Cách thay đổi tài khoản email của bạn trên LinkedIn

Hướng dẫn chi tiết về cách thay đổi địa chỉ email liên kết với tài khoản LinkedIn của bạn, giúp bạn duy trì liên lạc hiệu quả hơn.

Tất cả lưu lượng truy cập web qua internet đều sử dụng giao thức HTTP nổi tiếng. Điều bạn có thể không biết là thực tế đã có nhiều phiên bản của giao thức HTTP được xuất bản và sử dụng trên internet. Phiên bản đầu tiên được xuất bản là HTTP V0.9 và được phát hành vào năm 1991, phiên bản 1.0 được phát hành vào năm 1996 và được thay thế vào năm 1997 bằng HTTP / 1.1.
HTTP / 1.1 đã là giao thức truyền thông web tiêu chuẩn kể từ đó. Mặc dù giao thức đã được chứng kiến một số sửa đổi và giải thích rõ ràng hơn các phiên bản trước, nhưng tên HTTP / 1.1 vẫn được sử dụng. Các bản sửa đổi gần đây nhất được thực hiện vào năm 2014.
HTTP / 2 được xuất bản vào năm 2015 và được thiết kế để cung cấp cùng với thay vì thay thế tiêu chuẩn HTTP / 1.1 trước đó. Nó dựa trên giao thức SPDY (phát âm là “nhanh chóng”) do Google phát triển và được thiết kế để duy trì khả năng tương thích với HTTP / 1.1 càng nhiều càng tốt, chẳng hạn như với mã lỗi và phương thức yêu cầu.
Giao thức HTTP / 2 cũng được thiết kế để tăng tốc độ tải các trang web thông qua một loạt các cải tiến về hiệu quả. Bằng cách không thay thế HTTP / 1.1, các thiết bị cũ hơn không hỗ trợ HTTP / 2 vẫn có thể hoạt động trong khi những thiết bị hỗ trợ giao thức mới hơn có thể nhận được những lợi ích.
Một trong những thay đổi lớn trong HTTP / 2 là tất cả các tài nguyên trên một trang có thể được yêu cầu và trả về trong một kết nối duy nhất. Trước đây trong HTTP / 1.1, trình duyệt web phải mở một kết nối mới cho mỗi tài nguyên được yêu cầu và sau đó đóng nó. Điều này dẫn đến rất nhiều chi phí bổ sung, đặc biệt nếu một trang có hàng chục hoặc thậm chí hàng trăm tài nguyên, làm chậm thời gian tải trang. Bằng cách yêu cầu tất cả các tài nguyên trong một kết nối, trình duyệt chỉ phải thương lượng một kết nối duy nhất với máy chủ web, giảm chi phí truyền tải và tải tài nguyên.
Mẹo: Tài nguyên web là bất kỳ tệp nào được sử dụng để hiển thị trang web. Ví dụ: điều này bao gồm mã HTML, hình ảnh, thông tin kiểu và tập lệnh.
Một cải tiến khác trong HTTP / 2 là các yêu cầu web hiện đã được "định hướng", điều này cho phép nhiều yêu cầu được gửi trước khi nhận được bất kỳ phản hồi nào. Trước đây trong HTTP / 1.1, mỗi yêu cầu phải được thực hiện theo thứ tự, có nghĩa là dành thời gian chờ phản hồi cho yêu cầu trước đó để yêu cầu tài nguyên tiếp theo, làm chậm thời gian tải trang.
Tất cả các trình duyệt hiện đại đều hỗ trợ HTTP / 2. Thật không may, tỷ lệ thực hiện trên các trang web là ít phổ biến hơn. Tuy nhiên, người dùng có thể nhận được những lợi ích của HTTP / 2 trên những trang web đã được định cấu hình để sử dụng nó.
