Of het nu gaat om web- en app-ontwerp, het overbrengen van emoties, branding of het verbeteren van gebruikerservaringen, kleuren spelen zeker een cruciale rol. Het vinden van de juiste kleur of kleurencombinatie is echter makkelijker gezegd dan gedaan. Gelukkig staan er een aantal hulpmiddelen tot onze beschikking om specifieke kleuren in een app of website te identificeren, zodat we de kleuren kunnen kiezen en opslaan die onze aandacht hebben getrokken.

Stel je voor dat je door een website scrollt en de perfecte kleur vindt, de exacte tint die je nodig hebt voor je volgende project. Laat ons u dan helpen de exacte kleur van achtergronden of andere elementen op een website of app te vinden.
Een van de gemakkelijkste manieren om kleurcode van een website te krijgen, is door gebruik te maken van speciale webtools en kleurkiezerwebsites. Welke browser u ook gebruikt, of u nu een op Chromium gebaseerde browser met deep web-compatibiliteit of Apple's standaard Safari gebruikt, deze methode is van toepassing.
Bovendien zijn deze kleuridentificerende webtools een handige aanvulling op uw arsenaal, of u nu een Mac, Windows-laptop, iPhone, iPad of Android-apparaat gebruikt. We hebben een paar opties getest en hier is degene die het beste bij ons past.
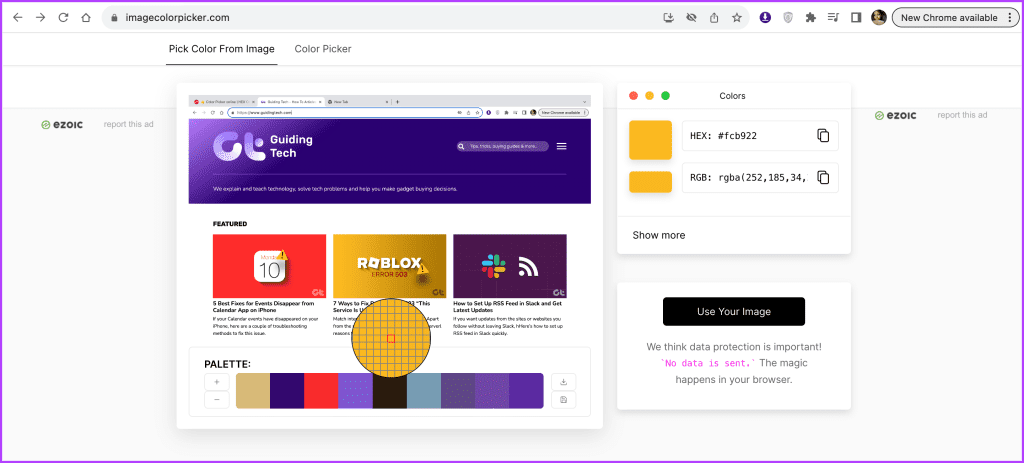
Stap 1 : Open uw browser en ga naar ImageColorPicker.com
AfbeeldingKleurkiezer
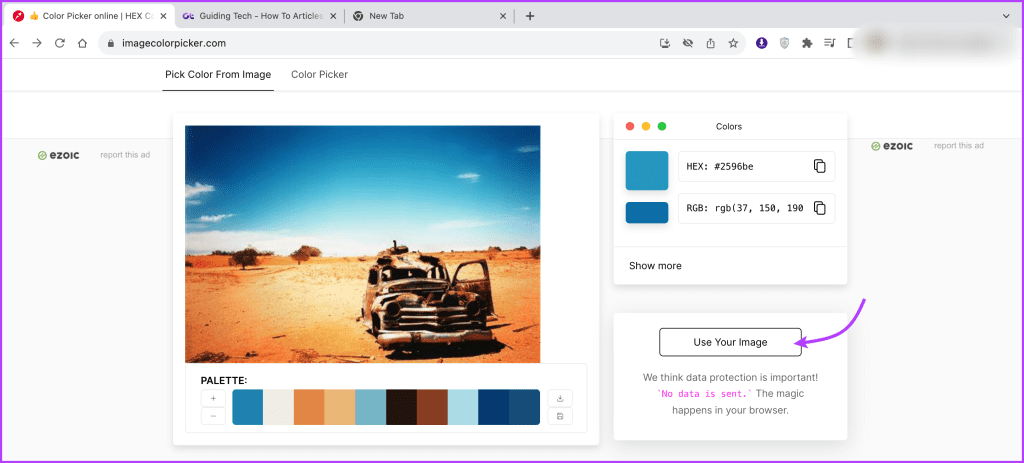
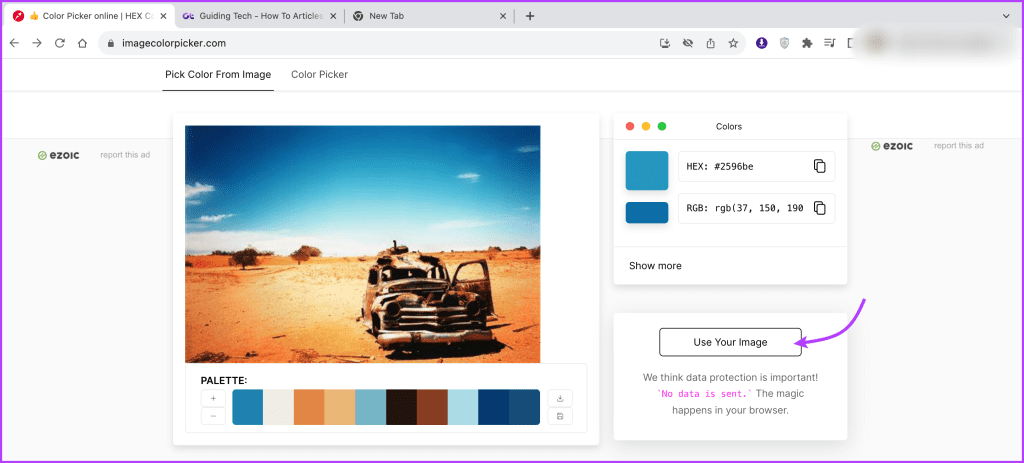
Stap 2 : Klik/tik op Gebruik uw afbeelding om de website/afbeelding-URL op te geven of de afbeelding te uploaden.

