7 correctifs pour le logiciel AMD Adrenalin qui ne fonctionne pas ou ne souvre pas

Vous êtes confronté au problème du logiciel AMD Adrenalin qui ne fonctionne pas ou ne s

Qu'il s'agisse de la conception de sites Web et d'applications, de la transmission d'émotions, de l'image de marque ou de l'amélioration de l'expérience utilisateur, les couleurs jouent certainement un rôle essentiel. Cependant, trouver la bonne couleur ou la bonne combinaison de couleurs est plus facile à dire qu’à faire. Heureusement, nous disposons de certains outils pour identifier des couleurs spécifiques sur une application ou un site Web, afin que nous puissions sélectionner et enregistrer les couleurs qui ont retenu notre attention.

Imaginez que vous parcourez un site Web et que vous trouvez la couleur parfaite, la teinte exacte dont vous avez besoin pour votre prochain projet. Eh bien, laissez-nous vous aider à trouver la couleur exacte des arrière-plans ou de tout autre élément sur un site Web ou une application.
L'un des moyens les plus simples d'obtenir le code couleur d'un site Web consiste à utiliser des outils Web dédiés et des sites Web de sélection de couleurs. Quel que soit le navigateur que vous utilisez, qu'il soit basé sur Chromium , avec une compatibilité Web approfondie , ou Safari par défaut d'Apple, cette méthode est applicable.
De plus, que vous utilisiez un Mac, un ordinateur portable Windows, un iPhone, un iPad ou un appareil Android, ces outils Web d'identification des couleurs seront un ajout pratique à votre arsenal. Nous avons testé quelques options, et voici celle qui nous convient le mieux.
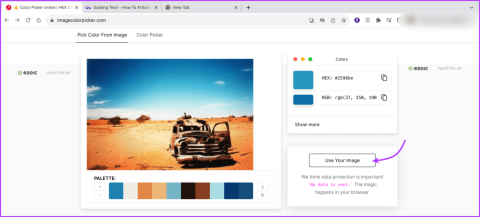
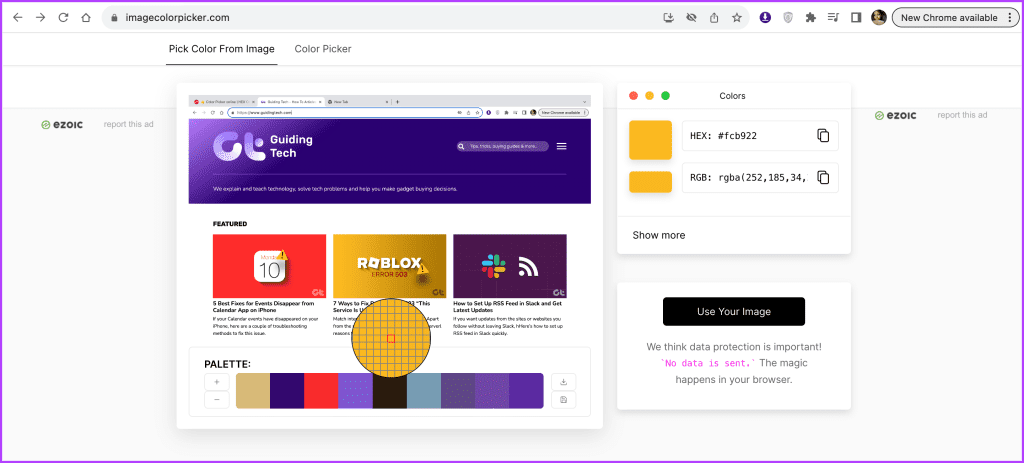
Étape 1 : Ouvrez votre navigateur et accédez à ImageColorPicker.com
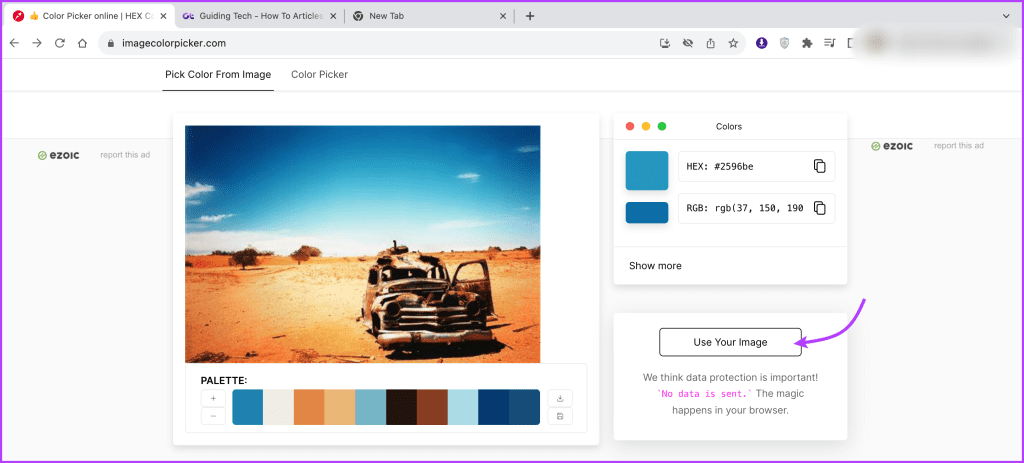
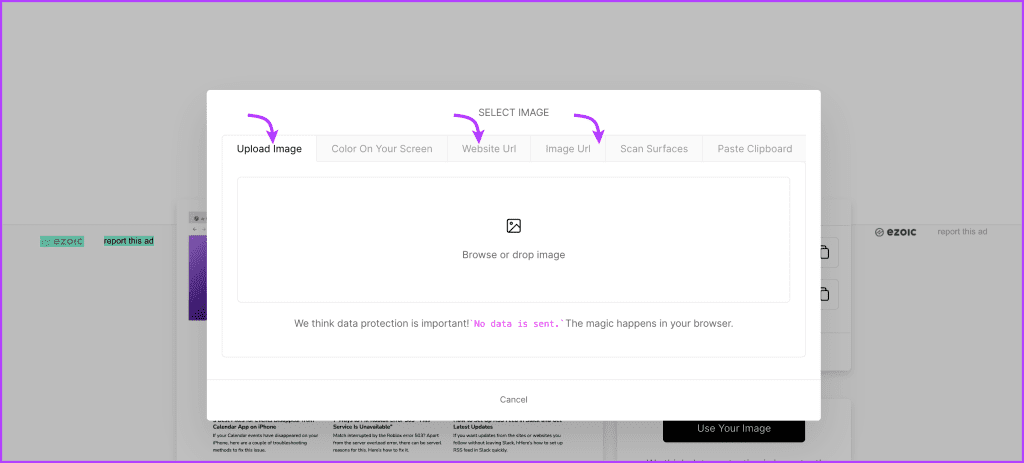
Étape 2 : Cliquez/appuyez sur Utiliser votre image pour fournir l'URL du site Web/de l'image ou télécharger l'image.

