Como Remover Informações Salvas do Autofill do Firefox

Remova informações salvas do Autofill do Firefox seguindo estes passos rápidos e simples para dispositivos Windows e Android.

Imagine que você está percorrendo as imagens e encontra a cor perfeita - o tom exato de que precisa para seu próximo projeto de design. Existem algumas ferramentas incríveis na Internet para ajudá-lo a identificar cores específicas em qualquer aplicativo ou site. Vamos dar uma olhada em algumas das melhores opções deles.
Uma opção que você pode tentar é a ferramenta Chrome Developer. O Chrome vem com muitos recursos úteis para desenvolvedores, tornando as tarefas muito mais fáceis de realizar. Você pode usar as etapas a seguir para identificar cores específicas em qualquer aplicativo ou site.
Digamos que você esteja interessado nos códigos de cores específicos para alguns elementos no seguinte site:

Você pode escolher as ferramentas do desenvolvedor clicando nos três pontos no canto da tela. No menu suspenso, selecione Mais ferramentas e Ferramentas do desenvolvedor.


A tela será visualmente dividida em duas páginas. Você verá o site à esquerda e o código do site à direita.

Digite o comando e atalho “Ctrl + Shift + C” e passe o cursor do mouse sobre os elementos do site. Isso mostrará a cor desse elemento, junto com outras informações úteis. Abaixo estão dois exemplos onde encontramos a cor da barra de navegação e um painel abaixo da ferramenta de pesquisa.
Aqui, podemos encontrar o código de cores no pop-up da barra de navegação. O código da cor é # 333333.

A cor do painel pode ser encontrada junto com outros detalhes úteis. Cor: # 333333, Cor de fundo: # 5D4A8E. Embora possa parecer um pouco intimidante no início, o programa se torna muito mais fácil de usar com um pouco de prática.
O conta-gotas é uma extensão do Chrome popular e amplamente usada para ajudá-lo a encontrar certas cores em qualquer site ou aplicativo.

Siga as etapas abaixo para identificar cores específicas em um site ou aplicativo usando a ferramenta de extensão de conta-gotas.

Você pode encontrar o código de cores dos elementos listados no canto inferior direito da página da web.
Ok, vamos usar a ferramenta de extensão de conta-gotas em um exemplo da vida real. Começaremos abrindo um site e clicando no ícone da extensão Eye Dropper

Quando você passa o cursor sobre vários elementos do site, pode ver os códigos de cores exibidos em uma seção na parte inferior direita da tela.

Quando passo o cursor sobre o ícone em forma de V, posso ver seu código de cores na janela inferior, conforme mencionado. A vantagem dessa ferramenta é que você também pode encontrar o código RGB junto com o código de cor hexadecimal do elemento. O método é flexível para quem deseja uma maneira simples e rápida de pegar os códigos de suas cores favoritas.
Remova informações salvas do Autofill do Firefox seguindo estes passos rápidos e simples para dispositivos Windows e Android.
Neste tutorial, mostramos como executar um soft reset ou hard reset no Apple iPod Shuffle.
Existem muitos aplicativos incríveis no Google Play que você não pode deixar de assinar. Após um tempo, essa lista cresce e você precisará gerenciar suas assinaturas do Google Play.
Procurar aquele cartão na carteira pode ser um verdadeiro incômodo. Nos últimos anos, várias empresas têm desenvolvido e lançado soluções de pagamento sem contato.
Ao excluir o histórico de downloads do Android, você ajuda a liberar espaço de armazenamento e outros benefícios. Aqui estão os passos a seguir.
Este guia mostrará como excluir fotos e vídeos do Facebook usando um PC, Android ou dispositivo iOS.
Nós passamos um pouco de tempo com o Galaxy Tab S9 Ultra, que é o tablet perfeito para emparelhar com seu PC Windows ou o Galaxy S23.
Silencie mensagens de texto em grupo no Android 11 para manter as notificações sob controle no aplicativo de Mensagens, WhatsApp e Telegram.
Aprenda a limpar o histórico de URLs da barra de endereços no Firefox e mantenha suas sessões privadas seguindo estes passos simples e rápidos.
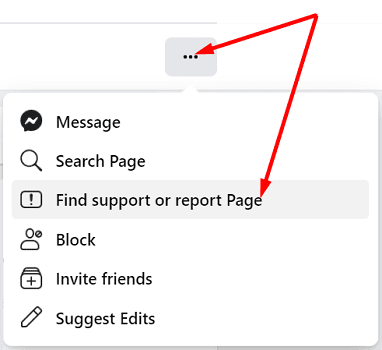
Para denunciar um golpista no Facebook, clique em Mais opções e selecione Encontrar suporte ou denunciar perfil. Em seguida, preencha o formulário de denúncia.