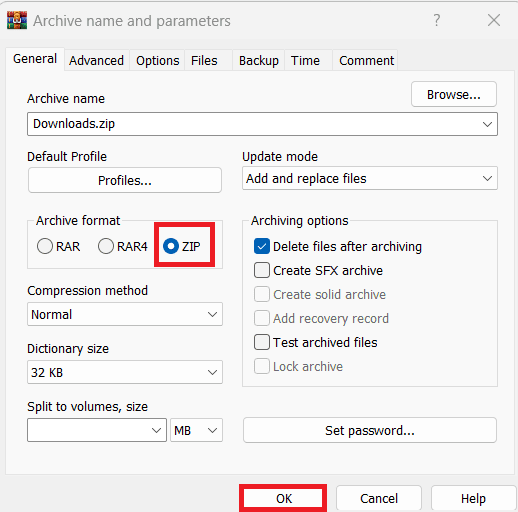
Windows에서 RAR 파일을 ZIP으로 변환하는 방법

RAR 파일을 ZIP 파일로 변환하고 싶으신가요? RAR 파일을 ZIP 형식으로 변환하는 방법을 알아보세요.
요약 동영상은 빠르고 흥미로운 방식으로 지나간 시간을 다시 방문할 수 있는 매우 환상적인 방법입니다. 인기 서비스에서 제공하는 템플릿을 사용하여 요약 비디오를 만들도록 선택할 수 있습니다 . 이를 통해 빠르고 쉽게 요약 동영상을 만들 수 있습니다. 그러나 비디오를 완벽하게 제어하려는 경우에는 사용자 정의 기능이 부족합니다.
여기서 두 번째 옵션이 등장합니다. 비디오 편집기를 사용하여 수동으로 요약 비디오를 만드는 것입니다. 이 옵션을 사용하면 요약 비디오를 완벽하게 제어할 수 있으며 비디오의 모든 측면을 제어할 수 있습니다. 이 게시물에서는 템플릿을 사용하여 요약 비디오를 만드는 방법에 대해 논의했으며 이제 비디오 편집기를 사용하여 수동으로 요약 비디오를 만드는 방법을 살펴보겠습니다. 시작하자.
요약 비디오를 수동으로 만들 수도 있습니다. 이를 통해 전환, 효과, 애니메이션, 오버레이, 텍스트 등을 제어할 수 있어 비디오 모양을 더욱 창의적으로 제어할 수 있습니다. 현재 사용 중인 장치에서 비디오 편집기를 사용하여 요약 비디오를 수동으로 만드는 방법은 다음과 같습니다. 아래 관련 섹션을 따라 프로세스를 시작하는 데 도움을 받으세요.
PC에서 Canva를 사용해 수동으로 요약 동영상을 제작하세요
PC에서 전용 앱이나 웹사이트를 이용해 요약 영상을 쉽게 제작할 수 있습니다. 이 가이드에서는 웹 비디오 편집기를 살펴보겠지만, 아래에 언급된 전용 앱이나 대체 웹 비디오 편집기 중 하나를 사용하도록 선택할 수도 있습니다. 아래 단계에 따라 프로세스를 진행하는 데 도움을 받으세요.
요약 동영상을 제작할 때 추천하는 서비스는 Canva입니다. Canva는 요약 동영상을 쉽게 제작하는 데 도움이 되는 수많은 템플릿을 갖춘 무료 웹 동영상 편집기입니다. Canva는 요약 동영상을 만드는 데 사용할 수 있는 무료 에셋과 유료 에셋을 제공합니다. 하지만 Canva를 사용하려면 계정을 만들어야 한다는 점을 기억하세요. Canva에서 계정을 만드는 것은 완전히 무료이며, 아래 링크를 통해 원하는 방법으로 Canva에 가입할 수 있습니다. 가입하고 나면 아래 단계에 따라 Canva를 사용해 요약 동영상을 제작할 수 있습니다. 시작하자.
