Comment réparer le clignotement de l'écran de Google Chrome sous Windows

Découvrez comment résoudre un problème courant où l

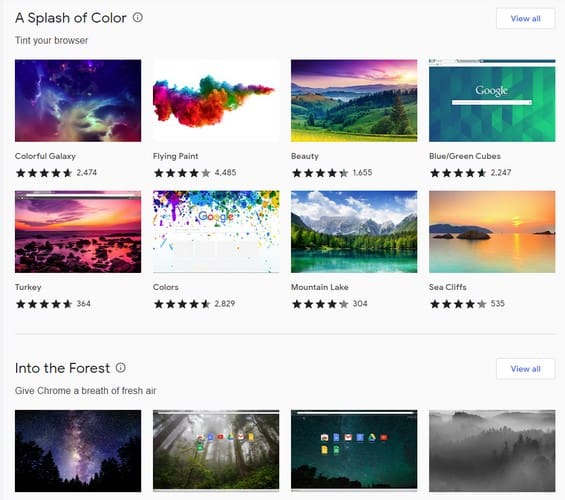
Avez-vous déjà voulu personnaliser l'apparence de votre navigateur Web ? Les thèmes pour Google Chrome peuvent être utilisés pour faire exactement cela. Le Chrome Theme Store offre une vaste gamme d'options, des thèmes spatiaux aux paysages magnifiques. Cependant, si aucune de ces options ne vous satisfait, ou si vous souhaitez utiliser l'une de vos propres photos comme arrière-plan, vous pouvez le faire facilement !
Il existe deux méthodes principales pour créer votre propre thème :
Pour utiliser l'éditeur de thème intégré, ouvrez un nouvel onglet et cliquez sur l'icône de crayon dans le coin inférieur droit.

Dans la fenêtre qui s'ouvre, commencez par choisir une image d'arrière-plan. Vous avez la possibilité de télécharger votre propre image ou de choisir parmi les options prédéfinies.

Allez ensuite à l'onglet "Couleur et thème". Choisissez parmi les options de couleurs disponibles pour les onglets et la barre de recherche.

Si aucun des schémas prédéfinis ne vous convient, cliquez sur le symbole en haut à gauche pour sélectionner votre propre couleur. Ajustez la teinte et la luminosité selon vos goûts.

Une fois que vous êtes satisfait, cliquez sur « Terminé » pour enregistrer votre thème personnalisé !
Pour plus d'options, vous pouvez utiliser ThemeBeta, qui vous permet de créer des thèmes plus personnalisés.

Vous avez accès à des options de configuration avancées pour personnaliser l'apparence de votre thème. Vous pouvez choisir des couleurs spécifiques pour chaque élément.
Pour installer un thème personnalisé, activez le mode développeur sur la page des extensions.