Étape 3 : Vous pouvez désormais soit,

Étape 4 : Une fois l'image traitée, vous pouvez déplacer le curseur pour choisir la couleur.
Étape 5 : En conséquence, vous verrez le code HEX ou RVB, copiez/collez-les et utilisez-les selon vos besoins.

Si vous n'aimez pas ImageColorPicker.com ou si vous souhaitez plus d'options, vous pouvez essayer les sites Web suivants.
Sélecteur de couleurs RedKetchup
Cependant, contrairement à ImageColorPicker, ces sites Web ne prennent pas en charge les URL de sites Web ou d'images. Ils comptent sur vous pour télécharger des images. Vous devrez donc prendre des captures d'écran, les télécharger, puis trouver la couleur.
Si vous utilisez un outil de retouche photo, vous n'avez pas vraiment besoin de chercher plus loin. Qu'il s'agisse d'un logiciel de retouche photo avancé comme Photoshop ou d'outils en ligne comme Canva, la plupart des logiciels de retouche photo sont équipés d'un outil pratique de sélection de couleurs/compte-gouttes, notamment Quick Look de Mac et l'éditeur de capture d'écran de iPhone .
Cependant, tous ne peuvent pas vous aider à obtenir le code couleur à partir d’un site Web ou d’une application. Ils vous permettront de choisir et d'utiliser la couleur dans leur fenêtre. Si cela vous convient, allez-y et utilisez un outil de retouche photo de votre choix pour identifier des couleurs spécifiques, nous prenons Canva comme exemple.
Étape 1 : Prenez une capture d'écran du site Web ou de l'application.
Étape 2 : Ouvrez Canva sur un navigateur (ou une application sur votre appareil mobile).
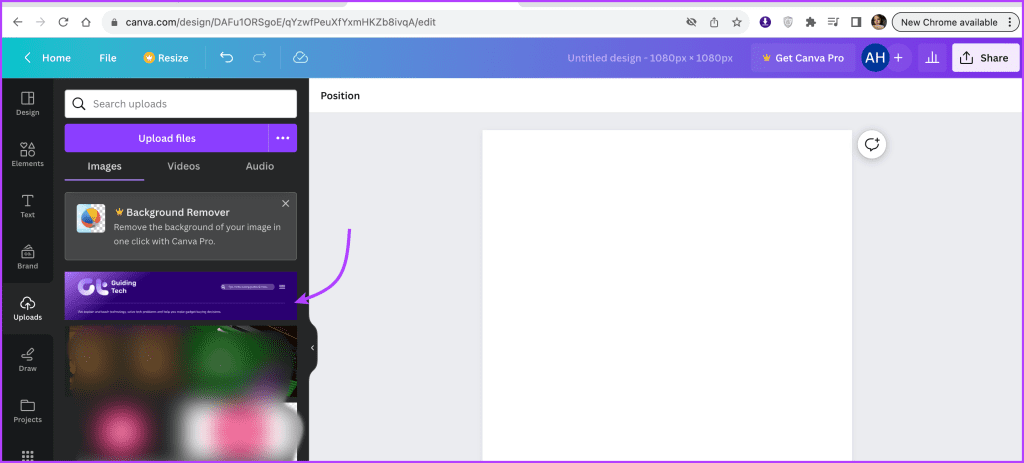
Étape 3 : Sélectionnez une toile et téléchargez l'image.

