iTunes の「iTunes Library.itl ファイルがロックされています」エラーを解決する
iTunes Library.itl ファイルがロックされているか、ロックされたディスク上にある、またはこのファイルに対する書き込み権限がないという Apple iTunes エラーを解決します。

ご存じない方のために付け加えておきますが、Web ページは 1 つのエンティティとして表示されるようにフォーマットされた多数の要素で構成されています。Web 開発者は、これらの各要素を理解し、それらが Web ページ上でどのように配置されているかを理解し、それぞれが単独でどのように機能するかを確認する必要があります。
Windows および Mac ユーザーは、Web ページを右クリックしたときに利用できる「検査」または「要素の検査」オプションに精通しているでしょう。このオプションが提供するのは、Web サイトのソース コードを表示し、そのすべての要素とその背後にあるコード行を確認し、その Web サイトにある Javascript、HTML、CSS、およびその他すべてのメディア ファイルを編集する方法です。このようにして、特定の Web サイトがどのように機能するかを学ぶだけでなく、実際の Web ページに影響を与えることなく、自分のブラウザーで Web サイトに変更を加えることができます。
検査オプションは「開発者」ツールとして知られていますが、その恩恵を受けるのは開発者だけではありません。初心者や非開発者でも、このツールを使用して、Web サイトがどのように構築され、その各要素がどのように連携して機能するかを学ぶことができます。iPhone で Web を閲覧するときに要素検査オプションを使用したい場合は、この投稿がその方法を見つけるのに役立つはずです。
Safari で Web 要素を直接検査できますか?
単純な答えはノーです。iOS 上の Safari は、他の多くのモバイル ブラウザーと同様、Web ページの開発状況を表示するためのネイティブ検査ツールを提供しません。Apple はそのようなオプションがない理由については明らかにしていませんが、スマートフォンのディスプレイが小さいことが関係していると考えられます。表示サイズが小さいと、Web ページのコードを編集したり、Web ページのコードを見つけたりするときに慎重にカーソルを置く必要があるため、ユーザーが検査中のボックス内を移動するのが難しくなる可能性があります。
このもう 1 つの理由は、スマートフォンのコンピューティング能力の不足である可能性があります。最近の iPhone はグラフィックを多用するゲームを実行するのに十分な能力を備えていますが、すべての Web サイトが同じように作成されているわけではないため、Web サイトのページ情報を表示するのは難しい場合があります。一部の Web サイトには、シームレスに見えるように慎重に作成された多くのリソースとレイヤーが含まれている場合がありますが、同じリソースを検査するときに読み込みに時間がかかる場合があります。
iPhone で要素を検査する: 他にどのようなオプションがありますか?
iOS の Safari アプリで「要素の検査」ツールをネイティブに使用することはできませんが、この制限を回避する方法はまだあります。iPhone の Safari でアクセスした Web ページの要素を検査できる 3 つの方法を以下に示します。
方法 #01: Mac で Safari を使用する
iPhone に加えて macOS デバイスを所有している場合でも、Mac 上で Safari アプリから直接 Web ページを検査できます。Apple では、Mac で「開発」ツールを使用するのと同じように、iOS 上の Safari から Web ページをデバッグできるようにしています。サイトのデバッグプロセスは比較的単純ですが、初期セットアップには予想よりも時間がかかる場合があります。ただし、心配はいりません。セットアップ プロセスを可能な限り簡単な方法で説明し、初めてページを簡単に確認できるようにお手伝いします。
iOS で Web インスペクターを有効にする
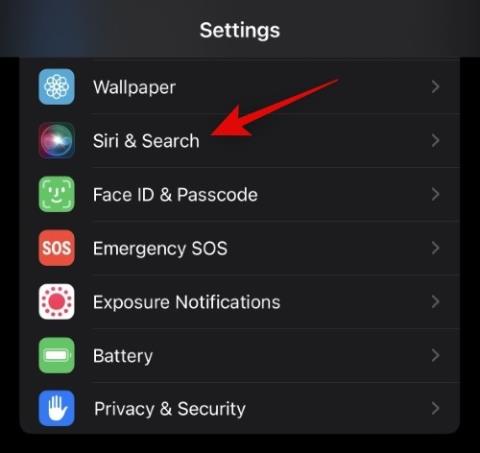
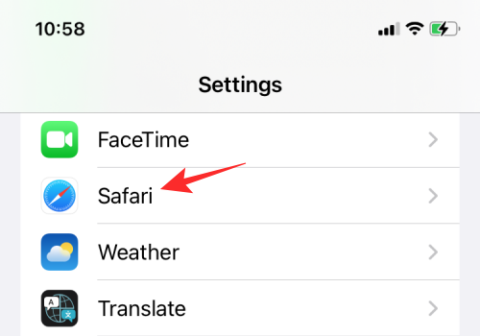
Web 要素をデバッグできるようにするには、まず iOS 上の Safari アプリの Web Inspector を有効にする必要があります。これを行うには、設定アプリを開いて「Safari」を選択します。

