🚀 Microsoft Teams 캐시 지우는 방법: 렉, 충돌 및 성능 저하 문제를 즉시 해결하세요!

Microsoft Teams의 렉, 충돌 또는 멈춤 현상에 지치셨나요? Windows, Mac 등에서 Microsoft Teams 캐시를 지워 빠른 성능을 복원하는 완벽한 단계별 가이드를 확인해 보세요. 빠르고 간편한 해결 방법입니다!

모르는 경우를 대비해 웹페이지는 하나의 단일 엔터티로 표시되도록 형식이 지정된 수많은 요소로 구성됩니다. 웹 개발자는 이러한 각 요소와 해당 요소가 웹페이지에 배치되는 방식을 이해하고 각 요소가 자체적으로 어떻게 작동하는지 확인해야 합니다.
Windows 및 Mac 사용자는 웹페이지를 마우스 오른쪽 버튼으로 클릭하면 사용할 수 있는 '검사' 또는 '요소 검사' 옵션에 익숙할 것입니다. 이 옵션이 제공하는 것은 웹 사이트의 소스 코드를 보고, 모든 요소와 각 요소 뒤에 있는 코드 줄을 보고, Javascript, HTML, CSS 및 웹 사이트에 있는 기타 모든 미디어 파일을 편집하는 방법입니다. 이렇게 하면 특정 웹사이트가 어떻게 작동하고 작동하는지 배울 수 있을 뿐만 아니라 실제 웹페이지에 영향을 주지 않고 자신의 브라우저에서 웹사이트를 수정할 수 있습니다.
검사 옵션은 "개발자" 도구로 알려져 있지만 이 도구의 혜택을 받는 것은 개발자뿐만이 아닙니다. 초보자와 개발자가 아닌 사람도 이 도구를 사용하여 웹 사이트 구축 방법과 각 요소가 집합적으로 작동하는 방식을 배울 수 있습니다. iPhone에서 웹을 탐색할 때 요소 검사 옵션을 사용하고 싶다면 이 게시물이 그 방법을 찾는 데 도움이 될 것입니다.
관련 항목: Android에서 요소를 검사하는 방법
Safari에서 웹 요소를 직접 검사할 수 있나요?
간단한 대답은 '아니요'입니다. 다른 많은 모바일 브라우저와 마찬가지로 iOS의 Safari는 웹페이지 개발을 보기 위한 기본 검사 도구를 제공하지 않습니다. Apple은 그러한 옵션이 없는 이유에 대해 설명하지 않지만 스마트폰의 디스플레이가 얼마나 작은지와 관련이 있다고 생각합니다. 디스플레이 크기가 작을수록 사용자가 검사 중인 상자 주위를 탐색하기가 더 어려워질 수 있습니다. 웹 페이지의 코드를 편집하거나 심지어 웹 페이지의 코드를 찾으려고 할 때 커서를 조심스럽게 배치해야 할 수도 있기 때문입니다.
또 다른 이유는 스마트폰의 컴퓨팅 성능이 부족하기 때문일 수 있습니다. 최신 iPhone에는 그래픽 집약적인 게임을 실행할 수 있는 충분한 성능이 있지만 모든 웹사이트가 동일하게 생성되는 것은 아니기 때문에 웹사이트의 페이지 정보를 보는 것은 까다로울 수 있습니다. 일부 웹 사이트에는 매끄럽게 보이도록 세심하게 제작된 많은 리소스와 레이어가 있을 수 있지만 동일한 리소스를 검사할 때 로드하는 데 시간이 걸릴 수 있습니다.
관련 항목: iPhone에서 동영상 반복 [가이드]
iPhone에서 요소 검사: 다른 옵션에는 어떤 것이 있나요?
iOS의 Safari 앱에서는 기본적으로 '요소 검사' 도구를 사용할 수 없지만 이 제한 사항을 해결하는 방법은 여전히 있습니다. 아래에는 iPhone의 Safari에서 방문하는 웹 페이지의 요소를 검사할 수 있는 세 가지 방법이 나와 있습니다.
방법 #01: Mac에서 Safari 사용하기
iPhone 외에 macOS 장치를 소유하고 있는 경우에도 Safari 앱에서 직접 웹 페이지를 검사할 수 있지만 Mac에서는 가능합니다. Apple에서는 '개발' 도구를 사용하여 Mac에서와 마찬가지로 iOS의 Safari에서 웹 페이지를 디버깅할 수 있습니다. 사이트 디버깅 프로세스는 상대적으로 간단하지만 초기 설정은 예상보다 시간이 더 걸릴 수 있습니다. 하지만 걱정하지 마세요. 가능한 가장 간단한 방법으로 설정 프로세스를 설명하고 처음부터 쉽게 페이지를 검사할 수 있도록 도와드립니다.
iOS에서 웹 검사기 활성화
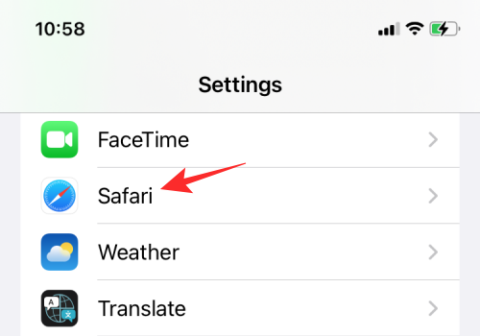
웹 요소를 디버그하려면 먼저 iOS의 Safari 앱에 대해 Web Inspector를 활성화해야 합니다. 이렇게 하려면 설정 앱을 열고 'Safari'를 선택하세요.

