写真はより多くのメッセージを伝えることができるので、千の言葉の価値があります。このデジタル世界では、メディア、eコマース、旅行ウェブサイトなど、ウェブサイトの約64%にすべて画像があります。私たち人間は視覚的な生き物であり、人間の脳のかなりの割合が画像の処理に専念しています。今日のWebサイトは、このよく知られた事実を使用してユーザーの注意を引き付けています。しかし、不適切で低品質の画像を掲載している特定のWebサイトは、それほど説得力がありません。
読み込みに3秒以上かかるウェブサイトは、ユーザーのエンゲージメントを失う傾向があり、Googleのランキングが低くなります。したがって、ウェブサイトに訪問者が不足している場合は、Googleのランキングを高くして、画像を最適化し、以下で説明する特定のヒントに従う必要があります。
画像の最適化について学ぶ前に、画像の最適化とは何か、そしてなぜ画像の最適化が重要なのかを知っておいてください。
画像最適化とは何ですか?
画像の最適化は、画質を損なうことなくファイルサイズを縮小するプロセスです。これは、可能な限り最小のサイズを維持することにより、適切なフォーマット、サイズ、寸法、および解像度で高品質の画像を取得できることを意味します。画像は、サイズの圧縮、サイズ変更、キャッシュなど、さまざまな方法で最適化できます。これにより、Webサイトのパフォーマンスが向上し、Webページの読み込み速度が向上します。
画像の最適化が重要なのはなぜですか?
ユーザーは、読み込みに3秒以上かかるウェブサイトを放棄する傾向があるため、バウンス率が高くなり、最終的にウェブサイトのコンバージョン率に影響します。しかし、画像の最適化により、ページの読み込み速度を上げることができ、ウェブサイトのSEOランキングを向上させることができ、ユーザーエクスペリエンスを向上させることができます。
ページの読み込み速度は、Webページが完全に読み込まれるまでにかかる時間です。読み込み時間が2秒未満のウェブサイトが最も訪問され、愛されています。したがって、ウェブサイトのランキングで重要な役割を果たし、画像の最適化を重要なものにします。この画像の最適化は、SEOのランキングとコンバージョンにも関係しています。
Web用に画像を最適化し、ページの読み込みを高速化するためのヒントをいくつか紹介します。
1.適切な配色で画像を保存します
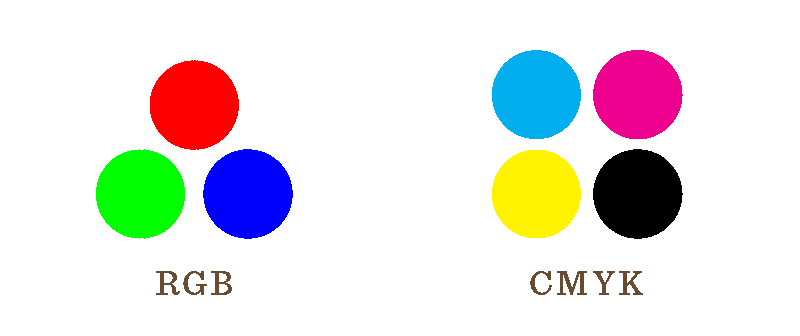
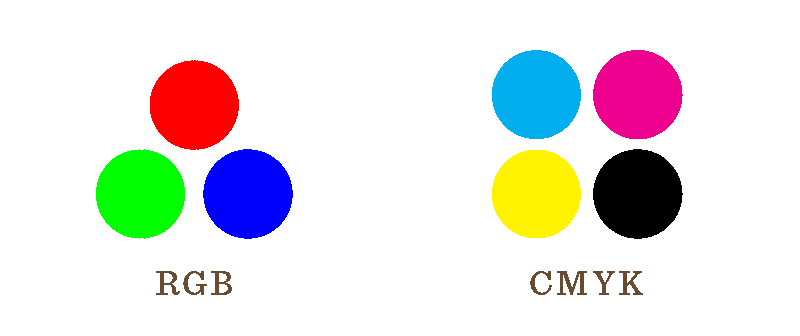
主に、RGBとCMYKは、コンピューターが画像を表示するために使用する2つの配色です。RGBは(赤、緑、青)を表し、CMYKはシアン、マゼンタ、黄色、黒を表します。RGBはカメラ、コンピューターで使用される標準の色空間であり、CMYKは印刷に使用されます。
したがって、CMYK画像をWebで使用すると、ページの読み込み速度が遅くなり、RGBほど明るく鮮やかではありません。したがって、ユーザーを引き付け、ページの読み込み速度を上げるために、RGB配色画像を使用する必要があります。

