O imagine valorează o mie de cuvinte, deoarece poate transmite mai multe mesaje. În această lume digitală, aproximativ 64% dintre site-uri web, fie ele media, comerț electronic, site-uri de călătorie, toate au imagini. Deoarece noi, oamenii, suntem creaturi vizuale și un procent semnificativ din creierul uman este dedicat procesării imaginilor. Site-urile web de astăzi folosesc acest fapt binecunoscut pentru a atrage atenția utilizatorilor. Dar anumite site-uri web cu imagini necorespunzătoare și de calitate scăzută nu sunt atât de convingătoare.
Un site web care durează mai mult de 3 secunde pentru a se încărca tinde să piardă implicarea utilizatorilor și are un clasament Google scăzut. Prin urmare, dacă site-ul dvs. are lipsă de vizitatori, o bună clasare Google, trebuie să optimizați imaginile și să urmați anumite sfaturi explicate mai jos:
Înainte de a afla despre optimizarea imaginii, vă rugăm să știm ce este optimizarea imaginii și de ce este importantă optimizarea imaginii.
Ce este optimizarea imaginii?
Optimizarea imaginii este un proces de reducere a dimensiunii fișierului fără a pierde calitatea imaginii. Aceasta înseamnă că obțineți imagini de înaltă calitate în formatul, dimensiunea, dimensiunea și rezoluția corecte, păstrând cea mai mică dimensiune posibilă. O imagine poate fi optimizată în diferite moduri, cum ar fi comprimarea dimensiunii, redimensionarea și stocarea în cache. Acest lucru ajută la îmbunătățirea performanței site-urilor web și la creșterea vitezei de încărcare a paginii web.
De ce este importantă optimizarea imaginii?
Utilizatorii tind să abandoneze site-ul web care durează mai mult de 3 secunde pentru a se încărca, crescând astfel rata de respingere care afectează în cele din urmă rata de conversie a site-urilor web. Dar, cu optimizarea imaginii, viteza de încărcare a paginii poate fi mărită, clasamentul SEO al site-urilor web poate fi îmbunătățită, experiența utilizatorilor poate fi îmbunătățită.
Viteza de încărcare a paginii este timpul necesar unei pagini web pentru a se încărca complet. Un site web cu mai puțin de 2 secunde de timp de încărcare este cel mai vizitat și iubit. Astfel, jucând un rol cheie în clasarea site-ului web și făcând semnificativă optimizarea imaginii. Nu numai că această optimizare a imaginii este legată și de clasarea și conversiile SEO.
Iată câteva sfaturi pentru a optimiza imaginea pentru web și pentru a face pagina să se încarce mai rapid.
1. Salvați imaginile în schema de culori adecvată
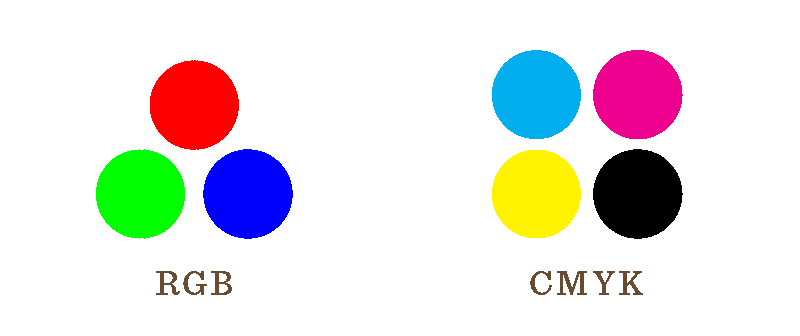
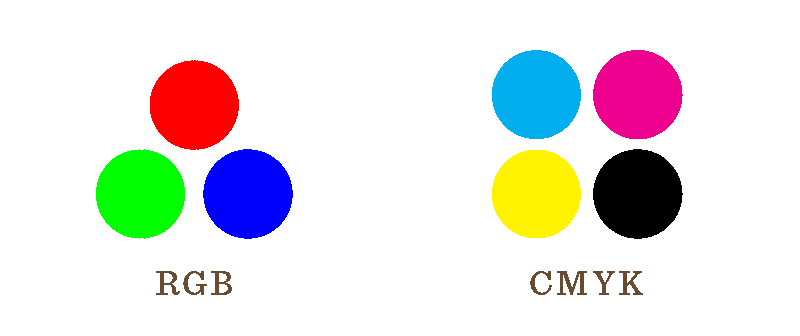
În primul rând, RGB și CMYK sunt două scheme de culori utilizate de computer pentru a afișa imagini. Unde RGB înseamnă (roșu, verde, albastru) și CMYK înseamnă cyan, magenta, galben și negru. RGB este spațiul de culoare standard utilizat de cameră, computer și CMYK este folosit pentru imprimare.