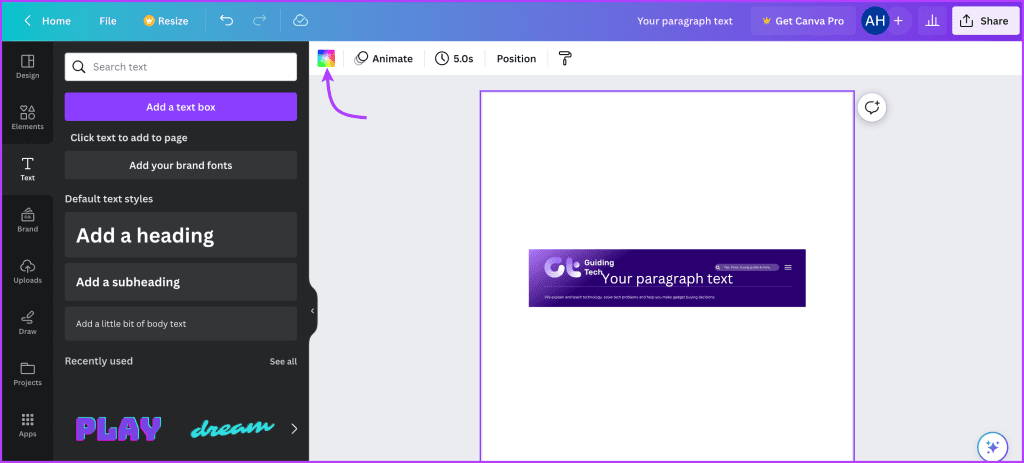
Étape 4 : Ensuite, ouvrez n'importe quel outil, texte, dessin, élément, etc. lié aux couleurs.
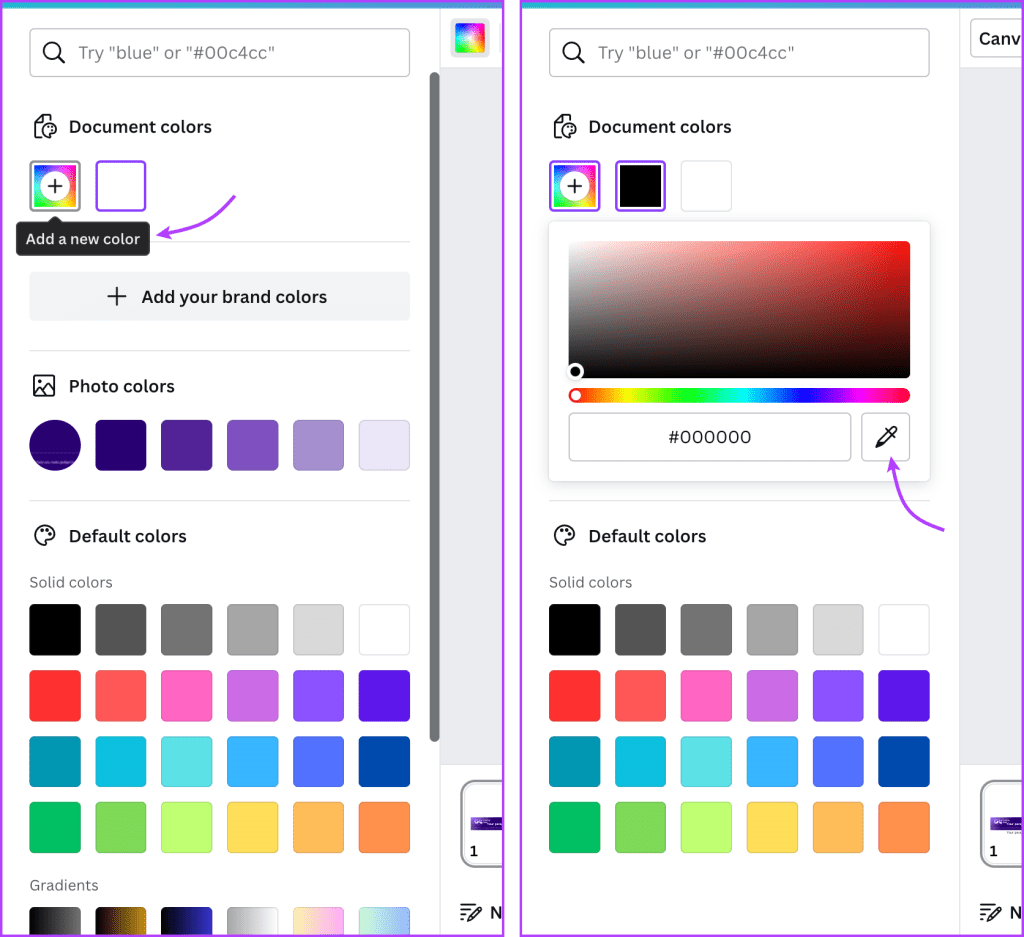
Étape 5 : Sélectionnez la case de couleur puis cliquez sur l'icône '+ Ajouter une nouvelle couleur'.

Étape 6 : Faites défiler jusqu'à la couleur et cliquez/appuyez pour sélectionner la couleur souhaitée.