PC에서 원하는 브라우저로 Canva.com을 열고 상단의 검색창을 클릭하세요.
요약 동영상을 검색하세요 .
처음부터 시작하려면 오른쪽 상단 모서리에 있는 디자인 만들기를 클릭하고 디자인 유형을 선택할 수도 있습니다 . 그러나 프로세스를 좀 더 쉽게 만들려면 템플릿을 시작점으로 사용하는 것이 좋습니다.
이제 Canva에서 사용할 수 있는 수많은 요약 동영상용 템플릿이 표시됩니다. 마음에 드는 템플릿을 찾아서 클릭하세요.
무료 자산만을 사용하여 요약 비디오를 만들고 싶다면 각 템플릿의 오른쪽 하단을 주의 깊게 살펴보세요. 유료 템플릿 위로 마우스를 가져가면 유료 또는 Pro 라고 표시됩니다 . Pro 템플릿은 프리미엄 Canva에 가입한 사용자가 사용할 수 있으며, 유료 템플릿을 사용하려면 템플릿에 사용된 특정 자산에 대한 비용을 지불해야 합니다.
템플릿을 클릭하고 선택하면 미리보기가 표시됩니다. 아래로 스크롤하면 유사한 템플릿에 대한 제안도 표시됩니다. 원하는 경우 이러한 제안 중에서 템플릿을 선택할 수도 있습니다.
원하는 템플릿을 찾았으면 이 템플릿 맞춤설정 을 클릭하세요 .
이제 템플릿이 새 탭에서 열립니다. 왼쪽의 업로드를 클릭하여 시작하세요 .
파일 업로드 를 클릭합니다 .
이제 요약 동영상에 포함하고 싶은 사진과 동영상을 업로드하세요.
Canva는 각 템플릿에 이미지 자리 표시자를 만드는 방식으로 작동합니다. 아래 예에서 볼 수 있듯이 다음 이미지는 선택한 템플릿의 이미지로 대체될 수 있습니다.
업로드된 이미지나 비디오를 해당 자리 표시자 위로 클릭하고 드래그하여 템플릿의 이미지를 교체하세요.
추가된 이미지를 두 번 클릭하고 필요에 따라 위치를 변경합니다.
필요에 따라 모서리를 클릭하고 끌어 자리 표시자에서 이미지 크기를 조정할 수도 있습니다.
또한 이미지 자리 표시자를 클릭하고 끌어 디자인에서 이미지의 위치를 변경할 수 있습니다.
상단의 이미지 편집/비디오 편집을 클릭하여 이미지나 비디오의 모양을 제어할 수도 있습니다.
이미지에 필터를 적용하려면 필터를 선택하세요 .
원하는 필터를 클릭하고 선택하면 이미지에 자동으로 적용됩니다.
마찬가지로 조정을 사용 하면 이미지나 비디오의 다양한 매개변수를 조정할 수 있습니다.
참고: 이 옵션은 현재 Canva에서 편집 중인 미디어 유형에 따라 제한됩니다.
필요에 따라 슬라이더를 사용하여 이미지의 모양을 조정합니다. Canva에서 이미지나 동영상을 편집할 때 다음 매개변수를 조정할 수 있습니다.
하단의 재설정을 클릭하여 모든 조정을 재설정하고 다시 시작할 수도 있습니다 .
오른쪽에서 아래로 스크롤하여 페인트 효과, 이중톤 필터, 픽셀화 필터, 유동화 효과 등과 같은 사진 및 비디오 전용 효과에 액세스할 수도 있습니다.
원하는 효과를 클릭하여 이미지나 비디오에 적용하세요.
마찬가지로 상단의 자르기를 클릭하여 필요에 따라 이미지나 비디오를 자릅니다.
뒤집기 옵션을 사용하여 이미지를 가로 또는 세로로 뒤집을 수 있습니다.
