Wollten Sie schon immer das Aussehen Ihres Webbrowsers anpassen? Themes für Google Chrome können genau das tun. Der Chrome Theme Store bietet möglicherweise eine große Auswahl an Optionen, von Weltraumthemen über Autos bis hin zu wunderschönen Landschaften, aber was ist, wenn keine dieser Optionen Ihren Wünschen entspricht oder wenn Sie Chrome so anpassen möchten, dass eines Ihrer eigenen Fotos als Hintergrund stattdessen? Nun, zum Glück können Sie genau das tun.
Es gibt zwei Methoden, um Ihr eigenes Thema zu erstellen. Chrome verfügt über eine einfache integrierte Funktion, mit der Sie ein Hintergrundbild für die neue Registerkartenseite importieren und das Farbschema der Benutzeroberfläche aus einer Reihe von Voreinstellungen anpassen können. Wenn die integrierte Chrome-Funktion nicht die gewünschte Menge an Anpassungsoptionen bietet, bietet Ihnen eine Website namens ThemeBeta einen funktionsreichen , aber einfach zu bedienenden Chrome- Design- Ersteller (obwohl der Installationsprozess ein wenig dauert). komplexer). In diesem Artikel führen wir Sie durch den Prozess zum Erstellen Ihres eigenen Chrome-Designs mit beiden Tools.
Das einfache integrierte Chrome-Tool
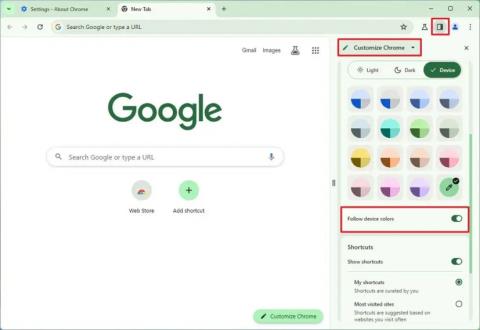
Um den integrierten Chrome-Design-Editor zu verwenden, öffnen Sie einen neuen Tab. In der unteren rechten Ecke der neuen Registerkarte befindet sich ein Bleistiftsymbol. Klicken Sie darauf, um das Erscheinungsbild Ihres Chrome anzupassen.

Klicken Sie auf das Stiftsymbol, um den Themeneditor zu öffnen.
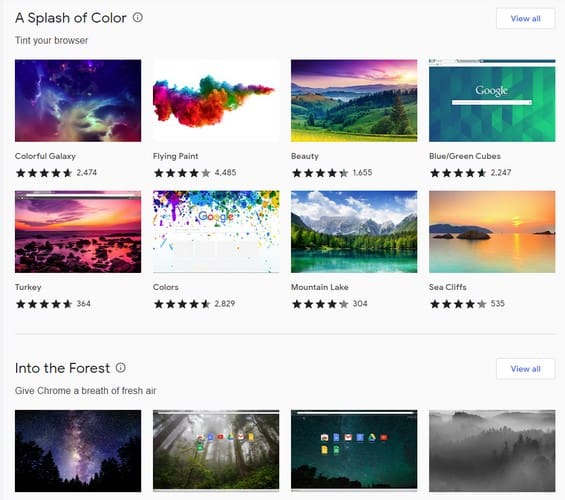
Im Pop-up-Fenster, das nach dem Klicken auf das Stiftsymbol erscheint, können Sie zunächst das Hintergrundbild konfigurieren. Hier können Sie zwischen einer sehr begrenzten Anzahl von voreingestellten Optionen wählen oder Ihr eigenes Bild hochladen. Dieses Hintergrundbild gilt nur für die neue Registerkarte, es wird kein Hintergrund auf tatsächlichen Websites.

Wählen Sie ein Hintergrundbild für die neue Registerkarte aus.
Nachdem Sie ein Hintergrundbild ausgewählt haben, wechseln Sie zum Tab "Farbe und Design". Hier können Sie aus einer Auswahl an Farbkombinationen wählen. Diese Farboptionen wirken sich auf die Farben der Registerkarte und der Such- und Lesezeichenleisten aus, die die Chrome-Benutzeroberfläche bilden. Mit anderen Worten, auf den meisten Websites, die Sie besuchen, sind diese Farben auffälliger als Ihr Hintergrundbild, nur weil die obere Leiste des Browsers immer diese Farbe hat!