Outre le logiciel de retouche photo, le navigateur Firefox dispose également d'un outil pipette intégré. Bien que ce soit un peu caché, découvrons le hack.
Étape 1 : Lancez Firefox et ouvrez le site Web sur lequel vous souhaitez choisir une couleur.
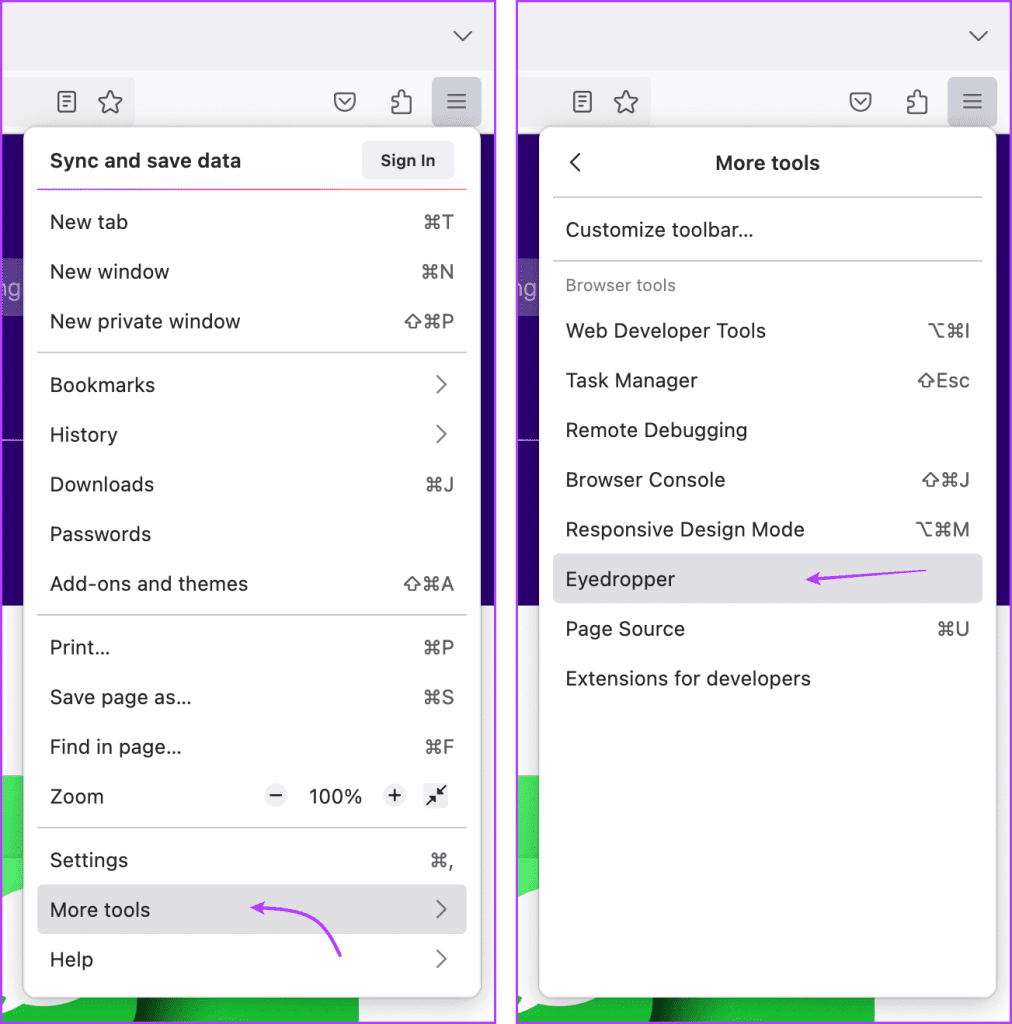
Étape 2 : Appuyez sur l'icône à trois lignes dans le coin supérieur droit
Étape 3 : Sélectionnez Plus d'outils, puis Pipette.

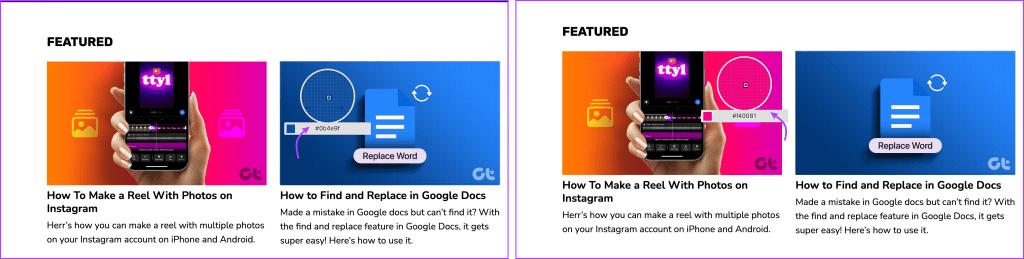
Étape 4 : Maintenant, déplacez simplement votre curseur sur la couleur que vous souhaitez identifier, Firefox trouvera instantanément le code couleur hexadécimal et vous le présentera.