애니메이션 옵션을 사용하면 정적 이미지 에 애니메이션을 적용할 수 있습니다.
왼쪽 선택 항목에서 원하는 애니메이션을 선택하세요. 이 예에서는 Breathe를 살펴보겠습니다 .
In 또는 Out 을 클릭하여 이미지에 숨을 들이쉬거나 내쉬기를 원하는지 선택합니다 .
배율 슬라이더를 사용하여 애니메이션이 적용될 때 이미지의 배율을 어느 정도 조정해야 하는지 조정합니다.
참고: 애니메이션에 대한 일부 제어 기능은 숨쉬기 의 크기 조절 슬라이더 와 마찬가지로 프리미엄 Canva 구독 뒤에 잠겨 있습니다 . 특정 슬라이더 및 컨트롤 위에 있는 프리미엄 아이콘을 확인하여 동일한 내용을 식별할 수 있습니다.
애니메이션 작업이 끝나면 위치 옵션을 사용하여 선택한 이미지나 비디오의 위치를 조정하세요. 이 옵션을 사용하면 디자인의 다른 요소 앞이나 뒤에 이미지를 배치할 수 있습니다.
디자인의 다른 요소 위에 이미지나 비디오를 순서대로 가져오려면 앞으로 를 클릭하세요 .
이미지나 비디오를 디자인의 다른 요소 뒤에 배치하려면 뒤로를 사용하세요 .
마찬가지로, 순서에 관계없이 디자인의 다른 모든 요소 위에 이미지나 비디오를 배치하려면 맨 앞으로를 사용할 수 있습니다 .
뒷면을 사용하면 디자인의 모든 요소 뒤에 이미지나 비디오를 배치하는 데 도움이 됩니다.
스타일 복사 옵션을 클릭하여 선택한 비디오나 이미지에 적용한 모든 조정 내용을 복사할 수도 있습니다 . 그런 다음 선택한 이미지나 비디오의 스타일과 일치하도록 다른 비디오나 이미지에 붙여넣을 수 있습니다.
다음에는 투명성 옵션이 있습니다 . 이는 선택한 요소의 불투명도를 조정하는 데 도움이 될 수 있습니다. 이 옵션은 이미지, 비디오, 그래픽, 텍스트, 오버레이 등 디자인의 모든 요소에 사용할 수 있습니다.
이 옵션을 클릭한 후 슬라이더를 사용하여 선택한 요소의 불투명도를 조정하세요. 상단의 텍스트 상자에 값을 수동으로 입력하도록 선택할 수도 있습니다. 이는 전체 디자인의 전체적인 모양을 일치시키는 데 도움이 될 수 있습니다.
이제 템플릿에서 편집할 텍스트를 클릭하세요. 상단의 도구 모음에서 텍스트를 조정할 수 있는 다양한 옵션이 제공됩니다. 먼저 원하는 텍스트를 편집하고 입력하도록 도와드리겠습니다.
내용을 편집하려면 디자인에서 텍스트를 두 번 클릭하세요. 이제 템플릿 텍스트를 삭제하고 원하는 텍스트를 디자인에 추가할 수 있습니다.
필요에 따라 디자인에서 텍스트 위치를 변경하려면 텍스트 자리 표시자를 클릭하고 드래그하세요.
상단의 드롭다운 메뉴를 사용하여 필요에 따라 글꼴을 변경하세요 .
글꼴 선택 옆에 있는 + 및 – 아이콘을 사용하여 텍스트 크기를 조정합니다.
+ 와 – 아이콘 사이의 전용 텍스트 상자에 텍스트 크기를 수동으로 입력할 수도 있습니다 .
글꼴 색상을 변경하려면 다음 아이콘을 사용하세요 .
클릭하고 왼쪽 선택 항목에서 색상을 선택하세요. 사진 색상 아래에서 디자인의 전체적인 모양을 기반으로 제안된 색상을 찾을 수 있습니다 .