Safari内で下にスクロールして「詳細設定」をタップします。

次の画面で、「Web インスペクター」の横にあるトグルを緑色になるまでタップします。

Macでの初期設定
iOS で Safari の Web Inspector を有効にしたら、Mac でセットアップを完了します。Mac では、Safari アプリケーションを開き、メニュー バーから [Safari] オプションをクリックして、[環境設定] を選択します。

表示されるウィンドウで、上部の「詳細」タブを選択し、「メニューバーに開発メニューを表示する」ボックスにチェックを入れます。

上部のメニュー バーに「開発」オプションが表示されるはずです。

次に、iPhone に付属の USB ケーブルを使用して、iPhone と Mac の間の接続を確立します。iPhone が Mac に接続されたら、メニュー バーの [開発] をクリックして、iPhone がデバイスのリストに表示されるかどうかを確認できます。「はい」の場合は、このリストからデバイス名をクリックします。

先ほどのように USB ケーブルを必要とせずにワイヤレスで Web ページを検査できることを確認するには、iPhone メニューが開いたら「ネットワーク経由で接続」オプションをクリックします。

これで、iPhone を Mac から切断しても、間にケーブルを接続しなくても Web ページを検査できるようになります。
Mac 上の iOS から Web ページを検査する
「開発」メニューの「ネットワーク経由で接続」を有効にしたので、iOS 上の Safari から Mac で直接 Web ページを検査できるようになりました。Web ページをワイヤレスでデバッグできるようにするには、iPhone と Mac の両方が同じワイヤレス ネットワークに接続されていることを確認するだけです。
これを行うには、iPhone で Safari アプリを開き、調べたい Web ページに移動します。
iPhone のロックが解除され、選択した Web ページが開いた状態で、Mac に移動し、そこで Safari アプリケーションを開きます。ここでは、メニューバーから「開発」をクリックし、「iPhone」に移動します。

「iPhone」の上にマウスを置くと、iOS で開いている Web ページのリストが表示されます。このリストから検査したい Web ページをクリックします。

新しいウィンドウが Mac にロードされ、選択した Web ページから確認できるすべての情報が表示されます。

検査中はいつでも、iPhone 上の青い領域を探すことで、コード行がページのどの部分を指しているのかを確認できます。

この青い領域は、Mac 上でマウスを移動しているコードが、この特定の Web ページの強調表示された要素を構成していることを示します。コードの異なる行間を移動すると、この青いハイライトが iPhone 上のページのさまざまな部分にリアルタイムで移動します。
方法 #02: iOS でショートカットを使用する
Mac を所有していない場合、または iPhone から直接 Web サイトを覗いてみたい場合は、iOS ショートカット アプリを使用すると便利です。iOS のショートカット アプリには、ページのソース コードの表示、Web ページの編集、Web サイトからの画像の取得、Safari アプリ内での Web ページの古いバージョンの検索を可能にする、あらかじめ作成された選択肢が多数用意されています。残念ながら、iOS には本格的な Web デバッグを提供する単一のショートカットがないため、これらの目的ごとにショートカットを追加する必要があります。
iOS から Web サイトで直接デバッグを実行するために使用できる次のショートカットが見つかりました。これらは:
ソースの表示– このショートカットを使用すると、Web ページのソース コードをベース ボーン形式で表示できます。

Web ページの編集– このショートカットを使用すると、Web ページのコンテンツをローカルで編集できるため、新しいデザインや形式、および iPhone での表示をテストできます。

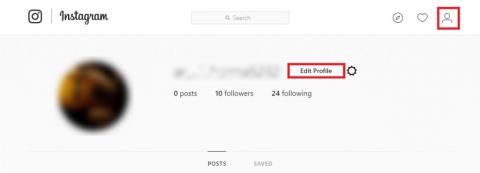
ページから画像を取得– ページを検査する主な理由は、画像を確認したり、インタラクティブではない画像を保存したりすることです。このショートカットは、特定の Web ページからすべての画像を取得し、それらをまとめてプレビューします。以下のスクリーンショットが示すように、選択した Web ページでホストされている 24 枚の画像をすべて表示できます。

