“บุคคลนี้ไม่พร้อมใช้งานบน Messenger” หมายความว่าอย่างไร

เรียนรู้เกี่ยวกับสถานการณ์ที่คุณอาจได้รับข้อความ “บุคคลนี้ไม่พร้อมใช้งานบน Messenger” และวิธีการแก้ไขกับคำแนะนำที่มีประโยชน์สำหรับผู้ใช้งาน Messenger

ไม่ว่าจะเป็นการออกแบบเว็บและแอป การถ่ายทอดอารมณ์ การสร้างแบรนด์ หรือการยกระดับประสบการณ์ผู้ใช้ สีมีบทบาทสำคัญอย่างแน่นอน อย่างไรก็ตาม การค้นหาสีหรือการผสมสีที่เหมาะสมนั้นพูดง่ายกว่าทำ โชคดีที่มีเครื่องมือบางอย่างเพื่อระบุสีเฉพาะบนแอปหรือเว็บไซต์ ดังนั้นเราจึงสามารถเลือกและบันทึกสีที่ดึงดูดความสนใจของเราได้

ลองนึกภาพการเลื่อนดูเว็บไซต์และค้นหาสีที่สมบูรณ์แบบ ซึ่งเป็นเฉดสีที่คุณต้องการสำหรับโปรเจ็กต์ต่อไปของคุณ ถ้าอย่างนั้น ให้เราช่วยคุณค้นหาสีที่แน่นอนของพื้นหลังหรือองค์ประกอบอื่น ๆ บนเว็บไซต์หรือแอพ
วิธีที่ง่ายที่สุดวิธีหนึ่งในการรับรหัสสีจากเว็บไซต์คือการใช้เครื่องมือเว็บเฉพาะและเว็บไซต์ตัวเลือกสี ไม่ว่าคุณจะใช้เบราว์เซอร์ใด ไม่ว่าจะเป็นแบบที่ใช้ Chromium มีความเข้ากันได้ ของDeep Webหรือ Safari เริ่มต้นของ Apple ก็ตาม วิธีการนี้ก็สามารถใช้ได้
