Khắc phục: Tôi không thể tắt Tìm kiếm thịnh hành trên Google

Nếu bạn không thể tắt các tìm kiếm thịnh hành trên Google Chrome, hãy thử các phương pháp như xóa bộ nhớ cache, chặn cookie và cập nhật trình duyệt.

Một bức tranh có giá trị bằng ngàn lời nói vì nó có thể truyền tải nhiều thông điệp hơn. Trong thế giới kỹ thuật số này, khoảng 64% các trang web có thể là truyền thông, thương mại điện tử, trang web du lịch đều có hình ảnh. Vì con người chúng ta là những sinh vật trực quan và một tỷ lệ đáng kể bộ não của con người được dành riêng để xử lý hình ảnh. Các trang web ngày nay sử dụng thực tế nổi tiếng này để thu hút sự chú ý của người dùng. Nhưng một số trang web có hình ảnh không phù hợp và chất lượng thấp thì không thuyết phục được.
Một trang web mất hơn 3 giây để tải có xu hướng mất mức độ tương tác của người dùng và có thứ hạng trên Google thấp. Do đó, nếu trang web của bạn đang thiếu người truy cập, xếp hạng tốt trên Google, bạn cần phải tối ưu hóa hình ảnh và thực hiện theo một số mẹo nhất định được giải thích dưới đây:
Trước khi tìm hiểu về tối ưu hóa hình ảnh, chúng ta hãy biết tối ưu hóa hình ảnh là gì và tại sao tối ưu hóa hình ảnh lại quan trọng.
Tối ưu hóa hình ảnh là gì?
Tối ưu hóa hình ảnh là một quá trình giảm kích thước tệp mà không làm giảm chất lượng hình ảnh. Điều này có nghĩa là bạn có được hình ảnh chất lượng cao ở đúng định dạng, kích thước, kích thước và độ phân giải bằng cách giữ kích thước nhỏ nhất có thể. Một hình ảnh có thể được tối ưu hóa theo nhiều cách khác nhau như nén kích thước, thay đổi kích thước và bộ nhớ đệm. Điều này giúp cải thiện hiệu suất trang web và tăng tốc độ tải trang web.
Tại sao tối ưu hóa hình ảnh lại quan trọng?
Người dùng có xu hướng từ bỏ trang web mất hơn 3 giây để tải, do đó làm tăng tỷ lệ thoát và cuối cùng ảnh hưởng đến tỷ lệ chuyển đổi trang web. Nhưng với việc tối ưu hóa hình ảnh tốc độ tải trang có thể được tăng cường, xếp hạng SEO của trang web có thể được cải thiện, trải nghiệm người dùng có thể được nâng cao.
Tốc độ tải trang là thời gian một trang web tải hoàn toàn. Một trang web có thời gian tải dưới 2 giây được nhiều người truy cập và yêu thích nhất. Do đó, đóng một vai trò quan trọng trong việc xếp hạng trang web và giúp cho việc tối ưu hóa hình ảnh trở nên đáng kể. Không chỉ tối ưu hóa hình ảnh này còn liên quan đến xếp hạng và chuyển đổi SEO.
Dưới đây là một số mẹo để tối ưu hóa hình ảnh cho web và giúp trang tải nhanh hơn.
1. Lưu hình ảnh trong bảng màu phù hợp
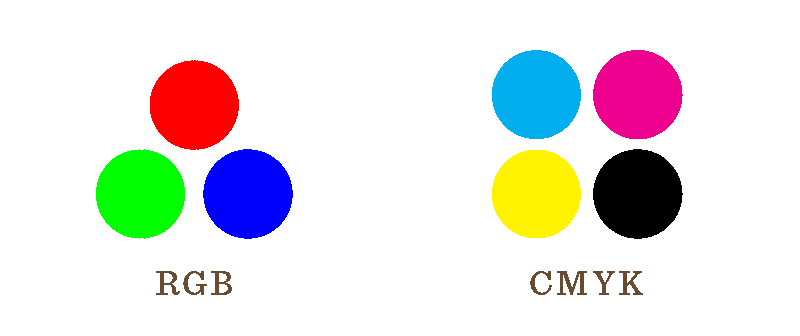
Về cơ bản, RGB và CMYK là hai bảng màu được máy tính sử dụng để hiển thị hình ảnh. Trong đó RGB là viết tắt của (đỏ, lục, lam) và CMYK là viết tắt của lục lam, đỏ tươi, vàng và đen. RGB là không gian màu tiêu chuẩn được sử dụng bởi máy ảnh, máy tính và CMYK được sử dụng để in.
