7 correctifs pour le logiciel AMD Adrenalin qui ne fonctionne pas ou ne souvre pas

Vous êtes confronté au problème du logiciel AMD Adrenalin qui ne fonctionne pas ou ne s

Une image vaut mille mots car elle peut transmettre plus de messages. Dans ce monde numérique, environ 64% des sites Web, qu'il s'agisse de médias, de commerce électronique, de sites Web de voyages, ont tous des images. Comme nous, les humains, sommes des créatures visuelles et qu'un pourcentage important du cerveau humain est dédié au traitement des images. Les sites Web utilisent aujourd'hui ce fait bien connu pour attirer l'attention des utilisateurs. Mais certains sites Web avec des images inappropriées et de mauvaise qualité ne sont pas si convaincants.
Un site Web qui prend plus de 3 secondes à charger a tendance à perdre l'engagement des utilisateurs et a un faible classement Google. Par conséquent, si votre site Web manque de visiteurs, un bon classement Google dont vous avez besoin pour optimiser les images et suivre certains conseils expliqués ci-dessous :
Avant d'en apprendre davantage sur l'optimisation d'image, sachez ce qu'est l'optimisation d'image et pourquoi l'optimisation d'image est importante.
Qu'est-ce que l'optimisation d'image ?
L'optimisation d'image est un processus de réduction de la taille du fichier sans perte de qualité d'image. Cela signifie que vous obtenez des images de haute qualité au bon format, taille, dimension et résolution en conservant la plus petite taille possible. Une image peut être optimisée de différentes manières, telles que la compression de la taille, le redimensionnement et la mise en cache. Cela aide à améliorer les performances des sites Web et à augmenter la vitesse de chargement des pages Web.
Pourquoi l'optimisation de l'image est-elle importante ?
Les utilisateurs ont tendance à abandonner les sites Web dont le chargement prend plus de 3 secondes, augmentant ainsi le taux de rebond qui affecte éventuellement le taux de conversion des sites Web. Mais avec l'optimisation de l'image, la vitesse de chargement des pages peut être augmentée, le classement SEO des sites Web peut être amélioré. L'expérience des utilisateurs peut être améliorée.
La vitesse de chargement de la page est le temps mis par une page Web pour se charger complètement. Un site Web avec moins de 2 secondes de temps de chargement est le plus visité et le plus apprécié. Ainsi, jouer un rôle clé dans le classement des sites Web et rendre l'optimisation de l'image importante. Non seulement cette optimisation d'image est également liée au classement SEO et aux conversions.
Voici quelques conseils pour optimiser l'image pour le Web et accélérer le chargement de la page.
1. Enregistrez les images dans le bon schéma de couleurs
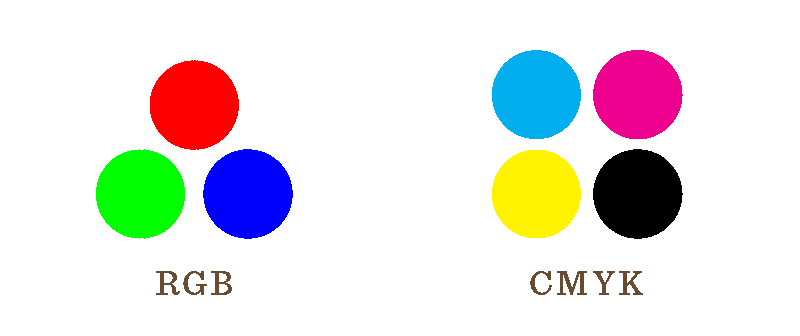
Principalement, RVB et CMJN sont deux schémas de couleurs utilisés par l'ordinateur pour afficher des images. Où RVB signifie (rouge, vert, bleu) et CMJN signifie cyan, magenta, jaune et noir. RVB est l'espace colorimétrique standard utilisé par l'appareil photo, l'ordinateur et le CMJN est utilisé pour l'impression.
Par conséquent, si des images CMJN sont utilisées sur le Web, elles ralentissent la vitesse de chargement de la page et ne sont pas aussi lumineuses et vives que RVB. Par conséquent, pour attirer les utilisateurs et augmenter la vitesse de chargement des pages, des images de schéma de couleurs RVB doivent être utilisées.