ยิ่งไปกว่านั้น ไม่ว่าคุณจะใช้ Mac, แล็ปท็อป Windows, iPhone, iPad หรืออุปกรณ์ Android เครื่องมือเว็บระบุสีเหล่านี้จะเป็นส่วนเสริมที่มีประโยชน์ในคลังแสงของคุณ เราได้ทดสอบตัวเลือกมาสองสามตัวแล้ว และนี่คือตัวเลือกที่เหมาะกับเราที่สุด
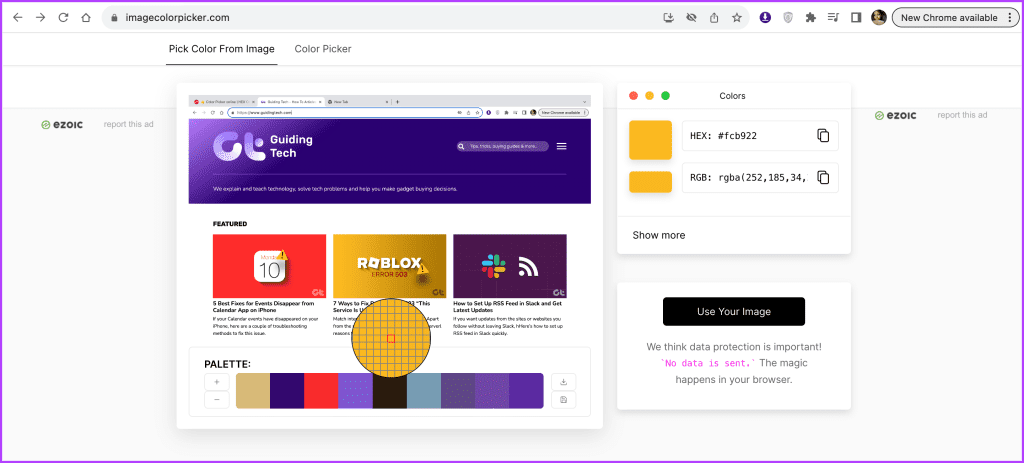
ขั้นตอนที่ 1 : เปิดเบราว์เซอร์ของคุณแล้วไปที่ ImageColorPicker.com
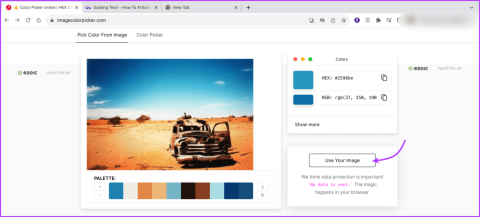
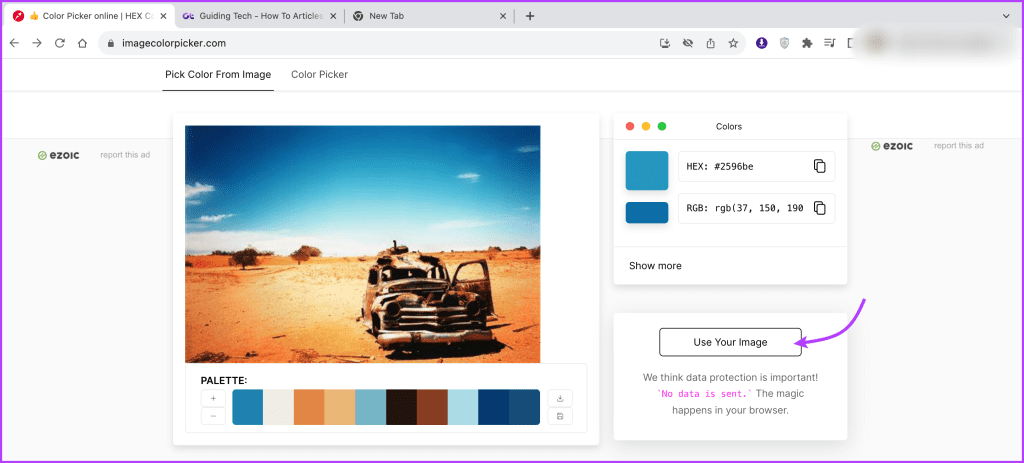
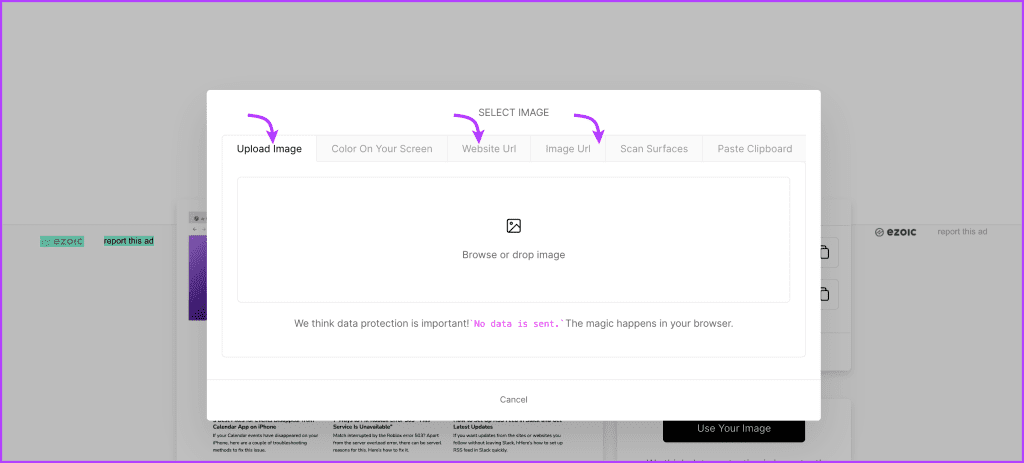
ขั้นตอนที่ 2 : คลิก/แตะใช้รูปภาพของคุณเพื่อระบุเว็บไซต์/URL รูปภาพหรืออัปโหลดรูปภาพ

ขั้นตอนที่ 3 : ตอนนี้คุณสามารถทำอย่างใดอย่างหนึ่ง

ขั้นตอนที่ 4 : เมื่อภาพได้รับการประมวลผลแล้ว คุณสามารถเลื่อนเคอร์เซอร์เพื่อเลือกสีได้
ขั้นตอนที่ 5 : ตามลำดับ คุณจะเห็นโค้ด HEX หรือ RGB คัดลอก/วาง และใช้งานตามต้องการ