Une fois installé, ouvrez un nouvel onglet pour voir votre nouvelle apparence. Si vous n'êtes pas satisfait, vous pouvez toujours modifier votre thème et le réinstaller.
Créer votre propre thème Google Chrome est une façon amusante de personnaliser votre expérience de navigation. Que vous utilisiez l'outil intégré ou ThemeBeta, vous avez la possibilité de rendre votre navigateur unique. Suivez ces étapes simples et donnez à votre navigateur un look qui vous ressemble !
Découvrez comment résoudre un problème courant où l
Changez le thème par défaut de Google Chrome et offrez un nouveau look au navigateur en suivant ces étapes simples.
Découvrez comment configurer Google Chrome pour ouvrir des fichiers PDF dans Adobe Reader au lieu de Chrome. Suivez nos étapes simples pour modifier les paramètres nécessaires.
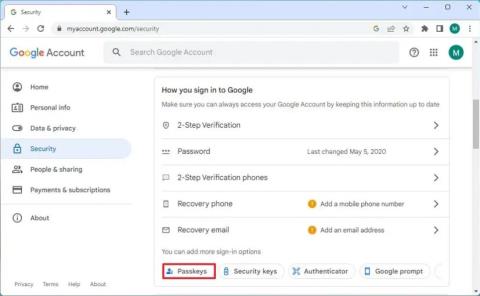
Pour configurer un mot de passe, ouvrez Compte Google > Sécurité, cliquez sur Clés d'accès, cliquez sur Créer un mot de passe, confirmez les informations d'identification de l'appareil.
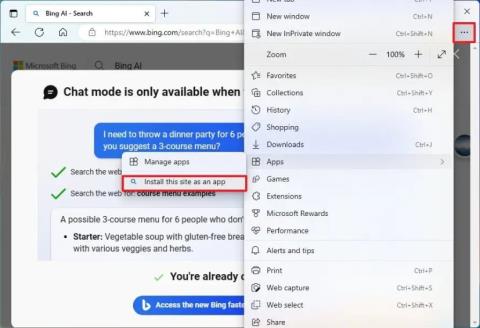
Pour installer Bing avec ChatGPT en tant qu'application sur Windows 11, ouvrez le menu des paramètres principaux d'Edges, sélectionnez Applications et Installer ce site en tant qu'option d'application.
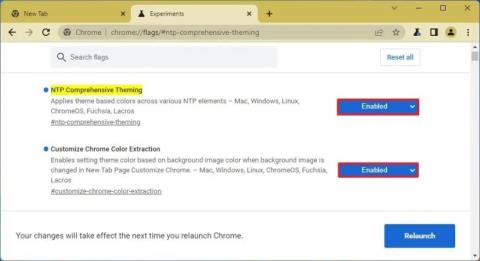
Pour activer le thème de couleur basé sur le fond d'écran du nouvel onglet sur Chrome, activez le thème complet NTP et personnalisez les indicateurs d'extraction de couleurs Chrome.
Pour accéder à Bing Chat AI depuis Chrome ou Firefox, vous devez changer l'agent utilisateur des navigateurs en Microsoft Edge. Voici comment.
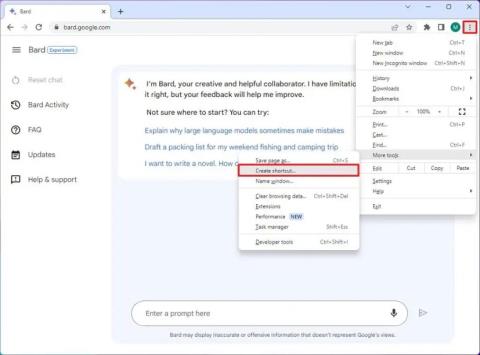
Pour installer Google Bard, ouvrez Chrome > Personnaliser et contrôler > menu Plus d'outils > Créer un raccourci. Vous pouvez également l'ajouter depuis Edge sur Windows 11.
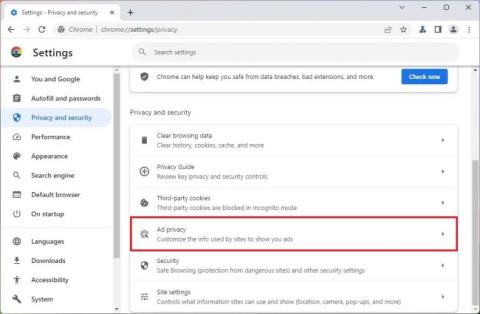
Google Chrome est désormais doté de paramètres de confidentialité des annonces pour vous aider à contrôler les données que vous partagez avec les annonceurs afin d'améliorer la confidentialité en ligne. Voici comment.
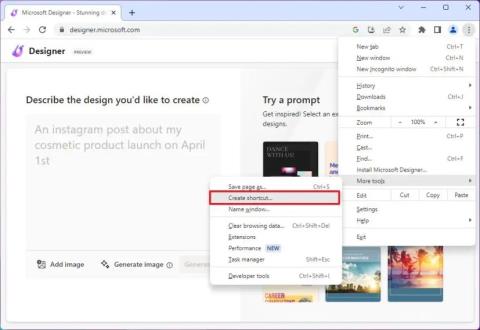
Pour installer Microsoft Designer, ouvrez Chrome > Personnaliser et contrôler > menu Plus d'outils > Créer un raccourci. Vous pouvez également l'ajouter depuis Edge sur Windows 11.