Pour convertir des images CMJN en RVB, Adobe Photoshop peut être utilisé. Une fois que le profil de couleur d'une image est modifié, le fichier doit être réenregistré sous un autre nom pour faciliter la différenciation entre les deux fichiers.
A lire aussi : -
10 meilleurs logiciels de conversion d'images pour Windows 2021 Lors de l'utilisation de Windows, vous pouvez parfois rencontrer l'alerte « Format d'image non pris en charge ». Maintenant, corrigez ça sur...
2. Compresser la taille du fichier image
Un fichier Web de plus de 2 Mo ne doit pas être utilisé car il ralentit trop la vitesse de chargement de la page. Par conséquent, garder la taille limitée à 2 Mo (2048 kilo-octets) est une bonne idée. En dehors de cette image utilisée pour les sites Web ne doit pas être pixelisée. Cela signifie que les images doivent être nettes et que la qualité de l'image doit être contingente. La qualité de l'image dépend des paramètres de compression et de la taille finale du fichier. Avec des paramètres de compression corrects, une taille de fichier plus petite et une bonne qualité d'image peuvent être obtenues.
En règle générale, une image enregistrée avec un niveau de compression d'image compris entre 70 et 80 % n'est pas pixelisée. Pour cet outil de compression d'image peut être utilisé.
3. Enregistrer l'image dans le bon format de fichier
Il existe quatre principaux formats de fichiers JPG, PNG, GIF et SVG dans lesquels les graphiques et les images peuvent être enregistrés. Mais chaque format de fichier a ses propres avantages et inconvénients. Par conséquent, chaque graphique ou image doit être enregistré dans un format spécifique basé sur une trame ou un vecteur.
Les images raster ont un nombre fini de pixels et peuvent être capturées à l'aide d'un programme basé sur des pixels comme un scanner ou un appareil photo. Lorsque les images raster agrandies ont tendance à perdre en qualité et que les formats les mieux adaptés pour les images raster sont JPG, PNG et GIF.
Alors que les graphiques vectoriels sont créés à l'aide d'un logiciel vectoriel et que ces images peuvent être agrandies sans compromettre la qualité. Le format le mieux adapté pour les images vectorielles est le SVG et le GIF. Mais les images vectorielles peuvent également être enregistrées au format JPG ou PNG. Mais cela fait perdre à l'image la capacité de redimensionner votre graphique à l'infini.

JPG
Mérites du JPG
Inconvénients de JPG
Quand utiliser JPG
Les JPG peuvent être utilisés lorsque des images fixes de haute qualité sont requises. Mais ils ne doivent pas être utilisés sur des fonds colorés.
PNG

PNG est un autre format de trame commun polyvalent que JPG. Il peut prendre en charge plus de 16 millions de couleurs, un canal alpha ou un fond transparent.
A lire aussi : -
Comment redimensionner des images sur Mac sans perdre... Transférer les données de votre Mac sur une clé USB ? Redimensionnez les images sans perdre en qualité cela vous fera gagner du temps...
Les mérites de la PNG
Inconvénients de la PNG
Quand utiliser PNG
Lorsque des graphiques avec des arrière-plans non blancs, du texte, des bords nets, des logos, des icônes et d'autres conceptions sont requis, des graphiques PNG doivent être utilisés.
GIF

GIF est un autre format raster qui permet d'obtenir des images en mouvement en séquenceant des images les unes sur les autres pour créer un mouvement.
Les mérites du GIF
Inconvénients du GIF
Quand utiliser GIF
GIF permet d'afficher plusieurs images avec élasticité et des changements intéressants dans le même graphique. Cependant, les graphiques avec de nombreuses couleurs augmentent la taille du fichier.
SVG