หากคุณไม่ชอบ ImageColorPicker.com หรือต้องการตัวเลือกเพิ่มเติม คุณสามารถลองใช้เว็บไซต์ต่อไปนี้
อย่างไรก็ตาม ต่างจาก ImageColorPicker ตรงที่เว็บไซต์เหล่านี้ไม่รองรับเว็บไซต์หรือ URL รูปภาพ พวกเขาพึ่งพาคุณในการอัปโหลดภาพ ดังนั้น คุณจะต้องถ่ายภาพหน้าจอ อัปโหลด จากนั้นค้นหาสี
หากคุณใช้เครื่องมือแก้ไขภาพ คุณไม่จำเป็นต้องค้นหาเพิ่มเติมอีกต่อไป ไม่ว่าจะเป็นซอฟต์แวร์แก้ไขภาพขั้นสูง เช่น Photoshop หรือเครื่องมือออนไลน์ เช่น Canva ซอฟต์แวร์แก้ไขภาพส่วนใหญ่มีเครื่องมือเลือกสี/ยาหยอดตาที่��ช้งานสะดวก รวมถึง Quick Look ของ Macและโปรแกรมแก้ไขภาพหน้าจอของ iPhone
อย่างไรก็ตาม ไม่ใช่ทั้งหมดที่อาจช่วยให้คุณรับรหัสสีจากเว็บไซต์หรือแอปได้ พวกเขาจะให้คุณเลือกและใช้สีภายในหน้าต่างได้ หากวิธีนี้เหมาะกับคุณ ใช้เครื่องมือแก้ไขรูปภาพที่คุณเลือกเพื่อระบุสีที่ต้องการได้ เรากำลังใช้Canvaเป็นตัวอย่าง
ขั้นตอนที่ 1 : จับภาพหน้าจอของเว็บไซต์หรือแอป