Étape 5 : Notamment, l'Eyedropper continuera à inspecter et à fournir des codes de couleur jusqu'à votre sortie. Pour fermer l'outil, cliquez simplement n'importe où sur l'écran.
Tout comme Firefox, même Chrome dispose d'outils de développement qui peuvent vous aider à identifier des couleurs spécifiques sur un site Web. Cependant, il y a un hic ; découvrons-le.
L'outil de sélection de couleurs de Google Chrome est assez limité. Cette astuce ne peut connaître que les couleurs des éléments codés dans le site Web, c'est-à-dire les couleurs mentionnées dans les codes. Ainsi, vous ne pouvez obtenir aucune information relative aux couleurs sur les éléments importés tels que les logos, les images, etc.
Étape 1 : Lancez Chrome et ouvrez le site Web sur lequel vous souhaitez choisir une couleur.
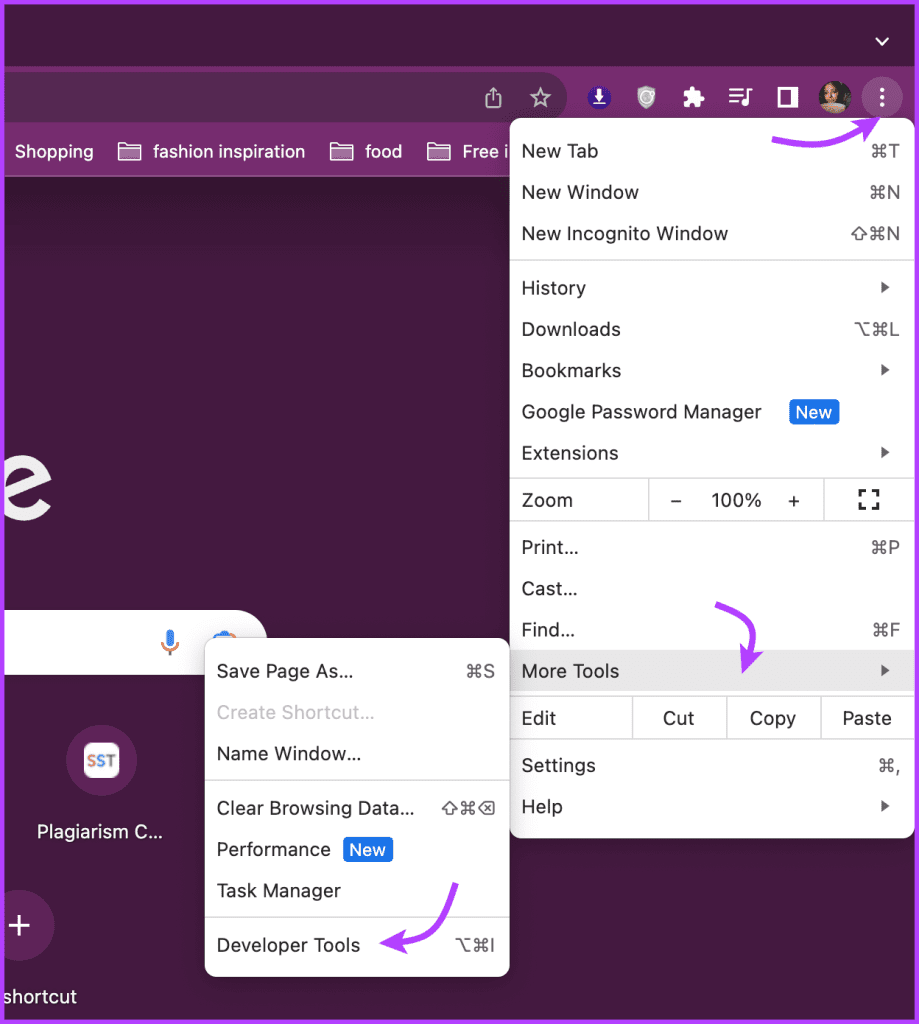
Étape 2 : Ensuite, cliquez sur l'icône à trois points dans le coin supérieur droit.
Étape 3 : Sélectionnez Plus d'outils, puis Outils de développement.

