Stellen Sie sich vor, Sie scrollen durch die Bilder und finden die perfekte Farbe – genau den Farbton, den Sie für Ihr nächstes Designprojekt benötigen. Es gibt einige großartige Tools im Internet, mit denen Sie bestimmte Farben auf jeder App oder Website identifizieren können. Werfen wir einen Blick auf einige der besten Optionen.
1. Verwenden der Entwicklertools im Chrome-Webbrowser
Eine Option, die Sie ausprobieren können, ist das Chrome Developer Tool. Chrome bietet viele hilfreiche Funktionen für Entwickler, die die Erledigung von Aufgaben erheblich erleichtern. Sie können die folgenden Schritte verwenden, um bestimmte Farben in jeder App oder Website zu identifizieren.
- Öffnen Sie die Website, auf der Sie eine Farbe identifizieren möchten, im Chrome-Webbrowser
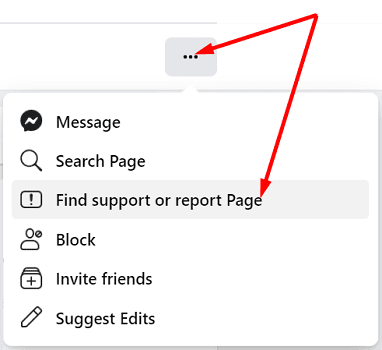
- Klicken Sie oben rechts in Chrome auf das Drei-Punkte-Symbol. Ein Popup mit einer Reihe von Optionen wird angezeigt.
- Klicken Sie auf "Weitere Tools" und wählen Sie dann "Entwicklertools" aus dem resultierenden Popup.
- Verwenden Sie Strg + Umschalt + I, wenn Sie die obigen Schritte überspringen möchten
- Nun teilt sich das Fenster in zwei Bildschirme – die Website links und der Code der Website rechts
- Geben Sie Strg + Umschalt + C auf Ihrer Tastatur ein. Dies zeigt Ihnen alle Details eines bestimmten Elements auf der Website, wenn wir mit dem Mauszeiger über die Elemente fahren.
- Sie finden den Farbcode des Elements zusammen mit anderen nützlichen Informationen.
Beispiel
Angenommen, Sie interessieren sich für die spezifischen Farbcodes einiger Elemente auf der folgenden Website:

Sie können die Entwicklertools auswählen, indem Sie auf die drei Punkte in der Ecke Ihres Bildschirms klicken. Wählen Sie im Dropdown-Menü Weitere Tools und dann Entwicklertools aus.


Der Bildschirm wird optisch in zwei Seiten unterteilt. Links sehen Sie die Website und rechts den Code der Website.

Geben Sie den Befehl und die Tastenkombination „Strg + Umschalt + C“ ein und bewegen Sie den Mauszeiger über die Elemente der Website. Dadurch wird die Farbe dieses Elements zusammen mit anderen nützlichen Informationen angezeigt. Nachfolgend finden Sie zwei Beispiele, bei denen wir die Farbe der Navigationsleiste und ein Dashboard unter dem Suchwerkzeug finden.
Hier finden wir den Farbcode im Popup der Navigationsleiste. Der Farbcode ist #333333.

Die Farbe des Dashboards kann zusammen mit anderen nützlichen Details gefunden werden. Farbe: #333333, Hintergrundfarbe: #5D4A8E. Obwohl es am Anfang etwas einschüchternd aussehen mag, wird das Programm mit ein wenig Übung viel einfacher zu bedienen.
2. Chrome-Erweiterung für Pipette
Eye Dropper ist eine beliebte und weit verbreitete Chrome-Erweiterung, mit der Sie bestimmte Farben auf jeder Website oder App finden können.

Befolgen Sie die folgenden Schritte, um mithilfe des Erweiterungstools für die Pipette bestimmte Farben auf einer Website oder App zu identifizieren.
- Öffnen Sie eine beliebige Website oder App im Chrome-Webbrowser
- Klicken Sie auf das Symbol der Pipette-Erweiterung
- Wählen Sie „Farbe von Webseite auswählen“ und bewegen Sie den Mauszeiger über verschiedene Elemente in der App oder Website.

Den Farbcode der aufgelisteten Elemente finden Sie unten rechts auf der Webseite.
Beispiel
Okay, verwenden wir das Pipettenverlängerungswerkzeug in einem realen Beispiel. Wir beginnen damit, eine Website zu öffnen und auf das Symbol der Pipette-Erweiterung zu klicken

Wenn Sie mit dem Cursor über verschiedene Elemente der Website fahren, werden die Farbcodes in einem Abschnitt unten rechts auf dem Bildschirm angezeigt.

Wenn ich mit dem Cursor über das V-förmige Symbol fahre, kann ich wie erwähnt seinen Farbcode im unteren Fenster sehen. Der Vorteil dieses Tools besteht darin, dass Sie neben dem Hex-Farbcode des Elements auch den RGB-Code finden können. Die Methode ist flexibel einsetzbar für diejenigen, die eine einfache und schnelle Möglichkeit suchen, die Codes für ihre Lieblingsfarben zu erfassen.