상단의 + 아이콘을 클릭하여 사용자 정의 색상을 사용할 수도 있습니다 .
상단의 스펙트럼과 하단의 슬라이더에 있는 마커를 클릭하고 드래그하여 색조와 채도를 수동으로 조정할 수 있습니다.
하단의 텍스트 상자에 사용자 정의 HEX 값을 입력할 수도 있습니다 .
완료되면 굵게 , 기울임꼴 및 밑줄 아이콘을 클릭하여 필요에 따라 텍스트 모양을 변경할 수 있습니다.
텍스트 정렬을 변경하려면 다음 아이콘을 사용하세요 .
다음 아이콘을 사용하면 텍스트를 글 머리 기호 또는 번호 매기기 목록으로 변경할 수 있습니다.
다음 아이콘을 사용하여 필요에 따라 텍스트의 줄 과 문자 간격을 조정하세요 .
슬라이더를 사용하여 간격을 조정하거나 전용 텍스트 상자에 간격 값을 수동으로 입력할 수 있습니다. 또한 앵커 텍스트 상자 옵션을 사용하여 디자인의 텍스트 상자에 텍스트가 배치되는 방식을 조정합니다.
그런 다음 효과를 클릭하여 텍스트에 효과를 적용합니다.
클릭하고 왼쪽 선택 항목에서 원하는 텍스트 효과를 선택하세요.
다음으로 애니메이션 옵션을 사용하여 디자인의 텍스트에 애니메이션을 적용합니다.
이제 위의 이미지와 비디오에서 했던 것처럼 왼쪽의 선택 사항을 사용하여 텍스트에 애니메이션을 적용할 수 있습니다.
마찬가지로 위의 이미지와 비디오에서 했던 것처럼 텍스트의 위치 와 투명도를 조정할 수 있습니다 .
이제 템플릿에서 그래픽을 클릭하고 선택하여 원하는 대로 조정하세요.
이제 그래픽을 클릭하고 드래그하여 디자인에서 위치를 변경할 수 있습니다.
정적 그래픽은 이미지처럼 편집할 수 있으며 위 가이드에서 이미지를 편집할 때 얻은 것과 유사한 이미지 편집 옵션을 얻을 수 있습니다. 도구 모음에서 사용할 수 있는 옵션을 사용하여 필요에 따라 그래픽을 편집합니다.
.SVG 파일로 업로드된 정적 그래픽을 사용하면 해당 요소의 색상을 변경하고 조정할 수도 있습니다. 상단의 도구 모음에서 색상을 클릭하고 왼쪽 선택 항목에서 원하는 색상을 선택하세요.
정적 그래픽에 애니메이션 을 적용하는 옵션도 제공됩니다 . 이는 디자인의 전반적인 모양을 개선하는 데 도움이 될 수 있습니다.
마지막으로 배경을 클릭하여 배경을 변경하고 편집합니다.
배경 색상을 변경하려면 도구 모음에서 색상 옵션을 클릭하세요 .
이미지나 비디오를 배경으로 사용할 수도 있습니다. 왼쪽의 사진을 클릭하면 Canva에서 제공한 스톡 사진을 배경으로 추가할 수 있습니다.
상단 검색창을 이용해 원하는 이미지를 검색해 보세요.
스크롤하여 원하는 이미지를 찾으세요. 그런 다음 클릭하여 배경으로 드래그하면 자동으로 배경으로 설정됩니다.
배경을 두 번 클릭하고 이미지를 클릭하고 드래그하여 위치를 변경합니다.
모서리를 클릭하고 드래그하여 배경 이미지의 크기를 조정하세요.
크기와 위치가 만족스러우면 완료를 클릭하세요 .
Canva에서 제공하는 스톡 비디오를 배경으로 사용하려면 요소 를 클릭하세요 .