Prin urmare, dacă imaginile CMYK sunt folosite pe web, acestea încetinesc viteza de încărcare a paginii și, de asemenea, nu sunt la fel de luminoase și vii ca RGB. Prin urmare, pentru a atrage utilizatori și pentru a crește viteza de încărcare a paginii, trebuie folosite imagini cu schema de culori RGB.

Pentru a converti imagini CMYK în RGB, poate fi folosit Adobe Photoshop. Odată ce profilul de culoare al unei imagini este schimbat, fișierul trebuie resalvat cu un alt nume pentru a face diferențierea mai ușoară între ambele fișiere.
Citeste si:-
10 Cel mai bun software de conversie a imaginilor pentru Windows 2021 În timp ce utilizați Windows, s-ar putea să fi întâlnit din când în când alerta „Format de imagine nu este acceptat”. Acum remediați asta pe...
2. Comprimați dimensiunea fișierului imagine
Un fișier web cu o dimensiune mai mare de 2 MB nu trebuie utilizat, deoarece încetinește viteza de încărcare a paginii. Prin urmare, păstrarea dimensiunii limitate la 2MB (2048 kiloocteți) este o idee bună. În afară de această imagine folosită pentru site-uri web, nu ar trebui să fie pixelată. Aceasta înseamnă că imaginile ar trebui să fie clare, iar calitatea imaginii ar trebui să fie contingentă. Calitatea imaginii depinde de setările de compresie, dimensiunea finală a fișierului. Cu setări corecte de compresie, se poate obține o dimensiune mai mică a fișierului și o calitate bună a imaginii.
În general, o imagine salvată cu un nivel de compresie între 70-80% nu este pixelată. Pentru acest instrument de compresie a imaginii poate fi folosit.
3. Salvați imaginea în formatul de fișier corect
Există patru formate majore de fișiere JPG, PNG, GIF și SVG în care graficele și imaginile pot fi salvate. Dar fiecare format de fișier are propriile sale avantaje și dezavantaje. Prin urmare, fiecare grafic sau imagine trebuie să fie salvată într-un format specific bazat pe raster sau vector.
Imaginile raster au un număr finit de pixeli și pot fi capturate folosind un program bazat pe pixeli, cum ar fi un scanner sau o cameră. Când imaginile raster mărite tind să piardă din calitate, iar cele mai potrivite formate pentru imaginile raster sunt JPG, PNG și GIF.
În timp ce graficele vectoriale sunt create folosind software-ul vectorial și aceste imagini pot fi extinse fără a compromite calitatea. Cel mai potrivit format pentru imaginile vectoriale sunt SVG și GIF. Dar imaginile vectoriale pot fi salvate și în format JPG sau PNG. Dar făcând acest lucru face ca imaginea să-și piardă capacitatea de a-ți scala graficul la infinit.

JPG
Meritele JPG
- Dimensiunea minimă a fișierului
- Cele mai bune imagini de înaltă calitate
- Compatibil cu web și alte dispozitive moderne
Demeritele JPG
- Calitatea imaginii redusă la comprimare
- Nu acceptă fundaluri transparente
Când să folosiți JPG
JPG-urile pot fi folosite atunci când sunt necesare imagini fără mișcare de înaltă calitate. Dar nu ar trebui folosite pe fundal colorat.
