Como Remover Informações Salvas do Autofill do Firefox

Remova informações salvas do Autofill do Firefox seguindo estes passos rápidos e simples para dispositivos Windows e Android.

HyperText Markup Language, ou HTML, é o idioma principal para páginas da web na Internet. Inclui suporte para várias outras linguagens que adicionam funcionalidade extra e estilo, como JavaScript e CSS. Todas essas linguagens são baseadas em texto com alguns caracteres significativos usados para separar strings literais que devem ser impressas no navegador e o código que deve ser interpretado e executado.
Este design tem alguns problemas, porém, eles se tornam óbvios quando você deseja imprimir um dos caracteres significativos no navegador. Os melhores exemplos de caracteres a serem usados são os símbolos “menor que” e “maior que”. Respectivamente, esses símbolos são usados para abrir e fechar segmentos de código em HTML. O método correto de imprimir esses caracteres na tela com segurança é usar entidades HTML.
Graças a esses caracteres terem um significado especial, você deve ter muito cuidado para se certificar de substituí-los pela versão da entidade HTML se quiser que sejam impressos no navegador. Infelizmente, muitos desenvolvedores da web esquecem que os usuários podem enviar entradas para muitos sites. Se essa entrada do usuário incluir caracteres significativos e eles não forem substituídos por entidades HTML, em um processo chamado higienização, o site terá uma vulnerabilidade de Cross-Site Scripting (XSS).
Dica: Não tente enviar caracteres especiais para sites na tentativa de encontrar vulnerabilidades XSS. Fazer isso é tecnicamente hackear e é uma ofensa criminal, a menos que você tenha permissão do proprietário do site.
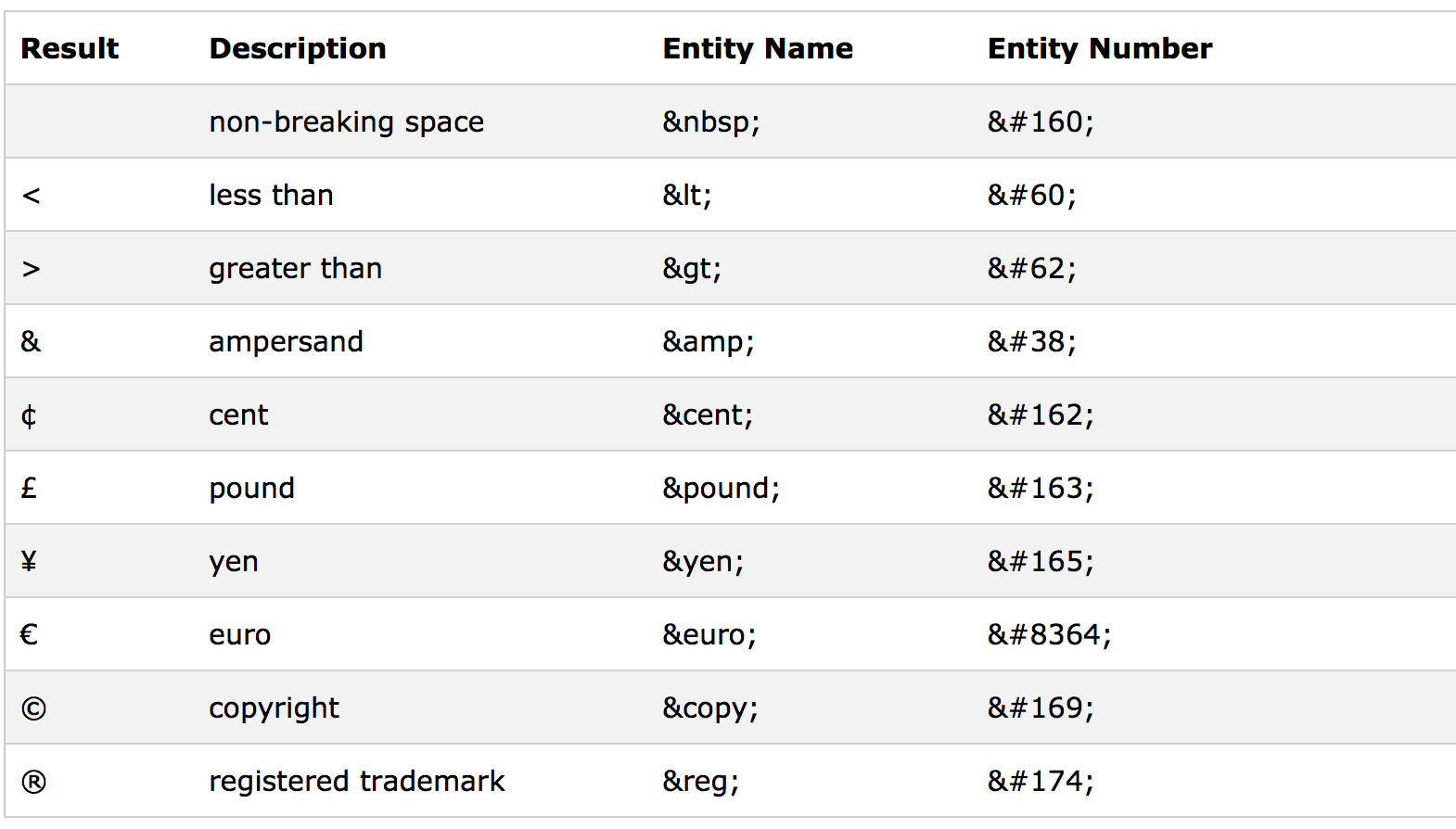
As entidades HTML funcionam porque o navegador sabe exibi-las como o caractere especial relevante e não tratá-las como um caractere especial. Todas as entidades HTML começam com um "e" comercial “&” e terminam com um ponto e vírgula “;”. A maioria dos caracteres é identificada por um número de entidade, embora alguns caracteres especiais também tenham um nome abreviado. Por exemplo, “&”, “<” e “>” têm os números de entidade “&”, “<” e “>”, bem como os nomes de entidade “&”, “<” e “>” respectivamente. O navegador sabe que essas strings significam que ele precisa exibir os caracteres relevantes.
