แก้ไข: แอพที่ไม่ได้ปักหมุดกลับมาอีกครั้งใน Windows 11

หากแอพและโปรแกรมที่ไม่ได้ปักหมุดกลับมาที่แถบงาน คุณสามารถแก้ไขไฟล์ Layout XML และนำบรรทัดกำหนดเองออกไปได้

หากคุณเป็นนักออกแบบ คุณน่าจะใส่ใจกับการออกแบบของสิ่งที่คุณใช้ มองหาแรงบันดาลใจหรือแนวคิดที่คุณต้องการนำมาใช้ เว็บไซต์ไม่แตกต่างกัน และหนึ่งในส่วนสำคัญของการออกแบบเว็บไซต์คือการใช้สี หากคุณพบเว็บไซต์ที่มีสีที่สมบูรณ์แบบสำหรับโปรเจ็กต์ที่คุณกำลังดำเนินการหรือกำลังคิดอยู่ คุณก็อาจจะต้องการค้นหาให้แน่ชัดว่ามันคือสีอะไร ขณะที่คุณสามารถจับภาพหน้าจอได้ ให้เปิดในโปรแกรมแก้ไขรูปภาพแล้วดูค่า RGB กระบวนการนี้ช้า Firefox มีเครื่องมือเลือกสีในตัว ดังนั้นคุณจึงสามารถประหยัดเวลาและรับค่าที่แน่นอนในรูปแบบสี HTML ฐานสิบหกที่ใช้บนเว็บ
วิธีใช้ตัวเลือกสี
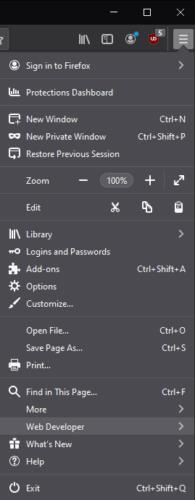
ตัวเลือกสีของ Firefox มีอยู่ในแถบเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ หากต้องการเข้าถึง ให้คลิกไอคอนเมนูเบอร์เกอร์ที่มุมบนขวา จากนั้นคลิก "นักพัฒนาเว็บ" ซึ่งอยู่ที่สี่จากด้านล่าง

คลิกที่ไอคอนเมนูเบอร์เกอร์ที่มุมบนขวา จากนั้นคลิก “นักพัฒนาเว็บ”
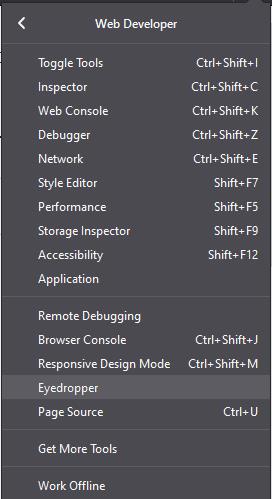
ในรายการเครื่องมือสำหรับนักพัฒนาเว็บ ให้คลิกที่ "Eyedropper" และเครื่องมือ eyedropper จะเปิดขึ้น
เคล็ดลับ: ไม่สามารถย้ายเครื่องมือ eyedropper ข้ามแท็บหรือหน้าต่างได้ ดังนั้นตรวจสอบให้แน่ใจว่าคุณเปิดในแท็บที่คุณต้องการใช้ คุณจะไม่สามารถเลื่อนหน้าได้ ดังนั้นให้ตรวจสอบว่าคุณอยู่ใน จุดที่ถูกต้องบนหน้า แม้ว่าในทางเทคนิคแล้วคุณสามารถซูมเข้าและซูมออกได้ การทำเช่นนี้จะทำให้ตัวเลือกสีอยู่ตรงกลางกึ่งกลางภาพ ทำให้ใช้งานอย่างแม่นยำยากขึ้นมาก

ในรายการเครื่องมือสำหรับนักพัฒนาเว็บ ให้เลือก "Eyedropper"
เครื่องมือ eyedropper จะติดตามเมาส์ของคุณผ่านหน้าต่าง ดังนั้นให้ย้ายสี่เหลี่ยมที่ไฮไลต์ตรงกลางไปไว้เหนือสีที่คุณต้องการเลือก ระดับการซูมนั้นแม่นยำเพียงพอที่จะให้คุณมองเห็นและเลือกสีของพิกเซลที่ต้องการได้อย่างง่ายดาย
รหัสสี HTML ของพิกเซลจะแสดงในกล่องเล็กๆ ด้านล่างเครื่องมือซูม แต่จะถูกคัดลอกไปยังคลิปบอร์ดด้วยหากคุณคลิกที่สีที่ต้องการ โปรดทราบว่าการคลิกจะปิดตัวเลือกสี ส่งผลให้คุณต้องเปิดใหม่อีกครั้งหากต้องการเลือกสีหลายสี

เลื่อนเมาส์ไปบนพิกเซลที่คุณต้องการให้เป็นสี จากนั้นจดรหัสสี HTML หรือคลิกเพื่อคัดลอกไปยังคลิปบอร์ดของคุณ
หากแอพและโปรแกรมที่ไม่ได้ปักหมุดกลับมาที่แถบงาน คุณสามารถแก้ไขไฟล์ Layout XML และนำบรรทัดกำหนดเองออกไปได้
ลบข้อมูลที่บันทึกจากการเติมข้อมูลอัตโนมัติของ Firefox โดยทำตามขั้นตอนง่าย ๆ และรวดเร็วสำหรับอุปกรณ์ Windows และ Android.
ในบทเรียนนี้ เราจะแสดงวิธีการรีเซ็ตแบบซอฟต์หรือฮาร์ดบน Apple iPod Shuffle.
มีแอปที่ยอดเยี่ยมมากมายบน Google Play ที่คุณไม่สามารถช่วยได้แต่ต้องสมัครสมาชิก หลังจากนั้นรายการนั้นจะเพิ่มขึ้น และคุณจะต้องจัดการการสมัครสมาชิก Google Play ของคุณ
การค้นหาไพ่ที่ถูกต้องเพื่อชำระเงินในกระเป๋าของคุณอาจเป็นเรื่องยุ่งยาก ในช่วงไม่กี่ปีที่ผ่านมา บริษัทต่างๆ ได้พัฒนาและเปิดตัวโซลูชันการชำระเงินแบบไม่สัมผัส
การลบประวัติการดาวน์โหลด Android ช่วยเพิ่มพื้นที่จัดเก็บและยังมีประโยชน์อื่น ๆ อีกมากมาย นี่คือขั้นตอนที่ต้องทำตาม.
คู่มือนี้จะแสดงวิธีลบภาพถ่ายและวิดีโอจาก Facebook โดยใช้ PC, อุปกรณ์ Android หรือ iOS.
เราใช้เวลาสั้นๆ กับ Galaxy Tab S9 Ultra และมันเป็นแท็บเล็ตที่สมบูรณ์แบบสำหรับการจับคู่กับคอมพิวเตอร์Windows ของคุณหรือ Galaxy S23
ปิดเสียงข้อความกลุ่มใน Android 11 เพื่อควบคุมการแจ้งเตือนสำหรับแอพ Messages, WhatsApp และ Telegram.
ล้างประวัติ URL บนแถบที่อยู่ใน Firefox และเก็บเซสชันของคุณให้เป็นส่วนตัวโดยทำตามขั้นตอนที่เร็วและง่ายเหล่านี้.