Do đó, nếu hình ảnh CMYK được sử dụng trên web, chúng sẽ làm chậm tốc độ tải trang và đồng thời, chúng không sáng và sống động như RGB. Do đó, để thu hút người dùng và tăng tốc độ tải trang, hình ảnh phối màu RGB sẽ được sử dụng.

Để chuyển đổi hình ảnh CMYK thành RGB Adobe Photoshop có thể được sử dụng. Khi cấu hình màu của hình ảnh bị thay đổi, tệp phải được lưu lại bằng một tên khác để dễ dàng phân biệt giữa cả hai tệp.
Cũng đọc: -
10 Phần mềm Chuyển đổi Hình ảnh Tốt nhất cho Windows 2021 Trong khi sử dụng Windows, đôi khi bạn có thể gặp phải cảnh báo “Định dạng Hình ảnh không được hỗ trợ”. Bây giờ hãy sửa lỗi này trên ...
2. Nén kích thước tệp hình ảnh
Không nên sử dụng tệp web có kích thước hơn 2MB vì nó cũng làm chậm tốc độ tải trang. Do đó, giữ kích thước giới hạn ở 2MB (2048 kilobyte) là một ý kiến hay. Ngoài hình ảnh này được sử dụng cho các trang web không nên được tạo pixel. Điều này có nghĩa là hình ảnh phải sắc nét và chất lượng hình ảnh phải tùy thuộc. Chất lượng hình ảnh phụ thuộc vào cài đặt nén, kích thước tệp cuối cùng. Với cài đặt nén chính xác, có thể đạt được kích thước tệp nhỏ hơn và chất lượng hình ảnh tốt.
Nói chung, hình ảnh được lưu với mức nén hình ảnh từ 70-80% sẽ không bị pixel hóa. Đối với công cụ nén hình ảnh này có thể được sử dụng.
3. Lưu hình ảnh ở định dạng tệp phù hợp
Có bốn định dạng tệp chính JPG, PNG, GIF và SVG, trong đó đồ họa và hình ảnh có thể được lưu. Nhưng mỗi định dạng tệp đều có ưu và nhược điểm riêng. Do đó, mỗi đồ họa hoặc hình ảnh cần được lưu ở một định dạng cụ thể dựa trên raster hoặc vector.
Raster Hình ảnh có số lượng pixel hữu hạn và có thể được chụp bằng chương trình dựa trên pixel như máy quét hoặc máy ảnh. Khi phóng to hình ảnh raster có xu hướng giảm chất lượng và các định dạng phù hợp nhất cho hình ảnh raster là JPG, PNG và GIF.
Mặc dù đồ họa Vectơ được tạo bằng phần mềm vectơ và những hình ảnh này có thể được mở rộng mà không ảnh hưởng đến chất lượng. Định dạng phù hợp nhất cho hình ảnh vectơ là SVG và GIF. Nhưng hình ảnh vectơ cũng có thể được lưu ở định dạng JPG hoặc PNG. Nhưng làm như vậy sẽ khiến hình ảnh mất khả năng mở rộng vô hạn đồ họa của bạn.

JPG
Điểm mạnh của JPG
Điểm mạnh của JPG
Khi nào sử dụng JPG
JPG có thể được sử dụng khi yêu cầu hình ảnh không chuyển động với chất lượng cao. Nhưng chúng không nên được sử dụng trên nền màu.
PNG

Một định dạng raster phổ biến khác linh hoạt hơn JPG là PNG. Nó có thể hỗ trợ hơn 16 triệu màu, kênh alpha hoặc nền trong suốt.
Cũng đọc: -
Làm thế nào để Thay đổi kích thước hình ảnh trên máy Mac mà không làm mất ... Chuyển dữ liệu của máy Mac sang ổ đĩa flash? Thay đổi kích thước hình ảnh mà không làm giảm chất lượng, nó sẽ tiết kiệm thời gian của bạn ...
Điểm mạnh của PNG
Điểm mạnh của PNG
Khi nào PNG nên được sử dụng
Khi đồ họa có nền không phải màu trắng, văn bản, cạnh sắc nét, biểu trưng, biểu tượng và các thiết kế khác là bắt buộc, nên sử dụng đồ họa PNG.
GIF

GIF là một định dạng raster khác cho phép lấy các hình ảnh chuyển động bằng cách sắp xếp các hình ảnh chồng lên nhau để tạo ra chuyển động.
