Windows 11 vs. MacOS – Vijf Belangrijke Verschillen

Windows 11 vs. MacOS – Ontdek enkele van de belangrijkste verschillen tussen deze besturingssystemen om je apparaatkeuze te vergemakkelijken.

Als je de broncode van een webpagina in Apple Safari voor macOS Sierra wilt bekijken, moet je de Safari Web Inspector-tool inschakelen met de volgende methoden.
Webbrowserontwikkelaars zoals Apple, Google, enzovoort, bieden een ingebouwde tool om de onderliggende codes te bekijken. De ontwikkelaars gebruiken deze meestal om fouten op te sporen en wijzigingen aan te brengen op een live website zonder de werkelijke code op de server te verstoren. Deze tool is nu populair geworden bij contentcreators en technologisch onderlegde internetgebruikers die een live website willen bewerken voor persoonlijke of professionele doeleinden. Als jij een van die gebruikers bent, lees dan het artikel tot het einde om alles te leren over de Safari Web Inspector en hoe je elementen kunt inspecteren.
Inhoud
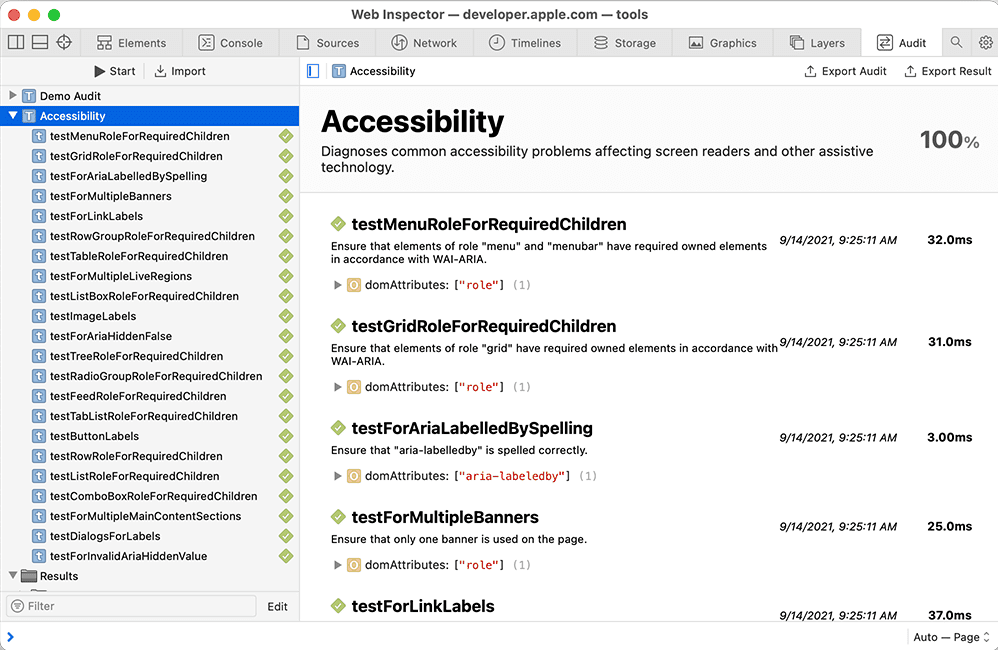
Wat Is Safari Web Inspector?

Web Inspector is een onderdeel van het pakket ontwikkelingshulpmiddelen dat Apple biedt aan website- en app-ontwikkelaars over de hele wereld. De tool is beschikbaar voor zowel macOS- als iOS-apparaten. Ontwikkelaars kunnen websites moeiteloos wijzigen, optimaliseren en debuggen om een optimale prestatie voor hun online eigendommen te krijgen.
De Web Inspector-tool op Safari biedt de meeste websitebronnen onder één uniforme interface. De tool scheidt ook de bronnen en hun parameters in speciale tabs, zodat je niet overweldigd wordt door te veel codes en opties. Web Inspector geeft je ook een tijdlijnweergave van het geheugen van de website, zodat je het geheugen eenvoudig kunt debuggen. Bovendien kun je als ontwikkelaar meer dan 150 populaire CSS-eigenschappen aanpassen en optimaliseren die je nodig hebt bij het ontwikkelen van een functionele website.
