Microsoft Teams に画像が表示されない? 直し方

Microsoft Teamsで画像が表示されない問題に悩んでいませんか?この記事では、画像が読み込まれない原因と10の解決策を詳しく解説します。インターネット接続の確認からキャッシュのクリアまで、効果的な方法を紹介します。
総集編ビデオは、過ぎ去った期間を素早く魅力的に振り返る非常に素晴らしい方法です。人気のサービスが提供するテンプレートを使用して総集編ビデオを作成することもできます 。これにより、要約ビデオをすばやく簡単に作成できます。ただし、ビデオを完全に制御したい場合は、カスタマイズ性が欠けています。
ここで 2 番目のオプションが登場し、ビデオ エディタを使用して手動で要約ビデオを作成します。このオプションを使用すると、要約ビデオを完全に制御でき、そのすべての側面を制御できるようになります。この投稿ではテンプレートを使用した総集編ビデオの作成について説明しましたが、ここではビデオ エディターを使用して総集編ビデオを手動で作成する方法を見ていきます。始めましょう。
要約ビデオを手動で作成することもできます。これにより、トランジション、エフェクト、アニメーション、オーバーレイ、テキストなどを制御できるため、ビデオの外観をよりクリエイティブに制御できるようになります。現在使用しているデバイスのビデオ エディタを使用して、要約ビデオを手動で作成する方法は次のとおりです。プロセスを開始するには、以下の関連セクションに従ってください。
PC で Canva を使用して要約ビデオを手動で作成する
PC上の専用アプリやWebサイトを利用して簡単に総集編動画を作成できます。このガイドでは Web ビデオ エディターについて説明しますが、以下で説明する専用アプリまたは代替 Web ビデオ エディターのいずれかを使用することも選択できます。以下の手順に従って、プロセスを進めてください。
総集編ビデオの作成におすすめのサービスは Canva です。Canva は、要約ビデオを簡単に作成するのに役立つ大量のテンプレートを備えた無料の Web ビデオエディタです。Canva では、総括ビデオの作成に使用できる無料アセットと有料アセットを提供しています。ただし、Canvaを使用するにはアカウントを作成する必要があることに注意してください。Canva でのアカウントの作成は完全に無料で、以下のリンクを使用して、お好みの方法で Canva にサインアップできます。サインアップしたら、以下の手順に従って Canva を使用して総括ビデオを作成できます。始めましょう。
PC 上の好みのブラウザでCanva.comを開き、上部の検索バーをクリックします。
「要約ビデオ」を検索します 。
最初から開始したい場合は、右上隅の [デザインの作成]をクリックしてデザインのタイプを選択することもできます 。ただし、プロセスを少し簡単にするために、開始点としてテンプレートを使用することをお勧めします。
Canva で利用できる総集編ビデオのテンプレートが大量に表示されます。好みのテンプレートを見つけてクリックします。
無料のアセットのみを使用して総括ビデオを作成したい場合は、各テンプレートの右下隅に注目してください。有料テンプレートにカーソルを合わせると、 「有料」 または 「プロ」と表示されます。Pro テンプレートは、Canva のプレミアム サブスクリプションを持つユーザーが利用でき、有料テンプレートの場合は、テンプレートで使用される特定のアセットの料金を支払う必要があります。
テンプレートをクリックして選択すると、プレビューが表示されます。下にスクロールすると、同様のテンプレートの提案も表示されます。必要に応じて、これらの提案からテンプレートを選択することもできます。
気に入ったテンプレートが見つかったら、[ このテンプレートをカスタマイズする]をクリックします。