Wählen Sie ein voreingestelltes Farbschema aus.
Wenn keines der voreingestellten Farbschemata Ihren Wünschen entspricht, können Sie mit der Farboption oben links Ihr eigenes Farbschema mit einem vollständigen Spektrum an Farboptionen auswählen. Um eine Farbe auszuwählen, klicken Sie zuerst auf das Symbol oben links und verwenden Sie dann das erscheinende Popup, um Ihre Farbe auszuwählen. Passen Sie das Fadenkreuz im Farbspektrum an, um Ihren Farbton zu erhalten, und den schwarzen Pfeil rechts im Fenster, um die Helligkeit des Tons auszuwählen. Wenn Sie sich nicht sicher sind, wie das funktioniert – je weiter Sie den schwarzen Pfeil nach oben oder unten bewegen, desto heller oder dunkler wird Ihre Farbe. Für intensivere Farbtöne setzen Sie das Fadenkreuz oben und den Pfeil in die Mitte. Für blassere Farben bewegen Sie das Fadenkreuz etwas nach unten und den Pfeil nach oben.
Nachdem Sie die gewünschte Farbe ausgewählt haben, klicken Sie unten rechts auf „Zu benutzerdefinierten Farben hinzufügen“. Wählen Sie als Nächstes Ihre benutzerdefinierte Farbe aus der Liste "Benutzerdefinierte Farben" unten links aus und klicken Sie dann zum Übernehmen auf "OK". Wenn Sie ein benutzerdefiniertes Farbschema auswählen, können Sie nur eine Farbe auswählen. Chrome wählt eine zweite ähnliche Farbe aus, um das Thema mit der Farbe zu vervollständigen, die seiner Meinung nach am besten passt.
Tipp: Chrome geht fast immer davon aus, dass die von Ihnen gewählte Farbe die dunklere der beiden Themenfarben ist, und wählt einen helleren zweiten Farbton. Wählen Sie entsprechend!

Wählen Sie ein benutzerdefiniertes Farbschema aus.
Wenn Sie mit Ihrem Hintergrundbild und Ihrer Farbpalette zufrieden sind, klicken Sie auf „Fertig“, um Ihr benutzerdefiniertes Design zu speichern, und schon können Sie loslegen!
Themes von Drittanbietern leicht gemacht
Wenn Sie ein einfaches Theme wünschen, sollte das integrierte Chrome-Tool ausreichen, aber wenn Sie mehr Individualität wünschen, bietet ThemeBeta mehr Kontrolle. Auf der Website können Sie die Farben für Vordergrund- und Hintergrundregisterkarten, den Text in den Registerkartenleisten und mehr manuell ändern.
Zunächst müssen Sie die Website von ThemeBeta aufrufen. Sie können die von Nutzern eingereichten Designs auf ihrer Startseite durchsuchen oder direkt zur Seite zum Erstellen von Designs gehen , um mit Ihren eigenen Designs zu beginnen . Der erste Schritt, sobald Sie sich im Theme Creator befinden, besteht darin, ein Hintergrundbild auszuwählen. Klicken Sie auf „1. Bild hochladen“ und laden Sie dann ein Bild von Ihrer Festplatte hoch. Dieses Bild wird die Grundlage Ihres Themas und das Hintergrundbild auf der neuen Registerkarte sein.
Tipp: Jedes hochgeladene Bild muss entweder im PNG- oder JPG-Dateiformat vorliegen, da dies die einzigen unterstützten Formate sind. Verwenden Sie einen Online-Konverter, wenn Ihr Bild etwas anderes ist.
Wenn das von Ihnen hochgeladene Bild nicht ganz richtig aussieht, es möglicherweise zu stark vergrößert ist oder seitliche oder obere Balken aufweist, sollten Sie versuchen, die Optionen für "Hintergrundbild" zu ändern. Entsprechend konfigurieren sie horizontale Ausrichtung, vertikale Ausrichtung, wenn das Bild wiederholt wird, wenn es für den Bildschirm zu klein ist, wie das Bild skaliert wird, damit es auf den Bildschirm passt, und eine manuelle Skalierungsanpassung. Testen Sie die Optionen, bis Sie etwas finden, mit dem Sie zufrieden sind!

