Jika anda telah cuba menyimpan sebarang imej dari web, anda mungkin perasan format imej yang tidak dikenali yang dipanggil WebP. Format fail imej ini bertujuan untuk menggantikan format lain seperti fail JPEG, PNG dan GIF, tetapi ia masih belum menjadi pilihan yang meluas.
Jika anda memuat turun data dalam format imej WebP, anda mungkin mengalami kesukaran untuk membukanya. Nasib baik, terdapat banyak penukar imej yang boleh anda gunakan untuk mengubahnya menjadi format yang lebih boleh digunakan.

Apakah WebP?
WebP pertama kali diumumkan pada tahun 2010, tetapi tidak dikeluarkan sehingga April 2018. Walaupun sukar untuk berinteraksi, terdapat faedah kepada format WebP. Pertama sekali, ia menyokong pemampatan imej lossy dan lossless. Dalam erti kata lain, data boleh dimampatkan kepada saiz yang jauh lebih kecil namun dibina semula dengan sempurna, atau dimampatkan lebih jauh dengan kos beberapa kualiti imej.
Manfaat utama WebP ialah ia boleh menghasilkan fail dengan kualiti imej yang sama seperti banyak format popular dengan saiz fail yang lebih kecil. Ia bukan hanya untuk imej, walaupun: WebP juga boleh digunakan untuk fail animasi serta profil ICC, metadata XMP dan Exif, dan banyak lagi. WebP juga menyokong ketelusan, atau dikenali sebagai saluran alfa.

Apakah Pelayar Menyokong WebP?
Google Chrome mempunyai sokongan WebP asli untuk format lossy, lossless dan animasi, dengan syarat anda menggunakan versi terkini. Firefox, Opera dan Microsoft Edge juga menyokong semua format ini.
Pale Moon, penyemak imbas sumber terbuka popular yang diperoleh daripada Mozilla, serta penyemak imbas Google Chrome untuk Android menyokong format WebP lossy dan lossless.
Jika anda masih menggunakan Internet Explorer – idea yang tidak baik kerana kekurangan sokongan – anda tidak bernasib baik. Tiada sokongan WebP untuk penyemak imbas.
Sesetengah orang masih tersilap percaya bahawa penyemak imbas Safari tidak menyokong WebP, tetapi Apple menambah sokongan untuk format dalam Safari 14 untuk peranti Mac dan iOS.

Contoh WebP
Bagaimana WebP Berfungsi?
Pemampatan imej telah menjadi bahagian biasa Internet selama bertahun-tahun sekarang, tetapi kaedah yang berbeza mempunyai pendekatan yang berbeza. WebP ialah salah satu cara paling maju untuk mengurangkan saiz imej tanpa menurunkan kualiti imej.
Cara ia berfungsi bergantung pada jenis pemampatan . Pemampatan WebP Lossy menggunakan alat yang dipanggil pengekodan ramalan, yang melihat nilai piksel untuk meramalkan nilai di sekelilingnya. Ia mengekod perbezaan dalam nilai ini. Walaupun berkesan dalam mengurangkan saiz fail, ia juga mengurangkan kualiti imej.
Pemampatan WebP tanpa kerugian sedikit kurang berkesan untuk mengurangkan saiz imej, tetapi mengekalkan tahap kualiti yang sama. Ia berfungsi dengan mengenal pasti serpihan imej untuk membina semula piksel baharu atau menggunakan palet warna yang sepadan jika tiada serpihan imej boleh ditemui.