Dica: Uma lista completa de nomes de entidades de caracteres pode ser encontrada aqui , embora o suporte a nomes de entidades varie de acordo com o navegador.
Na maioria dos casos, os usuários só devem ver os caracteres que as entidades HTML representam. É possível, no entanto, ver caracteres codificados, comumente e comercial “&”, por meio de um processo denominado “Codificação dupla”. Isso acontece quando o caractere "e" comercial aparece em sua própria versão codificada. A codificação dupla geralmente acontece quando a entrada é codificada corretamente, conforme é enviada, no entanto, quando está sendo enviada, ela é limpa novamente. Isso resulta no e comercial no início de “&” sendo codificado uma segunda vez e aparecendo como “& amp;”, o navegador interpreta isso corretamente como uma string que deve ser impressa como “&” tendo decodificado a entidade HTML e ignorado a entidade parcial.
Remova informações salvas do Autofill do Firefox seguindo estes passos rápidos e simples para dispositivos Windows e Android.
Neste tutorial, mostramos como executar um soft reset ou hard reset no Apple iPod Shuffle.
Existem muitos aplicativos incríveis no Google Play que você não pode deixar de assinar. Após um tempo, essa lista cresce e você precisará gerenciar suas assinaturas do Google Play.
Procurar aquele cartão na carteira pode ser um verdadeiro incômodo. Nos últimos anos, várias empresas têm desenvolvido e lançado soluções de pagamento sem contato.
Ao excluir o histórico de downloads do Android, você ajuda a liberar espaço de armazenamento e outros benefícios. Aqui estão os passos a seguir.
Este guia mostrará como excluir fotos e vídeos do Facebook usando um PC, Android ou dispositivo iOS.
Nós passamos um pouco de tempo com o Galaxy Tab S9 Ultra, que é o tablet perfeito para emparelhar com seu PC Windows ou o Galaxy S23.
Silencie mensagens de texto em grupo no Android 11 para manter as notificações sob controle no aplicativo de Mensagens, WhatsApp e Telegram.
Aprenda a limpar o histórico de URLs da barra de endereços no Firefox e mantenha suas sessões privadas seguindo estes passos simples e rápidos.
Para denunciar um golpista no Facebook, clique em Mais opções e selecione Encontrar suporte ou denunciar perfil. Em seguida, preencha o formulário de denúncia.