Étapes pour exécuter macOS sur un PC Windows

Découvrez comment installer macOS sur un PC Windows grâce à un guide étape par étape qui vous montre exactement comment obtenir le système d

Si vous souhaitez afficher le code source d'une page web dans Safari d'Apple pour macOS Sierra, vous devez activer l'outil Inspecteur Web Safari en utilisant les méthodes suivantes.
Les développeurs de navigateurs web tels qu'Apple, Google, etc., fournissent un outil prêt à l'emploi pour voir les codes sous-jacents. Les développeurs l'utilisent principalement pour déboguer et visualiser les changements effectués sur un site Web en direct sans perturber le code réel sur le serveur. Cependant, cet outil est devenu populaire parmi les créateurs de contenu et les utilisateurs avertis d'Internet qui souhaitent modifier un site Web en direct pour des raisons personnelles ou professionnelles. Si vous êtes l'un de ceux-ci, lisez l'article jusqu'à la fin pour tout savoir sur l'inspecteur Web Safari et comment inspecter un élément.
Contenu
Qu'est-ce que l'Inspecteur Web Safari ?

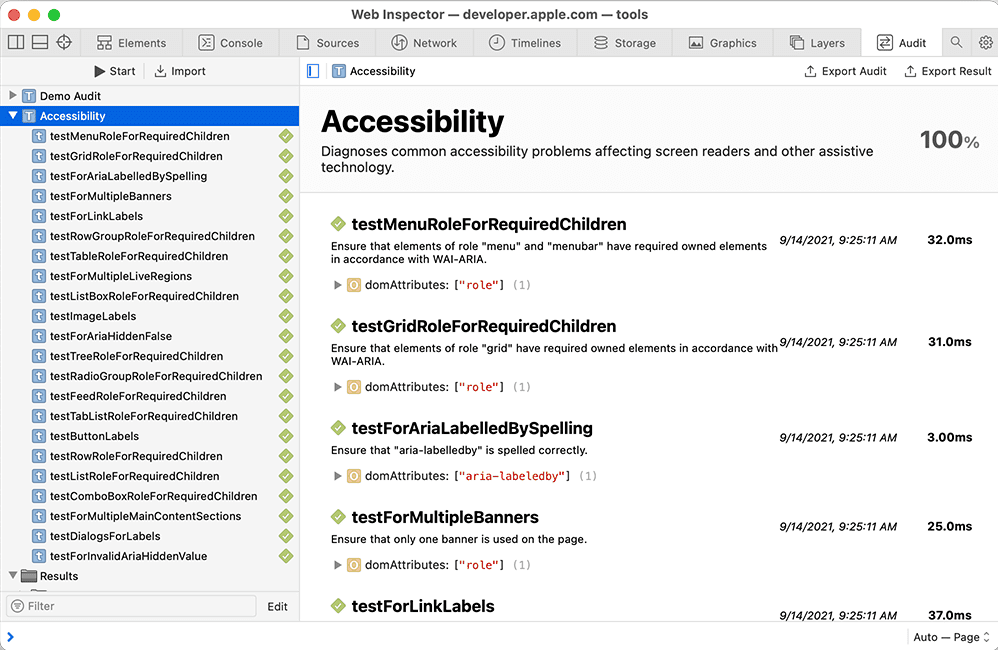
L'Inspecteur Web fait partie de la suite d'outils de développement qu'Apple propose aux développeurs de sites Web et d'applications dans le monde entier. L'outil est disponible à la fois pour macOS et iOS. Les développeurs peuvent facilement modifier, optimiser et déboguer des sites Web pour obtenir des performances optimales pour leurs propriétés en ligne.
