Google Fotos: So sichern Sie Ihre Bilder in hoher Qualität

Sehen Sie, wie Sie die Qualität Ihrer Bilder in Google Fotos speichern können. Hier erfahren Sie, wie Sie die Änderung für Windows und Android vornehmen.

Angenommen, Sie möchten Ihre Google Chrome-Registerkarten automatisch aktualisieren. In diesem Fall können Sie eine Browsererweiterung installieren, um die Arbeit zu erledigen. Sie können dann benutzerdefinierte Zeitintervalle festlegen, um Ihre Tabs neu zu laden. Viele Benutzer entscheiden sich dafür, Webseiten automatisch zu aktualisieren, um angemeldet zu bleiben. Aber was ist, wenn Sie keine Erweiterung eines Drittanbieters installieren möchten, um Ihre Registerkarten neu zu laden? Lassen Sie uns die Alternativen erkunden.
So aktualisieren Sie Chrome-Tabs automatisch, ohne etwas herunterzuladen
Sie können ein spezielles Skript verwenden, um Chrome anzuweisen, Tabs von Zeit zu Zeit neu zu laden. Sie können das Skript entweder als Lesezeichen ausführen oder direkt in die Browserkonsole einfügen. Sie müssen das Lesezeichen oder die Registerkarte der Browserkonsole immer geöffnet lassen, damit diese Methode funktioniert.
Methode 1: Verwenden Sie Tab A, um Tab B zu steuern
Öffnen Sie einen neuen Tab und drücken Sie Strg , Umschalt und I , um die Chrome-Konsole zu öffnen. Geben Sie dann das folgende Skript ein:
win1 = window.open("https://www.yourpage.com");
timer1 = setInterval(function(){win1.location.href="https://www.yourpage.com"},10*60*1000);
Grundsätzlich ist win1 eine Javascript-Variable für Tab B. Die setInterval- Funktion ruft die win1-Variable (Tab B) auf, um alle 10 Minuten neu zu laden.
Lassen Sie beide Registerkarten geöffnet, damit diese Methode funktioniert. Wenn Sie das Auto-Refresh-Skript beenden möchten, schließen Sie einfach Ihre Tabs. Sie können das obige Skript verwenden, um mehrere Registerkarten zu steuern. Natürlich müssen Sie das Skript ein wenig optimieren und mehrere win - Variablen und setInterval- Funktionen hinzufügen.
Die Verwendung dieses Skripts hat zwei Hauptvorteile: Sie können eine Webseite neu laden, über die Sie absolut keine Kontrolle haben. Das Skript verschwindet nicht, wenn die zweite Registerkarte aktualisiert wird.
Methode 2: Führen Sie das Auto-Refresh-Skript als Lesezeichen aus
Starten Sie einen neuen Tab und fügen Sie das folgende Skript in Ihre Adressleiste ein:
javascript:document.getElementsByTagName("body")[0].innerHTML =
"
src=\"" + window.location.toString() + "\"
style=\"position: absolute; top:0; left:0; right:0; bottom:0; width:100%; height:100%;\">
<\ frame="">";
reloadTimer = setInterval(
function(){
document.getElementById("testFrame").src=document.getElementById("testFrame").src
},
10000
)
Speichern Sie dann das Skript als neues Lesezeichen. Indem Sie das Skript als Lesezeichen eingeben, zwingen Sie den Browser, das JavaScript-Präfix beizubehalten, das er sonst entfernen würde. Im Grunde ersetzen Sie den Dokumentkörper durch einen Iframe. Die setInterval- Funktion ist der Auslöser, der die Seite gemäß Ihren Zeitintervalleinstellungen neu lädt.
Beachten Sie, dass bestimmte Webseiten möglicherweise die Anzeige von Inhalten ablehnen, sobald sie festgestellt haben, dass Sie einen iFrame verwenden.
Methode 3: Führen Sie das Auto-Refresh-Skript in der DevTools-Konsole aus
Laden Sie zunächst die Seite, die Sie aktualisieren möchten. Um das Registerkartenskript für die automatische Aktualisierung in der DevTools-Konsole auszuführen, müssen Sie zuerst die Konsole öffnen. Drücken Sie unter Windows die Tasten Umschalt , Strg und I. Drücken Sie unter macOS Wahltaste , Befehlstaste und J . Alternativ können Sie auch auf Weitere Optionen ( die drei vertikalen Punkte ) klicken, Weitere Tools auswählen und dann auf Entwicklertools klicken .

