Ob Web- und App-Design, die Vermittlung von Emotionen, das Branding oder die Verbesserung des Benutzererlebnisses: Farben spielen sicherlich eine entscheidende Rolle. Allerdings ist es leichter gesagt als getan, die richtige Farbe oder Farbkombination zu finden. Zum Glück stehen uns einige Tools zur Verfügung, um bestimmte Farben in einer App oder Website zu identifizieren, sodass wir die Farben auswählen und speichern können, die unsere Aufmerksamkeit erregt haben.

Stellen Sie sich vor, Sie scrollen durch eine Website und finden die perfekte Farbe, genau den Farbton, den Sie für Ihr nächstes Projekt benötigen. Dann helfen wir Ihnen dabei, die genaue Farbe von Hintergründen oder anderen Elementen auf einer Website oder einer App zu finden.
Eine der einfachsten Möglichkeiten, Farbcodes von einer Website abzurufen, ist die Verwendung spezieller Web-Tools und Farbauswahl-Websites. Unabhängig davon, welchen Browser Sie verwenden, ob ein Chromium-basierter Browser mit umfassender Webkompatibilität oder Apples Standard-Safari, diese Methode ist anwendbar.
Unabhängig davon, ob Sie einen Mac, einen Windows-Laptop, ein iPhone, ein iPad oder ein Android-Gerät verwenden, sind diese farbidentifizierenden Web-Tools eine praktische Ergänzung Ihres Arsenals. Wir haben einige Optionen getestet und hier ist die, die am besten zu uns passt.
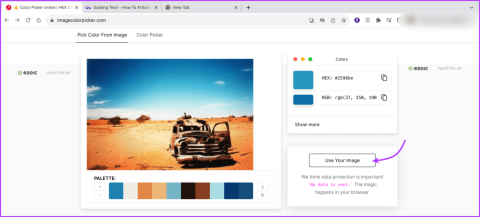
Schritt 1 : Öffnen Sie Ihren Browser und gehen Sie zu ImageColorPicker.com
ImageColorPicker
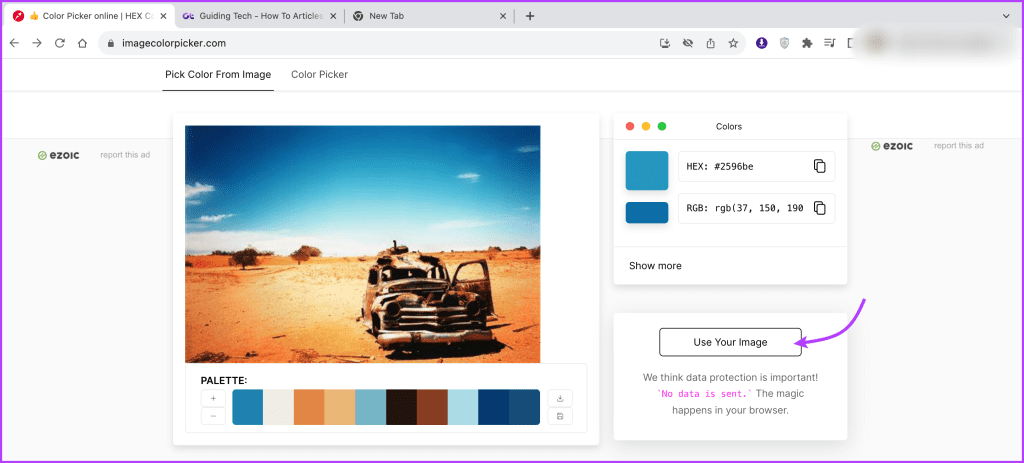
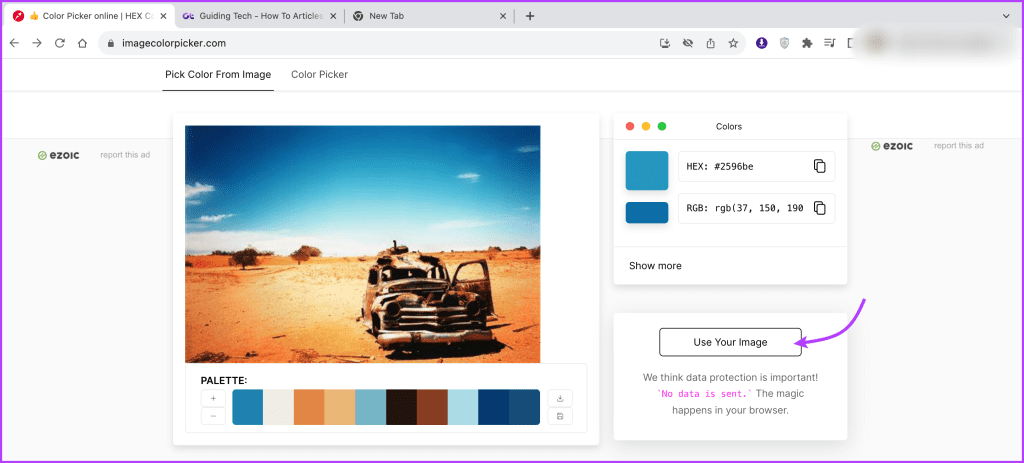
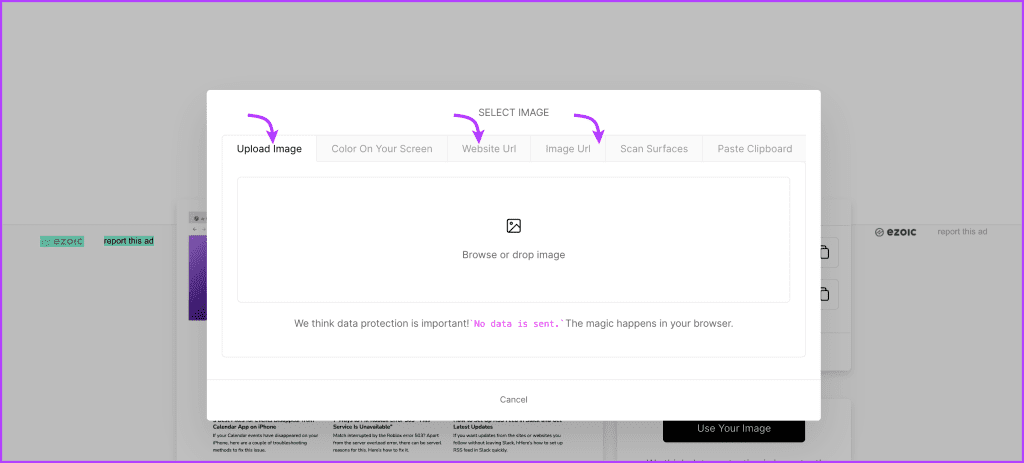
Schritt 2 : Klicken/tippen Sie auf „Bild verwenden“, um die Website-/Bild-URL anzugeben oder das Bild hochzuladen.