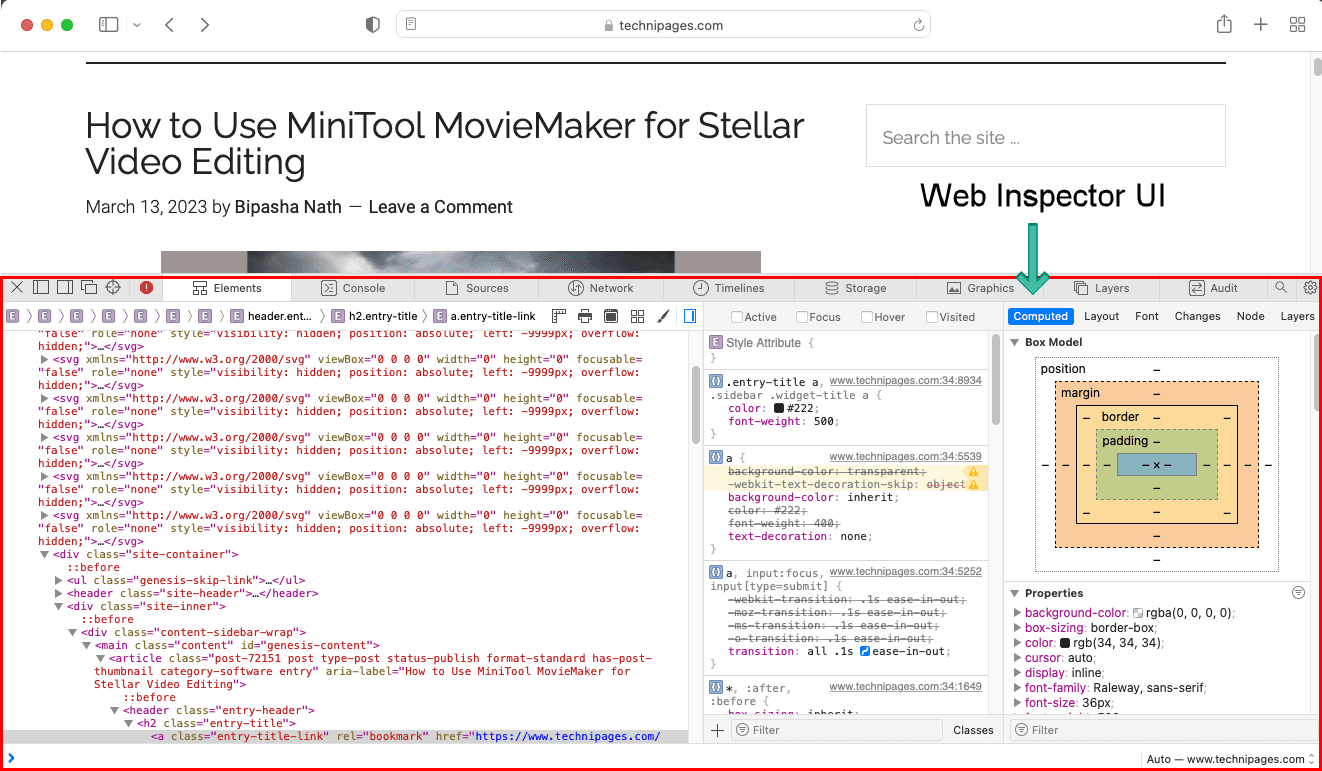
L'outil Inspecteur Web dans Safari regroupe la plupart des ressources des sites web sous une interface unifiée. L'outil sépare également les ressources et leurs paramètres dans des onglets dédiés afin que vous ne soyez pas submergé par tant de codes et d'options. L'Inspecteur Web vous donne aussi une vue chronologique de la mémoire du site, ce qui facilite le débogage de la mémoire. De plus, en tant que développeur, vous pouvez ajuster et optimiser plus de 150 propriétés CSS populaires dont vous avez besoin pour développer un site Web fonctionnel.