Konfigurieren Sie die Positionierung Ihres Hintergrundbildes.
Sobald Ihr Bild hochgeladen wurde, wird die Vorschau auf der rechten Seite der Seite aktualisiert, um anzuzeigen, wie Ihr Design aussehen wird. Im zweiten Schritt klicken Sie auf „2. Farben generieren“ verwendet diese Schaltfläche die Farben des von Ihnen hochgeladenen Bildes, um eine Palette ähnlicher Farben zu erstellen, die auf dem Rest der Benutzeroberfläche verwendet werden können.
Wenn das automatisch generierte Farbschema zu Ihrem gewünschten Look passt, können Sie hier zur Installationsanleitung springen . Wenn Sie jedoch die Farben von Dingen wie Vordergrundregisterkarten, Hintergrundregisterkarten und der Symbolleiste manuell konfigurieren möchten, werden die Details im Abschnitt zur erweiterten Konfiguration unten behandelt.
Erweiterte Konfiguration
Oben links stehen zwei Registerkarten mit erweiterten Konfigurationsoptionen zur Verfügung, die erste ist "Bilder". Hier können Sie für bestimmte Elemente ein Hintergrundbild konfigurieren. Wenn Sie mit der Maus über jede der Optionen fahren, wird das Element, das diese Einstellung ändern würde, in der Vorschau rot hervorgehoben.

Bewegen Sie die Maus über die Optionen, um zu sehen, welcher Teil der Benutzeroberfläche sie ändern.
Tipp: NTP steht für „New Tab Page“, Optionen, die mit diesem Akronym beginnen, sind nur auf der neuen Tab-Seite vorhanden, andere sind auf anderen Seiten sichtbar.
- „NTP Background“ konfiguriert den Haupthintergrund, wenn Sie zuvor ein Bild importiert haben, ist dieses bereits „Loaded“.
- „Frame“ konfiguriert die Benutzeroberfläche ohne Registerkartenliste, Suchleiste und Lesezeichenleiste.
- „Symbolleiste“ konfiguriert die aktive Registerkarte, die Lesezeichenleiste und den Bereich um die Suchleiste.
- “Tab Background” configures the background colour for non-active tabs.
- “Frame overlay” allows you to configure a second image that overlays the image in “Frame”.
- “NTP Attribution” adds an image to the bottom left corner of the new tab page, generally for watermark purposes.
Tip: If you’ve uploaded an image and don’t like how it looks, you can remove it by clicking the “X” button next to the relevant “Loaded” marker. If uploading an image changed the background colour for that element you can either set it back manually or click “Generate Colors” in the “Basic” tab again to reset the colour scheme.
The second advanced tab is titled “Colors”. Here – as with the options on the previous page that had a box next to them – you can use the box to open a colour picker and pick a solid colour for the respective elements. Once again, if you mouse over the configuration option, it will highlight the affected element in the preview in red.

Click the box to open the colour picker for the respective elements.
- “Toolbar” configures the background colour of the ThemeBeta attribution label in the bottom left of the new tab page.
- “Tab Text” configures the colour of the text in the currently active tab in the tab list. It also sets the colour of the ThemeBeta attribution text in the bottom left corner of the new tab page.
- “Background Tab Text” configures the colour of the text in the inactive tabs in the tab list.
- “Bookmark Text” configures the colour of the text of items in the bookmarks bar.
- “NTP Text” configures the colour of the text or the recommended/regular page links in the centre of the page.
- “NTP Link” doesn’t have any effect.
- “Control Buttons” configures the colour of the minimise, maximise and close buttons in the top right corner.
- “Buttons” configures the colour of the forwards, backwards, reload and home buttons.
Once you’ve configured all of the advanced options the way you want them, you’re ready to proceed to the installation process.
Installation of a third-party theme
Aus Sicherheitsgründen lässt Google jetzt nur noch die Installation von Erweiterungen und Themes über den Chrome Webstore zu. Um Ihr benutzerdefiniertes Design zu installieren, müssen Sie eine Entwicklerfunktion aktivieren. Leider bedeutet diese Änderung, dass die einfache Schaltfläche „Pack and Install“ sowohl auf der Registerkarte „Basic“ als auch auf der Registerkarte „Pack“ nicht mehr funktioniert. Wenn Sie die Methode „Pack and Install“ ausprobieren, erhalten Sie eine Fehlermeldung.