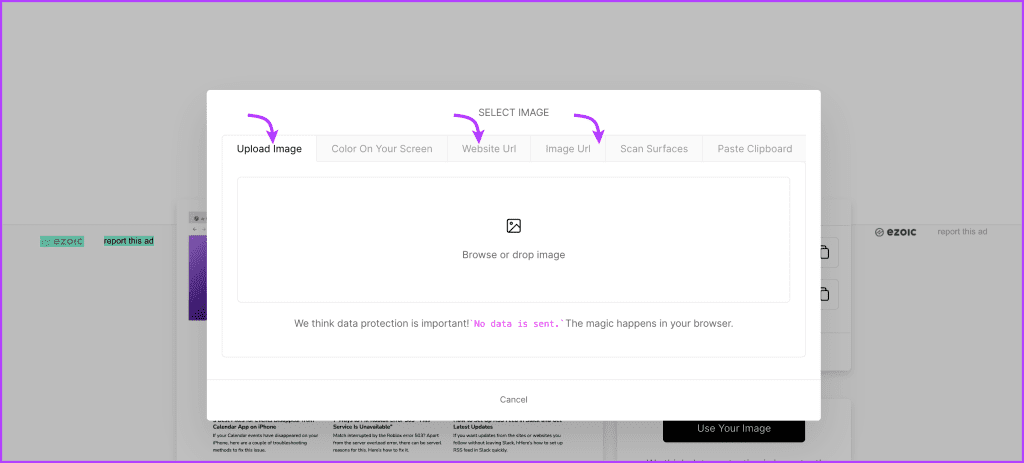
Schritt 3 : Jetzt können Sie entweder
- Kopieren Sie die Website-Adresse
- Kopieren Sie das Bild oder seine URL
- Machen Sie einen Screenshot der Seite

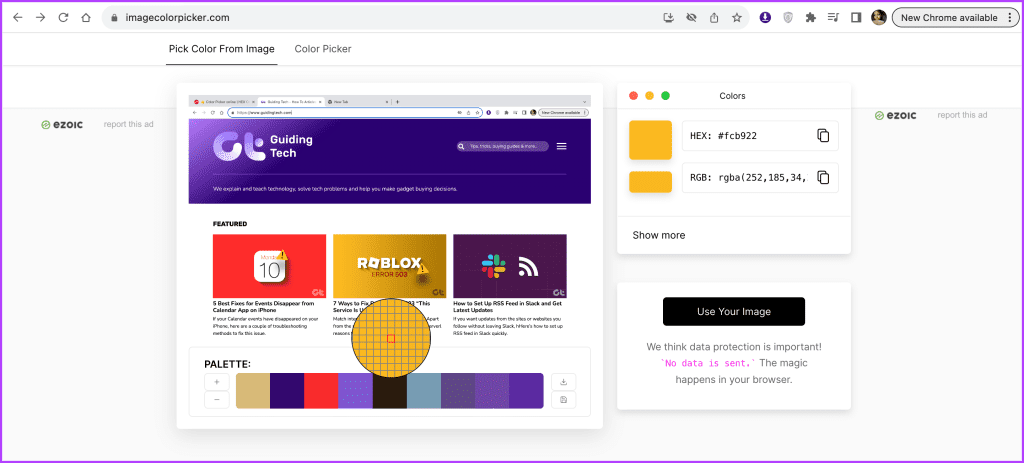
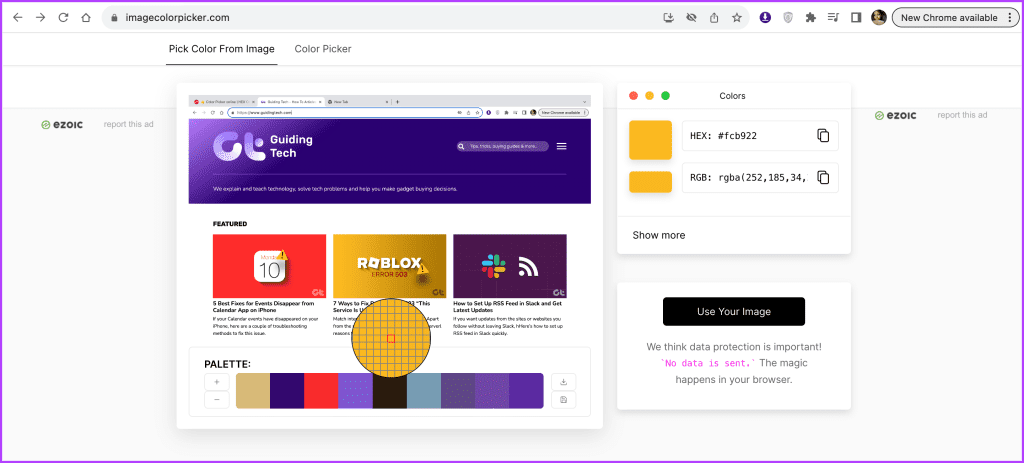
Schritt 4 : Sobald das Bild verarbeitet ist, können Sie den Cursor bewegen, um die Farbe auszuwählen.
Schritt 5 : Entsprechend sehen Sie den HEX- oder RGB-Code. Kopieren/fügen Sie ihn ein und verwenden Sie ihn nach Bedarf.