ขั้นตอนที่ 2 : เปิด Canva บนเบราว์เซอร์ (หรือแอปบนอุปกรณ์เคลื่อนที่ของคุณ)
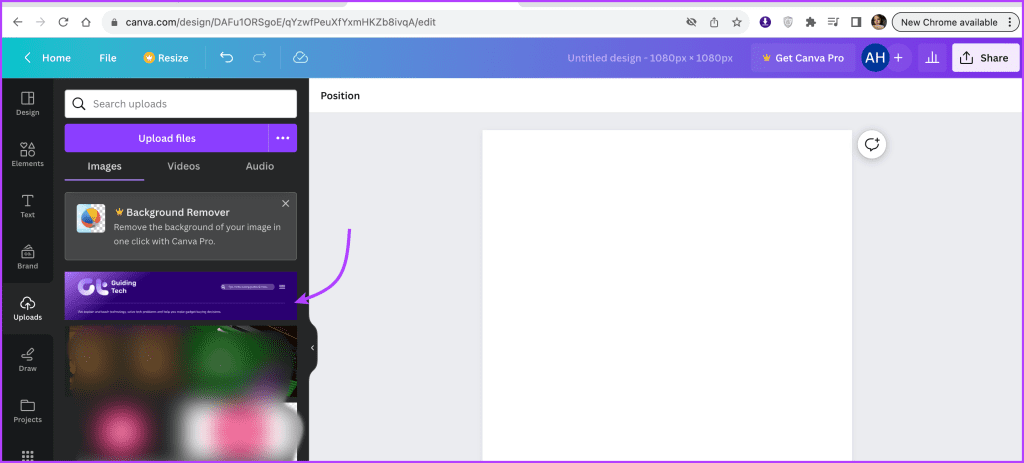
ขั้นตอนที่ 3 : เลือกผืนผ้าใบและอัปโหลดภาพ

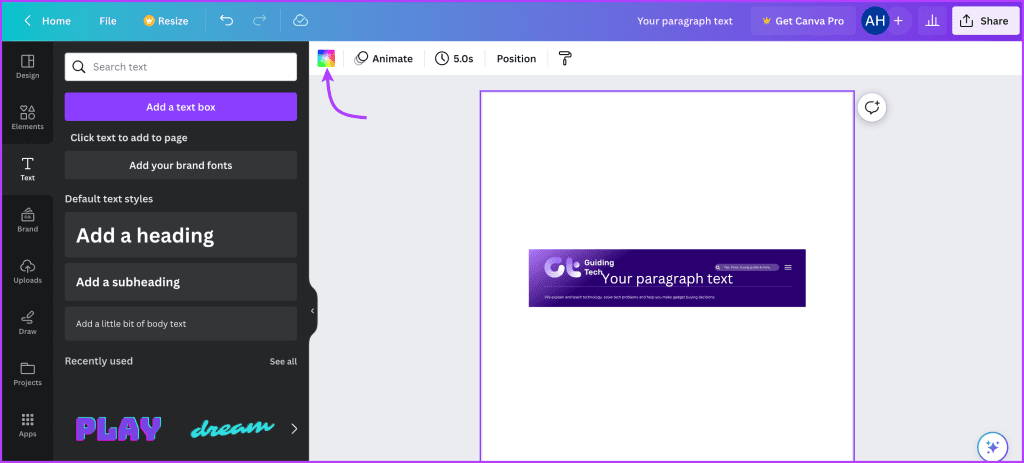
ขั้นตอนที่ 4 : จากนั้น เปิดเครื่องมือที่เกี่ยวข้องกับสี ข้อความ การวาด องค์ประกอบ ฯลฯ
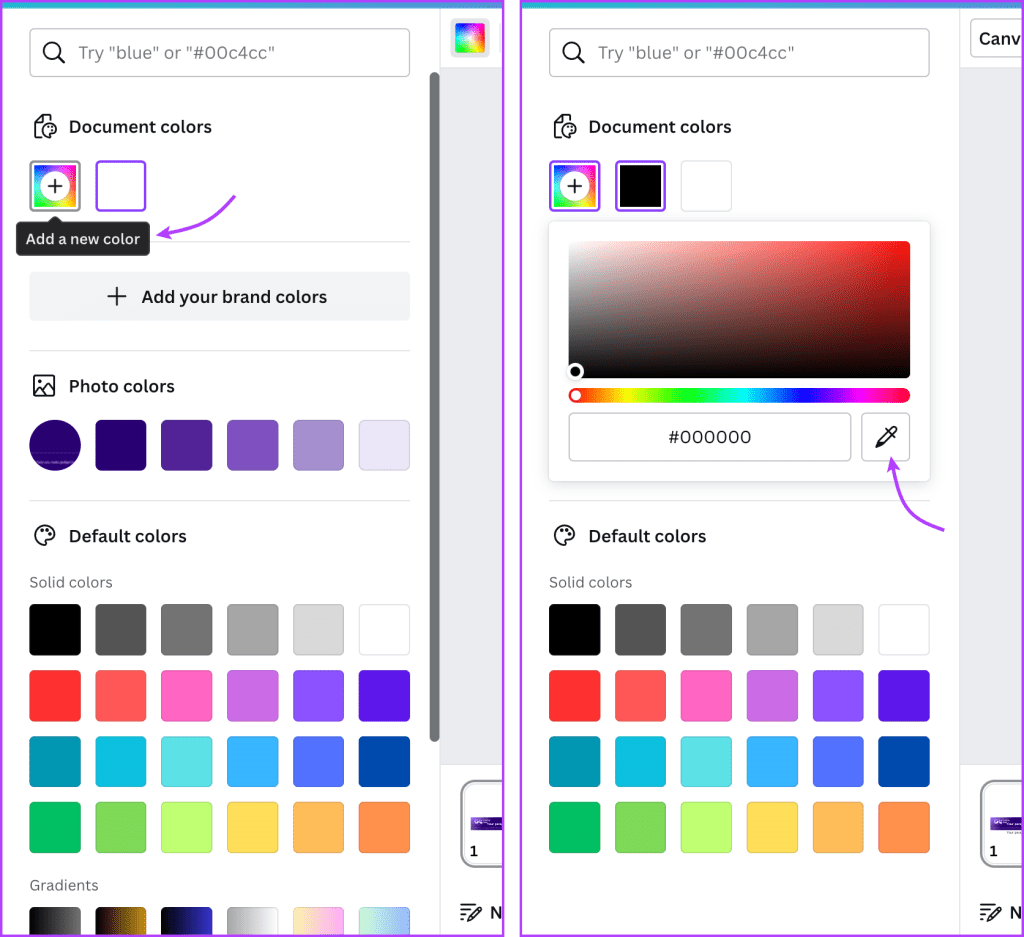
ขั้นตอนที่ 5 : เลือกกล่องสีแล้วคลิกไอคอน '+ เพิ่มสีใหม่'

ขั้นตอนที่ 6 : เลื่อนไปที่สีแล้วคลิก/แตะเพื่อเลือกสีที่ต้องการ

นอกจากซอฟต์แวร์แก้ไขภาพแล้ว เบราว์เซอร์ Firefox ยังมีเครื่องมือดูดสีในตัวอีกด้วย แม้ว่าจะซ่อนเร้นอยู่บ้าง แต่เรามาเปิดเผยแฮ็กกันดีกว่า
ขั้นตอนที่ 1 : เปิด Firefox และเปิดเว็บไซต์ที่คุณต้องการเลือกสี
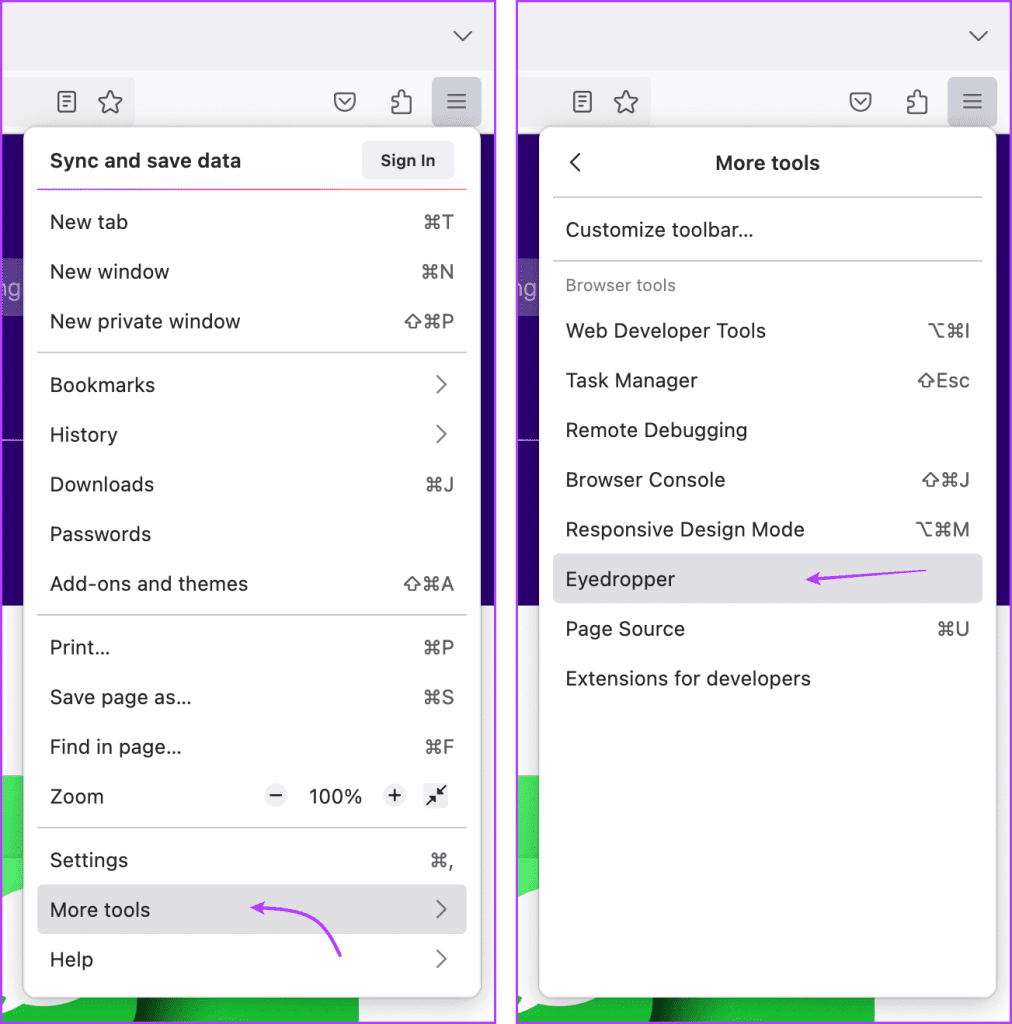
ขั้นตอนที่ 2 : แตะไอคอนสามบรรทัดจากมุมขวาบน
ขั้นตอนที่ 3 : เลือกเครื่องมือเพิ่มเติม จากนั้นเลือก Eyedropper

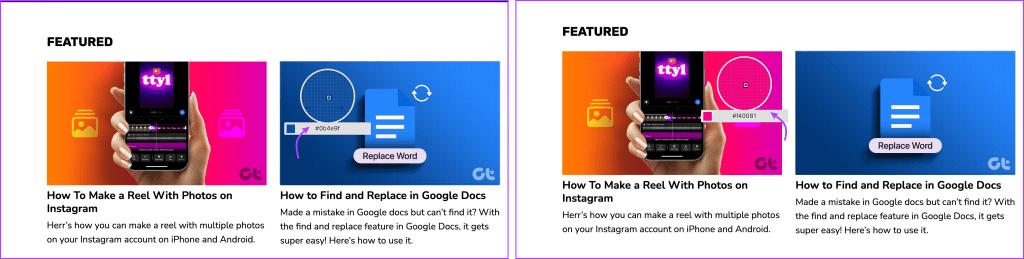
