แก้ไข: แอพที่ไม่ได้ปักหมุดกลับมาอีกครั้งใน Windows 11

หากแอพและโปรแกรมที่ไม่ได้ปักหมุดกลับมาที่แถบงาน คุณสามารถแก้ไขไฟล์ Layout XML และนำบรรทัดกำหนดเองออกไปได้

HyperText Markup Language หรือ HTML เป็นภาษาหลักสำหรับหน้าเว็บบนอินเทอร์เน็ต รวมถึงรองรับภาษาอื่นๆ อีกจำนวนมากที่เพิ่มฟังก์ชันและรูปแบบพิเศษ เช่น JavaScript และ CSS ภาษาเหล่านี้ทั้งหมดเป็นแบบข้อความโดยมีอักขระที่มีความหมายบางตัวซึ่งใช้เพื่อแยกสตริงตามตัวอักษรที่ควรพิมพ์ไปยังเบราว์เซอร์และโค้ดที่ควรตีความและดำเนินการ
การออกแบบนี้มีปัญหาบางอย่าง แต่สิ่งเหล่านี้จะชัดเจนเมื่อคุณต้องการพิมพ์อักขระที่มีความหมายตัวใดตัวหนึ่งไปยังเบราว์เซอร์ อักขระตัวอย่างที่ดีที่สุดที่จะใช้คือสัญลักษณ์ "น้อยกว่า" และ "มากกว่า" สัญลักษณ์เหล่านี้ถูกใช้เพื่อเปิดและปิดส่วนโค้ดใน HTML ตามลำดับ วิธีที่ถูกต้องในการพิมพ์อักขระเหล่านี้ไปยังหน้าจออย่างปลอดภัยคือการใช้เอนทิตี HTML
ต้องขอบคุณอักขระเหล่านี้ที่มีความหมายพิเศษ คุณจึงต้องระมัดระวังเป็นอย่างยิ่งเพื่อให้แน่ใจว่าคุณได้แทนที่ด้วยเวอร์ชันเอนทิตี HTML หากคุณต้องการให้พิมพ์ไปยังเบราว์เซอร์ น่าเสียดายที่นักพัฒนาเว็บหลายคนลืมไปว่าผู้ใช้สามารถส่งข้อมูลไปยังเว็บไซต์ต่างๆ ได้ หากข้อมูลที่ผู้ใช้ป้อนนี้มีอักขระที่สื่อความหมายและไม่ได้แทนที่ด้วยเอนทิตี HTML ในกระบวนการที่เรียกว่าการฆ่าเชื้อ แสดงว่าเว็บไซต์มีช่องโหว่ Cross-Site Scripting (XSS)
