Chromeでコピーアンドペーストが機能しない問題を修正

Chromeでコピーと貼り付けのオプションを使用できない場合は、拡張機能を無効にし、キャッシュをクリアしてブラウザを更新してください。

Webブラウザの外観をカスタマイズしたいと思ったことはありませんか?Google Chromeのテーマは、まさにそれを行うために使用できます。Chromeテーマストアには、宇宙のテーマから車や美しい風景まで、さまざまなオプションがありますが、これらのオプションがどれも必要なものではない場合や、Chromeをカスタマイズして自分の写真の1つを代わりに背景?まあ、幸いなことにあなたはまさにそれを行うことができます。
独自のテーマを作成する方法は2つあります。Chromeには、新しいタブページの背景画像をインポートし、多数のプリセットからユーザーインターフェイスの配色をカスタマイズできるシンプルな組み込み関数があります。組み込みのChrome機能に必要なカスタマイズオプションがない場合は、ThemeBetaというWebサイトで、機能が豊富でありながら使いやすいChromeテーマクリエーターを利用できます(インストールプロセスは少しですが)より複雑)。この記事では、両方のツールを使用して独自のChromeテーマを作成するプロセスについて説明します。
シンプルな組み込みのChromeツール
組み込みのChromeテーマエディタを使用するには、新しいタブを開きます。新しいタブページの右下隅に鉛筆アイコンがあります。これをクリックして、Chromeの外観をカスタマイズします。

鉛筆アイコンをクリックして、テーマエディタを開きます。
鉛筆アイコンをクリックすると表示されるポップアップウィンドウで、最初のオプションは背景画像を構成することです。ここでは、非常に限られた数のプリセットオプションから選択することも、独自の画像をアップロードすることもできます。この背景画像は新しいタブページにのみ適用され、実際のWebサイトの背景にはなりません。

新しいタブページの背景画像を選択します。
背景画像を選択したら、[色とテーマ]タブに移動します。ここでは、色の組み合わせから選択できます。これらの色のオプションは、Chromeユーザーインターフェースを形成するタブと検索バーおよびブックマークバーの色に影響します。つまり、アクセスするほとんどのサイトでは、ブラウザのトップバーが常にこの色であるという理由だけで、これらの色は背景画像よりも目立ちます。

プリセットの配色を選択します。
プリセットの配色がどれも希望どおりでない場合は、左上の配色を使用して独自の配色を選択でき、さまざまな配色から選択できます。色を選択するには、まず左上の記号をクリックしてから、表示されるポップアップを使用して色を選択します。カラースペクトルの十字線を調整して色合いを取得し、ウィンドウの右側にある黒い矢印を調整してトーンの明るさを選択します。これがどのように機能するかわからない場合は、黒い矢印を上下に動かすほど、色が明るくなったり暗くなったりします。より強い色合いの場合は、十字線を上部近くに、矢印を中央に設定します。淡い色の場合は、十字線を少し下に移動し、矢印を上に移動します。
必要な色を選択したら、右下の[カスタム色に追加]をクリックします。次に、左下の「カスタムカラー」リストからカスタムカラーを選択し、「OK」をクリックして適用します。カスタム配色を選択する場合は、1つの色しか選択できません。Chromeは、2つ目の同様の色を選択して、テーマを最適と思われる色で完成させます。
ヒント:Chromeは、ほとんどの場合、選択した色が2つのテーマの色のうち暗い色であると想定し、明るい2番目の色を選択します。それに応じて選んでください!