ขั้นตอนที่ 4 : ตอนนี้ เพียงเลื่อนเคอร์เซอร์ไปที่สีที่คุณต้องการระบุ Firefox จะค้นหารหัสสีฐานสิบหกทันทีและนำเสนอให้คุณเห็น

ขั้นตอนที่ 5 : สิ่งที่น่าสังเกตก็คือ Eyedropper จะทำการตรวจสอบและส่งรหัสสีต่อไปจนกว่าคุณจะออก หากต้องการปิดเครื่องมือ เพียงคลิกที่ใดก็ได้บนหน้าจอ
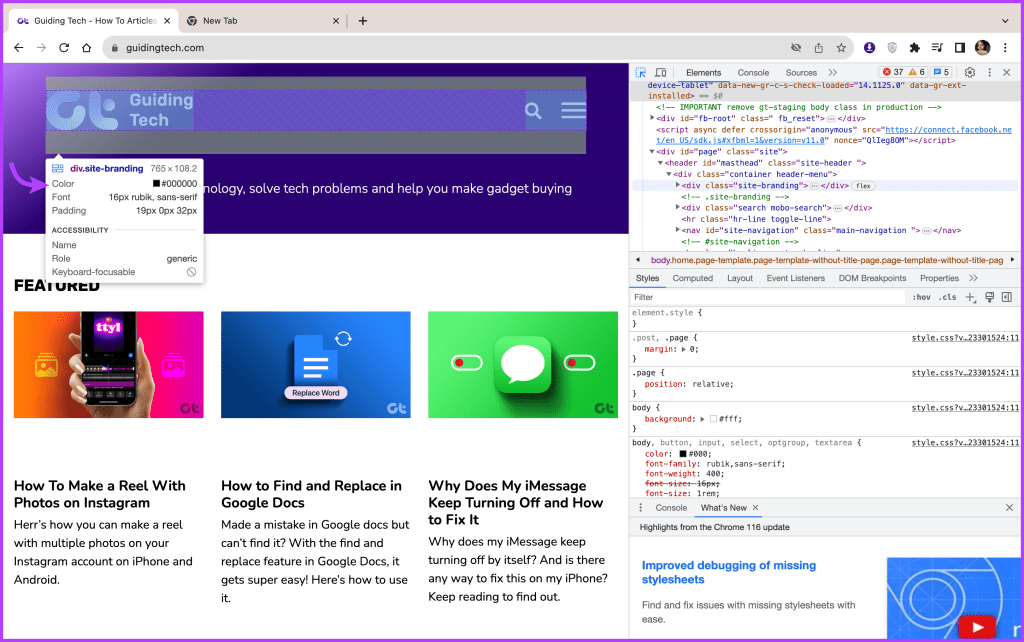
เช่นเดียวกับ Firefox แม้แต่ Chrome ก็มีเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ที่สามารถช่วยคุณระบุสีเฉพาะบนเว็บไซต์ได้ อย่างไรก็ตามยังมีสิ่งที่จับได้ มาหาคำตอบกันดีกว่า
เครื่องมือเลือกสีของ Google Chrome ค่อนข้างจำกัด เคล็ดลับนี้สามารถบอกได้เฉพาะสีขององค์ประกอบที่โค้ดลงในเว็บไซต์เท่านั้น เช่น สีที่กล่าวถึงในโค้ด ดังนั้น คุณจะไม่ได้รับข้อมูลที่เกี่ยวข้องกับสีเกี่ยวกับองค์ประกอบที่นำเข้า เช่น โลโก้ รูปภาพ ฯลฯ
ขั้นตอนที่ 1 : เปิด Chrome และเปิดเว็บไซต์ที่คุณต้องการเลือกสี
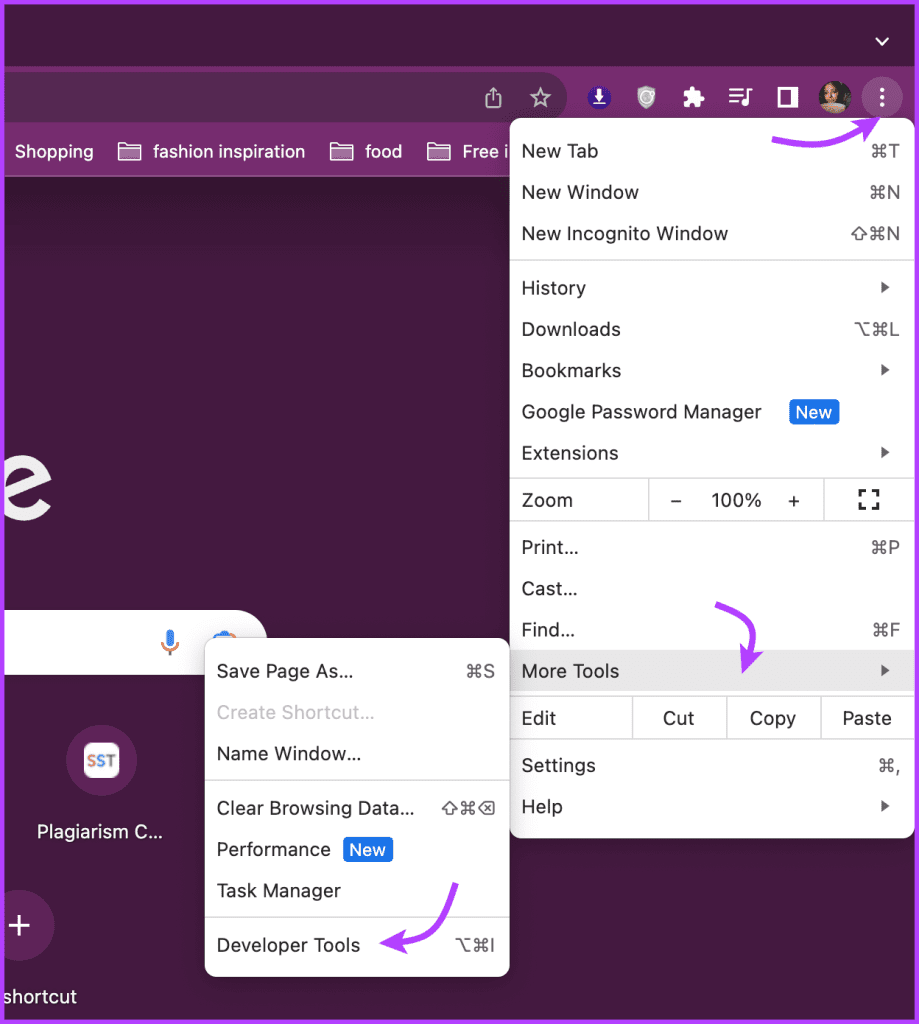
ขั้นตอนที่ 2 : จากนั้นคลิกไอคอนสามจุดจากมุมบนขวา