Dans l'outil Inspecteur Web, vous disposez des onglets suivants pour les ressources des sites web :
Comment activer l'inspecteur Web Safari dans Safari 10 et supérieur
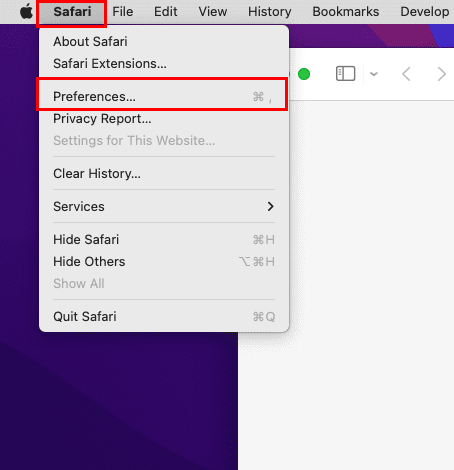
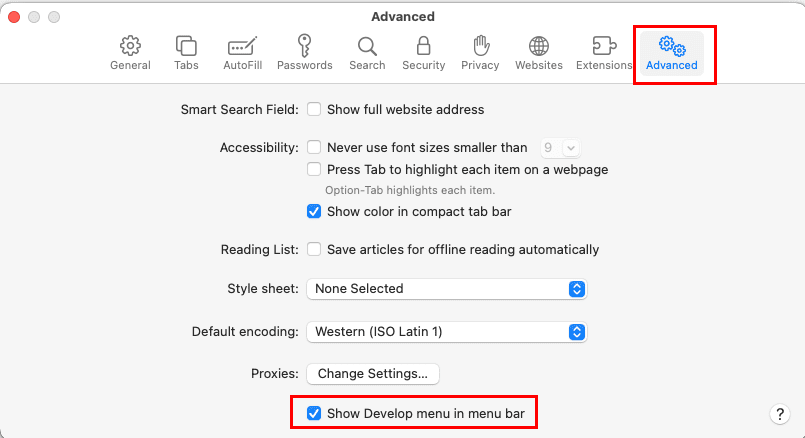
Par défaut, Apple Mac désactive l'inspecteur Web dans Safari. Cela vise à prévenir le désordre inutile sur l'interface utilisateur (UI) du navigateur web. Cependant, si vous êtes un développeur, un créateur de contenu ou un utilisateur Mac expérimenté, vous souhaiterez peut-être activer la fonctionnalité en suivant ces étapes :