Safari 내에서 아래로 스크롤하여 '고급'을 탭하세요.

다음 화면에서 'Web Inspector' 옆에 있는 토글이 녹색으로 바뀔 때까지 탭하세요.

Mac에서의 초기 설정
iOS에서 Safari용 Web Inspector를 성공적으로 활성화했다면 이제 Mac에서 설정을 완료할 차례입니다. Mac에서는 Safari 애플리케이션을 열고 메뉴 표시줄에서 'Safari' 옵션을 클릭한 후 'Preferences'를 선택합니다.

나타나는 창에서 상단의 '고급' 탭을 선택하고 '메뉴 막대에 개발 메뉴 표시' 확인란을 선택합니다.

이제 상단의 메뉴 표시줄에 '개발' 옵션이 나타나는 것을 볼 수 있습니다.

이제 iPhone과 함께 제공된 USB 케이블을 사용하여 iPhone과 Mac을 연결하십시오. iPhone이 Mac에 연결되면 메뉴 막대에서 '개발'을 클릭하고 iPhone이 장치 목록에 나타나는지 확인할 수 있습니다. 그렇다면 이 목록에서 장치 이름을 클릭하십시오.

지금처럼 USB 케이블 없이 무선으로 웹페이지를 검사하려면 iPhone 메뉴가 열릴 때 '네트워크를 통해 연결' 옵션을 클릭하세요.

이제 Mac에서 iPhone을 연결 해제할 수 있으며, 웹 페이지 사이에 케이블을 연결하지 않고도 웹 페이지를 계속 검사할 수 있습니다.
Mac에서 iOS의 웹페이지 검사
이제 '개발' 메뉴에서 '네트워크를 통해 연결'을 활성화했으므로 iOS의 Safari 웹페이지를 Mac에서 직접 검사할 수 있습니다. 웹페이지를 무선으로 디버깅하려면 iPhone과 Mac이 모두 동일한 무선 네트워크에 연결되어 있는지 확인하기만 하면 됩니다.
이를 위해 iPhone에서 Safari 앱을 열고 검사하려는 웹페이지로 이동하세요.
iPhone의 잠금이 해제되고 선택한 웹페이지가 열린 상태에서 Mac으로 이동하여 그곳에서 Safari 응용 프로그램을 엽니다. 여기에서 메뉴바에서 '개발'을 클릭하고 'iPhone'으로 이동합니다.

'iPhone' 위로 마우스를 가져가면 iOS에서 열려 있는 웹페이지 목록이 표시됩니다. 이 목록에서 검사하려는 웹페이지를 클릭하세요.