ขั้นตอนที่ 3 : เลือกเครื่องมือเพิ่มเติม จากนั้นเลือกเครื่องมือสำหรับนักพัฒนา

หมายเหตุ : หน้าจอของคุณจะถูกแบ่งออกเป็นสองหน้าด้วยสายตา คุณจะเห็นเว็บไซต์ทางด้านซ้ายและรหัสของเว็บไซต์ทางด้านขวา
ขั้นตอนที่ 4 : หากต้องการเลือกสีจากเว็บไซต์ ให้พิมพ์ Ctrl + Shift + C แล้วเลื่อนเคอร์เซอร์ไปที่สีที่คุณต้องการเลือก
ขั้นตอนที่ 5 : คุณสามารถดูรหัสสีพื้นหลัง ข้อความ หรือองค์ประกอบได้แล้ว

ส่วนขยายเบราว์เซอร์ไม่เพียงแต่ช่วยเพิ่มประสิทธิภาพการทำงานของคุณ แต่ยังทำให้การระบุสีสะดวกยิ่งขึ้นอีกด้วย โชคดีที่เบราว์เซอร์ทั่วไปส่วนใหญ่รวมถึง Chrome และ Firefox มีส่วนขยายดังกล่าวอยู่ในคลังแสง
เมื่อคุณเพิ่มส่วนขยายที่ต้องการลงในเบราว์เซอร์ของคุณแล้ว ส่วนที่เหลือก็เป็นการเล่นของเด็ก ๆ เปิดเว็บไซต์ → เลือกส่วนขยายจากแถบเมนู → นำเคอร์เซอร์ไปที่สี → รับรหัสสี
ไม่ว่าคุณจะเป็นนักออกแบบ นักพัฒนา หรือผู้ที่สงสัยเกี่ยวกับสีที่คุณพบ การระบุสีเฉพาะบนแอปหรือเว็บไซต์ถือเป็นทักษะที่มีประโยชน์ ดังนั้นเราจึงได้กล่าวถึงวิธีการและเครื่องมือต่างๆ มากมายเพื่อช่วยคุณค้นหารหัสสีหรือชื่อสีที่เข้าใจยาก