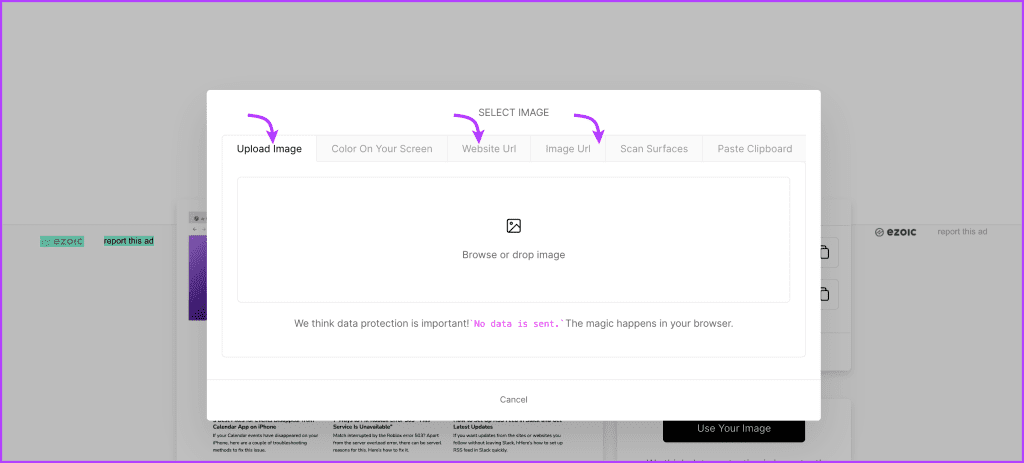
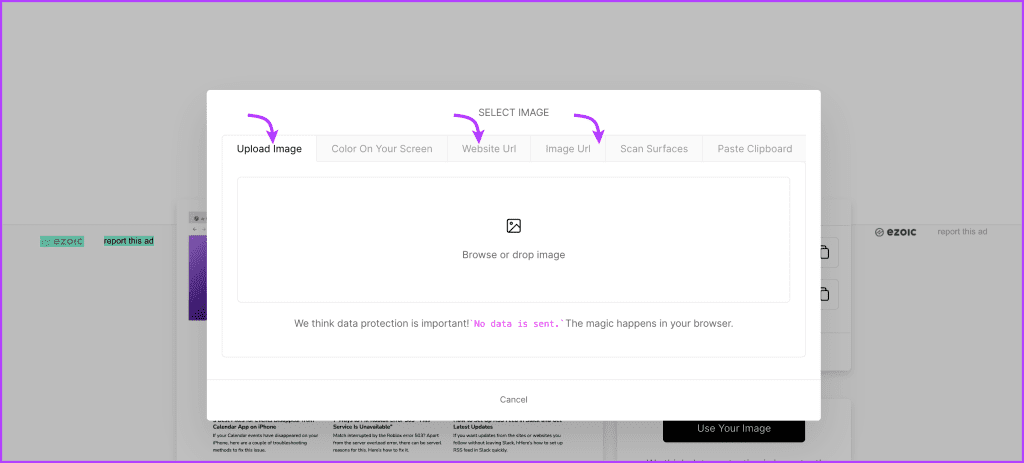
Stap 3 : Nu kunt u:
- Kopieer het websiteadres
- Kopieer de afbeelding of de URL ervan
- Maak een screenshot van de pagina

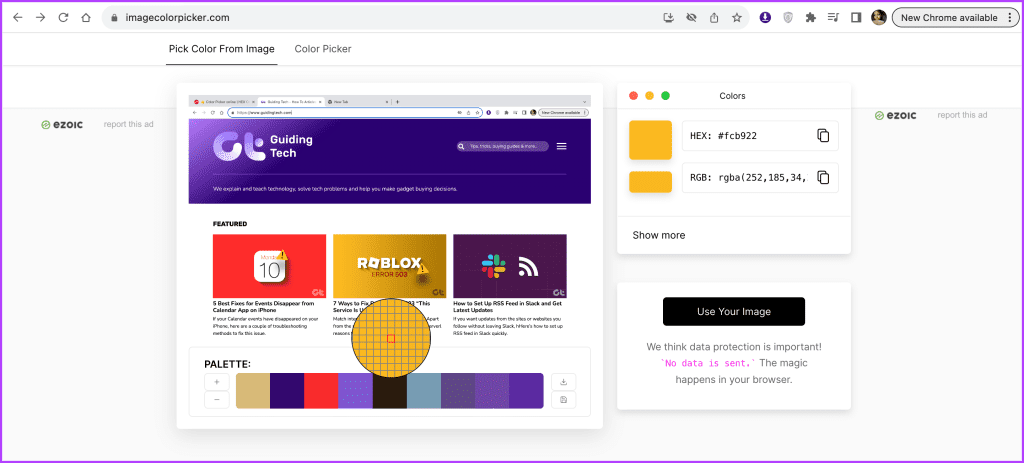
Stap 4 : Zodra de afbeelding is verwerkt, kunt u de cursor verplaatsen om de kleur te kiezen.
Stap 5 : Dienovereenkomstig ziet u de HEX- of RGB-code, kopieer/plak en gebruik deze indien nodig.

Als ImageColorPicker.com u niet bevalt of meer opties wilt, kunt u de volgende websites proberen.
RedKetchup-kleurenkiezer
HTML-kleurcodes
Pijnboom gereedschap
In tegenstelling tot ImageColorPicker ondersteunen deze websites echter geen website- of afbeeldings-URL's. Ze vertrouwen erop dat u afbeeldingen uploadt. Je zult dus schermafbeeldingen moeten maken, deze moeten uploaden en vervolgens de kleur moeten vinden.