Điểm mạnh của GIF
Điểm mạnh của GIF
Khi nào nên sử dụng GIF
GIF cho phép hiển thị nhiều hình ảnh có độ co giãn và những thay đổi thú vị trong cùng một đồ họa. Tuy nhiên, đồ họa với nhiều màu sắc sẽ làm tăng kích thước tệp.
SVG

Không giống như JPG, PNG, GIF, SVG là một định dạng vector. Nó cho phép thao tác các đối tượng có đồ họa sắc nét trên web. Sử dụng các chương trình như Inkscape, Adobe Illustrator và Sketch hình ảnh vector có thể được chỉnh sửa và tạo.
Thành tích của SVG
Điểm mạnh của SVG
Khi nào SVG nên được sử dụng
Vì hình ảnh SVG có thể được phóng to mà không làm giảm chất lượng hình ảnh, chúng có thể được sử dụng cho đồ họa, biểu trưng, biểu tượng và các hình minh họa khác trên web. Ngoài ra, những hình ảnh này có thể được sử dụng cho các thiết bị di động vì chúng trông tuyệt vời với màn hình có mật độ điểm ảnh cao như điện thoại thông minh.
Cũng đọc: -
Phần mềm OCR tốt nhất để trích xuất văn bản từ hình ảnh Bạn đang nghĩ đến việc chuyển đổi các ghi chú viết tay hoặc tài liệu được quét thành một tài liệu có thể chỉnh sửa được sắp xếp tốt? Bạn có thể làm điều này với sự trợ giúp ...
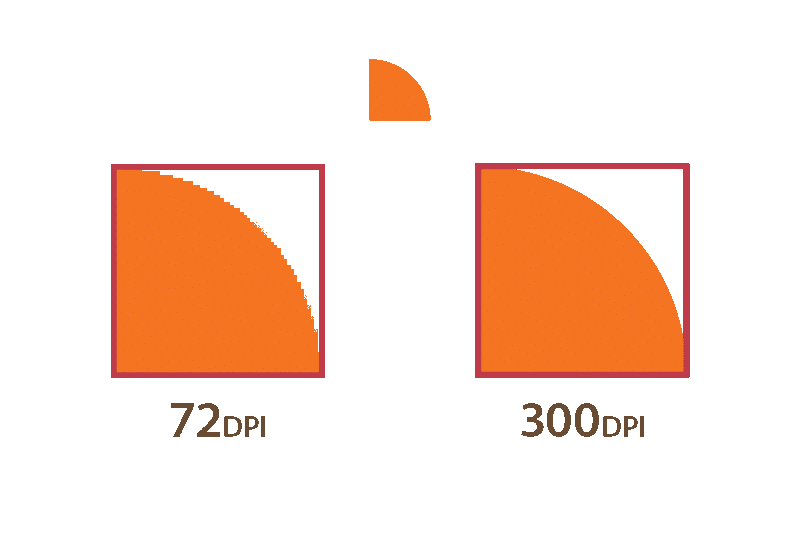
4. Xuất nhiều kích thước cho màn hình điện thoại thông minh
Với việc điện thoại thông minh trở nên phổ biến, người dùng muốn truy cập mọi thứ trên thiết bị di động của họ. Nhưng vì các thiết bị này có màn hình hơn 200 PPI so với 72 PPI bình thường, tiêu chuẩn cho PC và web.

Để làm cho hình ảnh hỗ trợ cả hai loại PPI Adobe Illustrator và Photoshop có thể được sử dụng. Điều này sẽ giúp xuất hình ảnh với tỷ lệ 2X và 3X. Điều này có nghĩa là hình ảnh gốc cùng với 200% và 300% sẽ được tạo. Ngoài ra, hình ảnh có độ phân giải cao hơn có thể được xuất.
5. Tăng kích thước hình ảnh nhỏ hơn lên 115%
Nếu sử dụng hình ảnh raster kích thước nhỏ hơn, chúng cần được tăng kích thước lên 115% để giảm pixel cho Adobe Photoshop này có thể được sử dụng.
Sử dụng các thủ thuật được đề cập ở trên, chúng ta có thể có hình ảnh sắc nét và tập trung. Vì những hình ảnh được tối ưu hóa này giúp thu hút sự chú ý của người dùng và giữ họ trên trang web trong thời gian dài hơn. Chúng không chỉ giúp trang web trông đẹp hơn mà còn giúp giảm thời gian tải trang.