テンプレートが新しいタブで開きます。左側にある「アップロード」を クリックして開始します 。
「ファイルをアップロード」をクリックします 。
次に、総括ビデオに含めたい写真とビデオをアップロードします。
Canva は、各テンプレートに画像プレースホルダーを作成することで機能します。以下の例でわかるように、次の画像を、選択したテンプレート内の画像に置き換えることができます。
アップロードした画像またはビデオをクリックして、該当するプレースホルダー上にドラッグし、テンプレート内の画像を置き換えます。
追加した画像をダブルクリックし、必要に応じて位置を変更します。
必要に応じて、隅をクリックしてドラッグし、プレースホルダー内の画像のサイズを変更することもできます。
さらに、画像プレースホルダーをクリックしてドラッグし、デザイン内の画像の位置を変更します。
上部にある[画像の編集/ビデオの編集]をクリックして、画像またはビデオの外観を制御することもできます 。
[フィルター]を選択して 画像にフィルターを適用します。
好みのフィルターをクリックして選択すると、画像に自動的に適用されます。
同様に、 「調整」では、画像またはビデオのさまざまなパラメータを調整できます。
注:これらのオプションは、Canva で現在編集しているメディアの種類に応じて制限されます。
必要に応じてスライダーを使用して画像の外観を調整します。Canva で画像またはビデオを編集するときに、次のパラメータを調整できます。
下部にある「リセット」を クリックしてすべての調整をリセットし、最初からやり直すこともできます 。
右側を下にスクロールして、 ペイント エフェクト、デュオトーン フィルター、ピクセレート フィルター、液化エフェクト などの写真やビデオの専用エフェクトにアクセスすることもできます。
希望の効果をクリックして画像またはビデオに適用します。
同様に、 上部にある[トリミング] をクリックして、必要に応じて画像またはビデオをトリミングします。
画像を水平または垂直に反転するには、「反転」 オプションを使用します 。
[アニメーション ] オプションは、静止画像をアニメーション化するのに役立ちます。
左側の選択肢からお好みのアニメーションを選択します。この例では、 Breath を見てみましょう 。
[In] または [Out]をクリックして、画像に息を吹き込むか吐き出すかを選択します 。
スケールのスライダーを使用して、 アニメーション化するときに画像をどこまでスケールするかを調整します。
注:アニメーションの一部のコントロールは、 Breatheの スケール スライダーと同様、プレミアム Canva サブスクリプションの背後でロックされます 。特定のスライダーやコントロールの上にあるプレミアム アイコンをチェックすることで、同じことを識別できます。
アニメーションが完了したら、 [位置] オプションを使用して、選択した画像またはビデオの位置を調整します。このオプションは、デザイン内の他の要素の前または後ろに画像を配置するのに役立ちます。
「進む」 をクリックして、 画像またはビデオをデザイン内の他の要素の上に並べます。
「Backward」 を使用して、 画像またはビデオをデザイン内の他の要素の背後に配置します。
同様に、 「最前面」を使用すると、順序に関係なく、デザイン内の他のすべての要素の上に画像またはビデオを配置 できます 。
バックを使用すると、 デザイン内のすべての要素の背後に画像またはビデオを配置するのに役立ちます。
[スタイルをコピー] オプションをクリックして、選択したビデオまたは画像に行ったすべての調整をコピーすることもできます 。その後、それを他のビデオまたは画像に貼り付けて、選択した画像またはビデオのスタイルと一致させることができます。
次に、 「透明度」 オプションがあります 。これは、選択した要素の不透明度を調整するのに役立ちます。このオプションは、画像、ビデオ、グラフィック、テキスト、オーバーレイなど、デザイン内のすべての要素で使用できます。