CRX-Dateien von Drittanbietern können nicht in Chrome installiert werden.
Um dies zu umgehen, gehen Sie zur Registerkarte „Packen“ und klicken Sie auf „Zip-Datei packen und herunterladen“.

Klicken Sie auf der Registerkarte "Packen" auf die Schaltfläche "ZIP-Datei packen und herunterladen".
Sobald die ZIP-Datei heruntergeladen wurde, entpacken Sie die Dateien und speichern Sie sie auf Ihrer Festplatte. Doppelklicken Sie auf die heruntergeladene Datei und wählen Sie oben in Ihrem Dateibetrachter Extrahieren. Sie müssen auswählen, wohin Sie Ihre Dateien extrahieren möchten. Merken Sie sich, wo Sie sie gespeichert haben, damit Sie sie leichter wieder hochladen können.
Tipp: Wenn Sie den Ordner umbenennen, um das Thema anzugeben, ist es möglicherweise einfacher, ihn in Zukunft wiederzufinden, wenn Sie ihn jemals wiederverwenden möchten.

Extrahieren Sie die Dateien aus der ZIP-Datei und speichern Sie sie auf Ihrer Festplatte.
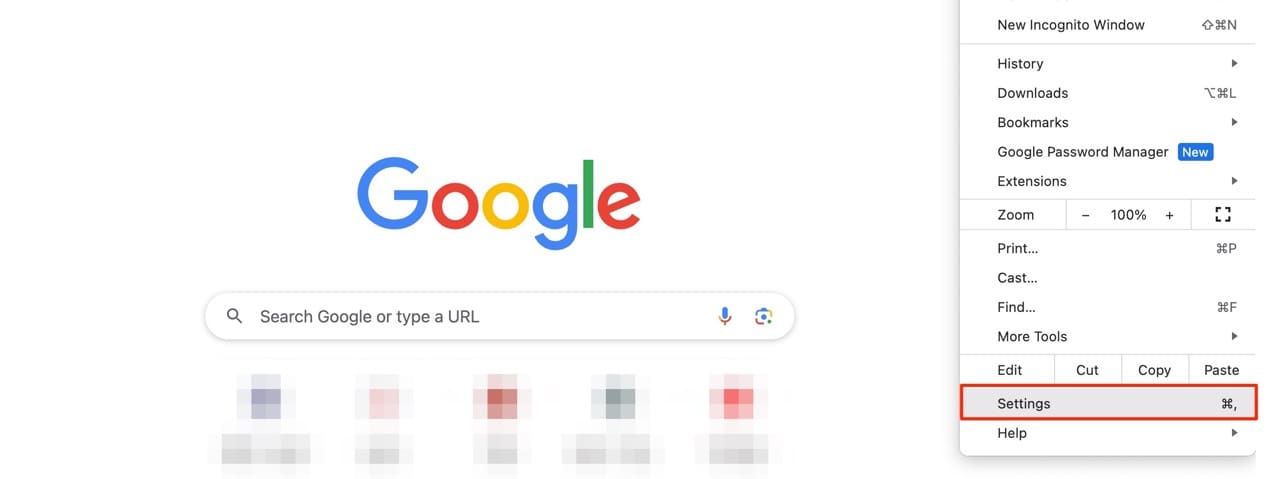
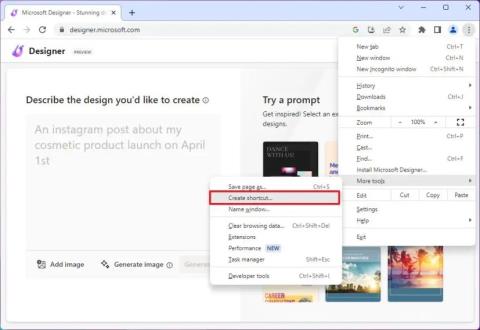
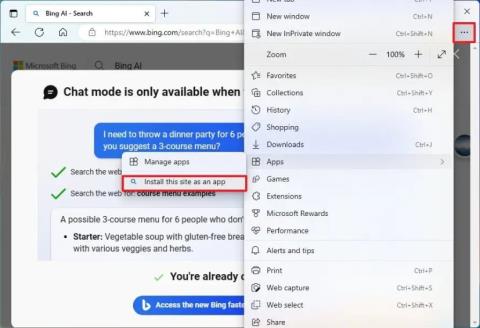
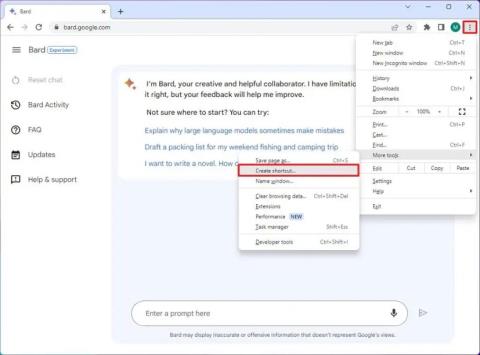
Der nächste Schritt ist die Seite mit den Chrome-Erweiterungen. Sie können darauf zugreifen, indem Sie auf die drei Punkte in der oberen rechten Ecke unter "Weitere Tools" und dann auf "Erweiterungen" klicken oder hier klicken .

