Como Remover Informações Salvas do Autofill do Firefox

Remova informações salvas do Autofill do Firefox seguindo estes passos rápidos e simples para dispositivos Windows e Android.

Todo o tráfego da Web na Internet usa o conhecido protocolo HTTP. O que você pode não saber é que, na verdade, existem várias versões do protocolo HTTP publicadas e usadas na Internet. A primeira versão publicada foi HTTP V0.9 e foi lançada em 1991, a versão 1.0 foi lançada em 1996 e substituída em 1997 por HTTP / 1.1.
HTTP / 1.1 tem sido o protocolo de comunicação da Web padrão desde então. Embora o protocolo tenha passado por uma série de revisões e esclarecimentos que tornaram versões anteriores obsoletas, o nome HTTP / 1.1 foi usado. As revisões mais recentes foram feitas em 2014.
O HTTP / 2 foi publicado em 2015 e foi projetado para ser oferecido juntamente, em vez de substituir o padrão HTTP / 1.1 anterior. Ele é baseado no protocolo SPDY (pronuncia-se “speedy”) desenvolvido pelo Google e é projetado para manter o máximo de compatibilidade possível com HTTP / 1.1, como códigos de erro e métodos de solicitação.
O protocolo HTTP / 2 também foi projetado para aumentar a velocidade de carregamento das páginas da Web por meio de uma série de melhorias de eficiência. Por não substituir o HTTP / 1.1, os dispositivos mais antigos que não oferecem suporte a HTTP / 2 ainda podem funcionar, enquanto aqueles que oferecem suporte ao protocolo mais recente podem receber os benefícios.
Uma das grandes mudanças no HTTP / 2 é que todos os recursos em uma página podem ser solicitados e retornados em uma única conexão. Anteriormente, em HTTP / 1.1, o navegador da Web precisava abrir uma nova conexão para cada recurso solicitado e, em seguida, fechá-lo. Isso leva a uma grande sobrecarga extra, especialmente se uma página tiver dezenas ou até centenas de recursos, reduzindo o tempo de carregamento da página. Ao solicitar todos os recursos em uma conexão, o navegador só precisa negociar uma única conexão com o servidor da web, reduzindo a sobrecarga de transmissão e a carga de recursos.
Dica: Um recurso da web é qualquer arquivo usado na exibição de uma página da web. Por exemplo, isso inclui o código HTML, imagens, informações de estilo e scripts.
Outra melhoria no HTTP / 2 é que as solicitações da web agora são “pipeline”, o que permite que várias solicitações sejam enviadas antes que qualquer resposta seja recebida. Anteriormente em HTTP / 1.1, cada solicitação tinha que ser feita em ordem, o que significava que o tempo era gasto esperando uma resposta à solicitação anterior para solicitar o próximo recurso, atrasando o tempo de carregamento da página.
Todos os navegadores modernos suportam HTTP / 2. Infelizmente, a taxa de implementação em sites é menos universal. No entanto, os usuários podem obter os benefícios do HTTP / 2 nos sites que foram configurados para usá-lo.
Embora o protocolo HTTP / 2 em si não exija o uso de criptografia, todas as implementações de navegador dele exigem. Como tal, o protocolo HTTP / 2 só pode ser usado em conexões HTTPS.
Remova informações salvas do Autofill do Firefox seguindo estes passos rápidos e simples para dispositivos Windows e Android.
Neste tutorial, mostramos como executar um soft reset ou hard reset no Apple iPod Shuffle.
Existem muitos aplicativos incríveis no Google Play que você não pode deixar de assinar. Após um tempo, essa lista cresce e você precisará gerenciar suas assinaturas do Google Play.
Procurar aquele cartão na carteira pode ser um verdadeiro incômodo. Nos últimos anos, várias empresas têm desenvolvido e lançado soluções de pagamento sem contato.
Ao excluir o histórico de downloads do Android, você ajuda a liberar espaço de armazenamento e outros benefícios. Aqui estão os passos a seguir.
Este guia mostrará como excluir fotos e vídeos do Facebook usando um PC, Android ou dispositivo iOS.
Nós passamos um pouco de tempo com o Galaxy Tab S9 Ultra, que é o tablet perfeito para emparelhar com seu PC Windows ou o Galaxy S23.
Silencie mensagens de texto em grupo no Android 11 para manter as notificações sob controle no aplicativo de Mensagens, WhatsApp e Telegram.
Aprenda a limpar o histórico de URLs da barra de endereços no Firefox e mantenha suas sessões privadas seguindo estes passos simples e rápidos.
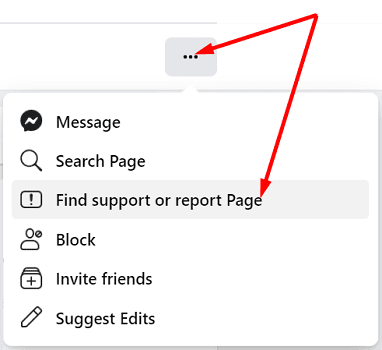
Para denunciar um golpista no Facebook, clique em Mais opções e selecione Encontrar suporte ou denunciar perfil. Em seguida, preencha o formulário de denúncia.