เคล็ดลับ: อย่าพยายามส่งอักขระพิเศษไปยังเว็บไซต์เพื่อค้นหาช่องโหว่ XSS การทำเช่นนี้เป็นการแฮ็กทางเทคนิคและเป็นความผิดทางอาญา เว้นแต่คุณจะได้รับอนุญาตจากเจ้าของเว็บไซต์
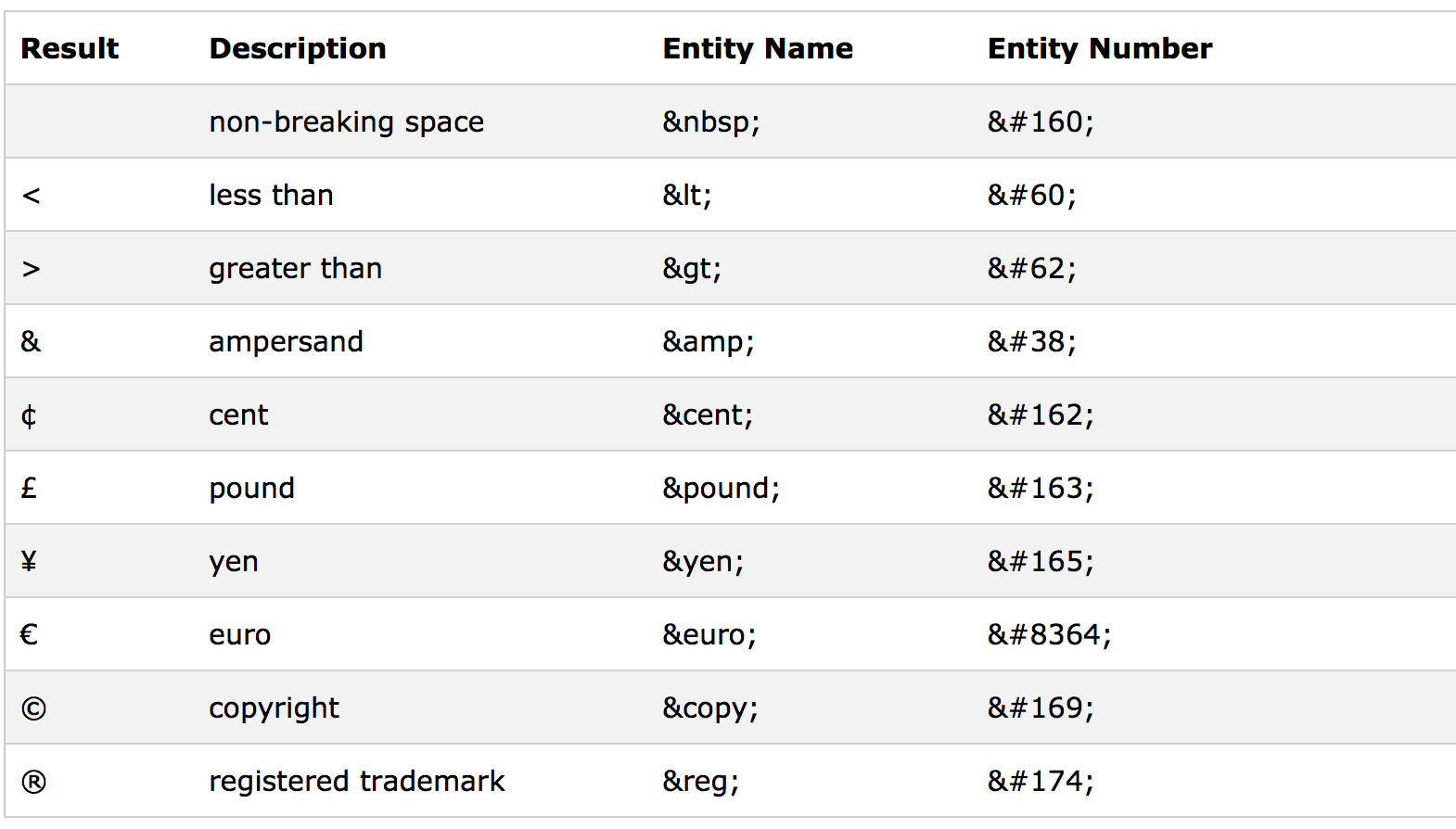
เอนทิตี HTML ทำงานได้เนื่องจากเบราว์เซอร์รู้ว่าจะแสดงเป็นอักขระพิเศษที่เกี่ยวข้องและไม่ถือว่าเป็นอักขระพิเศษ เอนทิตี HTML ทั้งหมดเริ่มต้นด้วยเครื่องหมาย "&" และลงท้ายด้วยเครื่องหมายอัฒภาค ";" อักขระส่วนใหญ่จะระบุด้วยหมายเลขเอนทิตี แม้ว่าอักขระพิเศษบางตัวจะมีชื่อชวเลขด้วย ตัวอย่างเช่น “&”, “<” และ “>” มีหมายเลขเอนทิตี “&”, “<” และ “>” รวมถึงชื่อเอนทิตี “&”, “<” และ “>” ตามลำดับ เบราว์เซอร์รู้ว่าสตริงเหล่านี้หมายความว่าจำเป็นต้องแสดงอักขระที่เกี่ยวข้อง
เคล็ดลับ: สามารถดูรายการชื่อเอนทิตีอักขระทั้งหมดได้ที่นี่แม้ว่าการรองรับชื่อเอนทิตีจะแตกต่างกันไปตามเบราว์เซอร์
ในกรณีส่วนใหญ่ ผู้ใช้ควรเห็นเฉพาะอักขระที่เป็นตัวแทน HTML เท่านั้น อย่างไรก็ตาม เป็นไปได้ที่จะเห็นอักขระที่เข้ารหัส ซึ่งมักใช้เครื่องหมาย "&" ผ่านกระบวนการที่เรียกว่า "การเข้ารหัสแบบคู่" สิ่งนี้จะเกิดขึ้นเมื่ออักขระเครื่องหมายและปรากฏในเวอร์ชันที่เข้ารหัสของตัวเอง โดยทั่วไปแล้วการเข้ารหัสสองครั้งจะเกิดขึ้นเมื่อมีการเข้ารหัสข้อมูลเข้าอย่างถูกต้อง เนื่องจากเมื่อส่งแล้ว การเข้ารหัสจะถูกทำให้ปลอดเชื้ออีกครั้ง ส่งผลให้เครื่องหมายและที่จุดเริ่มต้นของ "&" ได้รับการเข้ารหัสเป็นครั้งที่สองและปรากฏเป็น "&" จากนั้นเบราว์เซอร์จะตีความอย่างถูกต้องว่าเป็นสตริงที่ควรพิมพ์เป็น "&" โดยถอดรหัสเอนทิตี HTML และละเว้น เอนทิตีบางส่วน