Wenn Ihnen ImageColorPicker.com nicht gefällt oder Sie weitere Optionen wünschen, können Sie die folgenden Websites ausprobieren.
RedKetchup-Farbauswahl
HTML-Farbcodes
Kiefernwerkzeuge
Im Gegensatz zu ImageColorPicker unterstützen diese Websites jedoch keine Website- oder Bild-URLs. Sie verlassen sich darauf, dass Sie Bilder hochladen. Sie müssen also Screenshots machen, diese hochladen und dann die Farbe finden.
2. Wählen Sie mithilfe einer Fotobearbeitungssoftware Farbe von einer Website aus
Wenn Sie ein Fotobearbeitungsprogramm verwenden, müssen Sie nicht weiter suchen. Ob fortgeschrittene Fotobearbeitungssoftware wie Photoshop oder Online-Tools wie Canva, die meisten Fotobearbeitungsprogramme sind mit einem praktischen Farbwähler/Augentropfer-Tool ausgestattet, darunter Quick Look für Mac und den Screenshot-Editor für iPhone .
Allerdings helfen Ihnen möglicherweise nicht alle dabei, den Farbcode von einer Website oder einer App zu erhalten. Sie ermöglichen Ihnen, die Farbe in ihrem Fenster auszuwählen und zu verwenden. Wenn das für Sie cool ist, können Sie ein Fotobearbeitungstool Ihrer Wahl verwenden, um bestimmte Farben zu identifizieren. Als Beispiel nehmen wir Canva .
Schritt 1 : Machen Sie einen Screenshot der Website oder der App.
Schritt 2 : Öffnen Sie Canva in einem Browser (oder einer App auf Ihrem Mobilgerät).
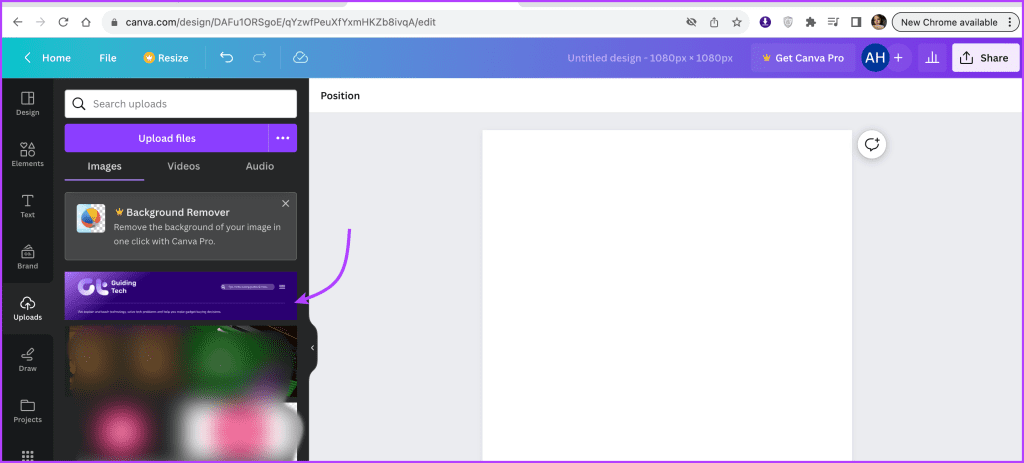
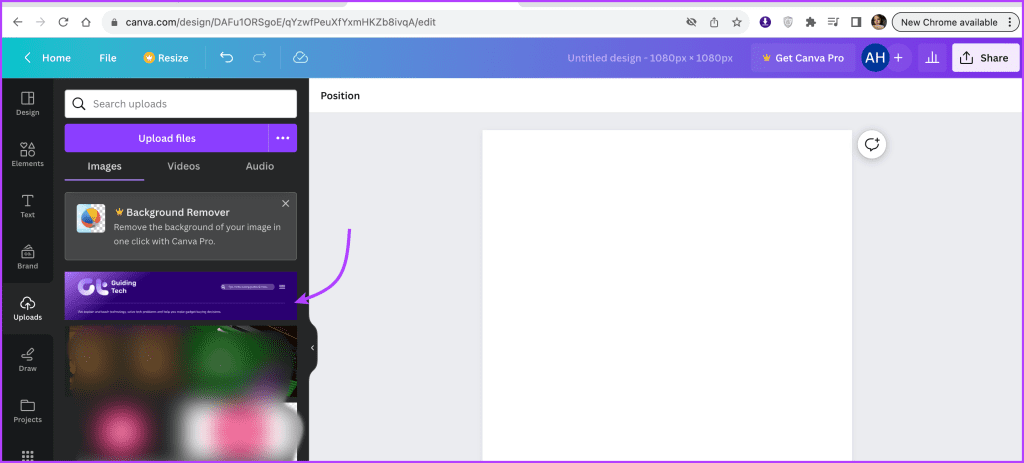
Schritt 3 : Wählen Sie eine Leinwand aus und laden Sie das Bild hoch.