このオプションをクリックしたら、スライダーを使用して、選択した要素の不透明度を調整します。上部のテキスト ボックスに値を手動で入力することもできます。これは、デザイン全体の全体的な外観を一致させるのに役立ちます。
次に、テキストをクリックしてテンプレート内で編集します。上部のツールバーには、テキストを調整するためのさまざまなオプションが表示されます。まず、好みのテキストを編集して入力してみましょう。
デザイン内のテキストをダブルクリックして、その内容を編集します。テンプレートのテキストを削除し、好みのテキストをデザインに追加できるようになりました。
必要に応じて、テキスト プレースホルダーをクリックしてドラッグし、デザイン内のテキストの位置を変更します。
必要に応じて、上部のドロップダウン メニューを使用して フォントを変更します。
フォント選択の横にある+ および-アイコンを使用して 、テキスト サイズを調整します。
+アイコンと– アイコンの間にある専用のテキスト ボックスにテキスト サイズを手動で入力することもできます 。
次のアイコンを使用して、 フォントの色を変更します。
クリックして、左側の選択肢から色を選択します。[写真の色]で、デザインの全体的な外観に基づいて推奨される色が表示されます 。
上部の+ アイコンをクリックしてカスタム色を使用することもできます 。
上部のスペクトルと下部のスライダー内のマーカーをクリックしてドラッグすることで、色相と彩度を手動で調整できます。
下部のテキスト ボックスに カスタムのHEX 値を入力することもできます 。
完了したら、 必要に応じて[太字]、 [斜体]、および [下線] アイコンをクリックしてテキストの外観を変更できます。
次のアイコンを使用して、テキストの配置を変更します。
次のアイコンは、テキストを 箇条書きリスト または 番号付き リストに変更するのに役立ちます。
必要に応じて、次のアイコンを使用してテキストの行と文字の間隔を調整します。
スライダーを使用して間隔を調整するか、専用のテキスト ボックスに間隔の値を手動で入力できます。さらに、 [アンカー テキスト ボックス]オプションを使用して、デザイン内のテキスト ボックスにテキストを配置する方法を調整します。
次に、 「効果」 をクリックしてテキストに効果を適用します。
クリックして、左側の選択肢から好みのテキスト効果を選択します。
次に、 「アニメーション」 オプションを使用して、デザイン内のテキストをアニメーション化します。
上の画像やビデオで行ったように、左側の選択肢を使用してテキストをアニメーション化できるようになりました。
同様に、上記の画像やビデオで行ったように、テキストの位置 と 透明度を調整できます 。
次に、テンプレート内のグラフィックをクリックして選択し、好みに合わせて調整します。
グラフィックをクリックしてドラッグし、デザイン内の位置を変更できるようになりました。
静的グラフィックは画像と同じように編集でき、上記のガイドで画像を編集した場合と同様の画像編集オプションが利用できます。ツールバーで利用可能なオプションを使用して、必要に応じてグラフィックを編集します。
.SVG ファイルとしてアップロードされた静的グラフィックでは、要素の色を変更および調整することもできます。上部のツールバーで色をクリックし、左側の選択肢からお好みの色を選択します。
静的グラフィックをアニメーション化する オプションも利用できます 。これは、デザインの全体的な外観を改善するのに役立ちます。
最後に、背景をクリックして背景を変更および編集します。
ツールバーの 「色」オプションをクリックして、 背景の色を変更します。
画像やビデオを背景として使用することもできます。左側の「写真」をクリックして、 Canva が提供するストック写真を背景として追加します。