Mặc dù bản thân giao thức HTTP / 2 không yêu cầu sử dụng mã hóa, nhưng tất cả các triển khai trình duyệt của nó đều có. Vì vậy, giao thức HTTP / 2 chỉ có thể được sử dụng qua các kết nối HTTPS.
Hướng dẫn chi tiết về cách thay đổi địa chỉ email liên kết với tài khoản LinkedIn của bạn, giúp bạn duy trì liên lạc hiệu quả hơn.
Khám phá những lý do phổ biến khiến Avast VPN không hoạt động và cách khắc phục hiệu quả để bạn có thể duy trì kết nối Internet
Nhiều người gặp lỗi "Tìm nạp dữ liệu trên Facebook". Bài viết này sẽ hướng dẫn bạn 7 cách khắc phục hiệu quả và tối ưu nhất.
Mặc dù Google Maps không hỗ trợ chức năng bán kính, nhưng bạn có thể sử dụng dịch vụ bản đồ trực tuyến như CalcMaps và Maps.ie để vẽ bán kính xung quanh một vị trí.
Hướng dẫn cách khắc phục lỗi "Lỗi thực hiện truy vấn" trên Facebook. Đăng xuất, xóa bộ nhớ cache và khởi động lại thiết bị là các giải pháp hiệu quả.
Hướng dẫn chi tiết cách kiểm tra độ mạnh của mật khẩu, các loại tấn công phổ biến, và 5 bí quyết tạo mật khẩu an toàn, dễ nhớ. Tối ưu hóa bảo mật tài khoản của bạn ngay hôm nay!
Lời nhắc luôn là điểm nổi bật chính của Google Home. Họ chắc chắn làm cho cuộc sống của chúng tôi dễ dàng hơn. Hãy cùng tìm hiểu nhanh về cách tạo lời nhắc trên Google Home để bạn không bao giờ bỏ lỡ việc làm việc vặt quan trọng.
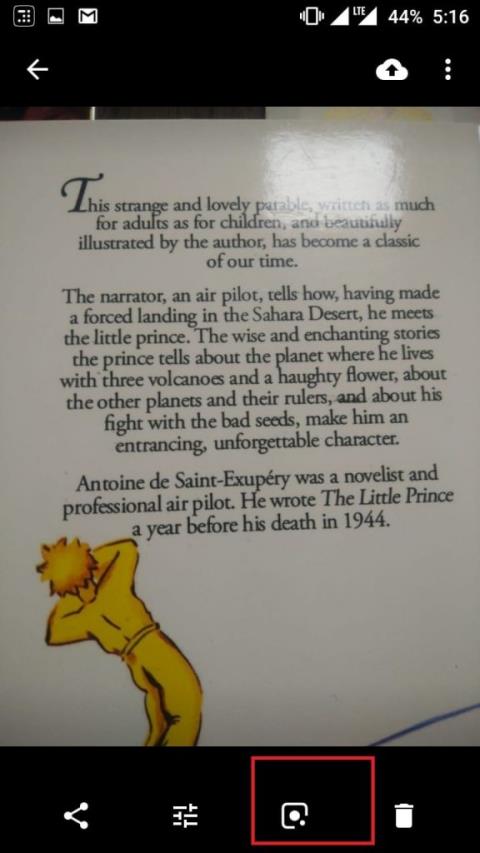
Việc nhập câu trích dẫn yêu thích từ cuốn sách của bạn lên Facebook rất tốn thời gian và có nhiều lỗi. Tìm hiểu cách sử dụng Google Lens để sao chép văn bản từ sách sang thiết bị của bạn.
Đôi khi, khi đang làm việc trên Chrome, bạn không thể truy cập một số trang web nhất định và gặp lỗi “Fix Server DNS address could not be seek in Chrome”. Đây là cách bạn có thể giải quyết vấn đề.
Nếu bạn muốn loại bỏ thông báo Khôi phục trang trên Microsoft Edge, chỉ cần đóng trình duyệt hoặc nhấn phím Escape.