Cách thay đổi tài khoản email của bạn trên LinkedIn

Hướng dẫn chi tiết về cách thay đổi địa chỉ email liên kết với tài khoản LinkedIn của bạn, giúp bạn duy trì liên lạc hiệu quả hơn.

Nếu bạn là một nhà thiết kế, bạn có thể chú ý đến thiết kế của những thứ bạn sử dụng, tìm kiếm cảm hứng hoặc ý tưởng mà bạn muốn áp dụng. Các trang web không có gì khác biệt và một trong những phần quan trọng của thiết kế trang web là sử dụng màu sắc. Nếu bạn phát hiện ra một trang web có màu sắc hoàn hảo cho một dự án mà bạn đang thực hiện hoặc đang suy nghĩ, thì có thể bạn sẽ muốn tìm ra chính xác màu đó là màu gì. Mặc dù bạn có thể chụp ảnh màn hình, mở nó trong trình chỉnh sửa hình ảnh và sau đó xem xét các giá trị RGB, quá trình này diễn ra chậm. Firefox thực sự có một công cụ chọn màu được tích hợp sẵn để bạn có thể tiết kiệm thời gian và nhận được giá trị chính xác ở định dạng màu HTML thập lục phân được sử dụng trên web.
Cách sử dụng công cụ chọn màu
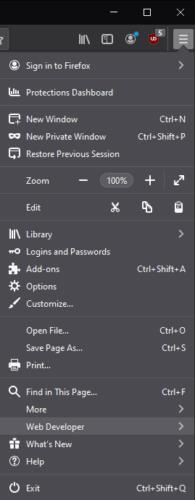
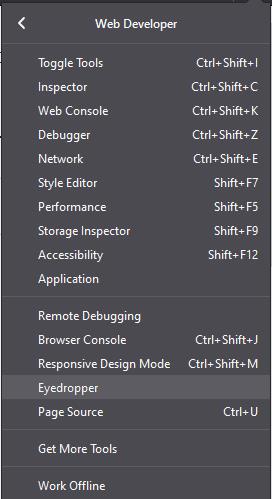
Bộ chọn màu của Firefox có thể được tìm thấy trong thanh công cụ dành cho nhà phát triển. Để truy cập nó, hãy nhấp vào biểu tượng menu bánh mì kẹp thịt ở góc trên cùng bên phải, sau đó nhấp vào “Nhà phát triển web” có thể được tìm thấy thứ tư từ dưới cùng.

Nhấp vào biểu tượng menu bánh mì kẹp thịt ở góc trên cùng bên phải, sau đó nhấp vào “Nhà phát triển web”.
Trong danh sách các công cụ dành cho nhà phát triển web, hãy nhấp vào “Eyedropper” và công cụ Eyeropper sẽ mở ra.
Mẹo: Không thể di chuyển công cụ kẻ mắt qua các tab hoặc cửa sổ, vì vậy hãy đảm bảo bạn mở nó trong tab bạn muốn sử dụng. Bạn cũng sẽ không thể cuộn trang, vì vậy hãy đảm bảo rằng bạn đang ở đúng vị trí trên trang. Mặc dù về mặt kỹ thuật, bạn có thể phóng to và thu nhỏ, nhưng điều này sẽ khiến tâm của bộ chọn màu bị phá vỡ, khiến việc sử dụng chính xác khó hơn nhiều.

Trong danh sách các công cụ dành cho nhà phát triển web, hãy chọn “Eyedropper”.
Công cụ kẻ mắt sẽ theo con chuột của bạn qua cửa sổ, vì vậy hãy di chuyển hình vuông được đánh dấu ở giữa lên trên màu bạn muốn chọn. Mức thu phóng đủ chính xác để cho phép bạn dễ dàng xem và chọn màu của một pixel cụ thể.
Mã màu HTML của pixel được hiển thị trong hộp nhỏ bên dưới công cụ thu phóng nhưng cũng sẽ được sao chép vào khay nhớ tạm nếu bạn nhấp vào màu bạn thích. Chỉ cần lưu ý rằng việc nhấp chuột sẽ đóng bộ chọn màu, buộc bạn phải mở lại nó nếu bạn muốn chọn nhiều màu.