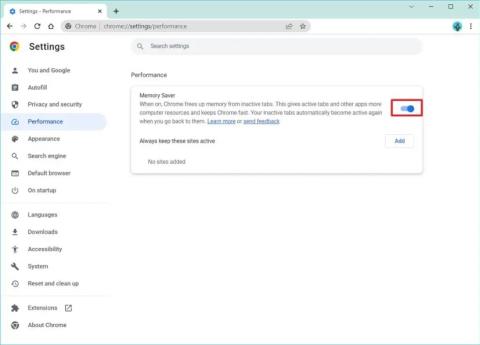
Pour activer l'économiseur de mémoire des onglets sur Chrome, ouvrez Paramètres > Performances et activez l'option Économiseur de mémoire. Vous pouvez également exclure des sites.
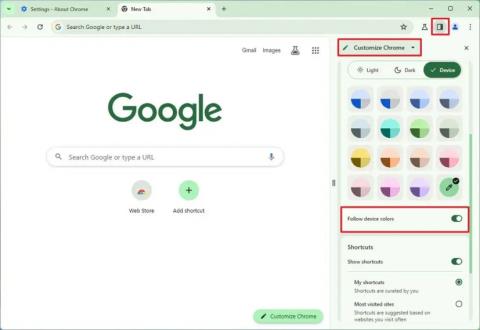
Pour utiliser la couleur d'accentuation de Windows 11 sur Google Chrome, ouvrez le panneau latéral, choisissez Personnaliser Chrome et sélectionnez l'option Suivre les couleurs de l'appareil.
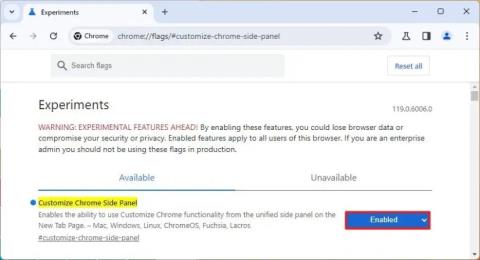
Pour activer les nouveaux paramètres de personnalisation de Chrome, activez l'indicateur Personnaliser le panneau latéral de Chrome et redémarrez le navigateur.
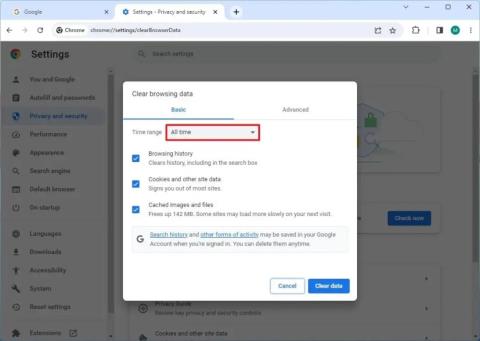
Pour vider le cache Chrome, ouvrez Paramètres > Confidentialité et sécurité > Effacer les données de navigation, choisissez Tout le temps et vérifiez Cookies et autres données du site.
Google apporte son style Material Design à Chrome, voici comment vous pouvez l'activer maintenant sur votre PC ou Mac Windows 10.
Vous pouvez configurer Google Chrome pour qu'il s'ouvre toujours en mode navigation privée, et dans ce guide, vous pouvez apprendre comment.
La prochaine fois que vous devrez personnaliser les paramètres de Google Chromes, ne paniquez pas s'il semble différent, car l'équipe de développement de Chrome a introduit un nouveau
Google Chrome peut désormais générer des sous-titres en direct à partir de la plupart des vidéos et des fichiers audio que vous avez trouvés dans le, et voici comment activer ou désactiver la fonctionnalité.
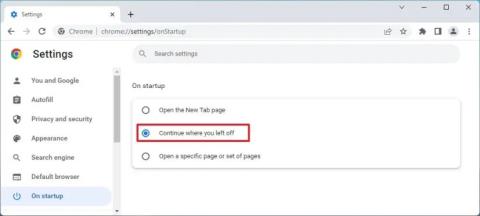
Pour continuer vos onglets là où vous les avez laissés sur Chrome, Edge ou Firefox, vous devez configurer les paramètres de démarrage, et voici comment.
Vous rencontrez des problèmes avec l'enregistrement des captures d'écran dans Microsoft Teams ? Suivez notre guide pas à pas pour résoudre rapidement ce problème et capturer des captures d'écran sans effort. Ce guide a été mis à jour avec les dernières astuces pour une collaboration optimale.
Vous en avez assez de l'écran d'accueil de Microsoft Teams bloqué sur l'erreur 2026 ? Découvrez des solutions éprouvées et détaillées pour résoudre rapidement ce problème. Videz le cache, réinitialisez l'application et bien plus encore : retrouvez une utilisation fluide de Teams dès aujourd'hui !