2. Kies kleur van een website via fotobewerkingssoftware
Als u een fotobewerkingstool gebruikt, hoeft u niet echt verder te zoeken. Of het nu gaat om geavanceerde fotobewerkingssoftware zoals Photoshop of online tools zoals Canva, de meeste fotobewerkingssoftware is uitgerust met een handige kleurkiezer/pipet, waaronder Quick Look van Mac en de screenshot-editor van iPhone .
Niet alle codes kunnen u echter helpen de kleurcode van een website of app te achterhalen. Ze laten je toe de kleur binnen hun venster te kiezen en te gebruiken. Als je dat cool vindt, gebruik dan een fotobewerkingstool naar keuze om specifieke kleuren te identificeren. We nemen Canva als voorbeeld.
Stap 1 : Maak een screenshot van de website of de app.
Stap 2 : Open Canva in een browser (of app op uw mobiele apparaat).
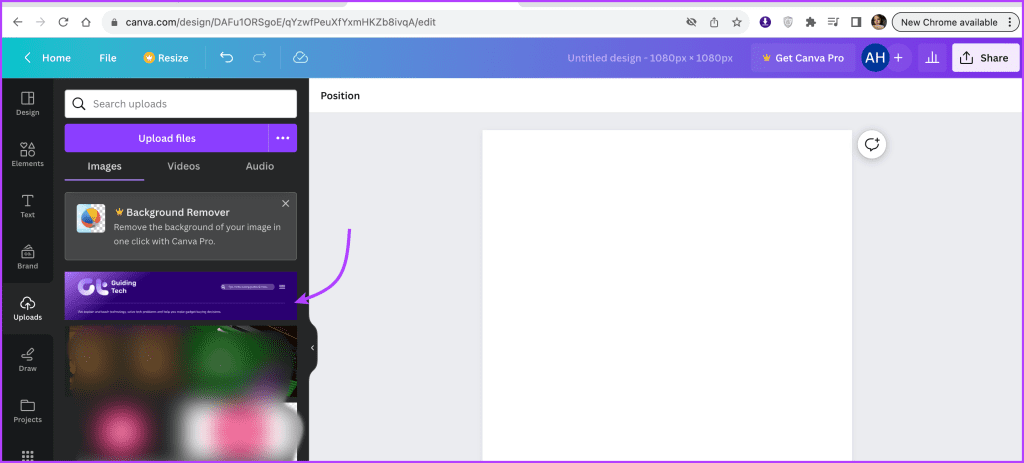
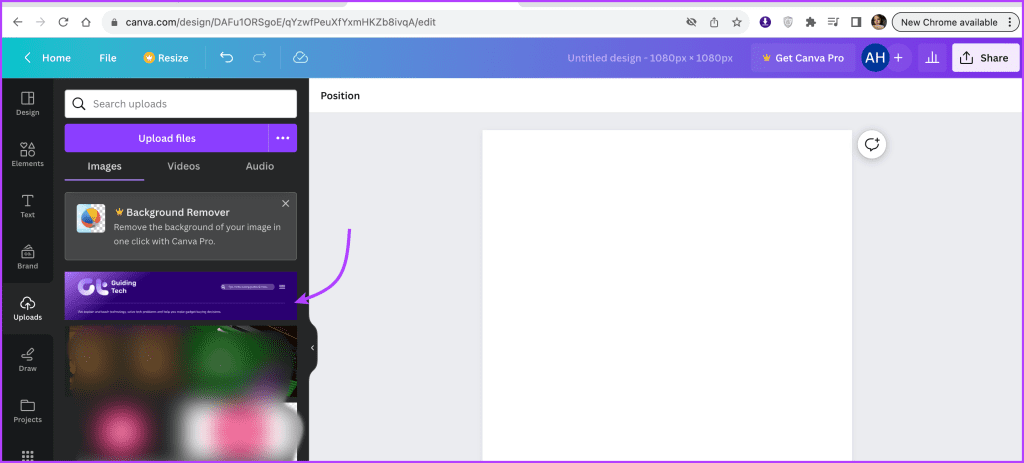
Stap 3 : Selecteer een canvas en upload de afbeelding.

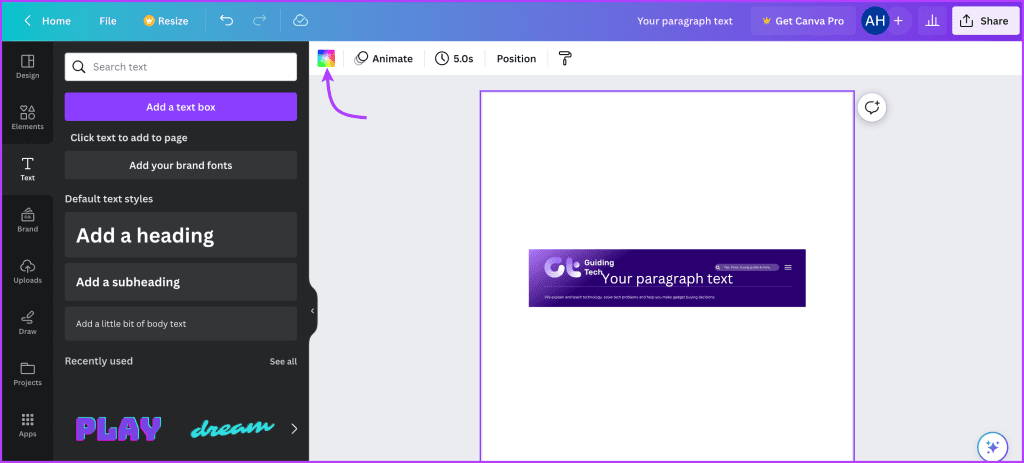
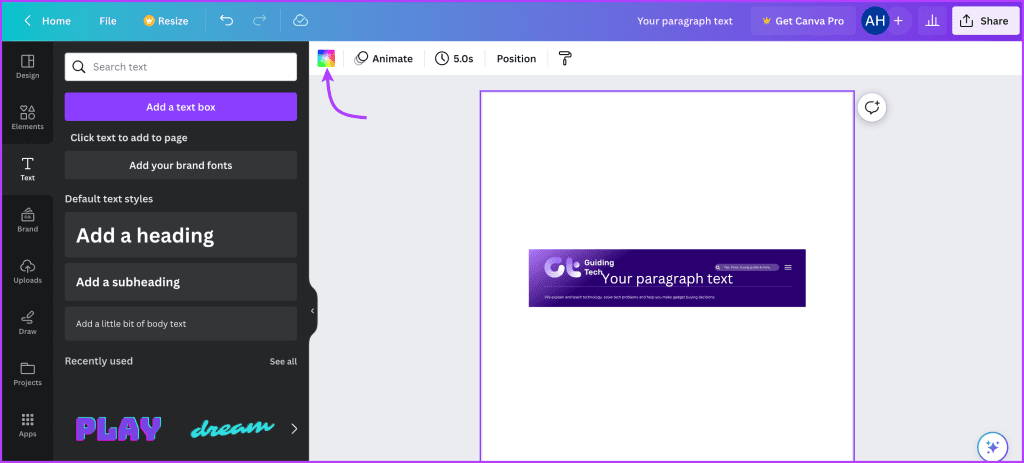
Stap 4 : Open vervolgens een kleurgerelateerd gereedschap, tekst, tekening, elementen, enz.