동영상 까지 아래로 스크롤 하고 모두 보기 를 클릭합니다 .
검색창을 사용하여 원하는 비디오를 찾으세요.
스크롤하여 검색 결과에서 마음에 드는 비디오를 찾으세요. 찾은 후 비디오를 클릭하고 배경으로 드래그하면 현재 배경이 자동으로 대체됩니다.
배경을 두 번 클릭합니다. 이제 비디오를 클릭하고 드래그하여 배경 위치를 변경할 수 있습니다.
모서리 중 하나를 클릭하고 끌어서 배경에 맞게 비디오 크기를 조정하세요.
완료되면 완료를 클릭하세요 .
이제 위 단계에서 사용 가능한 옵션을 사용하여 일반 이미지와 비디오를 편집한 것처럼 배경 이미지나 비디오를 편집할 수 있습니다.
또한 디자인의 추가 요소를 조정하고 편집할 수 있는 다음 옵션이 왼쪽에 표시됩니다. 또한 이러한 옵션을 사용하여 디자인에 추가 요소를 추가할 수도 있습니다.
왼쪽 사이드바를 사용하여 다음 요소를 찾아 디자인에 추가하세요.
이제 왼쪽에 있는 이러한 옵션을 사용하여 요약 비디오를 더욱 향상시킬 수 있습니다. 완료되면 첫 번째 페이지와 두 번째 페이지 사이에 있는 + 아이콘을 클릭하여 현재 전환을 추가하거나 변경합니다.
필요한 경우 두 페이지 사이에 새 페이지를 추가하려면 +를 클릭하세요 .
이 두 페이지 사이의 현재 전환을 추가하거나 변경하려면 전환 추가 아이콘을 클릭하세요 .
클릭하고 왼쪽 선택 항목에서 원하는 전환을 선택하세요.
하단에 있는 옵션을 사용하여 전환을 사용자 정의하세요.
참고: 이러한 옵션은 사용하기로 선택한 전환에 따라 달라질 수 있습니다.
타임라인 끝에 있는 페이지 추가 아이콘을 클릭하면 요약 비디오에 더 많은 페이지를 추가할 수 있습니다.
필요에 따라 요약 비디오에 맞게 템플릿의 다른 페이지를 계속해서 편집하세요.
모든 페이지를 만들고 편집한 후에는 재생 아이콘을 사용하여 요약 비디오를 미리 보세요.
결과에 만족하면 오른쪽 상단에 있는 공유를 클릭하세요.
다운로드 를 선택합니다 .
상단의 파일 형식 드롭다운 메뉴를 클릭 하고 원하는 다운로드 형식을 선택하세요. 기본 선택인 MP4 비디오 를 사용하는 것이 좋습니다 .
프리미엄 구독이 있는 경우 품질 슬라이더를 사용하여 요약 비디오 해상도를 조정할 수 있습니다. 완료되면 다운로드를 클릭하세요 .
그리고 그게 다야! 이제 요약 비디오가 PC에 다운로드되며 필요에 따라 원하는 방법을 사용하여 친구 및 가족과 공유할 수 있습니다.
사용할 수 있는 다른 웹사이트
다음은 위의 Canva와 같이 수동으로 요약 동영상을 만드는 데 도움이 될 수 있는 몇 가지 웹사이트 대안 목록입니다. Canva가 부족하거나 사용할 수 없는 기능을 찾으면 다음 대안 중 하나를 시도하여 현재 필요와 요구 사항에 가장 적합한 것이 무엇인지 알아볼 수 있습니다.
사용할 수 있는 다른 앱
요약 비디오를 처음부터 만드는 데 도움이 되는 전용 앱을 갖춘 데스크톱 비디오 편집기도 많이 있습니다. Windows PC 또는 macOS 장치에서 요약 비디오를 수동으로 만드는 데 도움이 되는 데스크톱 앱에 대한 최고의 대안은 다음과 같습니다.