Vous en avez assez des erreurs de proxy dans Microsoft Teams qui bloquent vos réunions ? Trouvez des solutions instantanées grâce à notre guide de dépannage étape par étape pour résoudre les erreurs de proxy dans Microsoft Teams. Des méthodes éprouvées pour une connectivité optimale.
Vous rencontrez des problèmes avec les raccourcis Microsoft Teams et des plantages au démarrage ? Découvrez des solutions étape par étape pour résoudre ces erreurs, corriger les plantages et retrouver une collaboration fluide. Mise à jour avec les dernières solutions.
Vous rencontrez l'erreur 503 (Service indisponible) sur Microsoft Teams ? Découvrez des solutions étape par étape pour résoudre rapidement ce problème. Videz le cache, vérifiez l'état du service et bien plus encore pour une collaboration optimale. Compatible avec les navigateurs les plus récents !
Vous rencontrez des problèmes de lecture multimédia avec Microsoft Teams en 2026 ? Découvrez des solutions éprouvées et détaillées pour résoudre les problèmes audio/vidéo, les écrans noirs et les décalages. Des solutions rapides pour des réunions fluides et sans interruption !
Vous en avez assez de l'écran d'accueil qui se bloque au démarrage de Microsoft Teams ? Suivez notre guide de dépannage éprouvé avec des solutions rapides pour Windows, Mac et le Web. Reprenez vos conversations productives instantanément, sans aucune compétence technique requise.
Vous rencontrez des difficultés pour rejoindre une réunion Microsoft Teams ? Découvrez comment résoudre rapidement ce problème grâce à des liens directs. Instructions étape par étape, conseils de dépannage et illustrations pour rejoindre vos réunions en toute simplicité. Fini la frustration !
Vous rencontrez des difficultés pour vous connecter à Microsoft Teams sur votre Chromebook ? Découvrez des solutions pas à pas pour résoudre les problèmes de cache, les dysfonctionnements de l’application et bien plus encore. Reprenez vos réunions en toute fluidité sur Chrome OS dès aujourd’hui !
Vous en avez assez des erreurs de Microsoft Teams sous Windows 7 qui bloquent vos appels ? Découvrez des solutions pas à pas pour résoudre les problèmes de compatibilité sous Windows 7. Des solutions éprouvées pour retrouver une collaboration fluide — mises à jour avec les derniers correctifs !




