CMYK画像をRGBに変換するには、AdobePhotoshopを使用できます。画像のカラープロファイルを変更したら、両方のファイルを簡単に区別できるように、ファイルを別の名前で再保存する必要があります。
また読む:-
10 Windows 2021用の最高の画像変換ソフトウェアWindowsの使用中に、「画像形式がサポートされていません」というアラートが発生する場合があります。今これを修正してください...
2.画像ファイルサイズを圧縮します
サイズが2MBを超えるWebファイルは、ページの読み込み速度が遅すぎるため、使用しないでください。したがって、サイズを2MB(2048キロバイト)に制限することをお勧めします。この画像とは別に、ウェブサイトに使用される画像はピクセル化されるべきではありません。つまり、画像は鮮明で、画質は条件付きである必要があります。画質は、圧縮設定、最終的なファイルサイズによって異なります。正しい圧縮設定を使用すると、ファイルサイズを小さくし、良好な画質を実現できます。
一般に、70〜80%の画像圧縮レベルで保存された画像はピクセル化されません。この画像圧縮ツールには使用できます。
3.画像を正しいファイル形式で保存します
グラフィックや画像を保存できるJPG、PNG、GIF、SVGの4つの主要なファイル形式があります。ただし、各ファイル形式には独自の長所と短所があります。したがって、各グラフィックまたは画像は、ラスターまたはベクターに基づいて特定の形式で保存する必要があります。
ラスター画像のピクセル数には限りがあり、スキャナーやカメラなどのピクセルベースのプログラムを使用してキャプチャできます。拡大されたラスター画像の品質が低下する傾向があり、ラスター画像に最適な形式はJPG、PNG、およびGIFです。
一方でベクトルグラフィックベクトルのソフトウェアを使用して作成され、これらの画像は、品質に妥協することなく拡張することができます。ベクター画像に最適な形式はSVGとGIFです。ただし、ベクター画像はJPGまたはPNG形式で保存することもできます。ただし、そうすると、画像はグラフィックを無限に拡大縮小する機能を失います。

JPG
JPGのメリット
- 最小ファイルサイズ
- 最高の高品質画像
- Webおよびその他の最新のデバイスと互換性があります
JPGのデメリット
- 圧縮すると画質が低下します
- 透明な背景をサポートしていません
JPGを使用する場合
JPGは、高品質の非動画画像が必要な場合に使用できます。ただし、色付きの背景には使用しないでください。
PNG

JPGよりも用途の広いもう1つの一般的なラスター形式はPNGです。1,600万色以上、アルファチャンネル、または透明な背景をサポートできます。
また読む:-
失うことなくMacで画像のサイズを変更する方法... Macのデータをフラッシュドライブに転送しますか?品質を損なうことなく画像のサイズを変更すると、時間を節約できます...
PNGのメリット
- 色付きの背景に画像を重ねるための透明な背景を提供します
- 品質を損なうことなく、画像を圧縮できます
PNGのデメリット
- 画像ファイルのサイズがJPGよりも大きい
- アニメーションをサポートしていません
PNGを使用する必要がある場合
背景が白以外のグラフィック、テキスト、鋭いエッジ、ロゴ、アイコン、その他のデザインが必要な場合は、PNGグラフィックを使用する必要があります。
GIF

GIF は、画像を並べてモーションを作成することで動画を取得できるもう1つのラスター形式です。
GIFのメリット
- アニメーションメッセージや画像を作成できます
- 透明な背景をサポート
GIFのデメリット
- 画像ファイルのサイズと品質は色に関係しています。色が多いほど画像が鮮明になりますが、ファイルサイズが大きくなります。色が少ないと画像が粗くなりますが
- 256色のみの画像が使用可能
GIFを使用する必要がある場合
GIFを使用すると、同じグラフィックに弾力性と興味深い変化を伴う複数の画像を表示できます。ただし、多くの色のグラフィックはファイルサイズを大きくします。
SVG