Voici comment vous pouvez activer la fonctionnalité Inspecteur Web sur votre navigateur Safari Mac. Les étapes sont similaires pour les éditions récentes de macOS Ventura, et les précédentes comme Monterey, Big Sur, Catalina, etc., jusqu'à Jaguar.
Lire aussi : Html 4.01
Jusqu'à présent, vous avez appris à activer la fonctionnalité Inspecteur Web dans l'application Safari de Mac. Apprenez ci-dessous à l'utiliser sur Safari pour des sites Web en direct :
Comment utiliser l'inspecteur Web Safari sur macOS
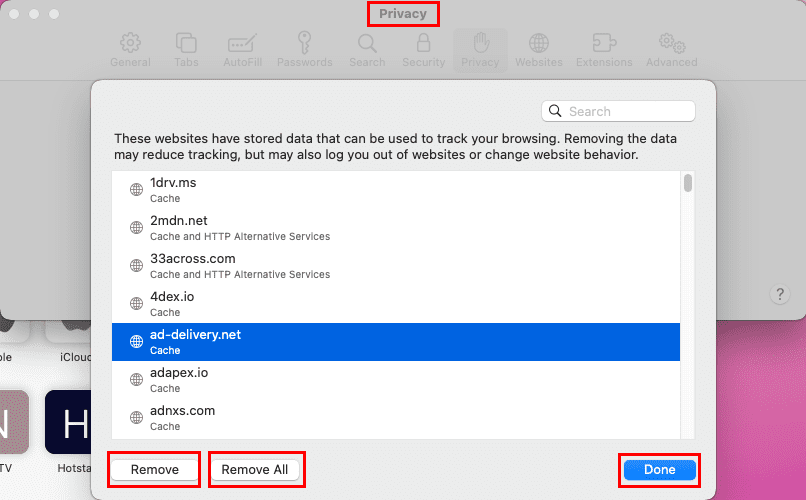
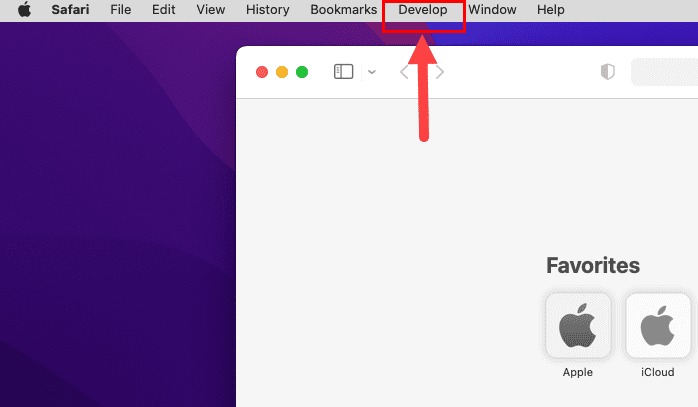
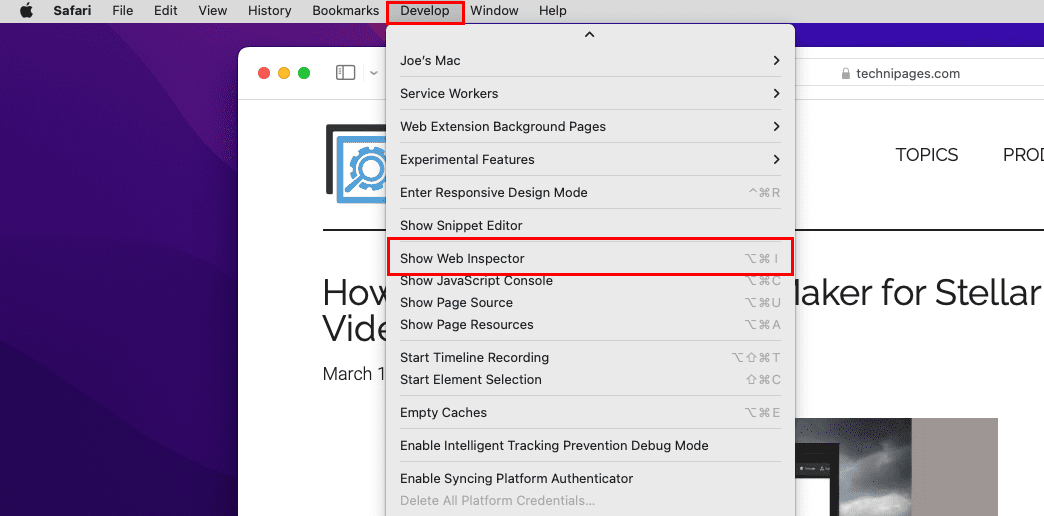
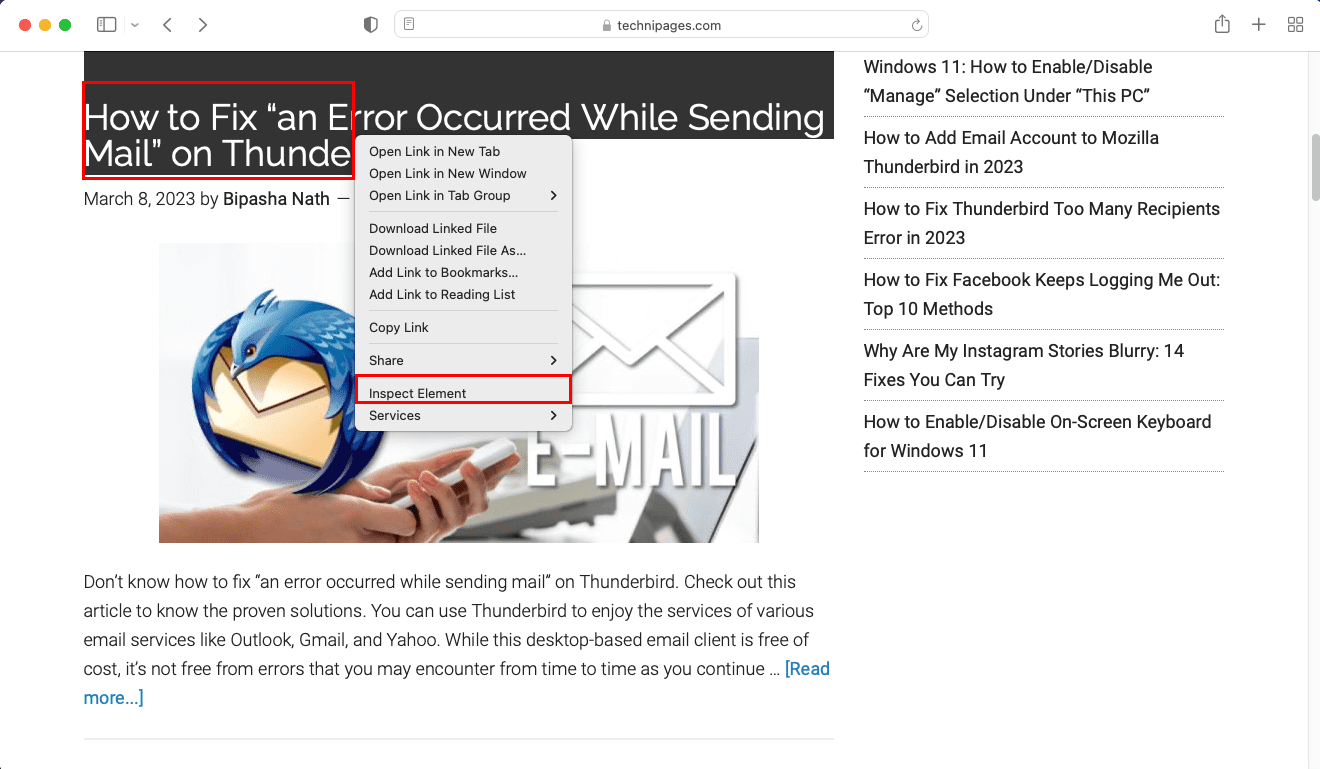
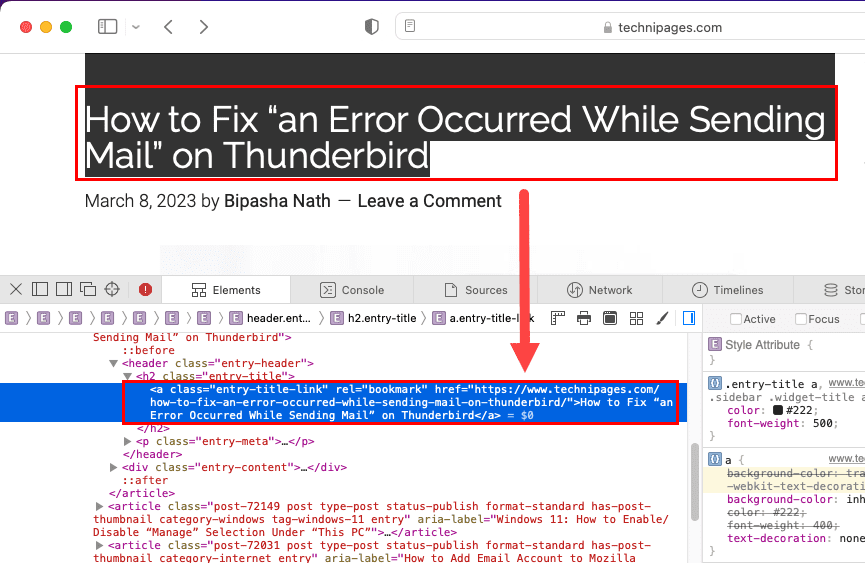
Trouvez ci-dessous les étapes pour appeler l'outil Inspecteur Web pour le développement web, la création de contenu ou tout autre usage. Dans cet article, je montre les étapes en utilisant le système d'exploitation macOS Monterey. Cependant, les étapes sont assez similaires depuis macOS Jaguar jusqu'à Ventura.