Klicken Sie dann auf die Registerkarte Konsole und geben Sie das folgende Skript ein:
document.getElementsByTagName("body")[0].innerHTML= ``; setInterval(()=>{document.getElementById("testFrame").src=document.getElementById("testFrame").src},10000);
Nehmen wir an, Sie fühlen sich nicht wohl dabei, diese Skripte auszuführen. In diesem Fall können Sie eine Browsererweiterung verwenden, um Ihre Registerkarten von Zeit zu Zeit automatisch neu zu laden.
Fazit
Um Chrome-Tabs automatisch zu aktualisieren, können Sie ein eindeutiges Skript direkt in die Browserkonsole einfügen. Alternativ können Sie das Skript als Lesezeichen speichern. Wenn diese Methoden nicht funktionieren, können Sie eine Browsererweiterung verwenden, die Ihre Tabs automatisch neu lädt.
Hast du es geschafft, die obigen Skripte auszuführen? Lassen Sie es uns in den Kommentaren unten wissen.
Sehen Sie, wie Sie die Qualität Ihrer Bilder in Google Fotos speichern können. Hier erfahren Sie, wie Sie die Änderung für Windows und Android vornehmen.
Finden Sie heraus, ob Sie nützliche Funktionen verpassen, die Firefox zu bieten hat. Es sind keine Add-Ons erforderlich, um das Beste aus dem Browser herauszuholen.
Wenn Sie jemandem auf Facebook nicht folgen können, bedeutet dies, dass er die Option „Folgen“ in seinem Konto deaktiviert hat.
Erfahren Sie, wie Sie ein gemeinsames Google Fotos-Album erstellen und freigeben und jedes von Ihnen erstellte Album löschen können.
Entdecken Sie alle Möglichkeiten, wenn es um die Suche nach Ihren Dateien geht. Hier sind einige hilfreiche Tipps, die Sie für Google Drive ausprobieren können.
Sehen Sie, wie einfach es ist, Ihre LinkedIn-Daten in einen hervorragenden Lebenslauf für Bewerbungen umzuwandeln. Sehen Sie sich auch an, wie Sie Lebensläufe anderer Benutzer herunterladen können.
Wenn Sie einer Facebook-Gruppe einen anonymen Beitrag hinzufügen möchten, gehen Sie zur Registerkarte „Diskussion“, wählen Sie „Anonymer Beitrag“ und dann „Anonymen Beitrag erstellen“.
Sparen Sie Speicherplatz und nutzen Sie Google Kalender auch für Aufgaben und Erinnerungen. Hier erfahren Sie, wie Sie die App dafür verwenden.
Wenn YouTube TV sagt, dass du dich außerhalb deines Heimatgebiets befindest, aktiviere Standortberechtigungen und bestätige dann deinen Standort auf deinem Mobilgerät.
Erfahren Sie, wie Sie auf Twitter sicher bleiben und Ihre Daten vor Apps von Drittanbietern geheim halten können. Erfahren Sie, wie Sie Twitter dazu bringen können, Ihnen nicht mehr zu folgen.
Sehen Sie, wie Sie all Ihren Bildern ein Wasserzeichen hinzufügen können, indem Sie kostenlose Online-Sites mit der Option zum Upgrade auf Pro verwenden.
Schützen Sie Ihr Facebook-Konto, indem Sie das Passwort in ein starkes ändern. Hier sind die Schritte, die Sie befolgen müssen.
Enge Freunde sind Menschen, mit denen Sie alles teilen möchten. Auf der anderen Seite sind Bekannte Personen, mit denen Sie vielleicht weniger teilen möchten.
Um wiederkehrende Events auf Facebook zu erstellen, gehen Sie zu Ihrer Seite und klicken Sie auf Events. Fügen Sie dann ein neues Ereignis hinzu und klicken Sie auf die Schaltfläche Wiederkehrendes Ereignis.