カスタム配色を選択します。
背景画像とカラーセットに満足したら、[完了]をクリックしてカスタムテーマを保存します。これで準備が整いました。
サードパーティのテーマがシンプルに
シンプルなテーマが必要な場合は、Chromeの組み込みツールで十分ですが、より個性が必要な場合は、ThemeBetaがより詳細な制御を提供します。このWebサイトでは、前景タブと背景タブの色、タブバーのテキストなどを手動で変更できます。
まず、ThemeBetaのWebサイトを参照する必要があります。ユーザーが送信したテーマをホームページで閲覧することも、テーマ作成者ページに直接アクセスして独自のテーマを開始することもできます。テーマ作成者に入った後の最初のステップは、背景画像を選択することです。「1。「画像をアップロード」をクリックしてから、ハードドライブから画像をアップロードします。この画像はテーマの基礎となり、新しいタブページの背景画像になります。
ヒント:アップロードする画像は、PNGまたはJPGファイル形式である必要があります。これは、これらがサポートされている唯一の形式であるためです。画像が異なる場合は、オンラインコンバーターを使用してください。
アップロードした画像が正しく表示されない場合は、ズームインしすぎているか、側面または上部にバーがある可能性があります。その場合は、[背景画像]オプションを変更してみてください。それぞれ、水平方向の配置、垂直方向の配置、画面に対して小さすぎる場合に画像が繰り返される場合、画面に合わせて画像を拡大縮小する方法、および手動の拡大縮小調整を構成します。満足のいくものが見つかるまで、オプションをテストしてください。

背景画像の位置を設定します。
画像がアップロードされると、ページの右側のプレビューが更新され、テーマがどのように表示されるかが示されます。2番目のステップは「2。[色の生成]をクリックすると、このボタンは、アップロードした画像にある色を使用して、残りのユーザーインターフェイスで使用する同様の色の口蓋を作成します。
自動生成された配色が希望の外観に合っている場合は、ここからインストール手順に進んでください。ただし、前景タブ、背景タブ、ツールバーなどの色を手動で構成する場合は、以下の詳細構成セクションで詳細を説明します。
高度な構成
左上に利用可能な高度な構成オプションの2つのタブがあり、最初は「画像」です。ここでは、特定の要素の背景画像を構成できます。各オプションの上にマウスを置くと、その設定が変更する要素がプレビューで赤で強調表示されます。

オプションの上にマウスを置くと、オプションが変更されたユーザーインターフェイスの部分が表示されます。
ヒント:NTPは「新しいタブページ」の略で、この頭字語で始まるオプションは新しいタブページにのみ表示され、他のオプションは他のページに表示されます。
ヒント:画像をアップロードしていて、見た目が気に入らない場合は、関連する[読み込み済み]マーカーの横にある[X]ボタンをクリックして画像を削除できます。画像をアップロードするとその要素の背景色が変更された場合は、手動で元に戻すか、[基本]タブの[色の生成]をもう一度クリックして配色をリセットできます。
The second advanced tab is titled “Colors”. Here – as with the options on the previous page that had a box next to them – you can use the box to open a colour picker and pick a solid colour for the respective elements. Once again, if you mouse over the configuration option, it will highlight the affected element in the preview in red.

Click the box to open the colour picker for the respective elements.
Once you’ve configured all of the advanced options the way you want them, you’re ready to proceed to the installation process.
Installation of a third-party theme
セキュリティ上の理由から、Googleでは拡張機能とテーマのみをChromeウェブストアからインストールできるようになりました。カスタムテーマをインストールするには、開発者機能を有効にする必要があります。残念ながら、この変更により、[基本]タブと[パック]タブの両方にある単純な[パックしてインストール]ボタンが機能しなくなります。「パックしてインストール」方法を試してみると、エラーメッセージが表示されます。

サードパーティのCRXファイルをChromeにインストールすることはできません。
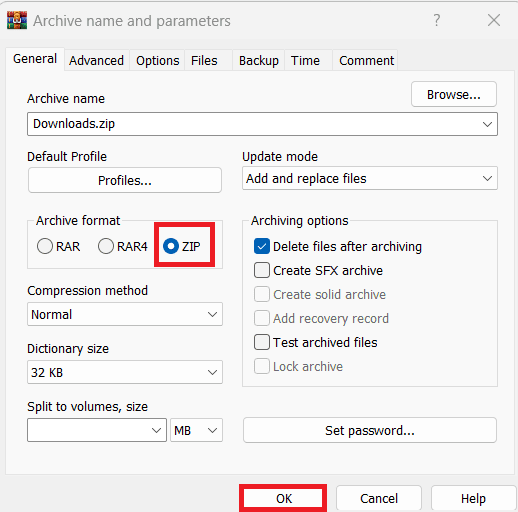
これを回避するには、[パック]タブに移動し、[Zipファイルをパックしてダウンロード]をクリックします。

