Como Remover Informações Salvas do Autofill do Firefox

Remova informações salvas do Autofill do Firefox seguindo estes passos rápidos e simples para dispositivos Windows e Android.

Nem todos os navegadores oferecem o mesmo nível de desempenho que os outros. Os fatores de desempenho incluem suporte para os recursos JavaScript mais recentes, bem como suporte para motores gráficos e aceleração de hardware. O desempenho também pode variar dependendo do hardware do seu computador. O hardware mais recente e mais caro é geralmente mais rápido do que o hardware mais antigo ou mais barato.
A maneira geral de descobrir o desempenho do seu computador é usar um software de benchmarking. Existem muitas ferramentas de benchmarking para testar o desempenho de várias peças do hardware do seu computador. Na verdade, existem benchmarks baseados em navegador específicos também, sites projetados para testar o desempenho do seu navegador em uma variedade de testes.
Antes de executar qualquer benchmark, é altamente recomendável que você feche o maior número possível de outros aplicativos para dar ao benchmark o máximo de acesso possível aos recursos do sistema. Também é recomendável que você tenha a versão mais recente do navegador instalada e os drivers gráficos atualizados. As extensões do navegador também podem interferir nos resultados de desempenho, portanto, o ideal é desativá-las temporariamente. A chave é tentar fazer seus testes o mais justos possível, para que seus resultados sejam comparáveis.
Benchmarks
O site browserbench.org oferece três benchmarks de navegador diferentes projetados para testar coisas diferentes. Os três benchmarks são JetStream 2, MotionMark e Speedometer. JetStream 2 foi projetado para testar o desempenho de recursos modernos de JavaScript e web assembly. O MotionMark foi projetado especificamente para testar o quão bem seu navegador pode lidar com cargas de trabalho gráficas; mais do que qualquer outro teste, seu desempenho aqui pode variar dependendo do seu hardware gráfico. Velocímetro é um teste geral de quão bem o seu navegador funciona em uma variedade de recursos padrão da web.
O benchmark Basemark Web 3.0, disponível aqui, oferece um conjunto de 20 testes diferentes que incluem coisas como suporte a redimensionamento, tempos de carregamento de página, suporte a HTML5 e suporte a CSS.
O benchmark ARES-6, disponível aqui , testa o desempenho de vários recursos JavaScript modernos. O teste consiste em 6 passagens em quatro testes, cada teste com várias iterações por passagem. Os resultados são apresentados com a velocidade da primeira execução, as quatro iterações mais lentas e a média geral. Essa distribuição de resultados fornece uma visão geral do desempenho médio, bem como destaca o quão severas são quaisquer quedas ocasionais de desempenho.
Remova informações salvas do Autofill do Firefox seguindo estes passos rápidos e simples para dispositivos Windows e Android.
Neste tutorial, mostramos como executar um soft reset ou hard reset no Apple iPod Shuffle.
Existem muitos aplicativos incríveis no Google Play que você não pode deixar de assinar. Após um tempo, essa lista cresce e você precisará gerenciar suas assinaturas do Google Play.
Procurar aquele cartão na carteira pode ser um verdadeiro incômodo. Nos últimos anos, várias empresas têm desenvolvido e lançado soluções de pagamento sem contato.
Ao excluir o histórico de downloads do Android, você ajuda a liberar espaço de armazenamento e outros benefícios. Aqui estão os passos a seguir.
Este guia mostrará como excluir fotos e vídeos do Facebook usando um PC, Android ou dispositivo iOS.
Nós passamos um pouco de tempo com o Galaxy Tab S9 Ultra, que é o tablet perfeito para emparelhar com seu PC Windows ou o Galaxy S23.
Silencie mensagens de texto em grupo no Android 11 para manter as notificações sob controle no aplicativo de Mensagens, WhatsApp e Telegram.
Aprenda a limpar o histórico de URLs da barra de endereços no Firefox e mantenha suas sessões privadas seguindo estes passos simples e rápidos.
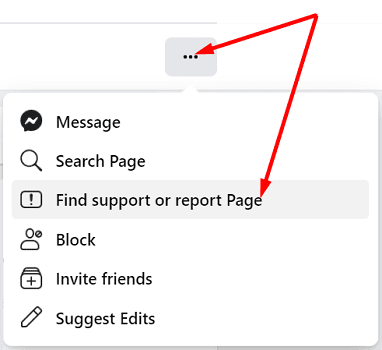
Para denunciar um golpista no Facebook, clique em Mais opções e selecione Encontrar suporte ou denunciar perfil. Em seguida, preencha o formulário de denúncia.