ウェイバック マシン– このショートカットを使用すると、Web ページのウェイバック マシンに移動し、インターネット アーカイブに保存されたままの以前のバージョンを確認できます。
iOS で Web ページを検査する方法に応じて、上記の関連リンクをクリックするか、[ショートカット] > [ギャラリー] 内で検索して、これらのショートカットのいずれかを iPhone に追加できます。

検索結果で、iPhone に追加したいショートカットをタップします。

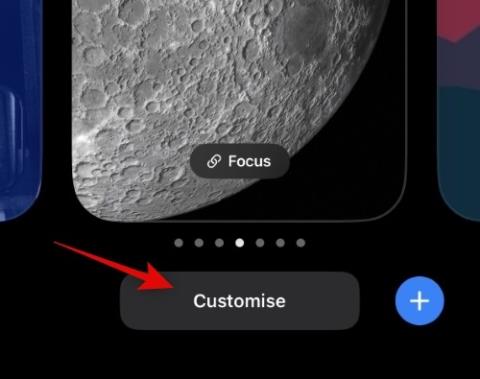
プレビュー画面が開いたら、下部にある「ウィジェットを追加」オプションをタップします。

皆さんのショートカットは [マイ ショートカット] > [すべてのショートカット] 画面内に表示され、Safari の [共有] シートからもアクセスできます。

Web ページを調べるには、Safari で Web ページを開き、下部にある「共有」ボタンをタップします。

表示される共有シートで、下にスクロールして、iPhone に追加したショートカットを見つけます。

「Web ページの編集」を選択すると、Web ページの一部を直接編集できるようになります。他の 3 つのオプションのいずれかを選択すると、Web ページにアクセスするためのショートカットを使用するかどうかを尋ねるメッセージが表示されます。ここで「一度だけ許可」をタップします。

方法 #03: サードパーティ製アプリを使用する
上記の結果に満足できない場合は、Web ページの要素を検査できるようにサードパーティ アプリを調べる必要があります。Safari と同様に、最も一般的な Web ブラウザ (Chrome、Firefox、Brave など) 内で Web ページを検査する方法は見つかりません。代わりに、この特定のタスクを実行するために作成されたアプリに依存する必要がありますが、このようなアプリは見つけるのが難しい場合があります。
App Store で簡単に検索すると、Web 要素を検査するための結果がいくつか表示されますが、無料で利用でき、評価も高いアプリはそれほど多くありません。ユーザーのフィードバックに基づいて、 JavaScript、CSS、HTML の要素の検査と編集を提供するInspect BrowserまたはGear Browser アプリを App Store からインストールすることをお勧めします。
iPhone 上の要素の検査について知っておく必要があるのはこれだけです。
関連している
iTunes Library.itl ファイルがロックされているか、ロックされたディスク上にある、またはこのファイルに対する書き込み権限がないという Apple iTunes エラーを解決します。
Paint.NET で丸い角を追加してモダンな外観の写真を作成する方法
Apple iTunes で曲やプレイリストを繰り返す方法がわかりませんか? 最初はどちらもできませんでした。ここでは、その方法についての詳細な手順をいくつか示します。
WhatsApp で [削除] を使用して全員からのメッセージを削除しましたか? 心配ない!WhatsApp で削除を元に戻す方法については、これをお読みください。
画面の右下隅に表示される迷惑な AVG 通知をオフにする方法。
Instagram アカウントをもう使い終わって、削除したいと判断したとき。Instagram アカウントを一時的または完全に削除するのに役立つガイドは次のとおりです。
Apple はしばらくの間、Siri の改善を検討してきました。iOS の音声アシスタントには、Google の音声アシスタントや Amazon Alexa などの競合製品と比較すると、いくつかの重大な欠点があります。そこには…
Apple の Health アプリは、世界中の多くのユーザーにとって包括的な健康追跡ソリューションです。iPhone と Apple Watch によっては、心拍数、血中酸素濃度などを追跡できます。
初めて iPhone 14 Pro を手に入れたとき、ダイナミック アイランドが大きな違いを生むとは思いませんでした。確かに、切り抜きはより小さく、これまでにない多くの新しいことを行うと主張していました…
Apple Watch を所有すると、iPhone のロックを解除したくない通知を簡単に確認できるようになります。Apple Watch は常に Bluetooth または Wi-Fi 経由で iPhone に接続されているため、…