「Pack」タブの「PackandDownloadZipfile」ボタンをクリックします。
zipファイルがダウンロードされたら、ファイルを抽出してハードドライブに保存します。ダウンロードしたファイルをダブルクリックし、ファイルビューアの上部にある[抽出]を選択します。ファイルを抽出する場所を選択する必要があります。保存場所を覚えておくと、簡単に再度アップロードできます。
ヒント:テーマが何であるかを示すためにフォルダーの名前を変更した場合、それを再利用したい場合は、将来再び見つけやすくなる可能性があります。

ZIPファイルからファイルを抽出し、ハードドライブに保存します。
次のステップはChrome拡張機能ページです。右上隅の[その他のツール]、[拡張機能]の順にクリックするか、ここをクリックしてアクセスできます。

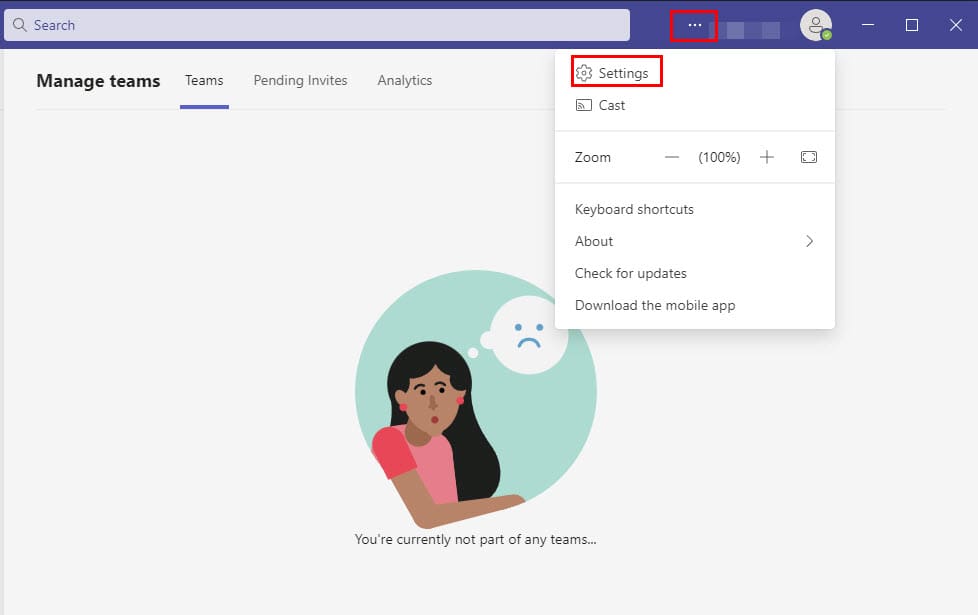
3つのドットをクリックし、[その他のツール]> [拡張機能]をクリックします。
拡張機能メニューが表示されると、ページの右上隅に「開発者モード」とマークされたスライダーがあります。有効にします。開発者モードを有効にすると、左上隅に3つのボタンが表示されます。必要なのは「アンパックをロード」です。「解凍してロード」をクリックし、先ほどzipファイルから解凍したフォルダをインポートします。

開発者モードを有効にしてから、「アンパックをロード」をクリックします。
ヒント:親フォルダーに含まれる「画像」フォルダーではなく、親フォルダーをインポートする必要があります。以前に名前を変更しなかった場合は、「theme1234567890」のような名前になります。
テーマがインポートされると、現在のタブにアラートが表示され、テーマがインストールされたことを確認し、元に戻すボタンが表示されます。このアラートを閉じる前に、新しいタブを開いて、すべてが希望どおりに表示されることを確認してください。