Bergantung pada kes penggunaan, WebP boleh menghasilkan saiz fail sebanyak tiga kali lebih kecil daripada PNG.
Apakah Faedah Menggunakan WebP?
WebP ditangkap dan tersebar dalam populariti atas beberapa sebab yang baik, yang pertama ialah kadar mampatan yang unggul. Dalam erti kata lain, imej WebP menggunakan lebar jalur yang lebih sedikit daripada jenis fail lain seperti JPG; yang berkata, imej WebP dihantar hanya apabila penyemak imbas menyokongnya, manakala imej JPEG atau yang setara dihantar jika penyemak imbas tidak menyokongnya.
Saiz imej yang lebih kecil mempercepatkan masa muat halaman web, terutamanya pada mesin yang sukar memuatkan imej berkualiti tinggi. Jika anda menyasarkan untuk pengoptimuman maksimum tapak web anda, fail WebP ialah salah satu alat terbaik yang tersedia untuk anda.
Apakah Kelemahan Menggunakan WebP?
Halangan nombor satu kepada WebP ialah keserasian. Walaupun kebanyakan pelayar utama menyokong fail imej WebP, tidak semuanya melakukannya. Syukurlah, WebP tidak lagi terhad oleh sistem pengendalian dan tersedia pada kedua-dua Linux dan macOS .

Kelemahan lain ialah beberapa kehilangan kualiti imej kekal jika anda menggunakan format lossy. Saiz fail menjadi lebih kecil, tetapi disebabkan oleh cara algoritma pemampatan berfungsi, tiada cara untuk mengelakkan sekurang-kurangnya penurunan kualiti.
Halangan terakhir terletak pada keserasian beralih menggunakan WebP dengan sistem pengurusan kandungan seperti WordPress. Jika anda ingin menggugurkan imej dalam talian ke dalam pustaka media anda, anda mungkin mendapati WordPress tidak akan menerima jenis fail tersebut. Menurut WordPress, versi 5.8 perisian menyokong WebP dengan cara yang sama seperti ia menyokong fail PNG dan fail JPEG, tetapi jika anda belum mengemas kini tapak web anda, ia boleh menjadi masalah.
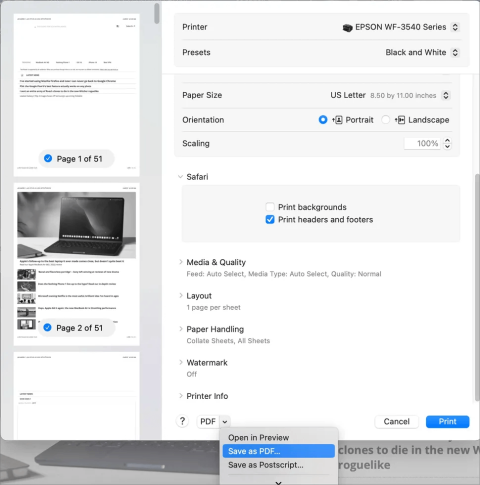
Cara Menyimpan Imej WebP sebagai Format Berbeza
Cara tradisional menyimpan imej tidak selalu berfungsi dengan WebP, sekurang-kurangnya tidak jika anda kehilangan alat yang betul. Apabila anda memilih Simpan Sebagai, anda mungkin mendapati bahawa anda tidak mempunyai sebarang pilihan format imej lain.
Pemalam Penukaran
Penyelesaian pantas ialah memasang pemalam penukaran . Pemalam seperti ini akan membolehkan anda menukar WebP kepada sesuatu seperti imej PNG terus dalam penyemak imbas anda sebelum anda menyimpannya. Satu pilihan ialah Simpan imej sebagai Taip dalam gedung Chrome.
Gunakan Cat
Jika anda menggunakan Windows, anda boleh menggunakan Microsoft Paint untuk membuka fail WebP yang dimuat turun dan menukarnya kepada format lain tanpa memuat turun perisian tambahan.
Gunakan Pelayar Berbeza
Jika anda memuatkan imej WebP dalam penyemak imbas yang tidak menyokong format, maka jenis fail lain akan dimuatkan sebaliknya. Dari sini, anda boleh menyimpan imej seperti biasa sebagai fail JPG atau PNG.
WebP boleh menjengkelkan, terutamanya jika anda menyimpan banyak imej dari Internet, tetapi ia juga boleh menjadi rahmat kepada hos web di mana-mana sahaja. Jangan hilang semangat anda jika anda menghadapinya; dengan hanya beberapa langkah, anda boleh memintas isu terbesar dengannya.