Cách thay đổi tài khoản email của bạn trên LinkedIn

Hướng dẫn chi tiết về cách thay đổi địa chỉ email liên kết với tài khoản LinkedIn của bạn, giúp bạn duy trì liên lạc hiệu quả hơn.

Hãy tưởng tượng bạn đang cuộn qua các hình ảnh và bạn tìm thấy màu sắc hoàn hảo - màu chính xác bạn cần cho dự án thiết kế tiếp theo của mình. Có một số công cụ tuyệt vời trên internet để giúp bạn xác định các màu cụ thể trên bất kỳ ứng dụng hoặc trang web nào. Chúng ta hãy xem xét một số lựa chọn tốt nhất cho họ.
Một tùy chọn bạn có thể thử là công cụ Nhà phát triển Chrome. Chrome đi kèm với rất nhiều tính năng hữu ích cho các nhà phát triển, giúp các công việc được thực hiện dễ dàng hơn nhiều. Bạn có thể sử dụng các bước sau để xác định các màu cụ thể trên bất kỳ ứng dụng hoặc trang web nào.
Giả sử rằng bạn quan tâm đến các mã màu cụ thể cho một số yếu tố trên trang web sau:

Bạn có thể chọn các công cụ dành cho nhà phát triển bằng cách nhấp vào dấu ba chấm ở góc màn hình. Trong menu thả xuống, chọn Công cụ khác, sau đó chọn Công cụ dành cho nhà phát triển.


Màn hình sẽ được chia thành hai trang. Bạn sẽ thấy trang web ở bên trái và mã của trang web ở bên phải.

Gõ lệnh và phím tắt “Ctrl + Shift + C” và di con trỏ chuột qua các phần tử của trang web. Điều này sẽ hiển thị màu sắc của phần tử đó, cùng với các thông tin hữu ích khác. Dưới đây là hai ví dụ mà chúng tôi tìm thấy màu của thanh điều hướng và trang tổng quan bên dưới công cụ tìm kiếm.
Tại đây, chúng ta có thể tìm thấy mã màu trên cửa sổ bật lên cho thanh điều hướng. Mã màu là # 333333.

Màu của bảng điều khiển có thể được tìm thấy cùng với các chi tiết hữu ích khác. Màu: # 333333, Màu nền: # 5D4A8E. Mặc dù ban đầu có vẻ hơi đáng sợ nhưng chương trình sẽ trở nên dễ sử dụng hơn nhiều với một chút thực hành.
Eye Dropper là một tiện ích mở rộng Chrome phổ biến và được sử dụng rộng rãi để giúp bạn tìm thấy một số màu nhất định trên bất kỳ trang web hoặc ứng dụng nào.

Làm theo các bước dưới đây để xác định các màu cụ thể trên trang web hoặc ứng dụng bằng công cụ mở rộng Eye Dropper.

Bạn có thể tìm thấy mã màu của các phần tử được liệt kê ở dưới cùng bên phải của trang web.
Được rồi, hãy sử dụng công cụ mở rộng Eyeropper trong một ví dụ thực tế. Chúng ta sẽ bắt đầu bằng cách mở một trang web và nhấn vào biểu tượng tiện ích mở rộng Eye Dropper

Khi di con trỏ vào các phần tử khác nhau của trang web, bạn có thể thấy các mã màu xuất hiện trong một phần ở dưới cùng bên phải của màn hình.

Khi đưa con trỏ vào biểu tượng hình chữ V, tôi có thể thấy mã màu của nó ở cửa sổ dưới cùng như đã đề cập. Ưu điểm của công cụ này là bạn cũng có thể tìm thấy mã RGB cùng với mã màu hex của phần tử. Phương pháp này rất linh hoạt để sử dụng cho những người muốn một cách đơn giản và nhanh chóng để lấy mã cho màu sắc yêu thích của họ.
Hướng dẫn chi tiết về cách thay đổi địa chỉ email liên kết với tài khoản LinkedIn của bạn, giúp bạn duy trì liên lạc hiệu quả hơn.
Khám phá những lý do phổ biến khiến Avast VPN không hoạt động và cách khắc phục hiệu quả để bạn có thể duy trì kết nối Internet
Nhiều người gặp lỗi "Tìm nạp dữ liệu trên Facebook". Bài viết này sẽ hướng dẫn bạn 7 cách khắc phục hiệu quả và tối ưu nhất.
Mặc dù Google Maps không hỗ trợ chức năng bán kính, nhưng bạn có thể sử dụng dịch vụ bản đồ trực tuyến như CalcMaps và Maps.ie để vẽ bán kính xung quanh một vị trí.
Hướng dẫn cách khắc phục lỗi "Lỗi thực hiện truy vấn" trên Facebook. Đăng xuất, xóa bộ nhớ cache và khởi động lại thiết bị là các giải pháp hiệu quả.
Hướng dẫn chi tiết cách kiểm tra độ mạnh của mật khẩu, các loại tấn công phổ biến, và 5 bí quyết tạo mật khẩu an toàn, dễ nhớ. Tối ưu hóa bảo mật tài khoản của bạn ngay hôm nay!
Lời nhắc luôn là điểm nổi bật chính của Google Home. Họ chắc chắn làm cho cuộc sống của chúng tôi dễ dàng hơn. Hãy cùng tìm hiểu nhanh về cách tạo lời nhắc trên Google Home để bạn không bao giờ bỏ lỡ việc làm việc vặt quan trọng.
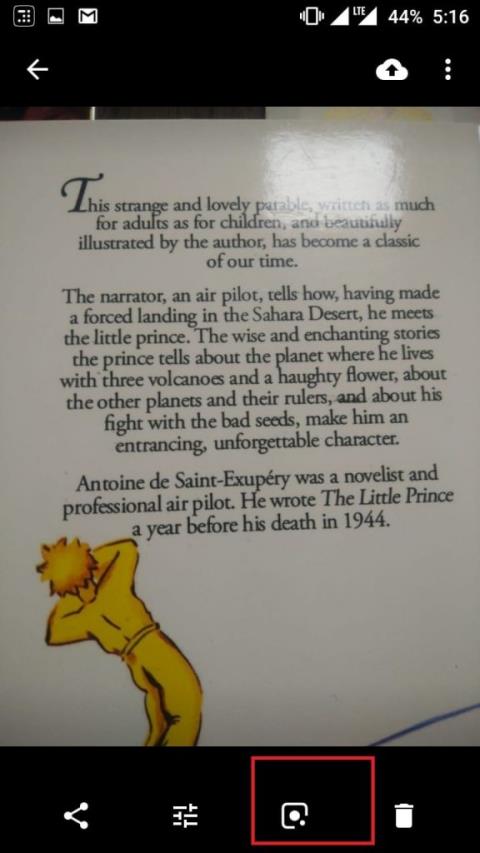
Việc nhập câu trích dẫn yêu thích từ cuốn sách của bạn lên Facebook rất tốn thời gian và có nhiều lỗi. Tìm hiểu cách sử dụng Google Lens để sao chép văn bản từ sách sang thiết bị của bạn.
Đôi khi, khi đang làm việc trên Chrome, bạn không thể truy cập một số trang web nhất định và gặp lỗi “Fix Server DNS address could not be seek in Chrome”. Đây là cách bạn có thể giải quyết vấn đề.
Nếu bạn muốn loại bỏ thông báo Khôi phục trang trên Microsoft Edge, chỉ cần đóng trình duyệt hoặc nhấn phím Escape.