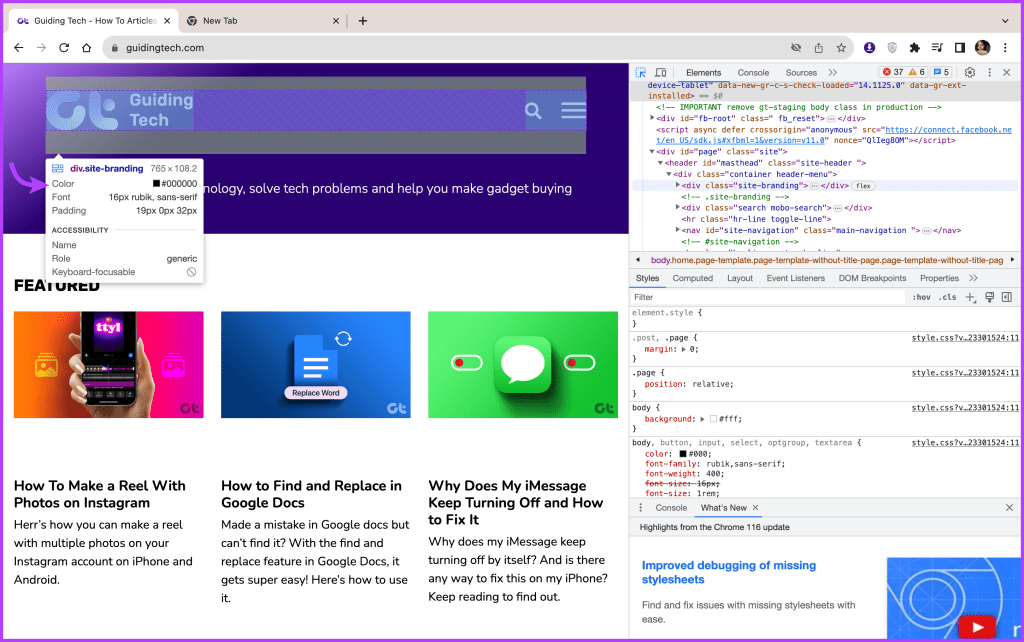
Remarque : Votre écran sera visuellement divisé en deux pages. Vous verrez le site Web à gauche et le code du site à droite.
Étape 4 : Pour choisir une couleur sur le site Web, tapez Ctrl + Shift + C et déplacez le curseur sur la couleur que vous souhaitez sélectionner.
Étape 5 : Vous pouvez maintenant afficher le code couleur de l'arrière-plan, du texte ou de l'élément.

Les extensions de navigateur peuvent non seulement augmenter votre productivité, mais également rendre l'identification des couleurs encore plus pratique. Heureusement, les navigateurs les plus courants, notamment Chrome et Firefox, disposent de telles extensions dans leur arsenal.
Sélecteur de couleurs hexadécimales
Une fois que vous avez ajouté l'extension souhaitée à votre navigateur, le reste est un jeu d'enfant. Ouvrez le site Web → sélectionnez l'extension dans la barre de menu → placez le curseur sur la couleur → obtenez le code couleur.
Que vous soyez un concepteur, un développeur ou une personne curieuse de connaître une couleur que vous avez rencontrée, identifier des couleurs spécifiques sur une application ou un site Web est une compétence utile. Ainsi, nous avons couvert plusieurs méthodes et outils pour vous aider à trouver ce code de couleur ou ce nom de couleur insaisissable.
J'espère que nous pourrons vous être utile. Si vous avez besoin d'autres hacks ou suggestions de ce type ou si vous avez besoin de réponses à des questions techniques déroutantes, la section commentaires est toujours ouverte.
Vous êtes confronté au problème du logiciel AMD Adrenalin qui ne fonctionne pas ou ne s
Pour corriger l
Apprenez à maîtriser le chat Zoom, une fonctionnalité essentielle pour les visioconférences, avec nos conseils et astuces.
Découvrez notre examen approfondi de l
Découvrez comment récupérer votre Instagram après avoir été désactivé en suivant nos étapes claires et simples.
Découvrez comment savoir qui a consulté votre profil Instagram avec nos solutions pratiques. Sauvegardez votre vie privée tout en restant informé !
Apprenez à créer des GIF animés facilement avec votre Galaxy S22. Découvrez les méthodes intégrées et des applications pratiques pour enrichir votre expérience.
Découvrez comment changer la devise dans Google Maps en quelques étapes simples pour mieux planifier vos finances durant votre voyage.
Microsoft Teams s
Vous obtenez l