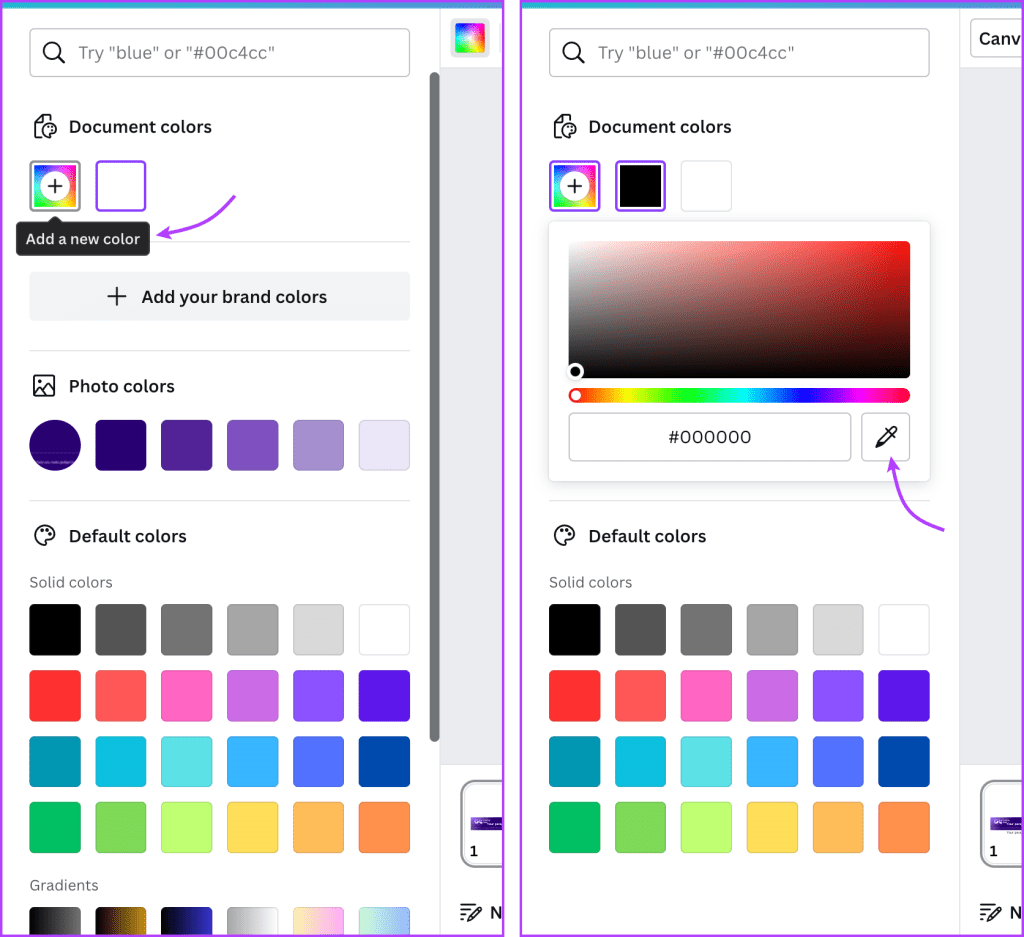
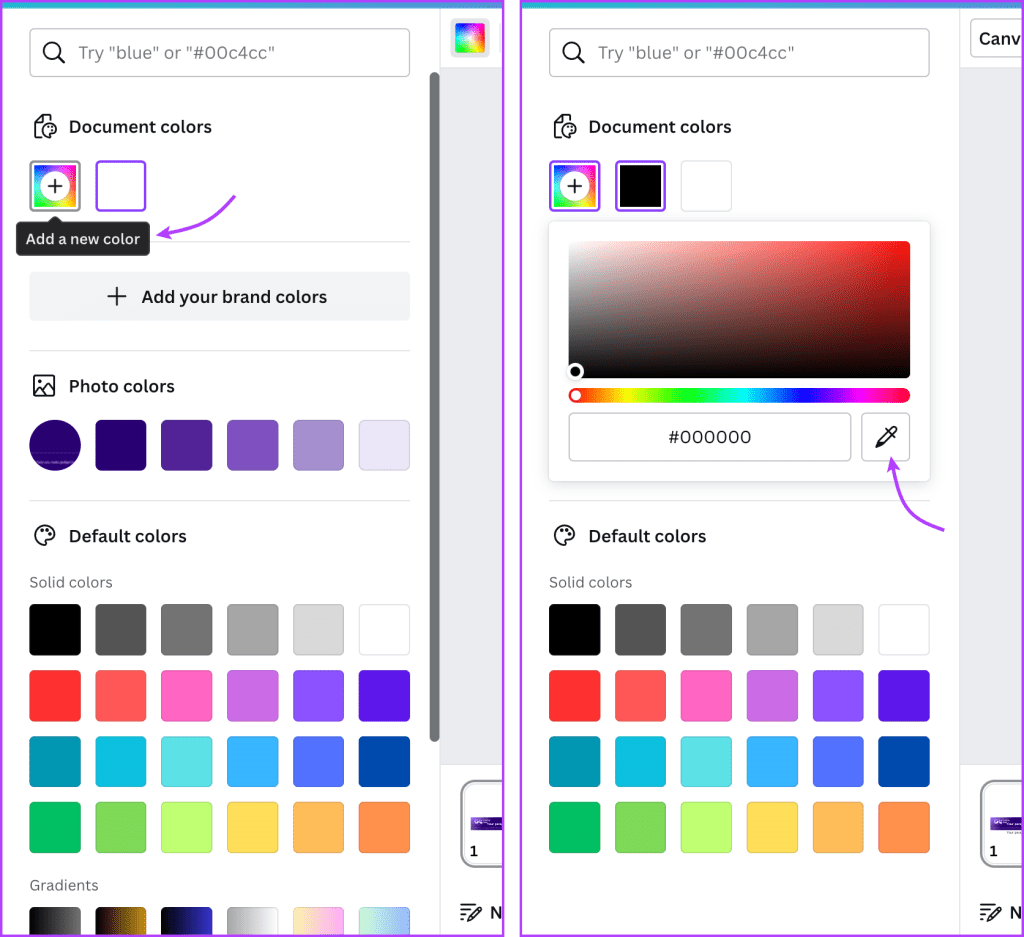
Stap 5 : Selecteer het kleurvak en klik vervolgens op het pictogram '+ Een nieuwe kleur toevoegen'.