Tối ưu hóa hình ảnh không chỉ hữu ích cho web mà còn hữu ích để lưu trữ hình ảnh và làm cho chúng trông hấp dẫn. Hình ảnh nặng sử dụng nhiều băng thông không được người dùng thích, do đó hình ảnh cần được tối ưu hóa.
Nếu bạn không thể tắt các tìm kiếm thịnh hành trên Google Chrome, hãy thử các phương pháp như xóa bộ nhớ cache, chặn cookie và cập nhật trình duyệt.
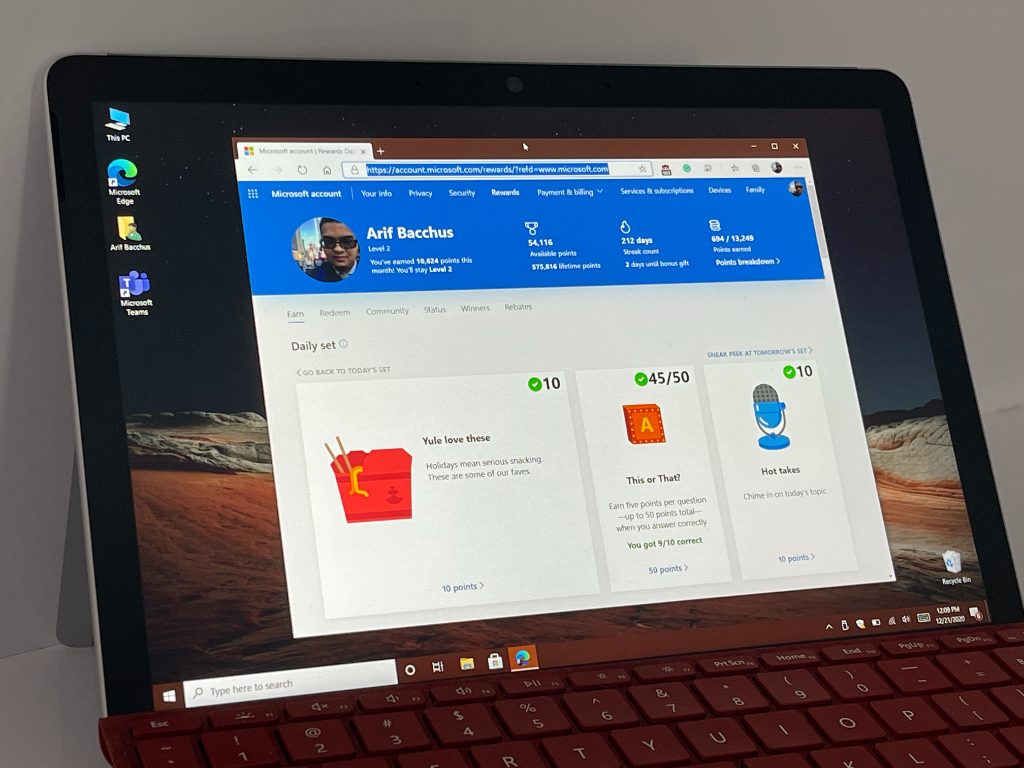
Dưới đây là cách bạn có thể tận dụng tối đa Microsoft Rewards trên Windows, Xbox, Mobile, mua sắm, v.v.
Nếu bạn không thể dán dữ liệu tổ chức của mình vào một ứng dụng nhất định, hãy lưu tệp có vấn đề và thử dán lại dữ liệu của bạn.
Hướng dẫn chi tiết cách xóa nền khỏi tệp PDF bằng các công cụ trực tuyến và ngoại tuyến. Tối ưu hóa tài liệu PDF của bạn với các phương pháp đơn giản và hiệu quả.