Lire aussi : Technipages explique le CSS
Comment ouvrir l'inspecteur Web Safari dans les anciennes versions de macOS
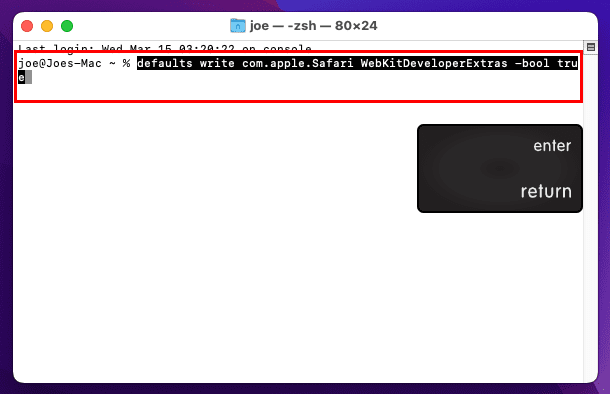
Supposons que vous soyez sur un Mac antérieur à Jaguar et que vous deviez utiliser l'outil Inspecteur Web. Si vous ne trouvez pas les étapes ci-dessus sur ce Mac, vous pouvez exécuter un simple code pour activer l'inspecteur Web. Voici comment cela se fait :
defaults write com.apple.Safari WebKitDeveloperExtras -bool true

Inspecteur Web Safari : Les Derniers Mots
Voici donc les méthodes pour activer facilement l'inspecteur Web dans Safari. Vous pouvez suivre les étapes par vous-même et commencer à développer ou à créer du contenu en quelques minutes. Vous avez appris les méthodes pour activer l'Inspecteur Élément sur Safari pour les éditions macOS nouvelles et anciennes. Si j'ai oublié une méthode pour obtenir et utiliser l'inspecteur Web, n'hésitez pas à me le faire savoir en laissant un commentaire ci-dessous.
Ensuite, découvrez les meilleures applications de programmation pour iPad.
Découvrez comment installer macOS sur un PC Windows grâce à un guide étape par étape qui vous montre exactement comment obtenir le système d
Windows 11 contre MacOS – Découvrez quelques-unes des différences clés entre ces systèmes d’exploitation pour vous aider à choisir votre appareil.
Découvrez comment afficher le code source d
La conversion de fichiers PDF en JPG n
Qu
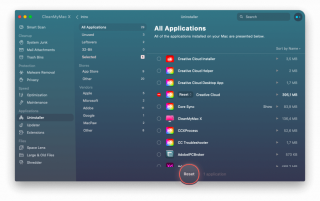
Étapes pour désinstaller Adobe Creative Cloud de Mac sans laisser de restes et sans encombrer l
Comment utiliser lapplication Apple iMessage pour envoyer et recevoir des messages sur votre PC Windows ou MacOS.
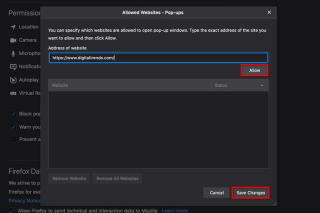
Vous voulez vous débarrasser des pop-ups sur Mac ? Lisez l’article et découvrez comment bloquer et autoriser les fenêtres contextuelles sur Mac. Ce guide rapide vous aidera à débloquer les pop-ups.
Découvrez comment installer TikTok sur iMac avec Bluestacks, un émulateur fiable, pour profiter de l
Découvrez des solutions efficaces pour résoudre l