선택한 웹페이지에서 검사할 수 있는 모든 정보를 표시하는 새 창이 Mac에 로드됩니다.

검사하는 동안 언제든지 iPhone에서 파란색 영역을 찾아 코드 줄이 가리키는 페이지 부분을 확인할 수 있습니다.

이 파란색 영역은 Mac에서 마우스를 가리키고 있는 코드가 이 특정 웹페이지에 대해 강조 표시된 요소를 구성하고 있음을 나타냅니다. 서로 다른 코드 줄 사이를 이동하면 이 파란색 강조 표시가 iPhone 페이지의 여러 부분으로 실시간으로 이동합니다.
관련 항목: FaceTime에서 효과를 유지하는 방법
방법 #02: iOS에서 단축키 사용하기
Mac이 없거나 iPhone에서 직접 웹사이트를 엿보고 싶다면 iOS 단축어 앱을 사용하면 됩니다. iOS의 단축어 앱은 페이지의 소스 코드를 보고, 웹페이지를 편집하고, 웹사이트에서 이미지를 가져오고, Safari 앱 내에서 웹페이지의 이전 버전을 찾을 수 있도록 미리 만들어진 다양한 선택 항목을 제공합니다. 안타깝게도 iOS에는 완전한 웹 디버깅을 제공하는 단일 바로가기가 없으므로 이러한 각 목적에 맞는 바로가기를 추가해야 합니다.
iOS에서 직접 웹사이트 디버깅을 수행하는 데 사용할 수 있는 다음 단축키를 찾았습니다. 이것들은:
소스 보기 – 이 바로가기를 사용하면 웹페이지의 소스 코드를 기본 뼈대 형식으로 볼 수 있습니다.

웹페이지 편집 – 이 바로가기를 사용하면 웹페이지의 내용을 로컬에서 편집하여 새로운 디자인이나 형식을 테스트하고 iPhone에서 어떻게 보일지 테스트할 수 있습니다.

페이지에서 이미지 가져오기 – 페이지를 검사하는 주된 이유는 이미지를 보거나 상호작용하지 않는 이미지를 저장하기 위한 것일 수 있습니다. 이 바로가기는 특정 웹페이지의 모든 이미지를 가져온 다음 한꺼번에 미리 봅니다. 아래 스크린샷에서 알 수 있듯이 선택한 웹페이지에 호스팅된 24개의 이미지를 모두 볼 수 있습니다.

Wayback Machine – 이 바로가기는 인터넷 아카이브에 저장된 이전 버전을 볼 수 있는 웹페이지의 Wayback Machine으로 이동합니다.
iOS에서 웹 페이지를 검사하려는 방법에 따라 위의 관련 링크를 클릭하거나 바로가기 > 갤러리에서 검색하여 이러한 바로가기를 iPhone에 추가할 수 있습니다.

검색 결과에서 iPhone에 추가하려는 바로가기를 탭하세요.

미리보기 화면이 열리면 하단의 '위젯 추가' 옵션을 탭하세요.

바로가기는 내 바로가기 > 모든 바로가기 화면에 표시되며 Safari의 공유 시트에서도 액세스할 수 있습니다.

웹페이지를 검사하려면 Safari에서 해당 웹페이지를 열고 하단의 '공유' 버튼을 탭하세요.

나타나는 공유 시트에서 아래로 스크롤하여 iPhone에 추가한 바로가기를 찾습니다.

'웹페이지 편집'을 선택하면 웹페이지의 일부를 직접 편집할 수 있습니다. 다른 세 가지 옵션 중 하나를 선택하면 바로가기를 사용하여 웹페이지에 액세스할지 묻는 메시지가 표시됩니다. 여기에서 '한 번 허용'을 탭하세요.

