Cách thay đổi tài khoản email của bạn trên LinkedIn

Hướng dẫn chi tiết về cách thay đổi địa chỉ email liên kết với tài khoản LinkedIn của bạn, giúp bạn duy trì liên lạc hiệu quả hơn.

Ngôn ngữ đánh dấu siêu văn bản, hay HTML, là ngôn ngữ chính cho các trang web trên internet. Nó bao gồm hỗ trợ cho một số ngôn ngữ khác bổ sung thêm chức năng và kiểu dáng như JavaScript và CSS. Tất cả các ngôn ngữ này đều dựa trên văn bản với một số ký tự có nghĩa được sử dụng để phân tách các chuỗi ký tự sẽ được in ra trình duyệt và mã cần được thông dịch và thực thi.
Tuy nhiên, thiết kế này có một số vấn đề, những vấn đề này trở nên rõ ràng khi bạn muốn in một trong những ký tự có ý nghĩa vào trình duyệt. Các ký tự ví dụ tốt nhất để sử dụng là các ký hiệu “nhỏ hơn” và “lớn hơn”. Tương ứng, những ký hiệu này được sử dụng để mở và đóng các đoạn mã trong HTML. Phương pháp chính xác để in các ký tự này ra màn hình một cách an toàn là sử dụng các thực thể HTML.
Nhờ những ký tự này có ý nghĩa đặc biệt, bạn phải thực sự cẩn thận để đảm bảo rằng bạn thay thế chúng bằng phiên bản thực thể HTML nếu bạn muốn chúng được in ra trình duyệt. Thật không may, nhiều nhà phát triển web quên rằng người dùng có thể gửi đầu vào cho nhiều trang web. Nếu thông tin người dùng nhập này bao gồm các ký tự có ý nghĩa và chúng không được thay thế bằng các thực thể HTML, trong một quá trình được gọi là sanitisation, thì trang web có lỗ hổng Cross-Site Scripting (XSS).
Mẹo: Đừng thử gửi các ký tự đặc biệt lên các trang web để tìm lỗ hổng XSS. Làm như vậy là hack về mặt kỹ thuật và là một hành vi phạm tội trừ khi bạn được chủ sở hữu của trang web cho phép.
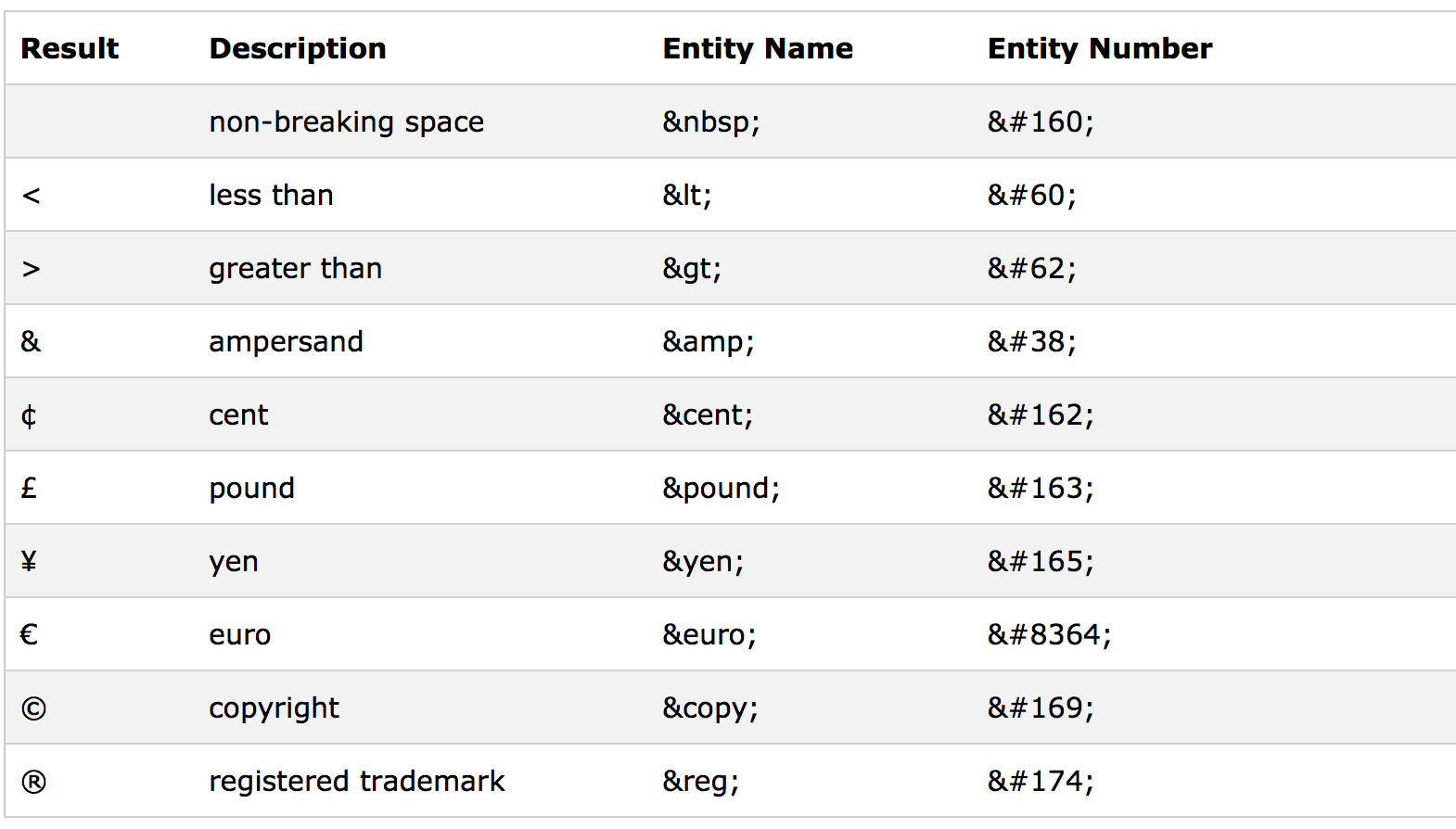
Các thực thể HTML hoạt động vì trình duyệt biết hiển thị nó dưới dạng ký tự đặc biệt có liên quan và không coi nó như một ký tự đặc biệt. Tất cả các thực thể HTML đều bắt đầu bằng dấu và “&” và kết thúc bằng dấu chấm phẩy “;”. Hầu hết các ký tự được xác định bằng một số thực thể mặc dù một số ký tự đặc biệt cũng có tên viết tắt. Ví dụ: “&”, “<” và “>” có số thực thể “&”, “<” và “>” cũng như tên thực thể “&”, “<” và “>” tương ứng. Trình duyệt biết rằng các chuỗi này có nghĩa là nó cần hiển thị các ký tự có liên quan.