PNG

Un alt format raster comun versatil decât JPG este PNG. Poate suporta peste 16 milioane de culori, canal alfa sau un fundal transparent.
Citeste si:-
Cum să redimensionezi imaginile pe Mac fără a pierde... Transferul datelor de pe Mac pe o unitate flash? Redimensionați imaginile fără a pierde calitatea vă va economisi timp...
Meritele PNG
- Oferă fundal transparent pentru a stratifica imaginile pe fundaluri colorate
- Fără a pierde calitatea imaginilor pot fi comprimate
Demeritele PNG
- Dimensiunea fișierului imagine este mai mare decât JPG
- Nu acceptă animație
Când trebuie folosit PNG
Atunci când sunt necesare elemente grafice cu fundal non-alb, text, margini ascuțite, logo-uri, pictograme și alte modele, trebuie utilizate grafice PNG.
GIF

GIF este un alt format raster care permite obținerea de imagini în mișcare prin secvențierea imaginilor una peste alta pentru a crea mișcare.
Meritele GIF
- Poate crea mesaje și imagini animate
- Suporta fundaluri transparente
Demeritele GIF
- Dimensiunea și calitatea fișierului de imagine sunt legate de culori. Mai multe culori înseamnă o imagine mai clară, dar acest lucru mărește dimensiunea fișierului. În timp ce mai puține culori vor face imaginea mai granulată
- Poate fi folosită imaginea cu doar 256 de culori
Când ar trebui folosit GIF
GIF permite afișarea mai multor imagini cu elasticitate și modificări interesante în aceeași grafică. Cu toate acestea, grafica cu multe culori mărește dimensiunea fișierului.
SVG

Spre deosebire de JPG, PNG, GIF, SVG este un format vectorial. Permite manipularea obiectelor cu grafică clară pe web. Folosind programe precum Inkscape, Adobe Illustrator și Sketch, imaginile vectoriale pot fi editate și create.
Meritele SVG
- Dimensiune mai mică a fișierului
- Fișierul poate fi redimensionat fără a-l lăsa să-și piardă calitatea
- Util pentru dezvoltatori
- Program precum Adobe Illustrator poate fi folosit pentru a edita imagini vectoriale
- Permite animație
- Suportat de Microsoft Office pentru grafică
Demeritele SVG
- Dimensiunea și calitatea fișierului de imagine sunt conectate la culori. Mai multe culori înseamnă o imagine mai clară, dar cu dimensiune mare a fișierului de imagine. Mai puține culori vor face imaginea mai groasă
- Limitarea utilizării imaginii cu doar 256 de culori
Când ar trebui utilizat SVG
Deoarece imaginile SVG pot fi mărite fără a pierde calitatea imaginii, acestea pot fi folosite pentru grafice, logo-uri, pictograme și alte ilustrații de pe web. În afară de aceasta, aceste imagini pot fi folosite pentru dispozitive mobile, deoarece arată grozav cu afișaje cu densitate mare de pixeli, cum ar fi smartphone-ul.
Citeste si:-
Cel mai bun software OCR pentru extragerea textului din imagini Vă gândiți să convertiți note scrise de mână sau documente scanate într-un document editabil bine organizat? Poți face asta cu ajutorul...