관련 항목: 홈 화면에 WidgetSmith를 추가하는 방법
방법 #03: 타사 앱 사용
위의 결과가 만족스럽지 않은 경우 웹페이지의 요소를 검사할 수 있도록 타사 앱을 탐색해야 합니다. Safari와 마찬가지로 가장 널리 사용되는 웹 브라우저(Chrome, Firefox, Brave 등)에서는 웹 페이지를 검사하는 방법을 찾을 수 없습니다. 대신, 이 특정 작업을 수행하기 위해 만들어진 앱에 의존해야 하며 이러한 앱은 찾기 어려울 수 있습니다.
App Store에서 간단히 검색하면 웹 요소 검사에 대한 여러 결과를 얻을 수 있지만, 무료로 사용할 수 있고 높은 평가를 받은 앱은 많지 않습니다. 사용자 피드백에 따라 JavaScript, CSS 및 HTML에 대한 요소 검사 및 편집 기능을 제공하는 Inspect Browser 또는 Gear Browser 앱을 App Store에서 설치하는 것이 좋습니다.
이것이 iPhone의 요소 검사에 대해 알아야 할 전부입니다.
관련된
Microsoft Teams의 렉, 충돌 또는 멈춤 현상에 지치셨나요? Windows, Mac 등에서 Microsoft Teams 캐시를 지워 빠른 성능을 복원하는 완벽한 단계별 가이드를 확인해 보세요. 빠르고 간편한 해결 방법입니다!
Microsoft Teams에서 msvcp140.dll 파일이 없다는 오류가 발생했나요? Visual C++ 재배포 가능 패키지 설치, Teams 복구 등 단계별 해결 방법을 통해 빠르게 문제를 해결해 보세요. DLL 오류를 신속하게 해결할 수 있습니다!
Microsoft Teams 문제 해결에 어려움을 겪고 계신가요? Teams 폴더 검색이 어디 있는지 모르시겠나요? Teams 캐시, 로그 및 데이터 폴더를 빠르게 찾고 Microsoft Teams에서 원활한 검색 기능을 복원하는 검증된 해결 방법을 알아보세요. 단계별 해결 방법이 자세히 설명되어 있습니다!
Microsoft Teams에서 오류 1200이 발생하여 답답하신가요? iOS 및 Android에서 이 오류를 해결하는 검증된 방법을 알아보세요. 캐시 삭제, 앱 업데이트 등을 통해 원활한 화상 통화를 경험해 보세요. 빠르고 간편한 해결 방법을 지금 확인하세요!
Microsoft Teams Windows 7 오류로 통화가 차단되는 데 지치셨나요? Windows 7 호환성 문제를 해결하기 위한 단계별 문제 해결 방법을 확인하세요. 최신 패치에 맞춰 업데이트된 검증된 해결 방법으로 원활한 팀워크를 복원하세요!
Microsoft Teams가 컴퓨터의 어느 위치에 파일을 다운로드하는지 궁금하신가요? Windows, Mac, Linux의 기본 폴더 설정 방법, 변경 방법, 그리고 파일을 빠르게 찾는 팁까지 모두 알려드립니다. 지금 바로 시간을 절약하세요!
Microsoft Teams 웹 오류 503 "서비스를 사용할 수 없습니다"로 어려움을 겪고 계신가요? Microsoft Teams 503 오류를 신속하게 해결하는 단계별 해결 방법을 알아보세요. 캐시 삭제, 상태 확인 등을 통해 원활한 팀워크를 경험해 보세요. 최신 브라우저에서 모두 작동합니다!
Microsoft Teams Mac에서 키체인 오류로 어려움을 겪고 계신가요? Mac에서 키체인 문제를 해결하고 원활한 공동 작업을 복원하며 향후 오류를 방지하는 데 도움이 되는 검증된 단계별 문제 해결 방법을 알아보세요. 전문가 팁도 포함되어 있습니다!
Microsoft Teams 모바일 로그인을 막는 짜증나는 '예기치 않은 오류'에 지치셨나요? Android 및 iOS에서 사용 가능한 검증된 단계별 해결 방법을 확인하세요. 캐시 삭제, 앱 업데이트 등을 통해 기술적인 어려움 없이 빠르게 로그인을 복구할 수 있습니다.
Microsoft Teams 녹화 실패로 답답하신가요? 권한 문제, 저장 용량 제한, 네트워크 오류 등 가장 일반적인 원인과 해결 방법을 단계별로 확인하여 회의 녹화가 매번 성공적으로 이루어지도록 하세요.