Stap 6 : Blader naar de kleur en klik/tik om de gewenste kleur te selecteren.

3. Gebruik Kleurkiezer in Firefox om kleur op elke website te vinden
Naast fotobewerkingssoftware beschikt de Firefox-browser ook over een ingebouwd pipethulpmiddel. Hoewel het een beetje verborgen is, laten we de hack ontdekken.
Stap 1 : Start Firefox en open de website waaruit u een kleur wilt kiezen.
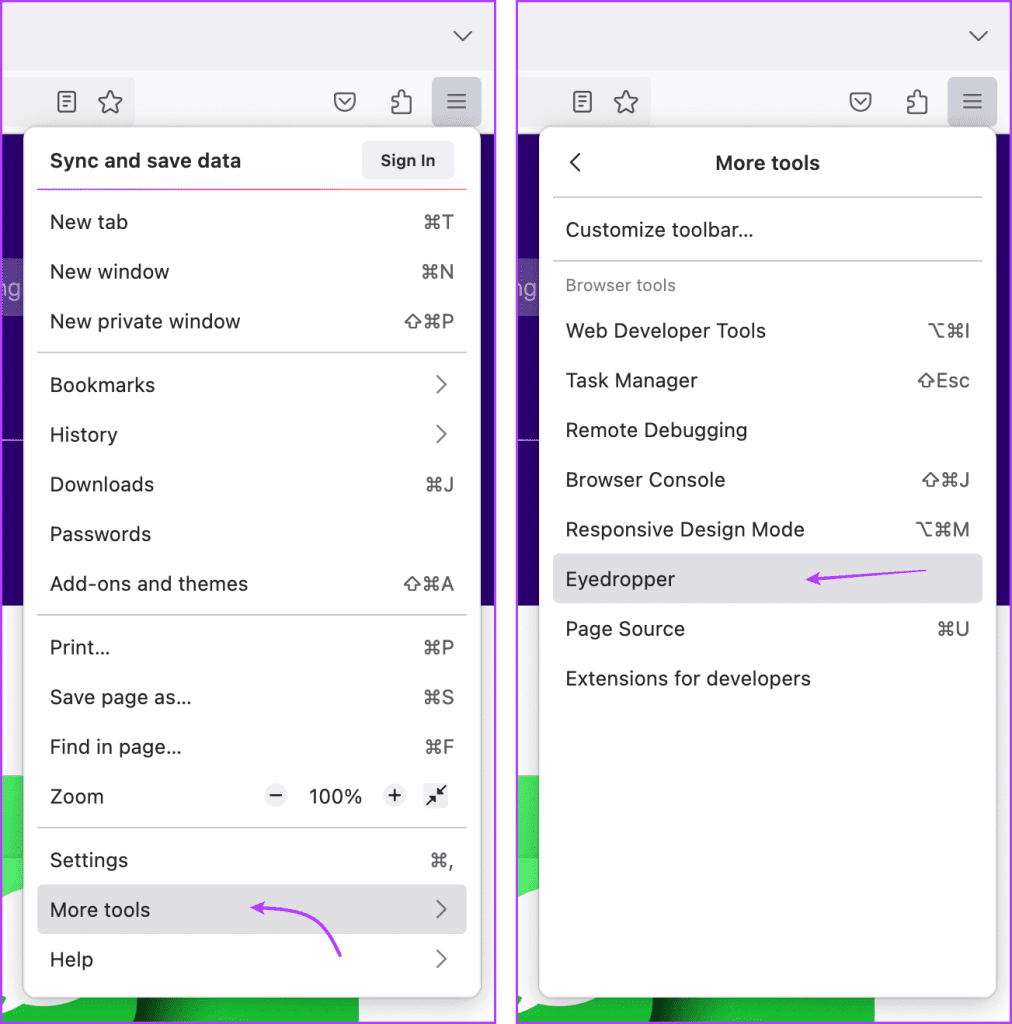
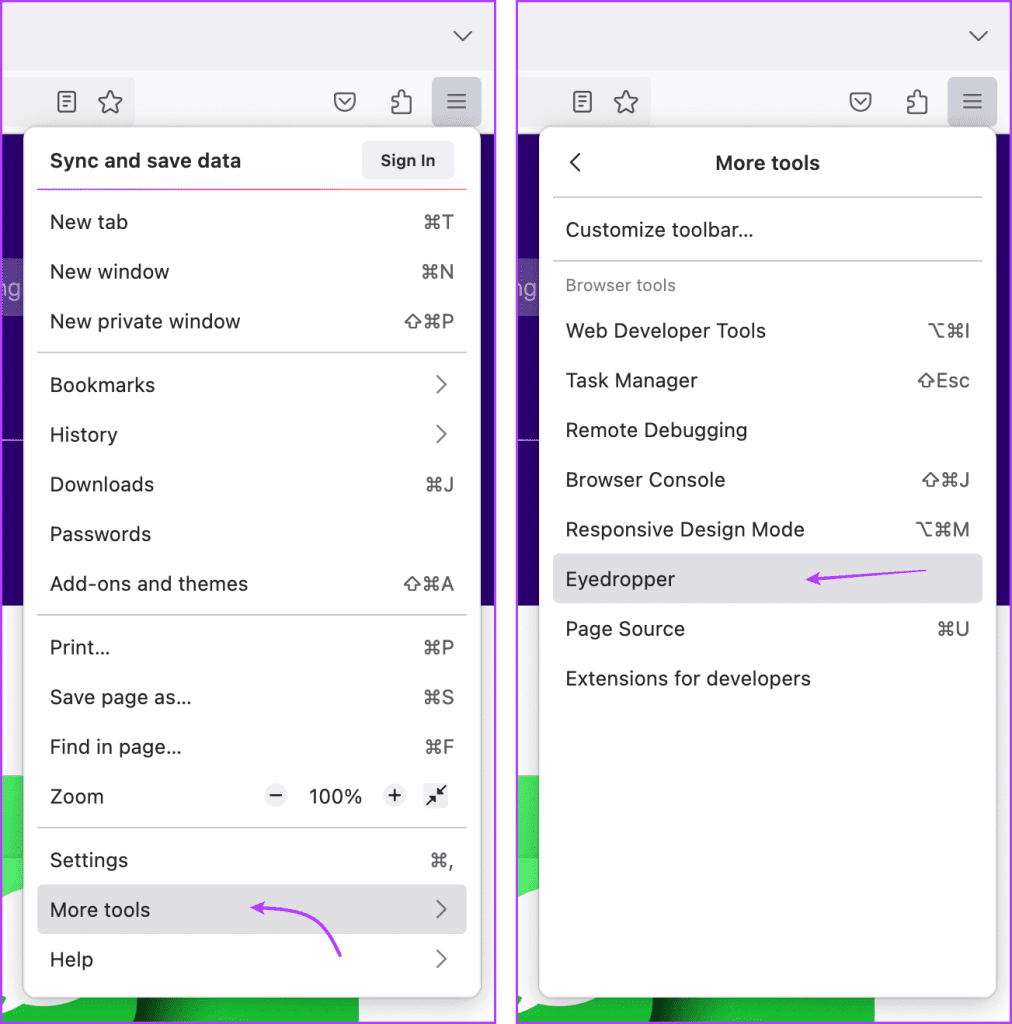
Stap 2 : Tik op het pictogram met drie lijnen in de rechterbovenhoek
Stap 3 : Selecteer Meer hulpmiddelen en vervolgens Pipet.

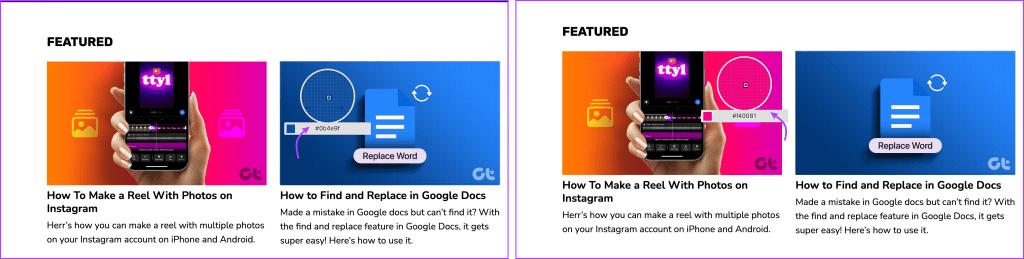
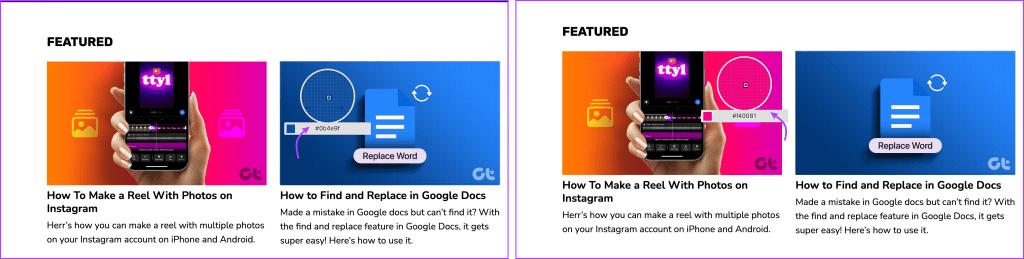
Stap 4 : Verplaats nu eenvoudig uw cursor naar de kleur die u wilt identificeren. Firefox zal onmiddellijk de hexadecimale kleurcode vinden en deze aan u presenteren.

Stap 5 : De pipet blijft met name kleurencodes inspecteren en afleveren, totdat u afsluit. Om de tool te sluiten, klikt u eenvoudig ergens op het scherm.
Net als Firefox heeft zelfs Chrome enkele ontwikkelaarstools waarmee u specifieke kleuren op een website kunt identificeren. Er is echter een addertje onder het gras; Laten we het uitzoeken.
De kleurkiezertool van Google Chrome is vrij beperkt. Deze truc kan alleen de kleuren achterhalen van elementen die in de website zijn gecodeerd, dat wil zeggen de kleuren die in de codes worden vermeld. U kunt dus geen kleurgerelateerde informatie krijgen over geïmporteerde elementen zoals logo's, afbeeldingen, enz.
Stap 1 : Start Chrome en open de website waaruit u een kleur wilt kiezen.