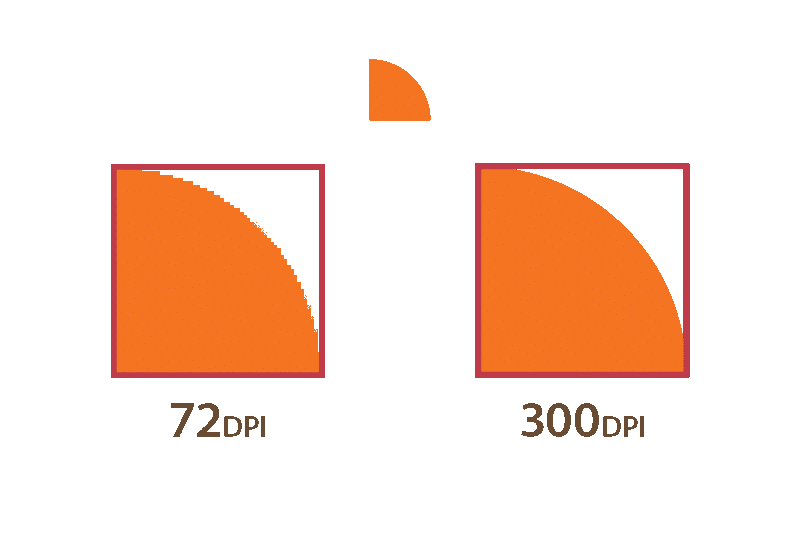
4. Exportați mai multe dimensiuni pentru afișajele smartphone-urilor
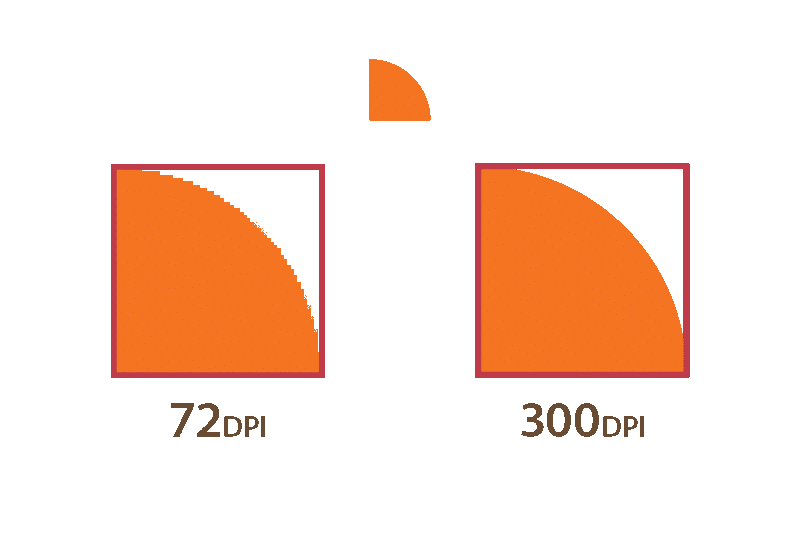
Pe măsură ce smartphone-urile devin populare, utilizatorii doresc să acceseze totul de pe dispozitivele lor mobile. Dar, deoarece aceste dispozitive au un afișaj de peste 200 PPI, spre deosebire de 72 PPI obișnuiți, standardul pentru PC și web.

Pentru ca imaginile să accepte ambele tipuri de PPI, pot fi utilizate Adobe Illustrator și Photoshop. Acest lucru va ajuta la exportul imaginilor cu scale 2X și 3X. Aceasta înseamnă că vor fi create imagini originale împreună cu 200% și 300%. De asemenea, imaginile cu rezoluție mai mare pot fi exportate.
5. Măriți dimensiunea mai mică a imaginii cu 115%
Dacă sunt utilizate imagini raster de dimensiuni mai mici, acestea trebuie mărite cu 115% pentru a reduce pixelarea, pentru că acest Adobe Photoshop poate fi utilizat.
Folosind sfaturile menționate mai sus putem avea imagini clare și concentrate. Deoarece aceste imagini optimizate ajută la atragerea atenției utilizatorilor și a le menține pe pagina web pentru o perioadă mai lungă de timp. Nu numai că vor face pagina web să pară mai frumoasă, dar vor ajuta și la reducerea timpului de încărcare a paginii.
Optimizarea imaginilor nu este utilă numai pentru web, ci este și utilă pentru stocarea imaginilor și pentru a le face să arate atractiv. O imagine grea utilizează multă lățime de bandă care nu este pe placul utilizatorului, prin urmare imaginile trebuie optimizate.