หวังว่าเราจะสามารถให้บริการคุณได้ หากคุณต้องการแฮ็กหรือคำแนะนำดังกล่าวเพิ่มเติม หรือต้องการคำตอบสำหรับคำถามที่น่าสงสัยเกี่ยวกับเทคโนโลยี ส่วนความคิดเห็นจะเปิดอยู่เสมอ
เรียนรู้เกี่ยวกับสถานการณ์ที่คุณอาจได้รับข้อความ “บุคคลนี้ไม่พร้อมใช้งานบน Messenger” และวิธีการแก้ไขกับคำแนะนำที่มีประโยชน์สำหรับผู้ใช้งาน Messenger
ต้องการเพิ่มหรือลบแอพออกจาก Secure Folder บนโทรศัพท์ Samsung Galaxy หรือไม่ นี่คือวิธีการทำและสิ่งที่เกิดขึ้นจากการทำเช่นนั้น
ไม่รู้วิธีปิดเสียงตัวเองในแอพ Zoom? ค้นหาคำตอบในโพสต์นี้ซึ่งเราจะบอกวิธีปิดเสียงและเปิดเสียงในแอป Zoom บน Android และ iPhone
รู้วิธีกู้คืนบัญชี Facebook ที่ถูกลบแม้หลังจาก 30 วัน อีกทั้งยังให้คำแนะนำในการเปิดใช้งานบัญชี Facebook ของคุณอีกครั้งหากคุณปิดใช้งาน
เรียนรู้วิธีแชร์เพลย์ลิสต์ Spotify ของคุณกับเพื่อน ๆ ผ่านหลายแพลตฟอร์ม อ่านบทความเพื่อหาเคล็ดลับที่มีประโยชน์