모바일에서 Canva를 사용해 수동으로 요약 동영상을 제작하세요
모바일 장치에서 처음부터 요약 비디오를 만들 수도 있습니다. Canva 모바일 앱을 사용하는 것이 좋지만, 현재 선호도에 따라 아래에 언급된 대안 중 하나를 선택할 수도 있습니다. 편집 및 비디오 제작 부분은 사용하기로 선택한 앱에 따라 기능이 추가되면서 매우 유사해야 합니다. 시작하자.
Canva는 처음부터 많은 콘텐츠를 만드는 데 도움이 되는 포괄적인 이미지 및 동영상 편집기입니다. 이를 활용하여 쉽게 요약 동영상을 만들 수 있습니다. 아래 단계에 따라 프로세스를 진행하는 데 도움을 받으세요.
참고: Canva에는 데스크톱 앱과 마찬가지로 모바일 앱에도 다양한 기능이 있습니다. 이러한 모든 기능에 대한 지침은 위의 데스크톱 가이드를 확인하는 것이 좋습니다. 이 가이드에서는 Canva 모바일 앱을 사용하여 요약 동영상을 만드는 기본 사항만 살펴보겠습니다.
아래 링크를 사용하여 모바일 장치에 Canva 앱을 다운로드하세요. iOS 앱을 사용하든 Android 앱을 사용하든 앱 레이아웃은 동일합니다.
다운로드가 완료되면 Canva 앱을 열고 상단의 검색창을 탭하세요.
요약 영상을 검색해 보세요.
이제 요약 비디오를 위한 다양한 템플릿이 표시됩니다. 원하는 템플릿을 탭하여 선택하세요.
참고: 무료로 요약 동영상을 만들고 싶다면 오른쪽 하단을 주목하세요. 유료 템플릿과 유료 자산을 사용하는 템플릿은 오른쪽 하단에 유료 및 VIP로 표시됩니다.
처음부터 시작하려면 홈페이지 오른쪽 하단에 있는 + 아이콘을 탭하세요.
원하는 스타일이나 화면 비율을 탭하여 선택하세요.
상단의 사용자 정의 크기를 탭하여 원하는 캔버스 크기 값을 수동으로 입력할 수도 있습니다 .
이 예에서는 템플릿을 사용해 보겠습니다. 요약 비디오의 전체적인 모습을 결정하는 좋은 출발점이 될 것이므로 동일한 작업을 수행하는 것이 좋습니다. 이제 선택한 템플릿이 편집기에서 열립니다. 왼쪽 하단에 있는 + 아이콘을 탭하여 시작하세요 .
하단의 옵션을 스와이프하고 업로드를 탭합니다 .
파일 업로드 를 탭합니다 .
원하는 소스를 탭하여 선택하세요.
이제 요약 동영상에 포함할 사진과 동영상을 선택하세요.
참고: 사용 중인 장치에 따라 추가 또는 업로드를 탭해야 할 수도 있습니다 .
파일이 업로드되면 하단 타임라인의 첫 번째 클립을 탭하세요.
이제 이미지나 비디오를 탭하여 첫 번째 클립에 추가하세요.
추가한 후 템플릿의 기존 이미지 위로 이미지를 탭하고 드래그하여 교체하세요.
템플릿에서 이미지를 선택한 후 하단 옵션에서 교체를 탭할 수도 있습니다 .
그런 다음 업로드를 탭 하거나 Canva에 사진 액세스 권한을 부여하여 그에 따라 사진을 디자인에 추가할 수 있습니다.
이미지를 두 번 탭하여 자르고 크기를 조정하세요.
이미지 크기를 조정하려면 양쪽 모서리를 탭하고 드래그하세요. 이미지를 탭하고 드래그하여 프레임 내 위치를 변경하세요.
완료되면 완료를 탭하세요 .
