Oplossing: Niet Vastgepinde Apps Blijven Terugkomen op Windows 11

Als niet vastgepinde apps en programma

Als je een ontwerper bent, let je waarschijnlijk op het ontwerp van dingen die je gebruikt, op zoek naar inspiratie of ideeën die je zou willen overnemen. Websites zijn niet anders en een van de belangrijkste onderdelen van website-ontwerp is het gebruik van kleur. Als je een website ziet met de perfecte kleur voor een project waar je aan werkt of aan denkt, dan wil je waarschijnlijk weten welke kleur het precies is. Hoewel je een screenshot zou kunnen maken, deze in een afbeeldingseditor zou kunnen openen en vervolgens naar de RGB-waarden zou kunnen kijken, is dit proces traag. Firefox heeft eigenlijk een ingebouwde tool voor het kiezen van kleuren, zodat u uzelf tijd kunt besparen en de exacte waarde kunt krijgen in de hexadecimale HTML-kleurindeling die op internet wordt gebruikt.
De kleurenkiezer gebruiken
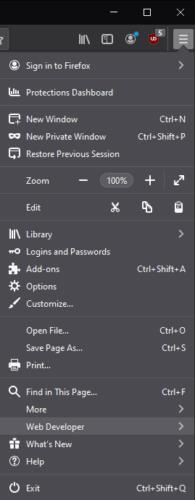
De kleurenkiezer van Firefox is te vinden in de werkbalk voor ontwikkelaars. Om toegang te krijgen, klikt u op het hamburgermenupictogram in de rechterbovenhoek en klikt u vervolgens op "Webontwikkelaar", die als vierde van onderen te vinden is.

Klik op het hamburgermenupictogram in de rechterbovenhoek en klik vervolgens op "Webontwikkelaar".
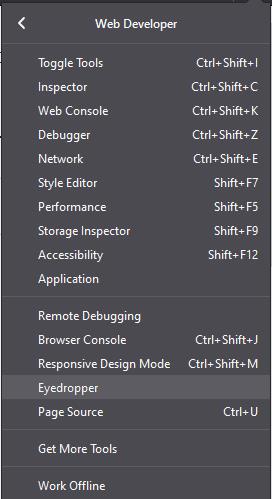
Klik in de lijst met hulpprogramma's voor webontwikkelaars op "Eyedropper" en de pipettool wordt geopend.
Tip: Het pipetgereedschap kan niet over tabbladen of vensters worden verplaatst, dus zorg ervoor dat u het opent in het tabblad waarin u het wilt gebruiken. U kunt ook niet door de pagina scrollen, dus zorg ervoor dat u zich in de juiste plek op de pagina. Hoewel je technisch gezien kunt in- en uitzoomen, zal hierdoor de centrering van de kleurkiezer breken, waardoor het veel moeilijker wordt om nauwkeurig te gebruiken.

Selecteer "Eyedropper" in de lijst met hulpprogramma's voor webontwikkelaars.
Het pipetgereedschap zal uw muis over het venster volgen, dus verplaats het centrale gemarkeerde vierkant over de kleur die u wilt selecteren. Het zoomniveau is nauwkeurig genoeg om de kleur van een specifieke pixel gemakkelijk te kunnen zien en kiezen.
De HTML-kleurcode van de pixel wordt weergegeven in het kleine vak onder de zoomtool, maar wordt ook naar het klembord gekopieerd als u op de gewenste kleur klikt. Houd er rekening mee dat klikken de kleurenkiezer sluit, waardoor u gedwongen wordt deze opnieuw te openen als u meerdere kleuren wilt selecteren.

Beweeg uw muis over de specifieke pixel waarvan u de kleur mooi vindt en noteer vervolgens de HTML-kleurcode of klik om deze naar uw klembord te kopiëren.
Als niet vastgepinde apps en programma
Verwijder opgeslagen informatie uit Firefox Autofill door deze snelle en eenvoudige stappen te volgen voor Windows- en Android-apparaten.
In deze tutorial laten we je zien hoe je een zachte of harde reset uitvoert op de Apple iPod Shuffle.
Er zijn zoveel geweldige apps op Google Play dat je niet anders kunt dan je abonneren. Na een tijdje groeit die lijst, en moet je jouw Google Play-abonnementen beheren.
Rommelen in je zak of portemonnee om de juiste kaart te vinden kan een groot ongemak zijn. In de afgelopen jaren hebben verschillende bedrijven
Wanneer je de Android downloadgeschiedenis verwijdert, help je om meer opslagruimte te creëren, naast andere voordelen. Hier zijn de te volgen stappen.
Deze gids laat je zien hoe je foto
We hebben een beetje tijd doorgebracht met de Galaxy Tab S9 Ultra, en het is de perfecte tablet om te koppelen aan je Windows PC of de Galaxy S23.
Dempen van groepsberichten in Android 11 om meldingen onder controle te houden voor de Berichten-app, WhatsApp en Telegram.
Wissen van de Adresbalk URL geschiedenis op Firefox en houd je sessies privé door deze snelle en eenvoudige stappen te volgen.