AR Zone เป็นแอพเนทีฟที่ช่วยให้ผู้ใช้ Samsung สนุกกับความจริงเสริม ประกอบด้วยฟีเจอร์มากมาย เช่น AR Emoji, AR Doodle และการวัดขนาด
คุณสามารถดูโปรไฟล์ Instagram ส่วนตัวได้โดยไม่ต้องมีการตรวจสอบโดยมนุษย์ เคล็ดลับและเครื่องมือที่เป็นประโยชน์สำหรับการเข้าถึงบัญชีส่วนตัวของ Instagram 2023
การ์ด TF คือการ์ดหน่วยความจำที่ใช้ในการจัดเก็บข้อมูล มีการเปรียบเทียบกับการ์ด SD ที่หลายคนสงสัยเกี่ยวกับความแตกต่างของทั้งสองประเภทนี้
สงสัยว่า Secure Folder บนโทรศัพท์ Samsung ของคุณอยู่ที่ไหน? ลองดูวิธีต่างๆ ในการเข้าถึง Secure Folder บนโทรศัพท์ Samsung Galaxy
การประชุมทางวิดีโอและการใช้ Zoom Breakout Rooms ถือเป็นวิธีการที่สร้างสรรค์สำหรับการประชุมและการทำงานร่วมกันที่มีประสิทธิภาพ.


![วิธีกู้คืนบัญชี Facebook ที่ถูกลบ [2021] วิธีกู้คืนบัญชี Facebook ที่ถูกลบ [2021]](https://cloudo3.com/resources4/images1/image-9184-1109092622398.png)