Contrairement aux JPG, PNG, GIF, SVG est un format vectoriel. Il permet de manipuler des objets avec des graphismes nets sur le web. En utilisant des programmes comme Inkscape, Adobe Illustrator et Sketch, les images vectorielles peuvent être modifiées et créées.
Les mérites du SVG
Inconvénients du SVG
Quand utiliser SVG
Comme les images SVG peuvent être agrandies sans perte de qualité d'image, elles peuvent être utilisées pour des graphiques, des logos, des icônes et d'autres illustrations sur le Web. En dehors de cela, ces images peuvent être utilisées pour les appareils mobiles car elles ont fière allure avec des écrans à haute densité de pixels comme les smartphones.
A lire aussi : -
Meilleur logiciel d'OCR pour extraire du texte à partir d'images Vous envisagez de convertir des notes manuscrites ou des documents numérisés en un document modifiable bien organisé ? Vous pouvez le faire avec l'aide...
4. Exportez plusieurs tailles pour les écrans de smartphone
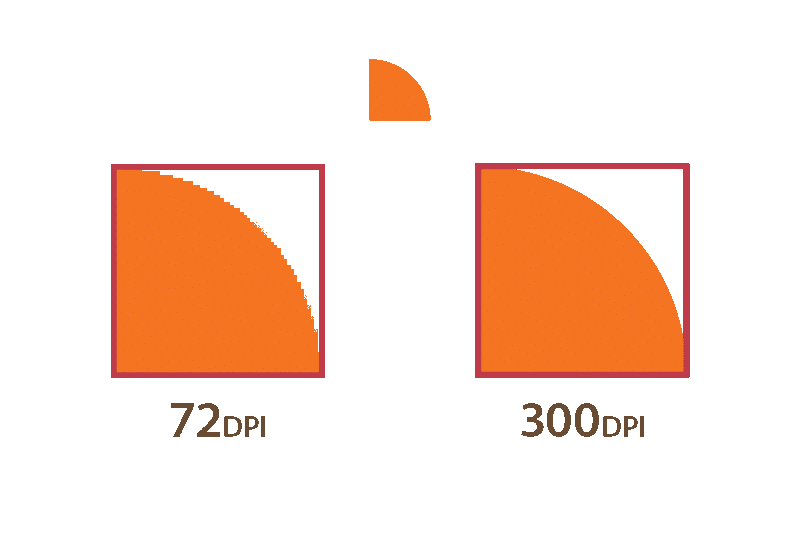
Les smartphones devenant de plus en plus populaires, les utilisateurs veulent accéder à tout sur leurs appareils mobiles. Mais puisque ces appareils ont un affichage de plus de 200 PPI par opposition aux 72 PPI normaux, la norme pour PC et Web.

Pour que les images prennent en charge les deux types de PPI, Adobe Illustrator et Photoshop peuvent être utilisés. Cela aidera à exporter des images avec des échelles 2X et 3X. Cela signifie que des images originales ainsi que 200% et 300% seront créées. En outre, les images avec une résolution plus élevée peuvent être exportées.
5. Augmenter la taille de l'image plus petite de 115%
Si des images raster de plus petite taille sont utilisées, elles doivent être agrandies de 115% pour réduire la pixellisation pour que Adobe Photoshop puisse être utilisé.
En utilisant les conseils mentionnés ci-dessus, nous pouvons avoir des images nettes et ciblées. Comme ces images optimisées aident à attirer l'attention des utilisateurs et à les garder sur la page Web plus longtemps. Non seulement ils rendront la page Web plus jolie, mais contribueront également à réduire le temps de chargement de la page.
L'optimisation des images est non seulement utile pour le Web, mais également pour stocker des images et les rendre attrayantes. Une image lourde utilise beaucoup de bande passante qui n'est pas appréciée par l'utilisateur, les images doivent donc être optimisées.
Vous êtes confronté au problème du logiciel AMD Adrenalin qui ne fonctionne pas ou ne s
Pour corriger l
Apprenez à maîtriser le chat Zoom, une fonctionnalité essentielle pour les visioconférences, avec nos conseils et astuces.
Découvrez notre examen approfondi de l
Découvrez comment récupérer votre Instagram après avoir été désactivé en suivant nos étapes claires et simples.
Découvrez comment savoir qui a consulté votre profil Instagram avec nos solutions pratiques. Sauvegardez votre vie privée tout en restant informé !
Apprenez à créer des GIF animés facilement avec votre Galaxy S22. Découvrez les méthodes intégrées et des applications pratiques pour enrichir votre expérience.
Découvrez comment changer la devise dans Google Maps en quelques étapes simples pour mieux planifier vos finances durant votre voyage.
Microsoft Teams s
Vous obtenez l