結果に満足していることが確実になるまで、確認アラートを非表示にしないでください。
テーマが期待どおりに表示されなかった場合は、[元に戻す]をクリックして、テンプレートをもう一度変更してみてください。結果に満足したら、「拡張機能」ページを閉じて、光沢のある新しいカスタムChromeテーマでブラウジングを続けてください。
Chromeでコピーと貼り付けのオプションを使用できない場合は、拡張機能を無効にし、キャッシュをクリアしてブラウザを更新してください。
Google Chromeの自動更新を無効にするための手順やシステム設定を詳しく解説します。
Chromeを使用してファイルまたはプログラムをダウンロードしようとすると、「このファイルを安全にダウンロードできません」というエラーが表示される場合の解決策について説明します。
Google Chromeウェブブラウザでシークレットモード機能を無効にする方法。
Google Chromeでダウンロードに認証が必要な場合の対処法を知りたい方のためのガイドです。
Google Chromeでハードウェアアクセラレーションモードを有効または無効にする方法。
Google Chromeエラー400の原因と解決策を紹介します。エラー400は、不正なリクエスト、無効な構文、またはルーティングの問題が原因で発生します。
Google Chromeからヘッドフォンに音が出ない場合は、ヘッドフォンをデフォルトの出力デバイスとして設定してみてください。
Google Chromeのプリフェッチ機能を有効または無効にする方法を解説。ブラウザの速度向上やリソース節約に役立つ設定を、Windows・MacOS向けに詳しく紹介します。
Chromeのstatus_breakpointエラーに悩まされていませんか?当記事では最新のトラブルシューティング手法5選を専門家が解説。エラー原因の徹底分析から具体的な解決手順まで、90%のユーザーが成功した方法を公開します。
次に Google Chrome の設定をカスタマイズする必要があるときは、見た目が違っていてもパニックにならないでください。Chrome 開発チームは新しい
Google Chromeは、世界で群を抜いて最も人気のあるブラウザであり、ユーザーがWindowsのデフォルトブラウザとしてChromeをダウンロードして設定するという、さらに多くのことを行っています。
Google Meetには参加するための公式機能はありませんが、Chrome拡張機能のおかげで簡単に参加できます。GoogleMでクラスに参加するために必要なのはこれだけです…
Chromeに「ファイルがありません」または「ファイルがありません」というエラーが表示された場合、ダウンロードしようとしているファイルは、あなたのWebページに存在しなくなります。
Googleセーフブラウジングは、開発者とブラウザがURLにマルウェアやフィッシングコンテンツが含まれているかどうかを確認できるサービスです。
不十分な権限エラーのためにChromeが何もダウンロードできない場合は、ダウンロード場所を変更してキャッシュをクリアしてください。
このガイドでは、シークレットモードで拡張機能を有効にするようにブラウザの設定をカスタマイズする方法を説明します。
ユーザーがGoogleアカウントや、ログインしている他のすべてのWebサイトからサインアウトするという非常に厄介なChromeのバグがあります。
Chromeは、ここ数か月で私たちの生活を楽にする機能が満載の大国になりました。それはそれに関しては最高の最高として浮上しています
HTTPS Webサイトにパスワードを入力すると、何かが原因でGoogleChromeがエラー324で誤動作しました。このチュートリアルでは、それを修正する方法を説明します。
Microsoft Teamsで画像が表示されない問題に悩んでいませんか?この記事では、画像が読み込まれない原因と10の解決策を詳しく解説します。インターネット接続の確認からキャッシュのクリアまで、効果的な方法を紹介します。
RARファイルをZIPファイルに変換したいですか?RARファイルをZIP形式に変換する方法を学びましょう。
同じチームメンバーとの定期会議をMicrosoft Teamsでスケジュールする必要がありますか?Teamsで定期会議を設定する方法を学びましょう。
このステップバイステップのチュートリアルで、Adobe Readerのテキストやテキストフィールドのハイライト色を変更する方法を説明します。
このチュートリアルでは、Adobe Readerでデフォルトのズーム設定を変更する方法を説明します。
Microsoft Teamsで「接続できませんでした」というエラーが頻繁に表示されますか? この問題を解決するためのトラブルシューティングのヒントを試してください!
LastPassがサーバーに接続できない場合は、ローカルキャッシュをクリアし、パスワードマネージャーを更新し、ブラウザ拡張機能を無効にしてください。
Microsoft Teamsは現在、会議と通話をTVにネイティブでキャストすることをサポートしていませんが、スクリーンミラーリングアプリを使用できます。
OneDriveのエラーコード0x8004de88を修正する方法を発見し、クラウドストレージを再び動作させましょう。
Microsoft WordにChatGPTを統合する方法をお探しですか?このガイドでは、3つの簡単なステップでChatGPT for Wordアドインを使う方法を紹介します。