In de Web Inspector-tool vind je de volgende tabs voor websitebronnen:
Hoe je de Safari Web Inspector in Safari 10 en hoger inschakelt
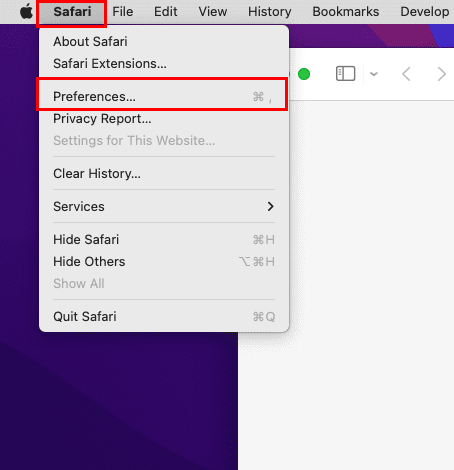
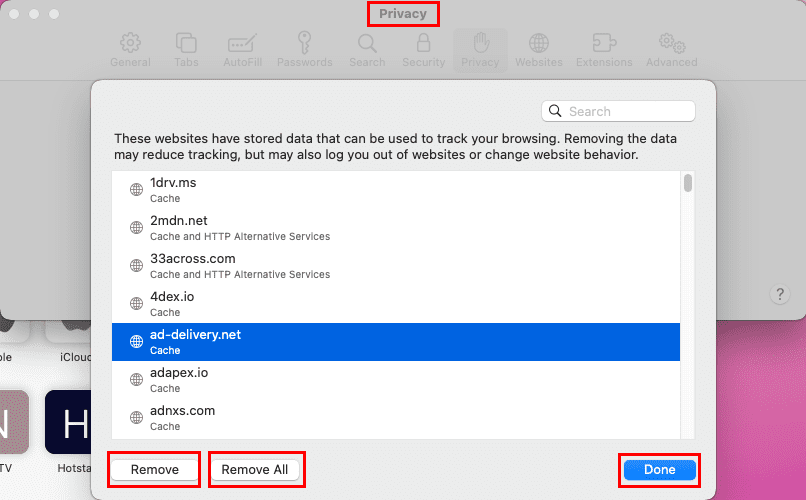
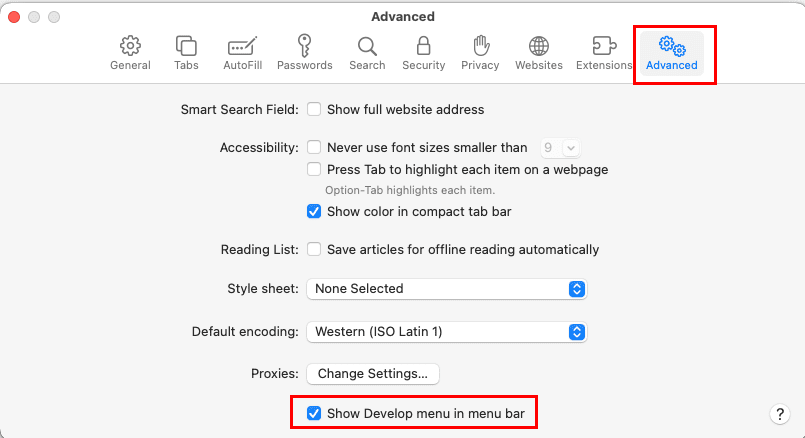
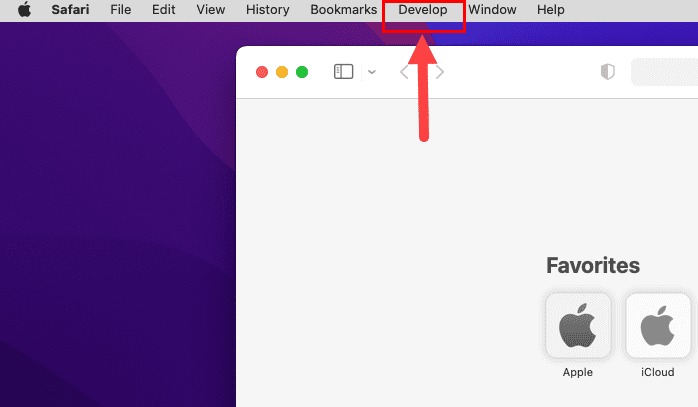
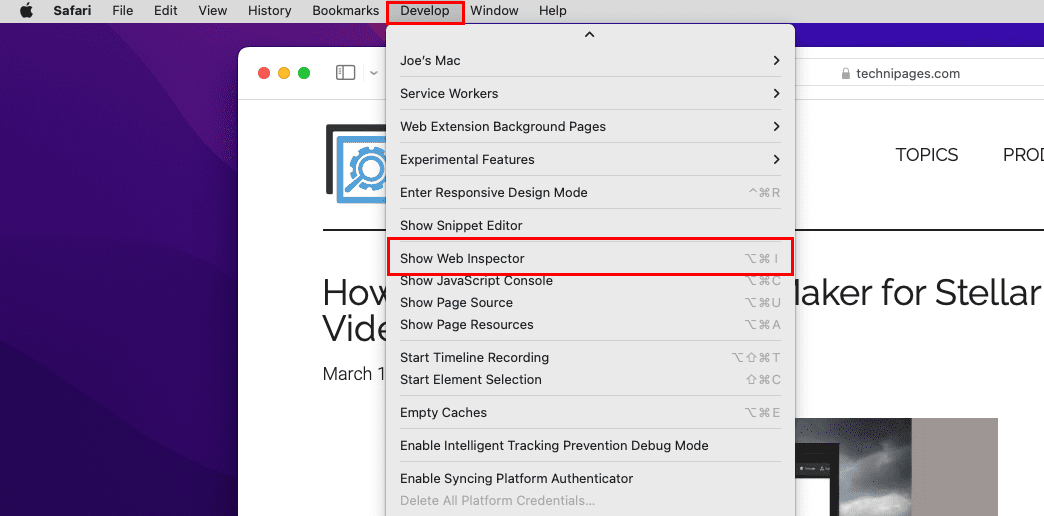
Standaard schakelt Apple Mac de Web Inspector uit in Safari. Dit is om onnodige rommel op de gebruikersinterface (UI) van de webbrowser te voorkomen. Als je echter een ontwikkelaar, contentcreator of ervaren Mac-gebruiker bent, wil je misschien de functie inschakelen door de volgende stappen te volgen:



Dit is hoe je de Web Inspector-functie kunt inschakelen op je Mac-browser Safari. De stappen zijn vergelijkbaar voor de nieuwste macOS-editie Ventura, en eerdere versies zoals Monterey, Big Sur, Catalina, enzovoort, tot Jaguar.
Lees ook: Html 4.01
Hoe je de Safari Web Inspector op macOS gebruikt
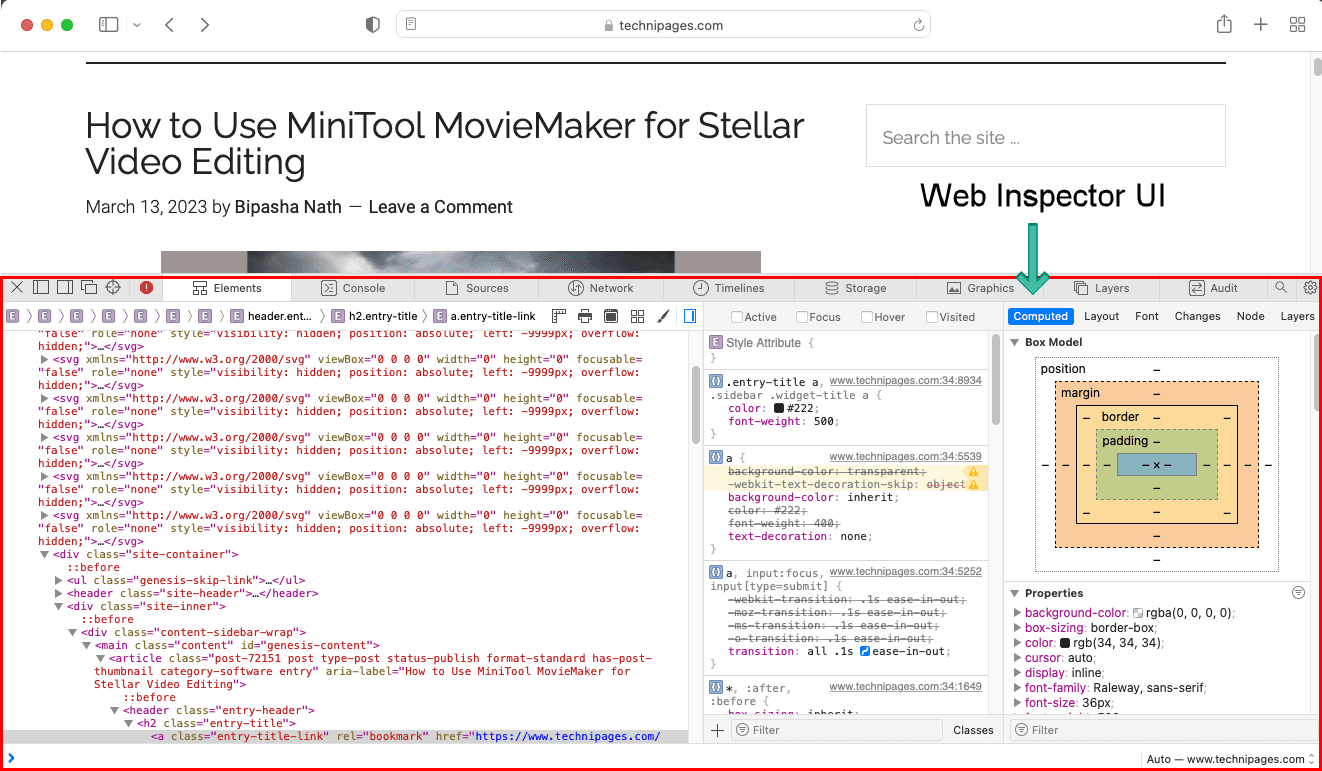
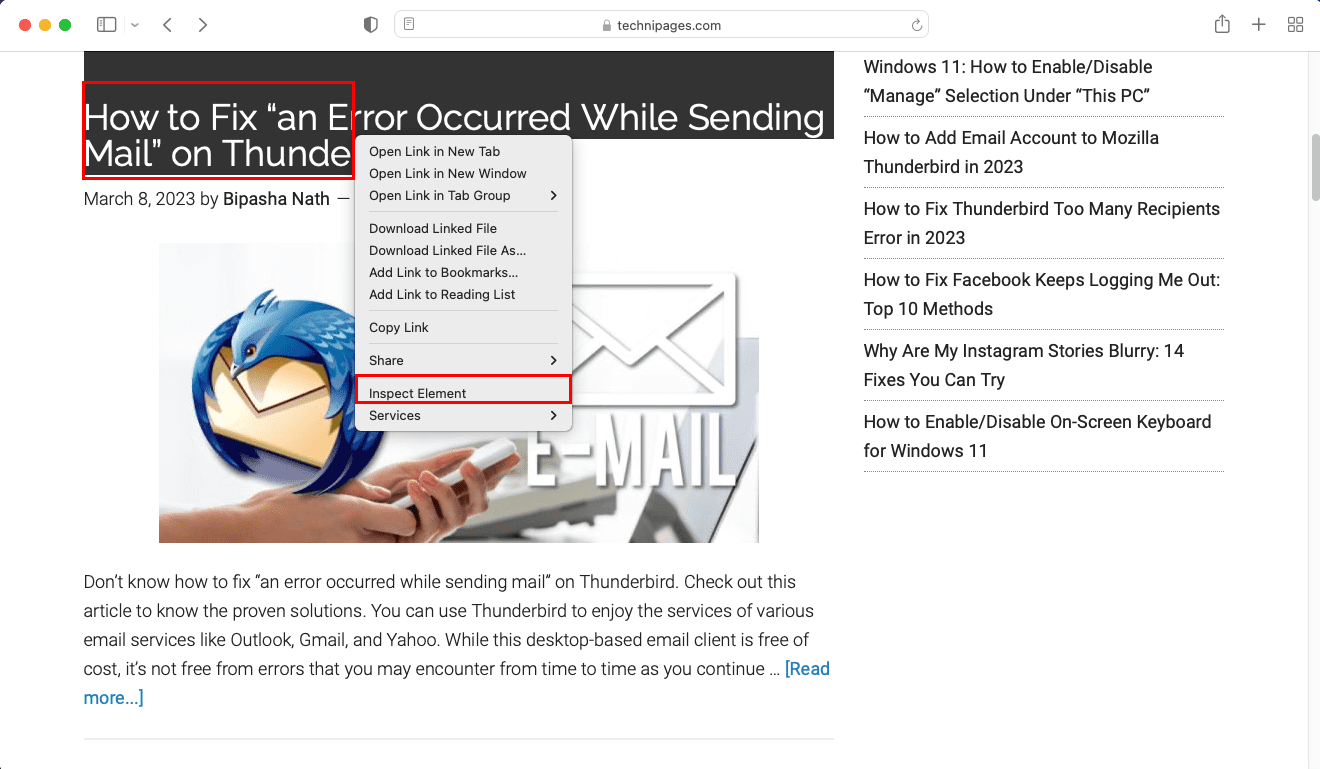
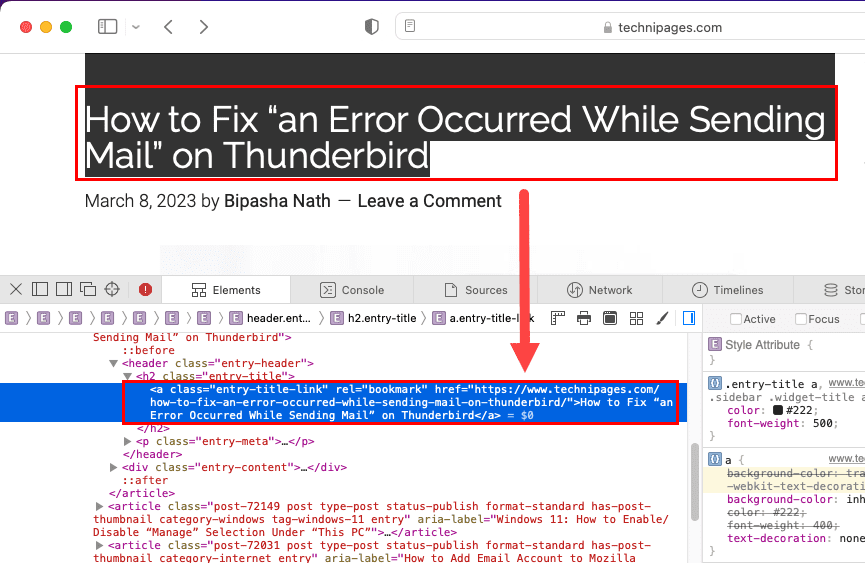
Vind hieronder de stappen om de Web Inspector-tool aan te roepen voor webontwikkeling, contentcreatie of andere