Klicken Sie auf die drei Punkte und dann auf Weitere Tools > Erweiterungen.
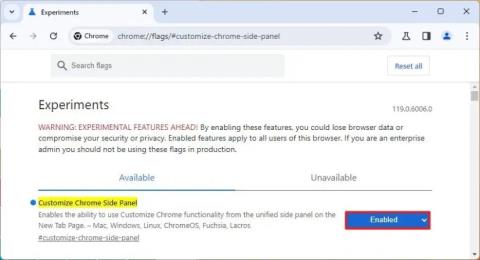
Sobald Sie sich im Erweiterungsmenü befinden, befindet sich in der oberen rechten Ecke der Seite ein Schieberegler mit der Bezeichnung "Entwicklermodus". Aktivieren Sie es. Sobald der Entwicklermodus aktiviert ist, sollten in der oberen linken Ecke drei Schaltflächen erscheinen. Das, was Sie brauchen, ist "Entpackt laden". Klicken Sie auf „Entpackt laden“ und importieren Sie den Ordner, den Sie zuvor aus der ZIP-Datei extrahiert haben.

Aktivieren Sie den Entwicklermodus und klicken Sie dann auf „Entpackt laden“.
Tipp: Sie möchten den übergeordneten Ordner importieren, nicht den darin enthaltenen Ordner „Bilder“. Wenn Sie es nicht früher umbenannt haben, wird es etwa "theme1234567890" genannt.
Sobald das Theme importiert wurde, wird auf der aktuellen Registerkarte eine Warnung angezeigt, die bestätigt, dass das Theme installiert wurde und eine Schaltfläche zum Rückgängigmachen anbietet. Bevor Sie diese Benachrichtigung schließen, öffnen Sie eine neue Registerkarte und stellen Sie sicher, dass alles so aussieht, wie Sie es möchten.

Blenden Sie die Bestätigungsmeldung nicht aus, bis Sie sicher sind, dass Sie mit dem Ergebnis zufrieden sind!
Wenn Ihr Design nicht ganz so geworden ist, wie Sie es sich gewünscht haben, klicken Sie auf „Rückgängig“ und versuchen Sie erneut, Ihre Vorlage zu ändern. Wenn Sie mit den Ergebnissen zufrieden sind, können Sie die Seite "Erweiterungen" schließen und mit Ihrem glänzenden neuen benutzerdefinierten Chrome-Design weiter surfen.