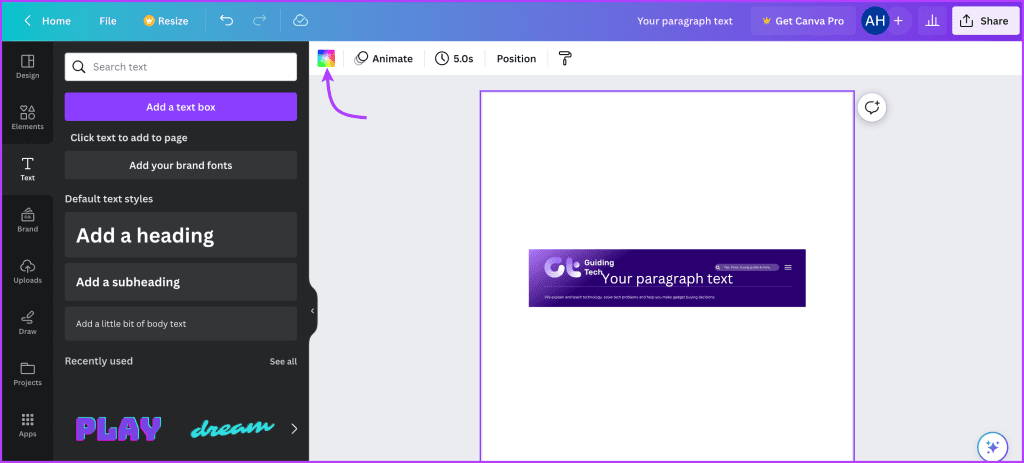
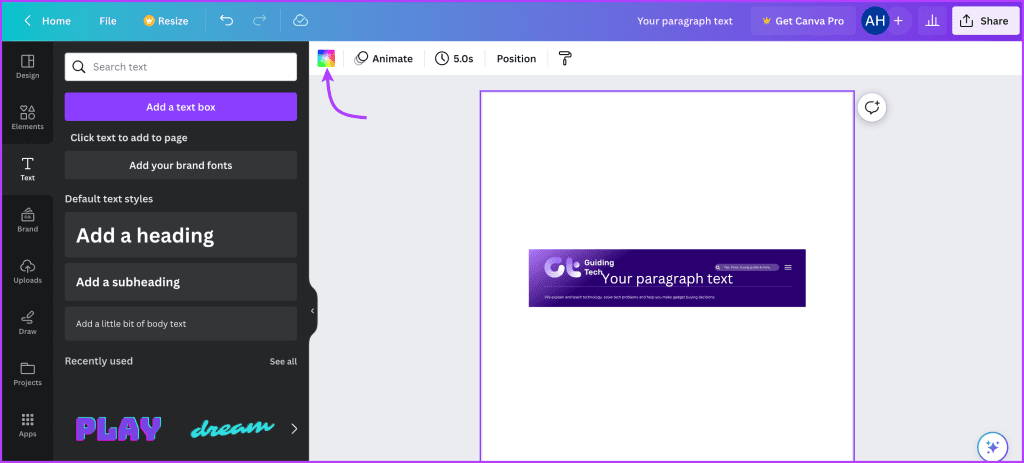
Schritt 4 : Öffnen Sie als Nächstes alle farbbezogenen Werkzeuge, Texte, Zeichnungen, Elemente usw.
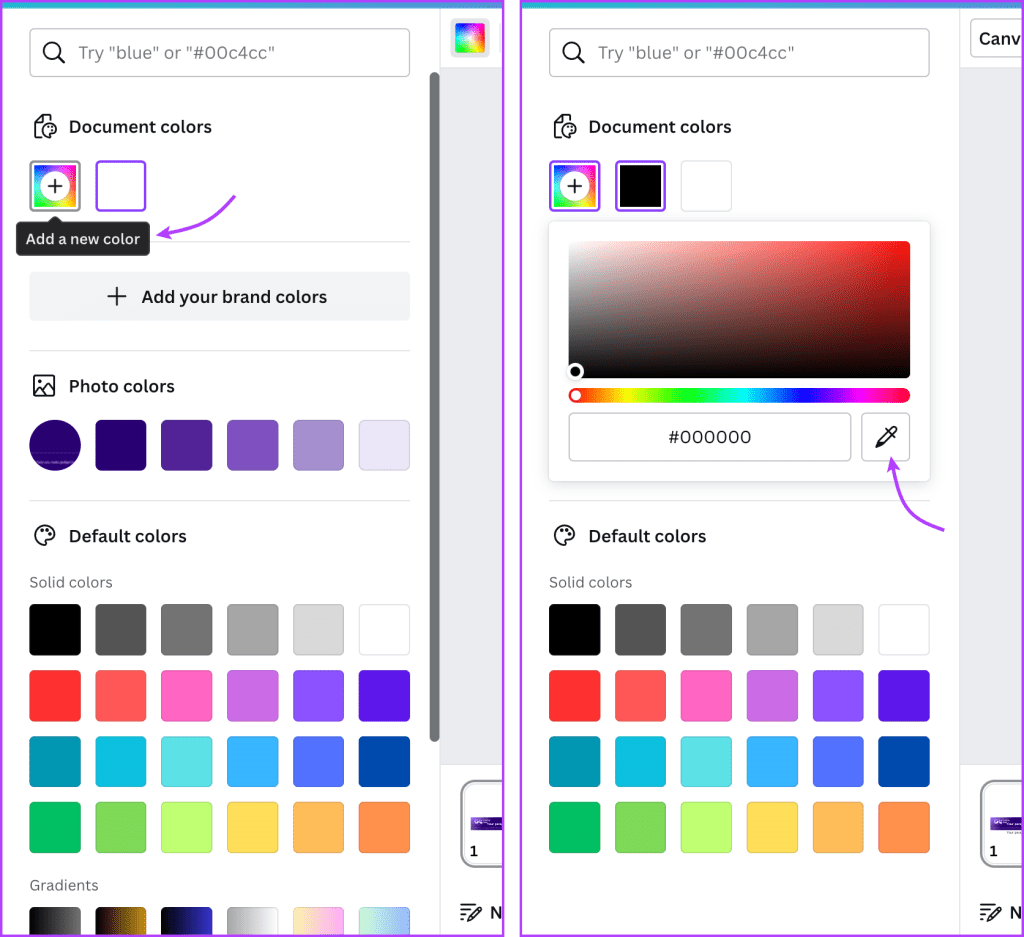
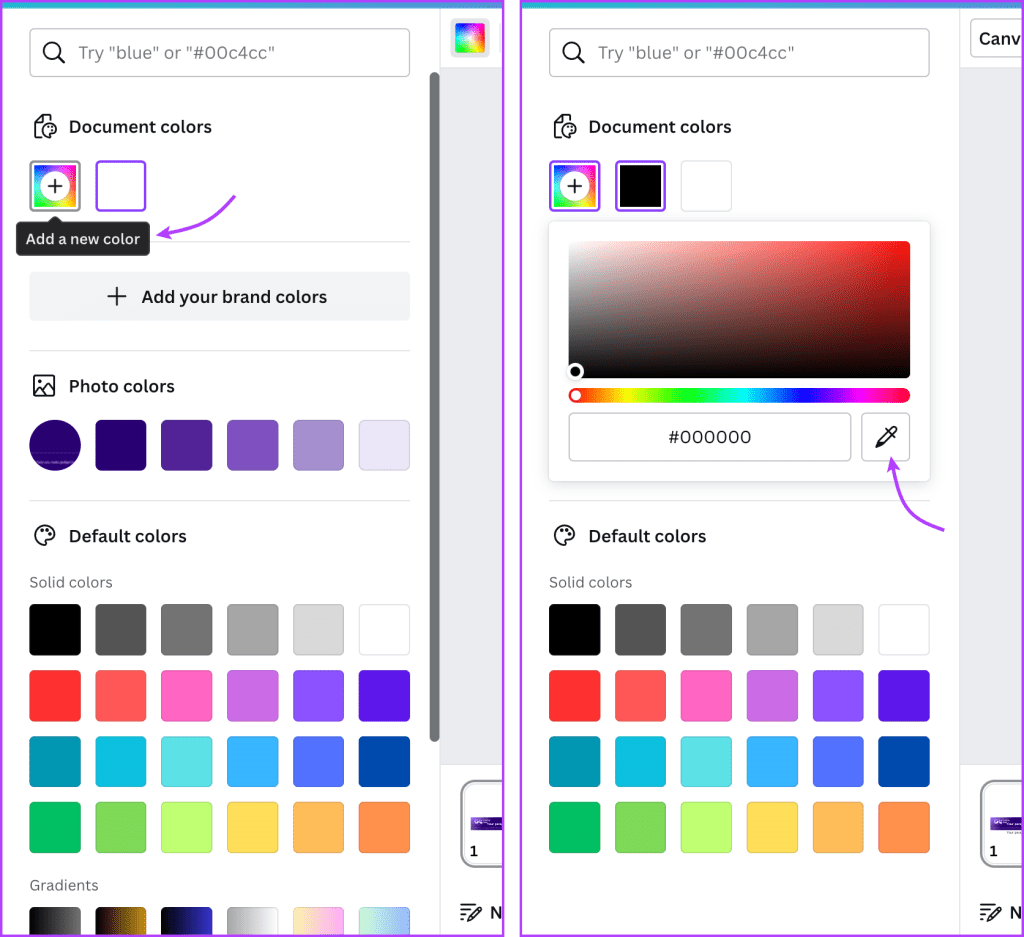
Schritt 5 : Wählen Sie das Farbfeld aus und klicken Sie dann auf das Symbol „+ Neue Farbe hinzufügen“.