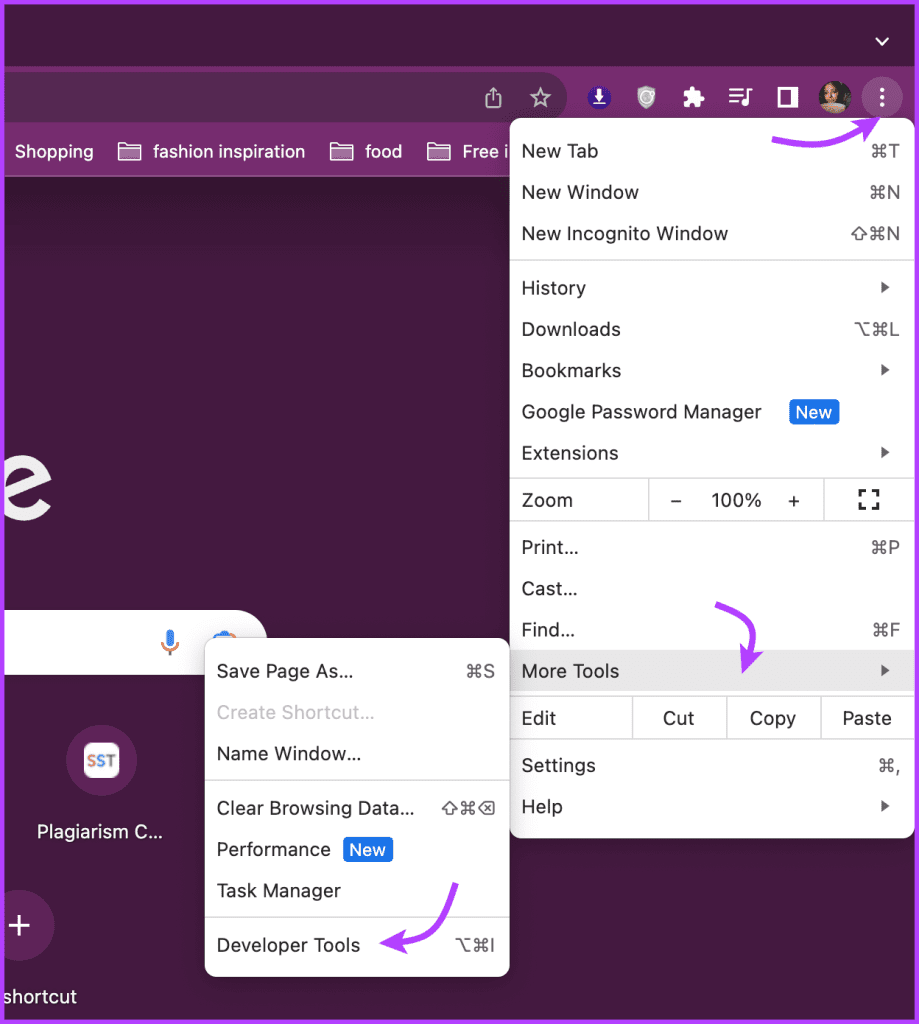
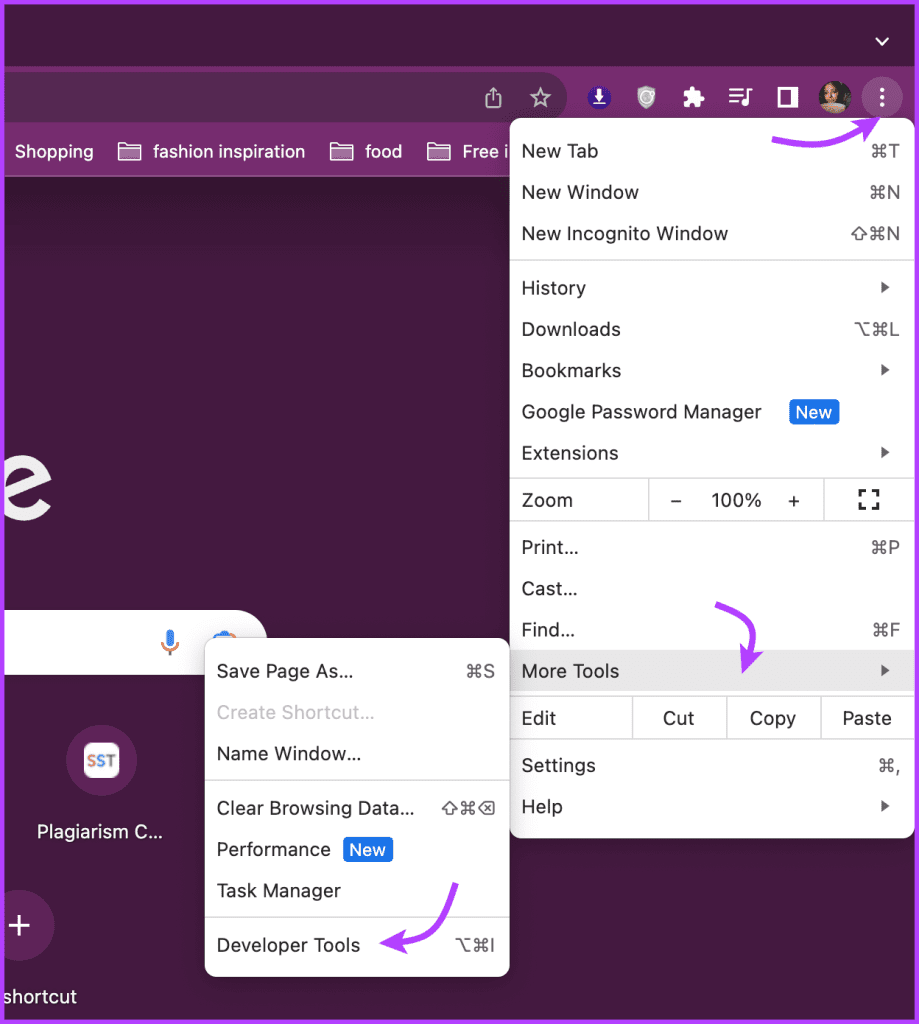
Stap 2 : Klik vervolgens op het pictogram met de drie stippen in de rechterbovenhoek.
Stap 3 : Selecteer Meer tools en vervolgens Ontwikkelaarstools.