Di chuyển chuột qua pixel cụ thể mà bạn thích màu, sau đó ghi lại mã màu HTML hoặc nhấp để sao chép nó vào khay nhớ tạm.
Hướng dẫn chi tiết về cách thay đổi địa chỉ email liên kết với tài khoản LinkedIn của bạn, giúp bạn duy trì liên lạc hiệu quả hơn.
Khám phá những lý do phổ biến khiến Avast VPN không hoạt động và cách khắc phục hiệu quả để bạn có thể duy trì kết nối Internet
Nhiều người gặp lỗi "Tìm nạp dữ liệu trên Facebook". Bài viết này sẽ hướng dẫn bạn 7 cách khắc phục hiệu quả và tối ưu nhất.
Mặc dù Google Maps không hỗ trợ chức năng bán kính, nhưng bạn có thể sử dụng dịch vụ bản đồ trực tuyến như CalcMaps và Maps.ie để vẽ bán kính xung quanh một vị trí.
Hướng dẫn cách khắc phục lỗi "Lỗi thực hiện truy vấn" trên Facebook. Đăng xuất, xóa bộ nhớ cache và khởi động lại thiết bị là các giải pháp hiệu quả.
Hướng dẫn chi tiết cách kiểm tra độ mạnh của mật khẩu, các loại tấn công phổ biến, và 5 bí quyết tạo mật khẩu an toàn, dễ nhớ. Tối ưu hóa bảo mật tài khoản của bạn ngay hôm nay!
Lời nhắc luôn là điểm nổi bật chính của Google Home. Họ chắc chắn làm cho cuộc sống của chúng tôi dễ dàng hơn. Hãy cùng tìm hiểu nhanh về cách tạo lời nhắc trên Google Home để bạn không bao giờ bỏ lỡ việc làm việc vặt quan trọng.
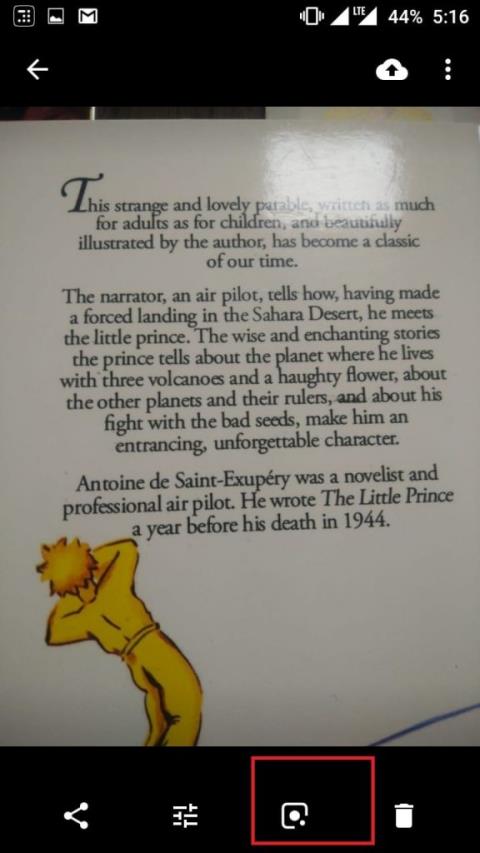
Việc nhập câu trích dẫn yêu thích từ cuốn sách của bạn lên Facebook rất tốn thời gian và có nhiều lỗi. Tìm hiểu cách sử dụng Google Lens để sao chép văn bản từ sách sang thiết bị của bạn.
Đôi khi, khi đang làm việc trên Chrome, bạn không thể truy cập một số trang web nhất định và gặp lỗi “Fix Server DNS address could not be seek in Chrome”. Đây là cách bạn có thể giải quyết vấn đề.
Nếu bạn muốn loại bỏ thông báo Khôi phục trang trên Microsoft Edge, chỉ cần đóng trình duyệt hoặc nhấn phím Escape.