doeleinden. In dit artikel laat ik de stappen zien met behulp van het macOS Monterey-besturingssysteem. De stappen zijn echter vrij vergelijkbaar van macOS Jaguar tot Ventura.




Lees ook: Technipages legt CSS uit
Hoe je de Safari Web Inspector opent in oudere versies van macOS
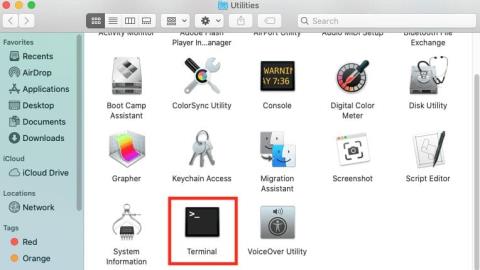
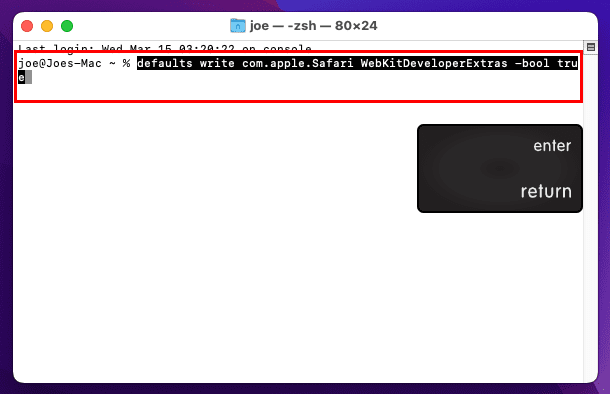
Stel dat je op een Mac werkt die ouder is dan Jaguar en je de Web Inspector-tool moet gebruiken. Als je de bovenstaande stappen niet kunt vinden op die Mac, kun je een eenvoudige code uitvoeren om Web Inspector in te schakelen. Dit is hoe je het doet:
defaults write com.apple.Safari WebKitDeveloperExtras -bool true

Safari Web Inspector: De laatste woorden
Dit zijn de methoden om Web Inspector in Safari moeiteloos in te schakelen. Je kunt de stappen zelf volgen en in een paar minuten beginnen met ontwikkelen of contentcreatie. Je hebt de methoden geleerd om de Inspecteur Element op Safari voor zowel nieuwe als oudere macOS-edities te activeren. Als ik een methode om Web Inspector te krijgen en te gebruiken heb gemist, aarzel dan niet om het me te laten weten door een reactie hieronder achter te laten.
