIFF, SVG
- Das verlustbehaftete Bildformat komprimiert das Bild fast so, wie es aussieht, reduziert jedoch die Qualität. Dies kann die Menge der in Ihrem Bild verwendeten Farben reduzieren oder einige Daten löschen, die nach der Bildanalyse als unnötig erachtet werden. Die gängigen Bildformate, die in diese Kategorie fallen, sind: JPEG, TIFF (kann darauf komprimiert werden)
Zusammenfassend können wir sagen, dass verlustbehaftete Dateien kleiner sind und daher dort verwendet werden, wo Bildgröße und Downloadgeschwindigkeit wichtig sind. Außerdem hängt die Verwendung des Raster- und Vektorbildformats von der Bildverwendung ab. Da Bilder unterschiedlich verwendet werden, werden gleiche Formate nicht den Zweck erfüllen. Manchmal möchten wir Bilder drucken, während manchmal der Fokus darauf liegt, Platz zu sparen und sie online anzuzeigen. Dies alles kategorisiert die Bildformate unterschiedlich.
Wir hoffen, Sie haben jetzt verstanden, warum Sie bei vergrößerten Fotos einen Unterschied sehen. Einige Fragen, wie beispielsweise warum die Dateierweiterungen unterschiedlich sind und welche wo verwendet werden sollen, bleiben jedoch unbeantwortet. Wir werden sie im nächsten Teil beantworten. In der Zwischenzeit können Sie die untenstehende Vergleichstabelle überprüfen, die Ihnen einen detaillierten Einblick in verschiedene Erweiterungen gibt.
Im nächsten Teil geben wir Ihnen detailliertere Informationen zu den verschiedenen Bilddateierweiterungen. Bis dahin bleibt dran für den nächsten Teil und viel Spaß beim Lesen.






![So deaktivieren Sie Benachrichtigungen in Microsoft Teams [AIO] So deaktivieren Sie Benachrichtigungen in Microsoft Teams [AIO]](https://cloudo3.com/resources8/images31/image-2249-0105182830838.png)





![Bedingte Formatierung basierend auf einer anderen Zelle [Google Tabellen] Bedingte Formatierung basierend auf einer anderen Zelle [Google Tabellen]](https://cloudo3.com/resources3/images10/image-235-1009001311315.jpg)