Como Remover Informações Salvas do Autofill do Firefox

Remova informações salvas do Autofill do Firefox seguindo estes passos rápidos e simples para dispositivos Windows e Android.

Os desenvolvedores e designers de interface do usuário usam o recurso Inspecionar Elemento para modificar sites online sem alterar o código-fonte. Mas como inspecionar elementos sem fazer um curso de desenvolvimento web?
Inspecionar Elemento é uma ferramenta de desenvolvedor útil que sai da caixa com navegadores populares. Você só precisa saber como implantar a ferramenta em poucos cliques enquanto navega em sites.
Você pode fazer muitos truques de mágica, como alterar o layout do site, fazer capturas de tela sem texto, alterar fontes, modificar números e muito mais. Abaixo, encontramos um guia passo a passo conciso para aprender como inspecionar elementos sem esforço.
O Inspecionar Elemento é uma ferramenta de desenvolvimento da Web disponível na maioria dos navegadores. Você pode usá-lo para editar o código-fonte do front-end de qualquer site que estiver visitando.
As alterações que você faz acontecem dentro de um sandbox no seu navegador, o que significa que não são alteradas no site real. Além disso, as modificações desaparecem ao recarregar a página.
Usar a ferramenta Inspecionar Elemento no Windows é um processo simples. Abaixo, apresentamos um guia passo a passo para inspecionar elementos em diferentes navegadores:



Se você usa o Google Chrome, Mozilla Firefox ou Microsoft Edge no Mac, siga as etapas do Windows. No entanto, para inspecionar no Safari, é necessário ativar as ferramentas de desenvolvimento:
O Chromebook utiliza o Google Chrome, portanto, clique com o botão direito para encontrar a opção Inspecionar Elemento.
Infelizmente, não é possível usar a ferramenta Inspecionar Elemento em iPhones ou iPads sem um Mac. Abaixo estão as etapas que você pode tentar com um Mac conectado:

Você agora possui um entendimento abrangente de como usar a ferramenta Inspecionar Elemento para modificar temporariamente páginas da web em diversos dispositivos. Esteja você editando uma página por diversão ou por necessidades profissionais, siga esses métodos fáceis e eficientes.
Se você encontrou valor nas informações acima, deixe seus comentários. Compartilhe também qualquer método desafiador que encontrou ou dicas sobre a ferramenta Inspecionar Elemento.
Precisa de uma referência impressa? Aprenda como salvar rapidamente uma página da web como PDF.
Remova informações salvas do Autofill do Firefox seguindo estes passos rápidos e simples para dispositivos Windows e Android.
Neste tutorial, mostramos como executar um soft reset ou hard reset no Apple iPod Shuffle.
Existem muitos aplicativos incríveis no Google Play que você não pode deixar de assinar. Após um tempo, essa lista cresce e você precisará gerenciar suas assinaturas do Google Play.
Procurar aquele cartão na carteira pode ser um verdadeiro incômodo. Nos últimos anos, várias empresas têm desenvolvido e lançado soluções de pagamento sem contato.
Ao excluir o histórico de downloads do Android, você ajuda a liberar espaço de armazenamento e outros benefícios. Aqui estão os passos a seguir.
Este guia mostrará como excluir fotos e vídeos do Facebook usando um PC, Android ou dispositivo iOS.
Nós passamos um pouco de tempo com o Galaxy Tab S9 Ultra, que é o tablet perfeito para emparelhar com seu PC Windows ou o Galaxy S23.
Silencie mensagens de texto em grupo no Android 11 para manter as notificações sob controle no aplicativo de Mensagens, WhatsApp e Telegram.
Aprenda a limpar o histórico de URLs da barra de endereços no Firefox e mantenha suas sessões privadas seguindo estes passos simples e rápidos.
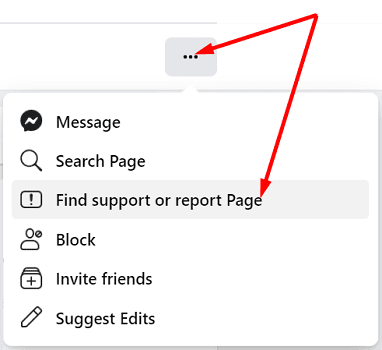
Para denunciar um golpista no Facebook, clique em Mais opções e selecione Encontrar suporte ou denunciar perfil. Em seguida, preencha o formulário de denúncia.