이제 하단의 옵션을 사용하여 이미지나 비디오를 편집하고 조정하세요. 대신 비디오를 사용하는 경우 이러한 옵션이 제한될 수 있습니다.
또한 자세히를 눌러 선택한 미디어 파일을 관리하는 데 도움이 되는 추가 옵션에 액세스할 수도 있습니다.
다음과 같은 옵션을 마음대로 사용할 수 있습니다.
이제 디자인의 다른 요소를 탭하여 선택할 수 있으며 위에 나열된 옵션을 사용하여 원하는 대로 요약 비디오를 편집할 수 있습니다.
마찬가지로 타임라인에서 다른 클립을 탭하고 선택하여 원하는 대로 자신만의 이미지와 비디오를 편집하고 추가할 수 있습니다.
또한 클립 사이의 + 아이콘을 탭하여 전환을 관리할 수 있습니다.
전환 을 탭합니다 .
이제 원하는 전환을 탭하여 선택하세요.
지속 시간과 기타 측면을 관리하려면 선택한 전환을 다시 탭하세요.
선택한 전환을 전체 요약 비디오에 적용하려면 모든 페이지 사이에 적용 확인란을 선택할 수도 있습니다 .
필요한 경우 타임라인 끝에 있는 + 아이콘을 탭하여 클립을 더 추가하세요.
이제 왼쪽 하단에 있는 +를 탭하여 요약 동영상에 추가 요소를 추가할 수 있습니다.
Canva를 사용하면 요약 동영상을 개선하기 위해 다음 요소를 추가할 수 있습니다.
요약 동영상을 만든 후 오른쪽 상단에 있는 공유 아이콘을 탭하세요.
다운로드 를 선택합니다 .
탭하고 상단의 파일 형식 드롭다운 메뉴를 사용하여 원하는 파일 형식을 선택하세요 .
완료되면 다운로드를 탭하세요 .
그리고 그게 다야! 이제 요약 비디오가 모바일 장치에 다운로드되며, 이제 원하는 방법을 사용하여 친구 및 가족과 공유할 수 있습니다.
사용할 수 있는 다른 앱
Canva가 귀하의 디자인 요구 사항에 맞지 않는다면 아래에 언급된 다른 앱 중 하나를 사용해 보세요. 또한 이러한 앱은 현재 요구 사항과 요구 사항에 더 잘 맞는 추가 기능을 사용하여 처음부터 요약 비디오를 만드는 데 도움이 될 수 있습니다.
이 게시물이 PC 또는 모바일 장치를 사용하든 원하는 비디오 편집기를 사용하여 요약 비디오를 쉽게 만드는 데 도움이 되었기를 바랍니다. 문제가 발생하면 아래 의견을 통해 언제든지 문의해 주세요.
RAR 파일을 ZIP 파일로 변환하고 싶으신가요? RAR 파일을 ZIP 형식으로 변환하는 방법을 알아보세요.
MS Teams에서 동일한 팀원과 반복 회의를 예약해야 합니까? 팀에서 반복 회의를 설정하는 방법을 배워보세요.
단계별 튜토리얼을 통해 Adobe Reader에서 텍스트 및 텍스트 필드의 하이라이트 색상을 변경하는 방법을 보여드립니다.
이 튜토리얼에서는 Adobe Reader에서 기본 확대/축소 설정을 변경하는 방법을 보��줍니다.
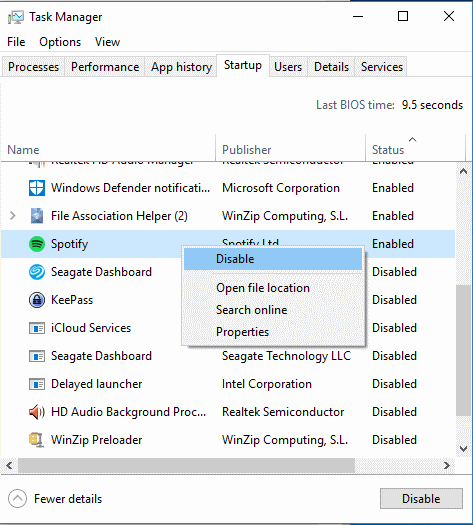
Spotify가 컴퓨터를 시작할 때마다 자동으로 열리면 귀찮을 수 있습니다. 이러한 단계를 통해 자동 시작을 비활성화하세요.