Schritt 6 : Scrollen Sie zur Farbe und klicken/tippen Sie, um die gewünschte Farbe auszuwählen.

3. Verwenden Sie den Farbwähler in Firefox, um Farben auf jeder Website zu finden
Neben der Fotobearbeitungssoftware verfügt der Firefox-Browser auch über eine integrierte Pipette. Obwohl es etwas versteckt ist, decken wir den Hack auf.
Schritt 1 : Starten Sie Firefox und öffnen Sie die Website, von der Sie eine Farbe auswählen möchten.
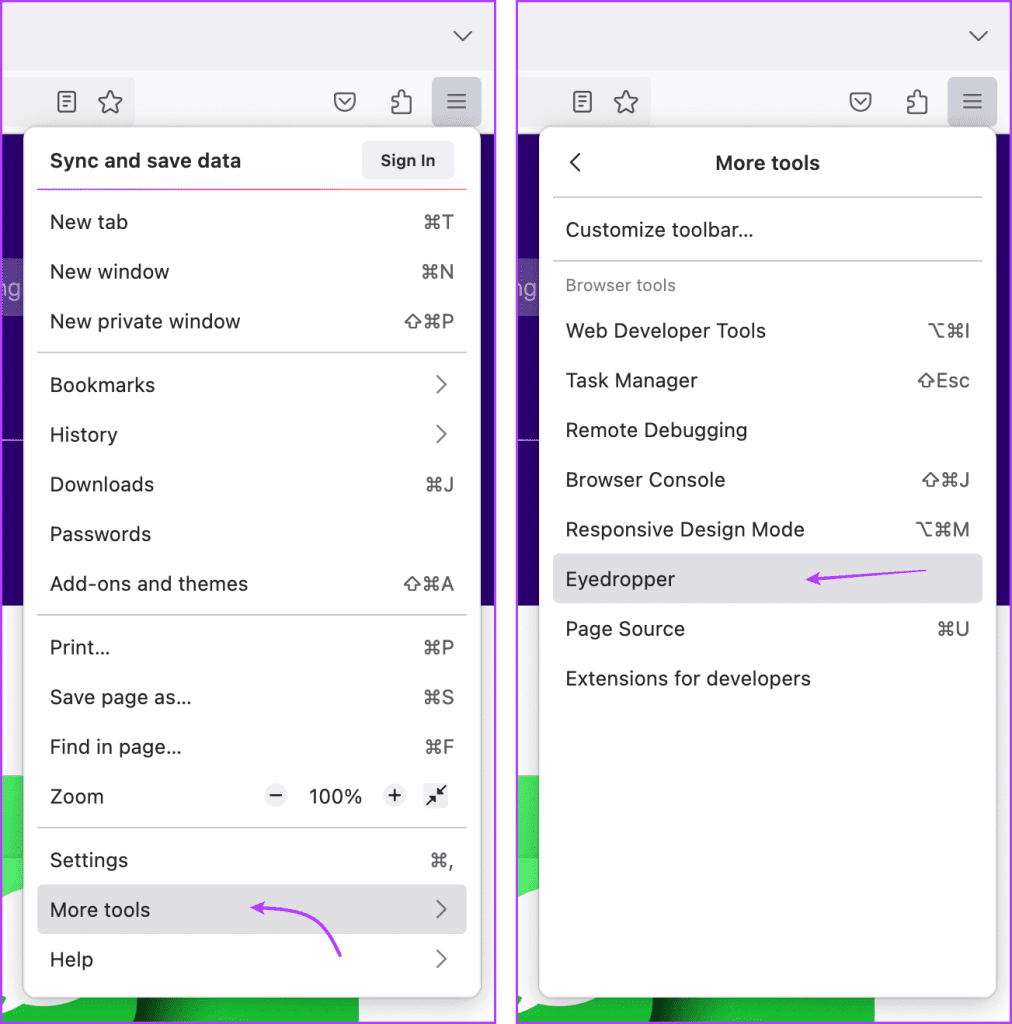
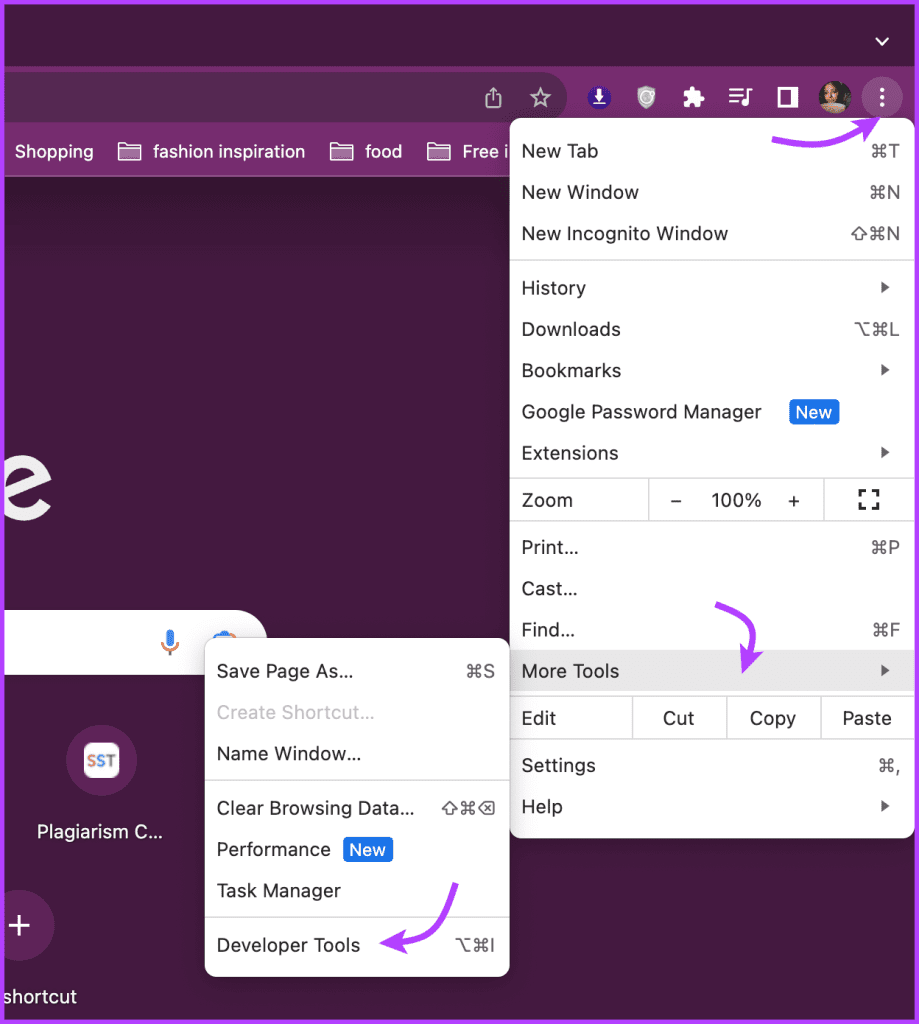
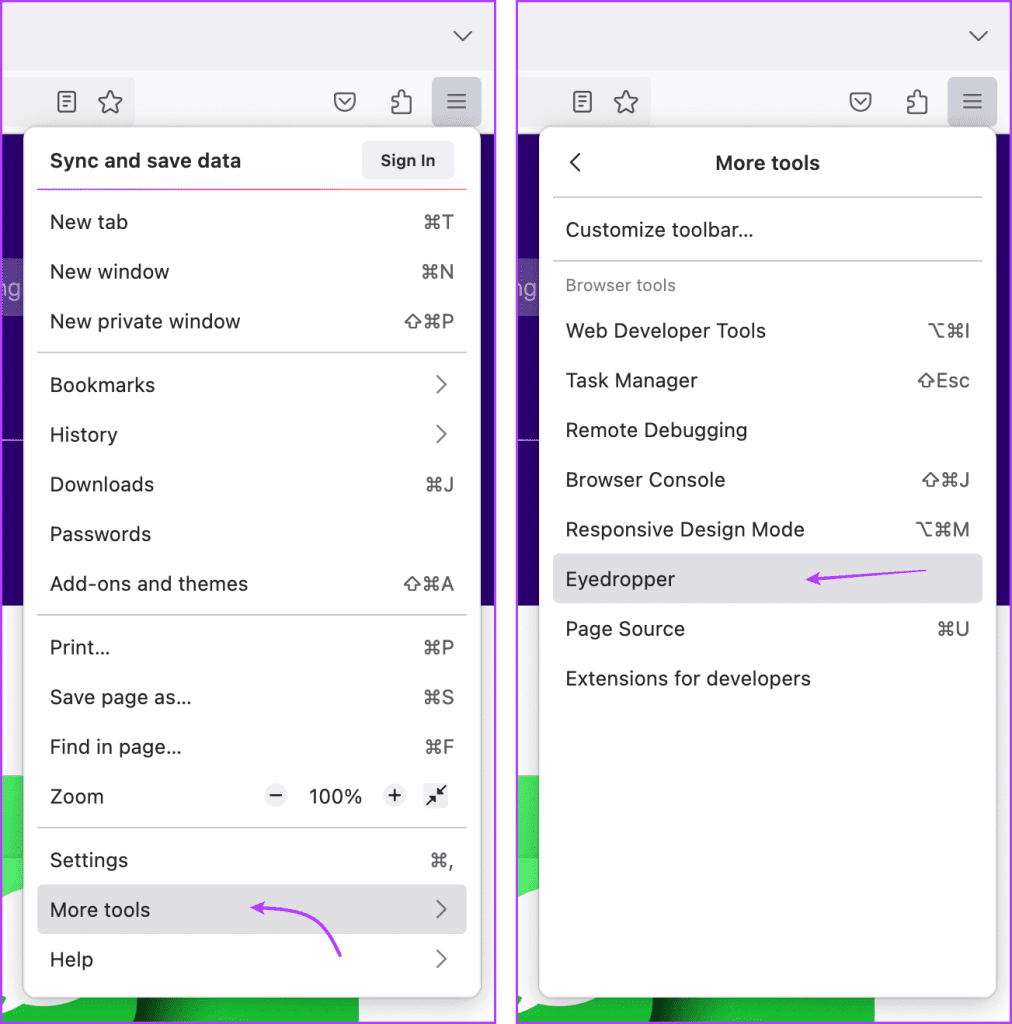
Schritt 2 : Tippen Sie oben rechts auf das dreizeilige Symbol
Schritt 3 : Wählen Sie „Weitere Werkzeuge“ und dann „Pipette“.