上部の検索バーを使用して好みの画像を検索します。
スクロールして好みの画像を見つけます。次に、それをクリックして背景にドラッグすると、自動的に背景として設定されます。
背景をダブルクリックし、画像をクリックしてドラッグし、位置を変更します。
角をクリックしてドラッグし、背景画像のサイズを変更します。
サイズと位置に満足したら、「完了」 をクリックします 。
Canva が提供するストックビデオを背景として使用する場合は、 [要素]をクリックします。
「ビデオ」まで下にスクロールし 、 「すべて表示」をクリックします。
検索バーを使用して、お好みのビデオを見つけてください。
スクロールして検索結果から好みの動画を見つけます。見つかったら、ビデオをクリックして背景にドラッグすると、現在の背景が自動的に置き換えられます。
背景をダブルクリックします。ビデオをクリックしてドラッグし、背景の位置を変更できるようになりました。
角の 1 つをクリックしてドラッグし、背景に合わせてビデオのサイズを変更します。
完了したら、「完了」 をクリックします 。
上記の手順で利用可能なオプションを使用して通常の画像やビデオを編集したのと同じように、背景画像やビデオを編集できるようになりました。
また、デザイン内の追加要素を調整および編集するために、左側に次のオプションも表示されます。これらのオプションを使用して、デザインに要素を追加することもできます。
左側のサイドバーを使用して、次の要素を見つけてデザインに追加します。
左側にあるこれらのオプションを使用して、要約ビデオをさらに強化できるようになりました。完了したら、 最初のページと 2 番目のページの間にある+ アイコンをクリックして、現在のトランジションを追加または変更します。
必要に応じて、 + をクリックして 2 つのページの間に新しいページを追加します。
「トランジションの追加」 アイコンをクリックして、これら 2 つのページ間の現在のトランジションを追加または変更します。
クリックして、左側の選択肢から好みのトランジションを選択します。
下部にあるオプションを使用してトランジションをカスタマイズします。
注:これらのオプションは、使用するトランジションによって異なる場合があります。
タイムラインの最後にある [ ページを追加] アイコンをクリックすると、要約ビデオにさらにページを追加できます 。
必要に応じて、要約ビデオに合わせてテンプレート内の他のページの編集に進みます。
すべてのページを作成して編集したら、 再生 アイコンを使用して要約ビデオをプレビューします。
結果に満足したら、 右上隅にある[共有] をクリックします。
[ダウンロード]を選択します 。
上部にあるファイルの種類 のドロップダウン メニューをクリックし 、希望のダウンロード形式を選択します。MP4 ビデオを使用することをお勧めします。これがデフォルトの選択になります。
プレミアム サブスクリプションをお持ちの場合は、品質 のスライダーを使用して 要約ビデオの解像度を調整できます。完了したら、「ダウンロード」 をクリックします 。
以上です!総括ビデオが PC にダウンロードされるので、必要に応じて好みの方法を使用して友人や家族と共有できます。
使用できるその他の Web サイト
上記の Canva のように、要約ビデオを手動で作成するのにも役立つ、いくつかの代替 Web サイトのリストを以下に示します。Canva に不足している場合、または利用できない機能がある場合は、これらの代替手段のいずれかを試して、どれが現在のニーズや要件に最も適しているかを確認できます。
使用できるその他のアプリ
また、総集編ビデオを最初から作成するのに役立つ専用アプリを備えたデスクトップ ビデオ エディタも多数あります。ここでは、Windows PC または macOS デバイスで要約ビデオを手動で作成するのに役立つ、デスクトップ アプリの主要な代替案を紹介します。