Wenn Sie sich nicht sicher sind, wie viele Impressionen, Reichweite und Engagement auf Facebook sind, lesen Sie weiter, um es herauszufinden. Siehe diese einfache Erklärung.
Erfahren Sie mehr darüber, woran Google erkennt, ob ein Unternehmen beschäftigt ist. Hier sind die Details, die Sie vielleicht nicht kennen.
Wenn Sie Suchtrends in Chrome deaktiviert haben, diese aber weiterhin angezeigt werden, blockieren Sie Suchcookies, leeren Sie Ihren Cache und aktualisieren Sie Chrome.
Sie möchten zur Sicherheit Ihres Kontos beitragen, indem Sie das Passwort Ihres PayPal-Kontos ändern. Hier sind die Schritte, die Sie befolgen müssen.
Erfahren Sie, welche Sicherheitsmaßnahmen zu beachten sind, um nicht Opfer eines Online-Betrugs zu werden. Entdecken Sie die leicht verständlichen Tipps für alle Benutzer.
Stalker liken und kommentieren oft Posts, die Sie vor Monaten veröffentlicht haben. Sie neigen auch dazu, denselben Gruppen beizutreten, denen Sie angehören.
Können Sie nicht mit Menschen kommunizieren, die verschiedene Sprachen sprechen, weil Skypes Translator nicht funktioniert? Sehen Sie sich 3 Möglichkeiten an, das Problem auf Mobilgeräten und Windows PCs zu beheben.
Microsoft Teams bietet eine Vielzahl von Produktivitätsfunktionen. Erfahren Sie, wie Sie Ihr Profilbild ändern können und wo häufige Probleme auftreten können.
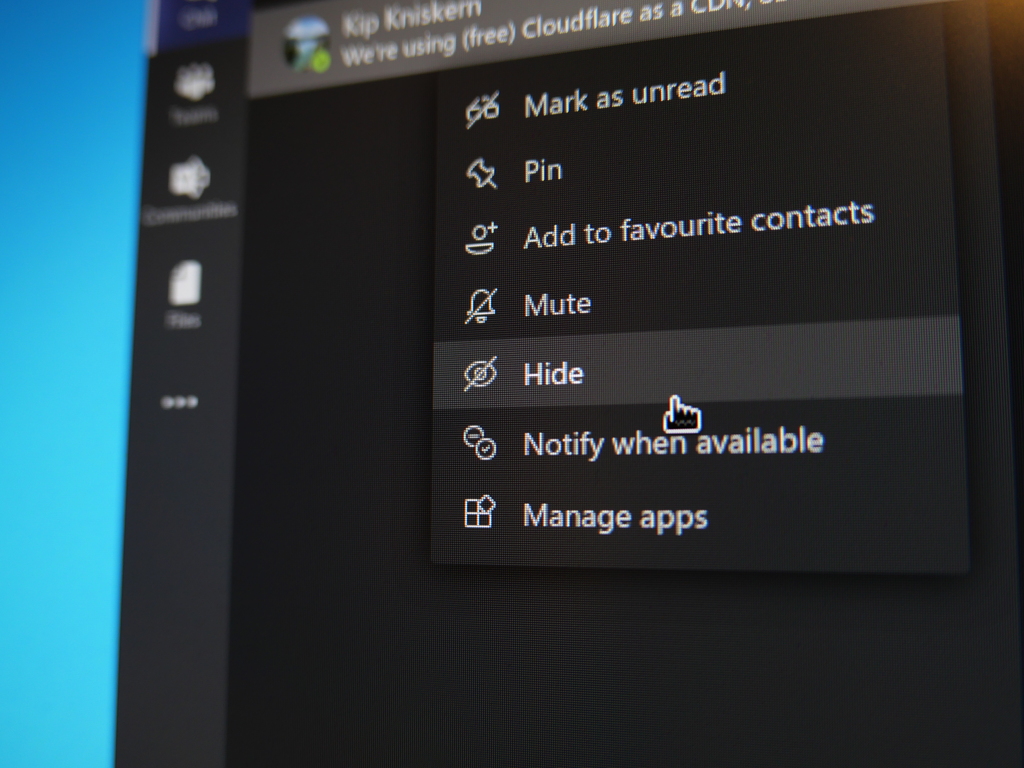
Detaillierte Anleitung zum Ausblenden/Anzeigen von Chats in Microsoft Teams mit Tipps zur Optimierung des Arbeitsbereichs. Entdecken Sie die Tricks, die 300 Millionen Teams-Nutzer anwenden.
Erfahren Sie, wie Sie Benachrichtigungen in Microsoft Teams effektiv deaktivieren können, um störende Unterbrechungen während der Zusammenarbeit zu vermeiden.
Benutzer können das Profilbild von Microsoft Teams auf dem Desktop und auf Mobilgeräten ganz einfach ändern. Lesen Sie den Beitrag, um zu erfahren, wie das auf Mac, Windows, iOS und Android geht.
Erfahren Sie, wie Sie in Google Docs Rahmen hinzufügen können, indem Sie eine 1x1-Tabelle erstellen oder andere kreative Lösungen nutzen.
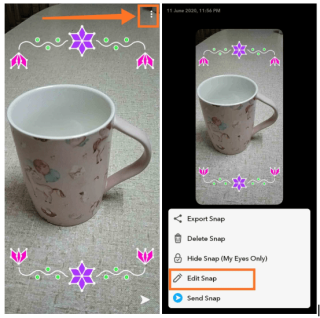
Erfahren Sie, wie Sie Snapchat-Filter aus gespeicherten Fotos entfernen können. Schritt-für-Schritt-Anleitung mit Bildern und neuen Tipps zur Bearbeitung von Snapchat-Bildern.
Erfahren Sie, wie Sie Bumble zurücksetzen, um Ihre Likes, Swipes und Ihre Wahrscheinlichkeit für Matches zu erhöhen.
Erfahren Sie, wie Sie die bedingte Formatierung in Google Tabellen effektiv anwenden können, basierend auf einer anderen Zelle, und optimieren Sie Ihre Tabellen mit diesen wertvollen Techniken.
Übernehmen Sie die Kontrolle über Ihre Hörbuchreise und verwalten Sie Ihr Abonnement entsprechend Ihren Bedürfnissen. Hier erfahren Sie, wie Sie die Audible-Mitgliedschaft pausieren oder kündigen.






















![So deaktivieren Sie Benachrichtigungen in Microsoft Teams [AIO] So deaktivieren Sie Benachrichtigungen in Microsoft Teams [AIO]](https://cloudo3.com/resources8/images31/image-2249-0105182830838.png)




![Bedingte Formatierung basierend auf einer anderen Zelle [Google Tabellen] Bedingte Formatierung basierend auf einer anderen Zelle [Google Tabellen]](https://cloudo3.com/resources3/images10/image-235-1009001311315.jpg)