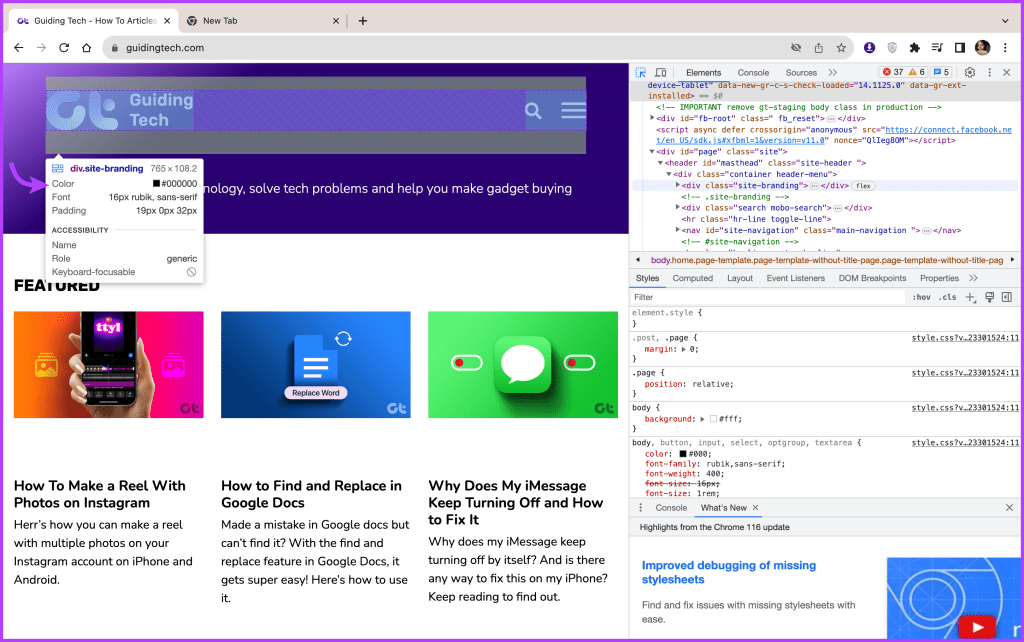
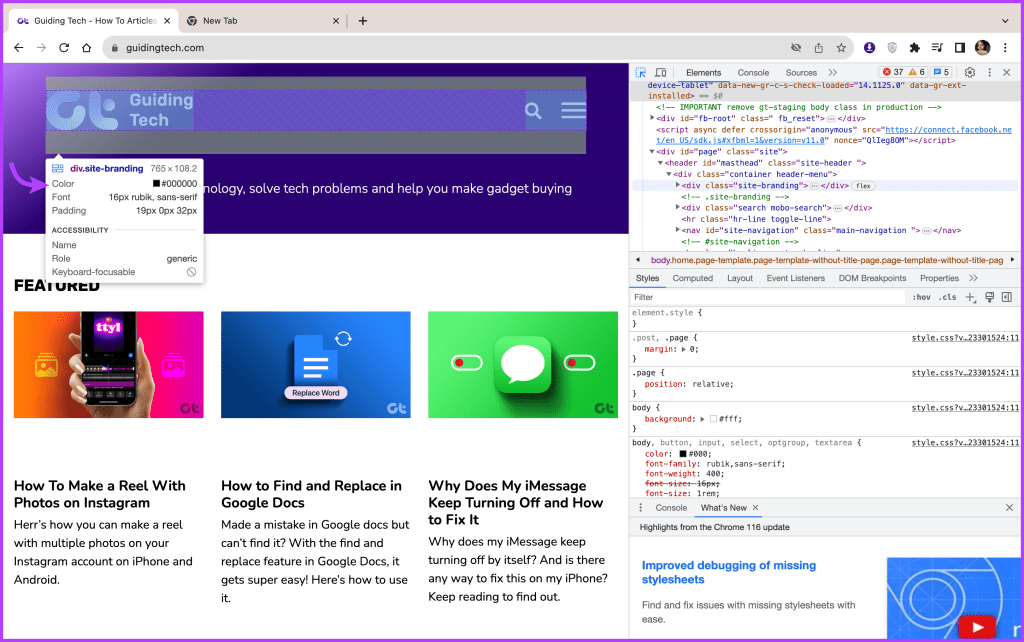
Opmerking : uw scherm wordt visueel in twee pagina's verdeeld. U ziet de website aan de linkerkant en de code van de site aan de rechterkant.
Stap 4 : Om een kleur van de website te kiezen, typt u Ctrl + Shift + C en verplaatst u de cursor naar de kleur die u wilt selecteren.
Stap 5 : U kunt nu de achtergrond-, tekst- of elementkleurcode bekijken.

5. Gebruik browserextensies om de hexadecimale code van een kleur op websites te vinden
Browserextensies kunnen niet alleen uw productiviteit verhogen, maar kleuridentificatie ook nog gemakkelijker maken. Gelukkig hebben de meeste gangbare browsers, waaronder Chrome en Firefox-ondersteuning, dergelijke extensies in hun arsenaal.
Chrome-extensie om kleur te identificeren
Hex-kleurkiezer
Oogdruppelaar
Kleur druppelaar
Firefox-extensie om kleur te identificeren
KleurZilla
Colorpick-pipet
Zodra u de gewenste extensie aan uw browser heeft toegevoegd, is de rest kinderspel. Open de website → selecteer de extensie in de menubalk → ga met de cursor naar de kleur → haal de kleurcode op.
Kies uw kleur
Of u nu een ontwerper, ontwikkelaar of iemand bent die nieuwsgierig is naar een kleur die u bent tegengekomen, het identificeren van specifieke kleuren op een app of website is een nuttige vaardigheid. Daarom hebben we meerdere methoden en hulpmiddelen besproken om u te helpen die ongrijpbare kleurcode of kleurnaam te vinden.
Hopelijk kunnen wij u van dienst zijn. Als je nog meer van dergelijke hacks of suggesties nodig hebt of antwoorden nodig hebt op een aantal raadselachtige technologiegerelateerde vragen, staat het commentaargedeelte altijd open.