モバイルでCanvaを使用して要約ビデオを手動で作成する
モバイル デバイスで総括ビデオを最初から作成することもできます。Canva モバイル アプリの使用をお勧めしますが、現在の設定に基づいて、以下で説明する代替アプリのいずれかを使用することもできます。編集とビデオ作成の部分は非常に似ていますが、使用するアプリに応じて追加機能が追加されます。始めましょう。
Canva は、多くのコンテンツを最初から作成するのに役立つ包括的な画像およびビデオエディターです。これを活用して、簡単に総括ビデオを作成できます。以下の手順に従って、プロセスを進めてください。
注: Canva には、デスクトップ アプリと同様に、モバイル アプリ用の機能が多数あります。これらすべての機能の説明については、上記のデスクトップ ガイドを確認することをお勧めします。このガイドでは、Canva モバイル アプリを使用して総集編ビデオを作成する基本についてのみ説明します。
以下のリンクを使用して、モバイルデバイスに Canva アプリをダウンロードします。アプリのレイアウトは、iOS アプリでも Android アプリでも同じです。
ダウンロードしたら、Canva アプリを開き、上部の検索バーをタップします。
総集編ビデオを検索します。
要約ビデオのさまざまなテンプレートが表示されます。好みのテンプレートをタップして選択します。
注:無料で総集編ビデオを作成したい場合は、右下隅に注目してください。有料テンプレートと有料アセットを使用するテンプレートには、右下隅に「有料」と「VIP」というラベルが表示されます。
最初から開始したい場合は、ホームページの右下隅にある+アイコンをタップします。
タップして、好みのスタイルまたはアスペクト比を選択します。
上部の[カスタム サイズ] をタップして、キャンバスの希望のサイズの値を手動で入力することもできます 。
この例ではテンプレートを使用してみましょう。総括ビデオの全体的な外観を決定する良い出発点となるため、同じことを行うことをお勧めします。選択したテンプレートがエディターで開きます。左下隅にある+ アイコンをタップして開始します。
下部のオプションをスワイプし、 「アップロード」をタップします。
「ファイルをアップロード」をタップします 。
タップして好みのソースを選択します。
次に、要約ビデオに含める写真とビデオを選択します。
注:使用しているデバイスによっては、[追加] または [アップロード]をタップする必要がある場合があります 。
ファイルがアップロードされたら、下部にあるタイムラインの最初のクリップをタップします。
次に、画像またはビデオをタップして、最初のクリップに追加します。
追加したら、画像をタップしてテンプレート内の既存の画像の上にドラッグし、置き換えます。
テンプレートで画像を選択した後、下部のオプションで[置換] を タップすることもできます 。
次に、 [アップロード] をタップするか、Canva に写真へのアクセス許可を付与して、それに応じて写真をデザインに追加できます。
画像をダブルタップして切り抜き、サイズ変更します。
画像のサイズを変更するには、いずれかの角をタップしてドラッグします。画像をタップしてドラッグし、フレーム内の位置を変更します。
完了したら、「完了」 をタップします 。
次に、下部にあるオプションを使用して、画像またはビデオを編集および調整します。代わりにビデオを使用している場合、これらのオプションは制限される可能性があります。
「その他」 をタップして、選択したメディア ファイルの管理に役立つ追加オプションにアクセスすることもできます 。
以下のオプションを自由に選択できます。
デザイン内の他の要素をタップして選択し、上記のオプションを使用して要約ビデオを好みに合わせて編集できるようになりました。