Hà An -
Inspecionar elementos é muito divertido, principalmente para quem gosta de brincar com design de sites
Minh Hoàng -
Tem como inspecionar elementos em dispositivos Android? Estou curioso.
Ngân 101 -
Se eu tivesse encontrado isso antes, teria evitado muita frustração ao tentar ajustar sites. Muito obrigada
Lan Hương -
Ótimo artigo, mas eu gostaria de saber mais sobre como usar isso na prática no meu trabalho.
Huyền Lizzie -
Usei o Chrome para inspecionar elementos e foi super útil. Com essas dicas, posso aprender mais rápido! Valeu
Vân Vân -
Esse post me ajudou muito! Eu estava tentando entender um código e, finalmente, encontrei a solução
Cà Phê -
Inspecionar elementos é tipo magia! Estou sempre aprendendo algo novo com esse blog. Adoro
Hương Đà Nẵng -
Eu sempre tive curiosidade sobre como inspecionar elementos! Esse guia é perfeito, vou testar no meu iPhone agora mesmo.
Quỳnh Vi -
Adoro aprender sobre desenvolvimento web! Essas dicas sobre como inspecionar elementos são super relevantes
Quốc Minh -
Essa função é incrível! Vou tentar usar para aprender mais sobre UX/UI. Ótimas informações!
Thắng BB -
Praticamente me tornei um ninja da web agora! Inspecionar elementos é tão poderoso
Mỹ Linh -
Se eu soubesse disso antes, teria economizado muito tempo em minhas tarefas de web design. Obrigado
Quang vn -
Gostei das dicas, mas você pode explicar um pouco mais sobre como usar no iPad? Obrigado
Thảo Nguyên -
Que legal! Inspecionar elementos é uma habilidade importante. Já estou tentando no meu projeto atual
Phúc IT -
Ótimo post! As etapas estão bem explicadas, principalmente para iniciantes. A prática ajuda muito!
Duy Sinh 6789 -
Eu nunca soube que era tão simples no Windows. Vou tentar com o navegador Edge, espero que funcione igual
Lan Miu -
Que bom que encontrei esse artigo! Fiquei feliz ao descobrir como inspecionar elementos no meu iPhone
Ngọc Anh -
Isso é muito útil! Sempre me perguntando como fazer pequenas alterações nas páginas. Vou compartilhar com meus amigos
Hoàng Hải -
Vou começar a usar esses truques no meu trabalho. Inspecionar elementos realmente faz diferença!
Chiến 1990 -
Esse artigo me ajudou bastante, mas ainda tenho algumas dúvidas. Como posso resolver problemas de compatibilidade com diferentes navegadores
Cậu Vàng -
Ei pessoal, inspecionar elementos é muito mais fácil do que eu pensava! Obrigado por compartilhar essas dicas úteis
Minh Đăng -
Ótimas dicas para iniciantes! É sempre bom ter um guia claro assim para aprender
Hoàng Thúy -
Sempre pensei que inspecionar elementos era para especialistas. Mudei de ideia agora, parabéns pela explicação!
Mèo con -
Uau, que facilidade! Inspecionar elementos vai ajudar muito nos meus projetos de web design. Amei
Trung Kiên -
Esse post é pra mim! Quero muito melhorar minhas habilidades em inspecionar elementos.
Minh Khoa -
Artigo mega útil! Agora posso ajudar meus amigos a resolver problemas com as páginas da web deles
NamKhanh -
Estou impressionado com o quanto o Chrome facilita a vida de quem trabalha com web! Valeu pelas dicas
Xuân Huy -
Vocês têm alguma dica para melhorar habilidades de inspecionar elementos? Estou empolgado para aprender mais!
Tuyết Nhung -
Inspecionei um website e consegui encontrar um bug, seguido das dicas desse artigo! Estou bem feliz
Hương Vịt -
Achei tudo tão simples! Mal posso esperar para usar isso no meu novo projeto
Ngọc Trâm -
Caraca, esse tutorial é perfeito! Já estou testando nas minhas páginas
Thành Công -
Obrigado por compartilhar! A parte sobre inspecionar no iPad foi especialmente útil para mim
Emilie Đoan -
Porque eu não tentei isso antes? Agora me sinto mais confiante para explorar o mundo do desenvolvimento web!
Nhật Tiến -
Amei o conteúdo! Se puder, compartilhe mais dicas sobre desenvolvimento web, por favor
Lan Béo -
Estou rindo porque nunca pensei que fosse tão fácil inspecionar páginas. Realmente ajudou, valeu!
Thùy Linh -
Adorei o artigo! Eu estava tendo dificuldades em inspecionar elementos no meu Mac, mas agora parece muito mais fácil. Obrigado