LastPass가 서버에 연결하지 못하는 경우, 로컬 캐시를 지우고, 비밀번호 관리자를 업데이트하며, 브라우저 확장을 비활성화하세요.
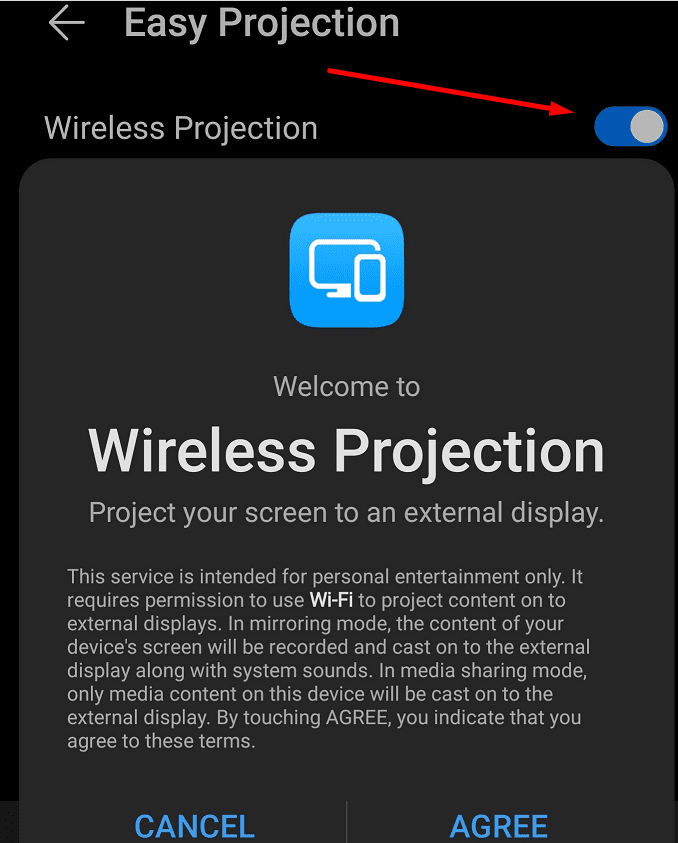
Microsoft Teams는 현재 회의와 통화를 TV로 네이티브로 캐스팅하는 것을 지원하지 않습니다. 그러나 스크린 미러링 앱을 사용할 수 있습니다.
OneDrive 오류 코드 0x8004de88을(를) 수정하여 클라우드 저장소를 다시 활성화하는 방법을 알아보세요.
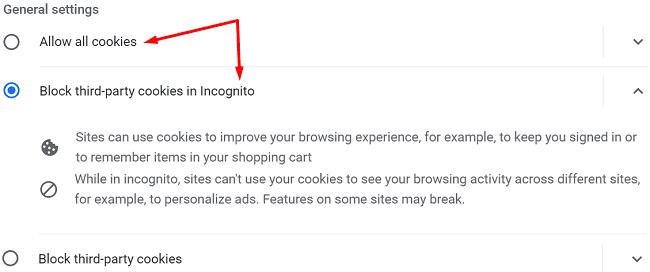
이 단계에 따라 구글 크롬 웹 브라우저의 캐시를 삭제하세요.
교차 참조는 문서를 훨씬 더 사용자 친화적이고, 체계적이며 접근 가능하게 만듭니다. 이 가이드는 Word에서 교차 참조를 만드는 방법을 가르쳐 줍니다.