Schritt 4 : Bewegen Sie nun einfach Ihren Cursor auf die Farbe, die Sie identifizieren möchten. Firefox findet sofort den Hex-Farbcode und zeigt ihn Ihnen an.

Schritt 5 : Insbesondere prüft und liefert die Pipette weiterhin Farbcodes, bis Sie den Vorgang beenden. Um das Tool zu schließen, klicken Sie einfach irgendwo auf den Bildschirm.
Genau wie Firefox verfügt auch Chrome über einige Entwicklertools, mit denen Sie bestimmte Farben auf einer Website identifizieren können. Allerdings gibt es einen Haken; Lass es uns herausfinden.
Das Farbauswahltool von Google Chrome ist recht eingeschränkt. Dieser Trick kann nur die Farben von Elementen erkennen, die in der Website codiert sind, also die Farben, die in den Codes erwähnt werden. Sie können also keine farbbezogenen Informationen zu importierten Elementen wie Logos, Bildern usw. erhalten.
Schritt 1 : Starten Sie Chrome und öffnen Sie die Website, von der Sie eine Farbe auswählen möchten.
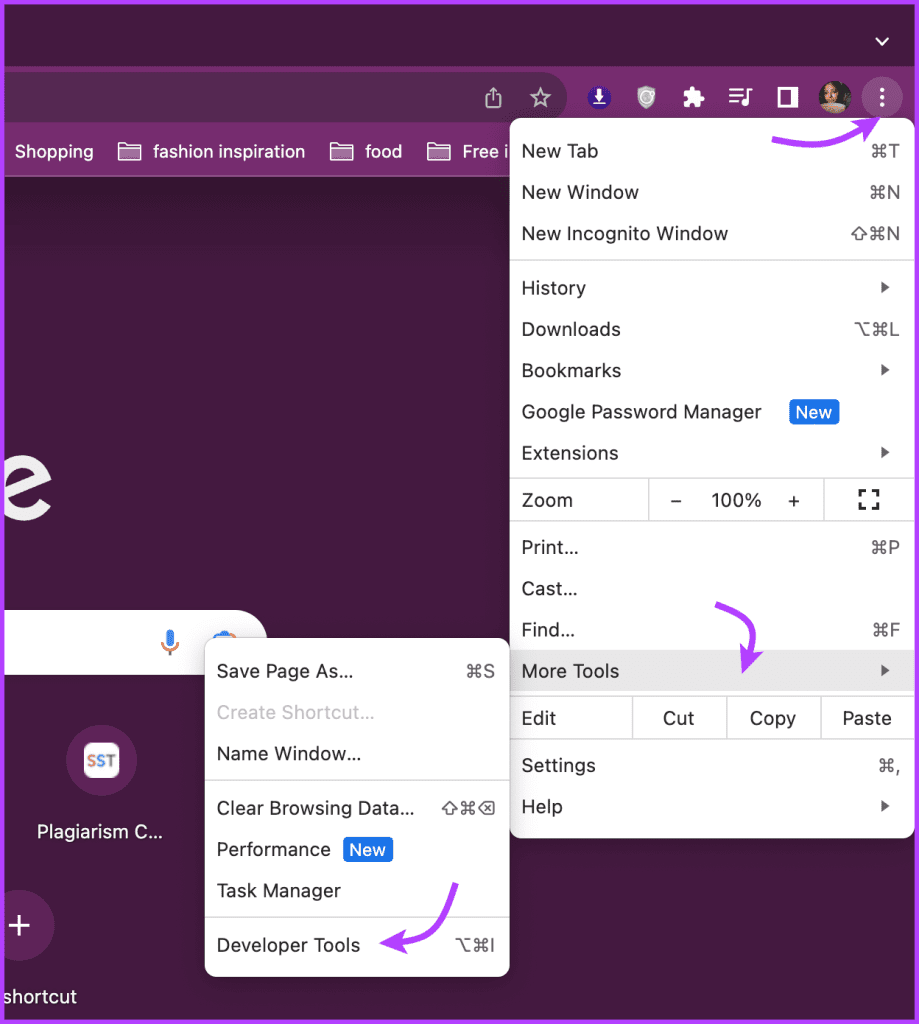
Schritt 2 : Klicken Sie als Nächstes auf das Dreipunktsymbol in der oberen rechten Ecke.
Schritt 3 : Wählen Sie „Weitere Tools“ und dann „Entwicklertools“.