หากแอพและโปรแกรมที่ไม่ได้ปักหมุดกลับมาที่แถบงาน คุณสามารถแก้ไขไฟล์ Layout XML และนำบรรทัดกำหนดเองออกไปได้
ลบข้อมูลที่บันทึกจากการเติมข้อมูลอัตโนมัติของ Firefox โดยทำตามขั้นตอนง่าย ๆ และรวดเร็วสำหรับอุปกรณ์ Windows และ Android.
ในบทเรียนนี้ เราจะแสดงวิธีการรีเซ็ตแบบซอฟต์หรือฮาร์ดบน Apple iPod Shuffle.
มีแอปที่ยอดเยี่ยมมากมายบน Google Play ที่คุณไม่สามารถช่วยได้แต่ต้องสมัครสมาชิก หลังจากนั้นรายการนั้นจะเพิ่มขึ้น และคุณจะต้องจัดการการสมัครสมาชิก Google Play ของคุณ
การค้นหาไพ่ที่ถูกต้องเพื่อชำระเงินในกระเป๋าของคุณอาจเป็นเรื่องยุ่งยาก ในช่วงไม่กี่ปีที่ผ่านมา บริษัทต่างๆ ได้พัฒนาและเปิดตัวโซลูชันการชำระเงินแบบไม่สัมผัส
การลบประวัติการดาวน์โหลด Android ช่วยเพิ่มพื้นที่จัดเก็บและยังมีประโยชน์อื่น ๆ อีกมากมาย นี่คือขั้นตอนที่ต้องทำตาม.
คู่มือนี้จะแสดงวิธีลบภาพถ่ายและวิดีโอจาก Facebook โดยใช้ PC, อุปกรณ์ Android หรือ iOS.
เราใช้เวลาสั้นๆ กับ Galaxy Tab S9 Ultra และมันเป็นแท็บเล็ตที่สมบูรณ์แบบสำหรับการจับคู่กับคอมพิวเตอร์Windows ของคุณหรือ Galaxy S23
ปิดเสียงข้อความกลุ่มใน Android 11 เพื่อควบคุมการแจ้งเตือนสำหรับแอพ Messages, WhatsApp และ Telegram.
ล้างประวัติ URL บนแถบที่อยู่ใน Firefox และเก็บเซสชันของคุณให้เป็นส่วนตัวโดยทำตามขั้นตอนที่เร็วและง่ายเหล่านี้.