Wat komt eraan: de beste codeer-apps voor iPad.
Windows 11 vs. MacOS – Ontdek enkele van de belangrijkste verschillen tussen deze besturingssystemen om je apparaatkeuze te vergemakkelijken.
Ontdek hoe je macOS op een Windows-pc kunt krijgen met een stapsgewijze handleiding die je precies laat zien hoe je het besturingssysteem van Apple op een Microsoft-apparaat kunt installeren.
Leer hier hoe je de broncode van een webpagina in Apple Safari kunt bekijken met behulp van de Safari Web Inspector-tool.
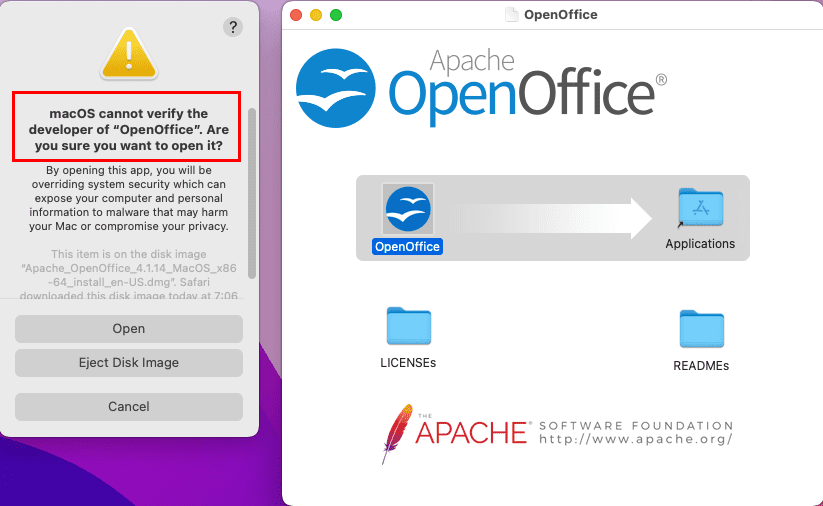
De fout van de niet-geïdentificeerde ontwikkelaar op macOS kan een hoofdpijn zijn. Lees dit artikel nu om de bewezen methodes te vinden die het probleem onmiddellijk oplossen!
Als u van plan bent te upgraden naar macOS Sonoma, ziet u hier hoe het qua functies verschilt van macOS Ventura.
Op de Mac slaan omgevingsvariabelen informatie op, zoals wie de huidige gebruiker is, standaardpaden naar opdrachten en de naam van de hostcomputer. als jij
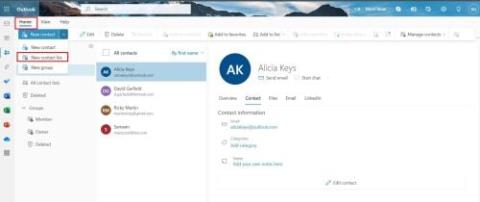
Als de Home-knop ontbreekt in Outlook, schakelt u Home Mail op het lint uit en weer in. Deze snelle oplossing heeft veel gebruikers geholpen.
Wilt u een e-mail naar veel ontvangers sturen? Weet u niet hoe u een distributielijst moet maken in Outlook? Hier leest u hoe u dit moeiteloos kunt doen!
Als u gegevensinvoertaken vlekkeloos en snel wilt uitvoeren, moet u leren hoe u een vervolgkeuzelijst maakt in Excel.
Wilt u Outlook in de veilige modus openen maar lukt dit niet? Ontdek hoe u het probleem "Outlook opent niet in veilige modus" oplost.