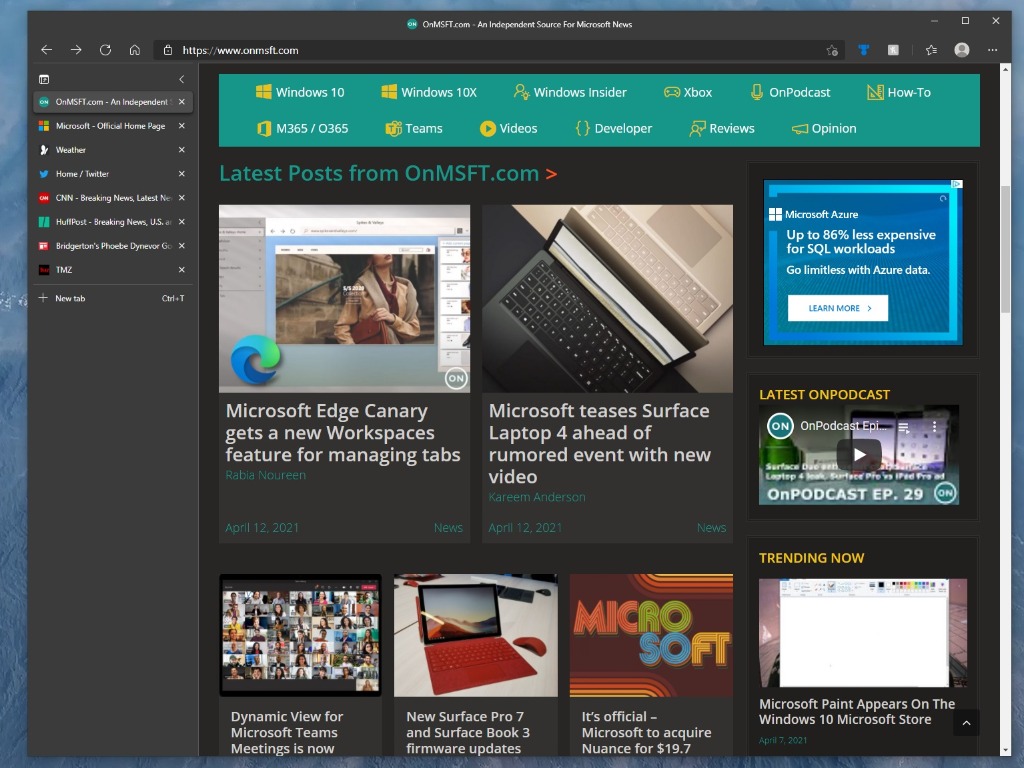
Hướng dẫn chi tiết về cách bật tab dọc trong Microsoft Edge, giúp bạn duyệt web nhanh hơn và hiệu quả hơn.
Bing không chỉ đơn thuần là lựa chọn thay thế Google, mà còn có nhiều tính năng độc đáo. Dưới đây là 8 mẹo hữu ích để tìm kiếm hiệu quả hơn trên Bing.
Khám phá cách đồng bộ hóa cài đặt Windows 10 của bạn trên tất cả các thiết bị với tài khoản Microsoft để tối ưu hóa trải nghiệm người dùng.
Đang sử dụng máy chủ của công ty từ nhiều địa điểm mà bạn quan tâm trong thời gian này. Tìm hiểu cách truy cập máy chủ của công ty từ các vị trí khác nhau một cách an toàn trong bài viết này.
Blog này sẽ giúp người dùng tải xuống, cài đặt và cập nhật driver Logitech G510 để đảm bảo có thể sử dụng đầy đủ các tính năng của Bàn phím Logitech này.
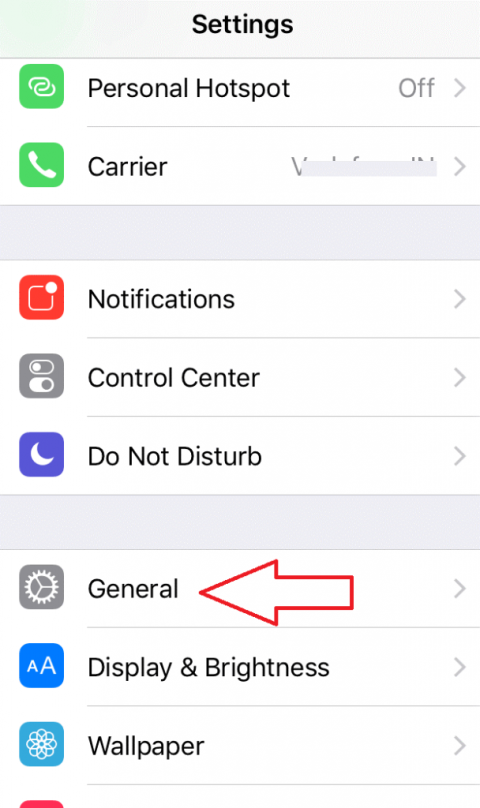
Bạn có vô tình nhấp vào nút tin cậy trong cửa sổ bật lên sau khi kết nối iPhone với máy tính không? Bạn có muốn không tin tưởng vào máy tính đó không? Sau đó, chỉ cần xem qua bài viết để tìm hiểu cách không tin cậy các máy tính mà trước đây bạn đã kết nối với iPhone của mình.