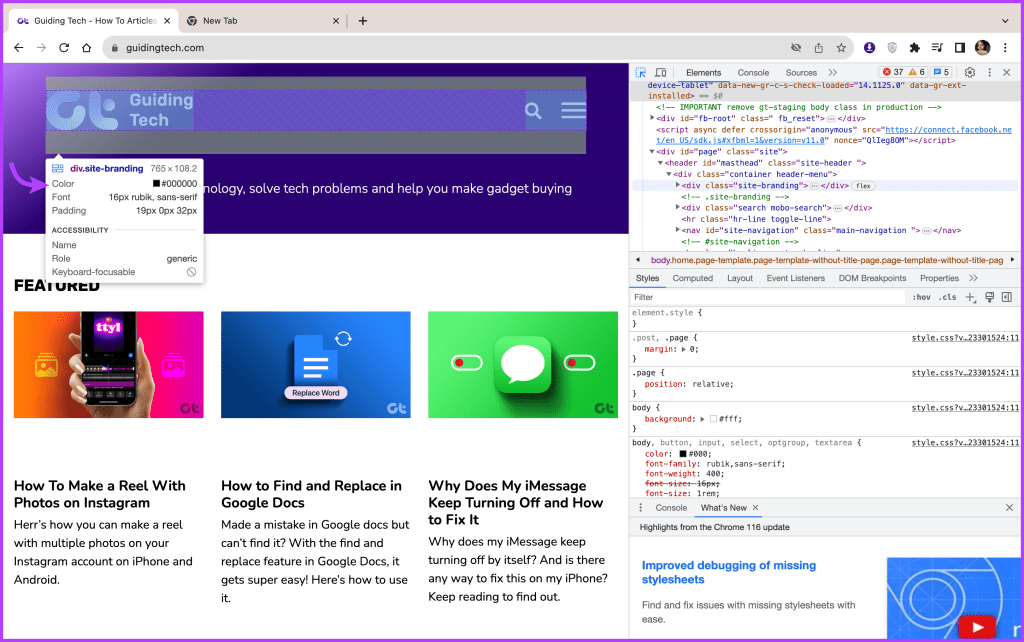
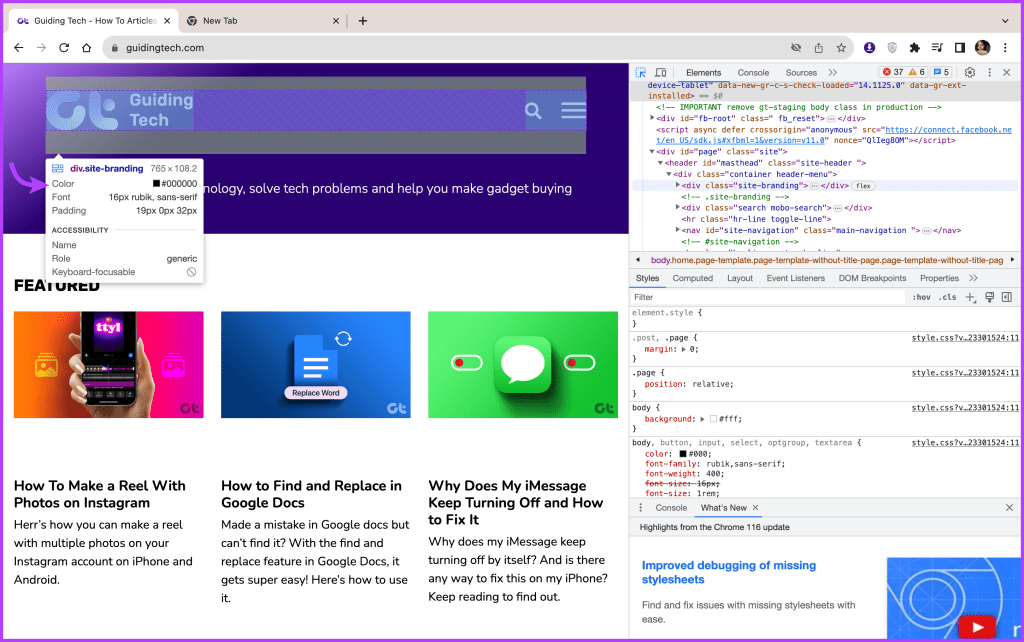
Hinweis : Ihr Bildschirm wird optisch in zwei Seiten unterteilt. Links sehen Sie die Website und rechts den Code der Website.
Schritt 4 : Um eine Farbe von der Website auszuwählen, geben Sie Strg + Umschalt + C ein und bewegen Sie den Cursor auf die Farbe, die Sie auswählen möchten.
Schritt 5 : Sie können jetzt den Hintergrund-, Text- oder Elementfarbcode anzeigen.

5. Verwenden Sie Browsererweiterungen, um den Hex-Code einer Farbe auf Websites zu finden
Browsererweiterungen können nicht nur Ihre Produktivität steigern, sondern auch die Farberkennung noch komfortabler machen. Glücklicherweise verfügen die meisten gängigen Browser, einschließlich Chrome und Firefox, über solche Erweiterungen im Arsenal.
Chrome-Erweiterung zur Identifizierung von Farben
Hex-Farbwähler
Augentropfer
Farbtropfer
Firefox-Erweiterung zur Identifizierung von Farben
ColorZilla
Colorpick-Pipette
Sobald Sie die gewünschte Erweiterung zu Ihrem Browser hinzugefügt haben, ist der Rest ein Kinderspiel. Öffnen Sie die Website → wählen Sie die Erweiterung aus der Menüleiste aus → bewegen Sie den Cursor auf die Farbe → erhalten Sie den Farbcode.
Wählen Sie Ihre Farbe
Unabhängig davon, ob Sie Designer, Entwickler oder jemand sind, der neugierig auf eine Farbe ist, auf die Sie gestoßen sind, ist das Identifizieren bestimmter Farben in einer App oder Website eine nützliche Fähigkeit. Daher haben wir mehrere Methoden und Tools behandelt, die Ihnen dabei helfen, den schwer fassbaren Farbcode oder Farbnamen zu finden.
Ich hoffe, wir können Ihnen behilflich sein. Wenn Sie weitere solcher Hacks oder Vorschläge benötigen oder Antworten auf einige rätselhafte technische Fragen benötigen, ist der Kommentarbereich immer geöffnet.















![So deaktivieren Sie Benachrichtigungen in Microsoft Teams [AIO] So deaktivieren Sie Benachrichtigungen in Microsoft Teams [AIO]](https://cloudo3.com/resources8/images31/image-2249-0105182830838.png)





![Bedingte Formatierung basierend auf einer anderen Zelle [Google Tabellen] Bedingte Formatierung basierend auf einer anderen Zelle [Google Tabellen]](https://cloudo3.com/resources3/images10/image-235-1009001311315.jpg)