同様に、タイムライン内の他のクリップをタップして選択し、必要に応じて独自の画像やビデオを編集および追加します。
さらに、 クリップ間の+ アイコンをタップしてトランジションを管理します。
[トランジション]をタップします 。
次に、タップして好みのトランジションを選択します。
選択したトランジションをもう一度タップして、その期間やその他の側面を管理します。
[すべてのページ間に適用]チェックボックスをオン にして、選択したトランジションを総集編ビデオ全体に適用することもできます。
必要に応じて、タイムラインの最後にある + アイコンをタップして クリップを追加します。
左下隅の+をタップして、総括ビデオに要素を追加できるようになりました 。
Canva を使用して総括ビデオを強化する場合は、次の要素を追加できます。
要約ビデオを作成したら、 右上隅にある[共有]アイコンをタップします。
[ダウンロード]を選択します 。
タップし、上部にある[ファイル タイプ] のドロップダウン メニューを使用して、お好みのファイル形式を選択します 。
完了したら、「ダウンロード」 をタップします 。
以上です!総括ビデオがモバイル デバイスにダウンロードされ、好みの方法で友人や家族と共有できるようになります。
使用できるその他のアプリ
Canva がデザインのニーズに合わない場合は、以下で説明する他のアプリのいずれかを試してみてください。これらのアプリは、現在のニーズや要件に適した追加機能を備えた総集編ビデオを最初から作成するのにも役立ちます。
この投稿が、PC またはモバイル デバイスを使用しているかどうかに関係なく、お好みのビデオ エディターを使用して総括ビデオを簡単に作成するのに役立つことを願っています。問題が発生した場合は、以下のコメントを使用してお気軽にご連絡ください。
Microsoft Teamsで画像が表示されない問題に悩んでいませんか?この記事では、画像が読み込まれない原因と10の解決策を詳しく解説します。インターネット接続の確認からキャッシュのクリアまで、効果的な方法を紹介します。
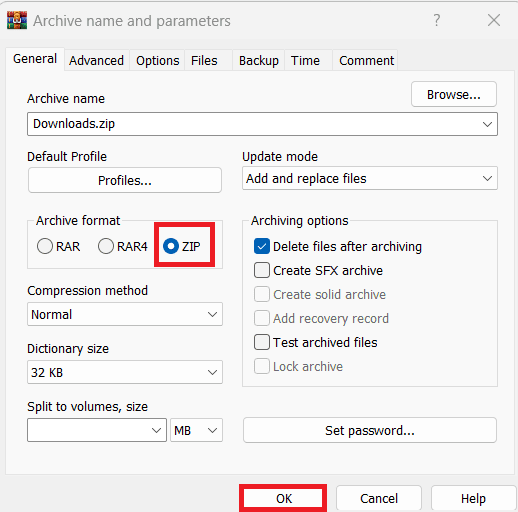
RARファイルをZIPファイルに変換したいですか?RARファイルをZIP形式に変換する方法を学びましょう。
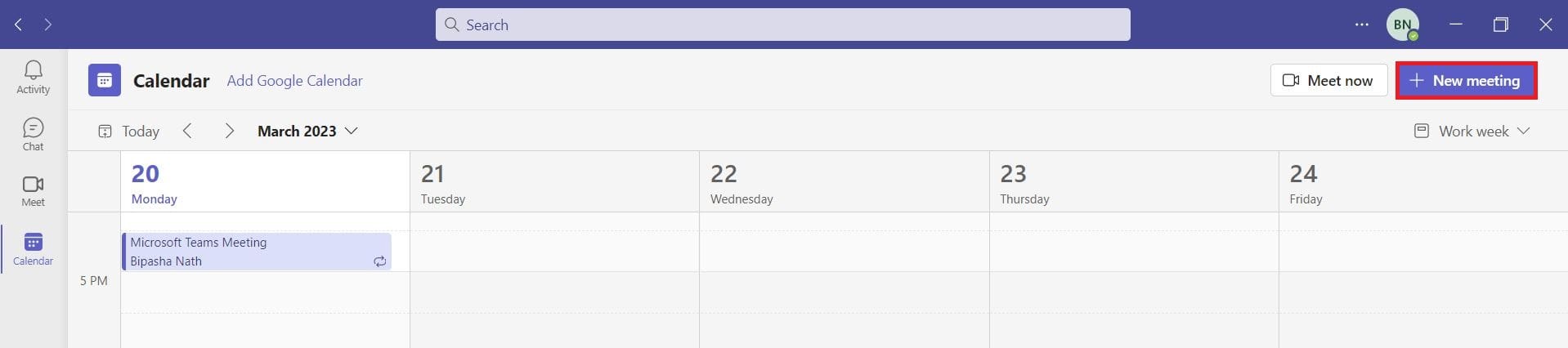
同じチームメンバーとの定期会議をMicrosoft Teamsでスケジュールする必要がありますか?Teamsで定期会議を設定する方法を学びましょう。
このステップバイステップのチュートリアルで、Adobe Readerのテキストやテキストフィールドのハイライト色を変更する方法を説明します。
このチュートリアルでは、Adobe Readerでデフォルトのズーム設定を変更する方法を説明します。
Microsoft Teamsで「接続できませんでした」というエラーが頻繁に表示されますか? この問題を解決するためのトラブルシューティングのヒントを試してください!
LastPassがサーバーに接続できない場合は、ローカルキャッシュをクリアし、パスワードマネージャーを更新し、ブラウザ拡張機能を無効にしてください。
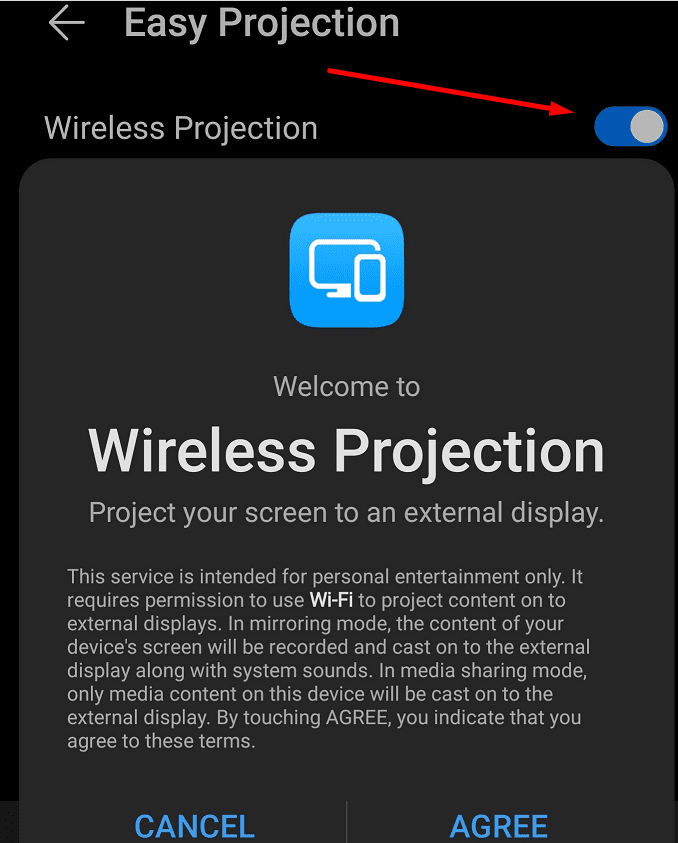
Microsoft Teamsは現在、会議と通話をTVにネイティブでキャストすることをサポートしていませんが、スクリーンミラーリングアプリを使用できます。
OneDriveのエラーコード0x8004de88を修正する方法を発見し、クラウドストレージを再び動作させましょう。
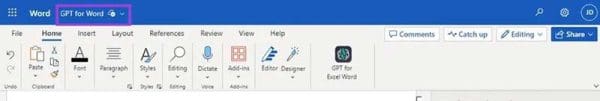
Microsoft WordにChatGPTを統合する方法をお探しですか?このガイドでは、3つの簡単なステップでChatGPT for Wordアドインを使う方法を紹介します。