David l'Explorateur -
Je suis nouveau dans le domaine de la personnalisation. Vous avez des suggestions pour ceux qui sont débutants
Thiên Ân -
Article super utile ! J'ai toujours voulu essayer ça. Je vais le faire
Mèo con -
J'adore l'idée ! Est-ce que quelqu'un a déjà essayé de créer un thème en utilisant une image personnelle ? Je voudrais bien voir les résultats !
Juliette -
J'ai hâte de créer un thème en utilisant des dessins de mon enfant. Cela aura une touche personnelle et mignon
Gaston -
Quel article motivant ! Je vais me mettre à la création d'un thème dès que possible, peut-être avec des motifs géométriques.
Quang vn -
Ça a l'air facile à faire ! J'ai essayé de le faire une fois et je n'ai pas réussi, mais je vais suivre vos instructions cette fois !
Mèo Mơ -
Merci pour ces astuces ! J'ai toujours voulu que mon Google Chrome reflète ma personnalité. Je vais me mettre au travail
Linh Ngô -
Justement ce que je cherchais ! J'ai envie de changer de thème ! Je vais essayer de faire quelque chose de funky. Si ça marche, je partagerai.
Thùy Linh -
Super article ! Je ne savais pas qu'on pouvait personnaliser Google Chrome comme ça. Je vais essayer de créer mon propre thème, merci
Minh Hà -
J'ai adoré votre article ! C'était très instructif. Si vous avez plus d'idées de personnalisation, je suis preneuse
Andrea -
Je viens de créer mon premier thème et ça a pris moins de temps que je ne le pensais. Je suis tellement contente du résultat !
Huyền Lizzie -
Ça a l'air amusant ! J'ai toujours utilisé les thèmes par défaut, mais je pense que je vais me lancer dans cette aventure créative
Sophie B. -
Génial ! Je ne savais pas que c'était si simple. Je vais ajouter quelques photos de ma ville pour le personnaliser.
Hương Đà Nẵng -
C'est génial ! J'aime beaucoup la personnalisation et pouvoir créer un thème unique. Est-ce que vous avez des astuces pour choisir les bonnes couleurs
Lucie L. -
Merci pour ces infos ! Je vais tester ça ce soir et je reviendrai pour montrer mes résultats
Thủy Bùi -
Peut-on partager nos thèmes créés une fois qu'ils sont finis ? J'aimerais voir ce que les autres ont fait aussi
Mỹ Linh -
Cela semble si amusant ! Je vais faire un thème qui rappelle mes vacances à la plage. Ça va être sympa
Linh mèo -
Votre article m'a inspiré à essayer de créer mon propre thème. J'adore personnaliser les choses, donc je parie que ça va être fun !
Kiwi 1990 -
Rien de tel que de personnaliser son navigateur pour rendre la navigation plus agréable. Merci pour l'inspiration
Clara 90 -
C'est super de voir comment des petites astuces peuvent faire une grande différence. J'ai hâte de partager mes créations avec vous tous !
Vivien -
Une superbe méthode pour rendre mon Google Chrome plus vivant ! J'ai hâte de voir comment ça va changer mon expérience de navigation
Yves le chat -
Un thème personnalisé peut vraiment égayer mon navigateur. Merci pour ce guide ! J'ai déjà quelques idées
Hugo1978 -
J'aimerais savoir si cet article couvre également la création de thèmes pour les autres navigateurs comme Firefox ? Merci
Châu 92 -
Top ! Je vais utiliser mes photos de vacances pour créer un thème, ça fera beau sur mon navigateur
Hà Nội 78 -
Merci pour ces conseils pratiques. Avec ces instructions simples, je vais enfin créer un thème qui me ressemble
Anna Paris -
Vous avez raison, c'est une manière amusante de s'exprimer. Pour les utilisateurs comme moi qui ne sont pas très doués en informatique, vos étapes sont très claires.
Simone -
Votre article m'a fait réaliser combien il est important de personnaliser son environnement de travail. Cela booste vraiment la motivation !
Duy Sinh 6789 -
Intéressant ! Mais j'ai une question : combien de temps cela prend généralement pour créer un bon thème
Ngọc Anh -
Est-ce que quelqu'un sait si on peut utiliser des vidéos comme arrière-plan pour nos thèmes ? Ce serait incroyable !
Phúc IT -
Merci pour ces conseils ! Créer un thème m'a toujours semblé compliqué, mais votre article le rend accessible. Je vais tester ça ce week-end