JPG、PNG、GIFとは異なり、SVG はベクター形式です。これにより、Web上の鮮明なグラフィックでオブジェクトを操作できます。Inkscape、Adobe Illustrator、Sketchベクター画像などのプログラムを使用して編集および作成できます。
SVGのメリット
- ファイルサイズが小さい
- 品質を損なうことなくファイルのサイズを変更できます
- 開発者に役立つ
- AdobeIllustratorのようなプログラムを使用してベクター画像を編集できます
- アニメーションを許可します
- グラフィック用のMicrosoftOfficeでサポート
SVGのデメリット
- 画像ファイルのサイズと品質は色に関係しています。色が多いほど画像は鮮明になりますが、画像ファイルのサイズは大きくなります。色が少ないと画像が粗くなります
- 256色のみの画像の使用制限
SVGを使用する必要がある場合
SVG画像は画質を損なうことなくズームできるため、Web上のグラフィック、ロゴ、アイコン、その他のイラストに使用できます。これとは別に、これらの画像はスマートフォンのような高ピクセル密度のディスプレイで見栄えがするため、モバイルデバイスに使用できます。
また読む:-
画像からテキストを抽出するのに最適なOCRソフトウェア手書きのメモやスキャンしたドキュメントを、よく整理された編集可能なドキュメントに変換することを考えていますか?あなたは助けを借りてこれを行うことができます...
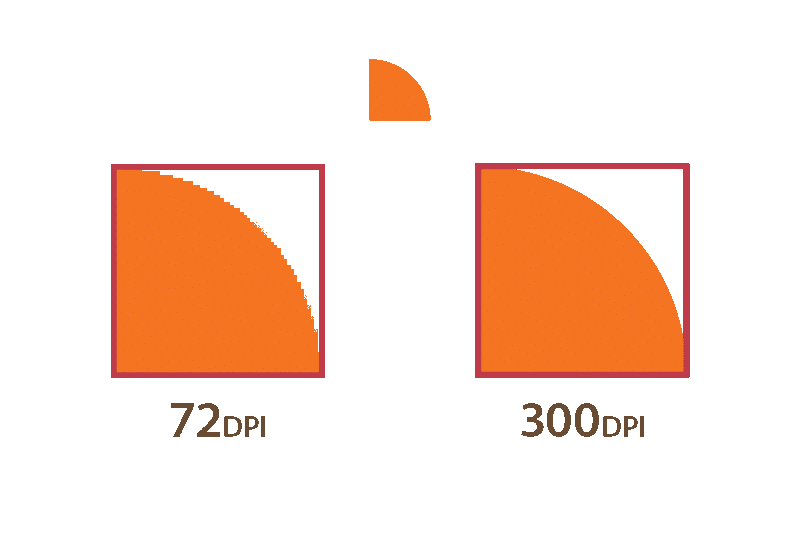
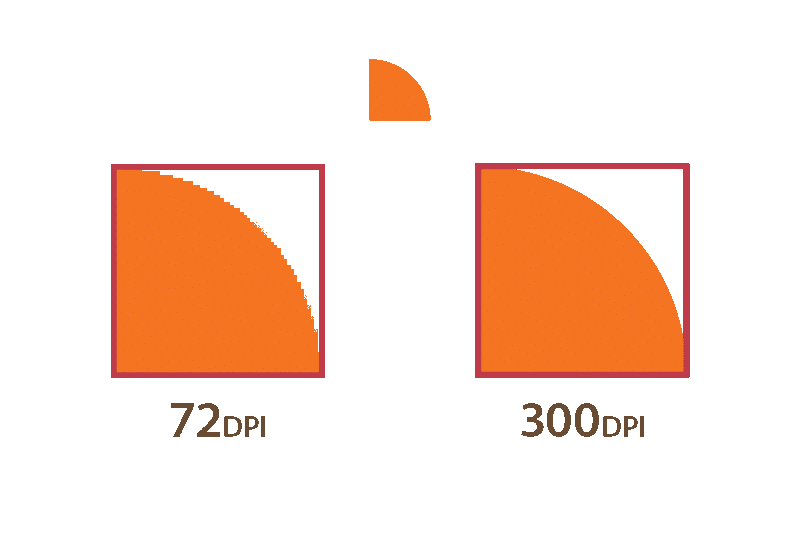
4.スマートフォンディスプレイ用に複数のサイズをエクスポートする
スマートフォンが人気になるにつれ、ユーザーはモバイルデバイス上のすべてにアクセスしたいと考えています。ただし、これらのデバイスは、PCおよびWebの標準である通常の72 PPIとは対照的に、200PPIを超えるディスプレイを備えています。

画像をサポートするために、AdobeIllustratorとPhotoshopの両方のタイプのPPIを使用できます。これは、2倍および3倍のスケールで画像をエクスポートするのに役立ちます。これは、200%と300%のオリジナル画像が作成されることを意味します。また、高解像度の画像をエクスポートすることもできます。
5.小さい画像サイズを115%増やします
小さいサイズのラスター画像を使用する場合は、このAdobe Photoshopを使用できるようにピクセル化を減らすために、115%アップサイズする必要があります。
上記のヒントを使用すると、鮮明で焦点の合った画像を得ることができます。これらの最適化された画像は、ユーザーの注意を引き付け、Webページに長期間表示するのに役立ちます。Webページの見栄えを良くするだけでなく、ページの読み込み時間を短縮するのにも役立ちます。
画像の最適化は、Webに役立つだけでなく、画像を保存して魅力的に見せるためにも役立ちます。重い画像は、ユーザーが好まない多くの帯域幅を使用するため、画像を最適化する必要があります。