Mẹo: Bạn có thể tìm thấy danh sách đầy đủ các tên thực thể ký tự tại đây , mặc dù hỗ trợ tên đối tượng khác nhau tùy theo trình duyệt.
Trong hầu hết các trường hợp, người dùng chỉ nên nhìn thấy các ký tự mà các thực thể HTML đại diện. Tuy nhiên, có thể thấy các ký tự được mã hóa, thường là ký hiệu và “&”, thông qua một quá trình được gọi là “Mã hóa kép”. Điều này xảy ra khi ký tự dấu và xuất hiện trong phiên bản mã hóa của chính nó. Mã hóa kép thường xảy ra khi đầu vào được mã hóa chính xác, khi nó được gửi đi, tuy nhiên, khi nó được xuất ra, nó sẽ được làm sạch lại. Điều này dẫn đến ký hiệu và ở đầu "&" được mã hóa lần thứ hai và xuất hiện dưới dạng "& amp;", trình duyệt sau đó sẽ diễn giải chính xác rằng đó là một chuỗi nên được in là "&" đã giải mã thực thể HTML và bỏ qua thực thể một phần.
Hướng dẫn chi tiết về cách thay đổi địa chỉ email liên kết với tài khoản LinkedIn của bạn, giúp bạn duy trì liên lạc hiệu quả hơn.
Khám phá những lý do phổ biến khiến Avast VPN không hoạt động và cách khắc phục hiệu quả để bạn có thể duy trì kết nối Internet
Nhiều người gặp lỗi "Tìm nạp dữ liệu trên Facebook". Bài viết này sẽ hướng dẫn bạn 7 cách khắc phục hiệu quả và tối ưu nhất.
Mặc dù Google Maps không hỗ trợ chức năng bán kính, nhưng bạn có thể sử dụng dịch vụ bản đồ trực tuyến như CalcMaps và Maps.ie để vẽ bán kính xung quanh một vị trí.
Hướng dẫn cách khắc phục lỗi "Lỗi thực hiện truy vấn" trên Facebook. Đăng xuất, xóa bộ nhớ cache và khởi động lại thiết bị là các giải pháp hiệu quả.
Hướng dẫn chi tiết cách kiểm tra độ mạnh của mật khẩu, các loại tấn công phổ biến, và 5 bí quyết tạo mật khẩu an toàn, dễ nhớ. Tối ưu hóa bảo mật tài khoản của bạn ngay hôm nay!
Lời nhắc luôn là điểm nổi bật chính của Google Home. Họ chắc chắn làm cho cuộc sống của chúng tôi dễ dàng hơn. Hãy cùng tìm hiểu nhanh về cách tạo lời nhắc trên Google Home để bạn không bao giờ bỏ lỡ việc làm việc vặt quan trọng.
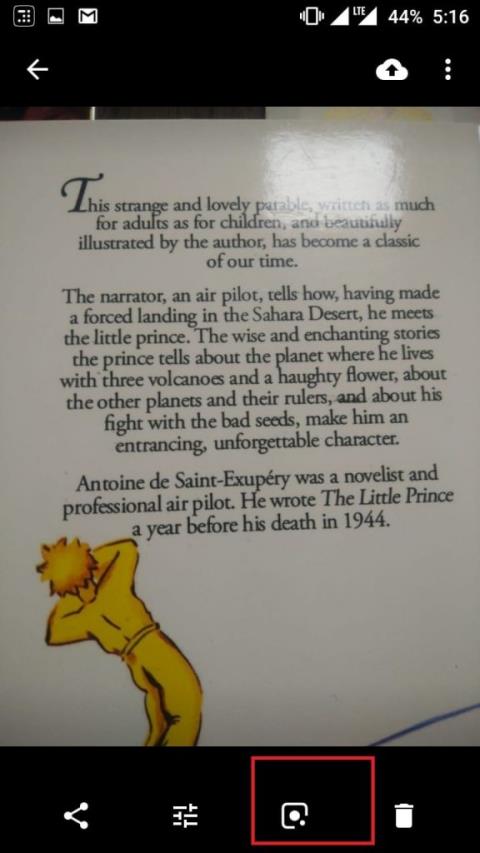
Việc nhập câu trích dẫn yêu thích từ cuốn sách của bạn lên Facebook rất tốn thời gian và có nhiều lỗi. Tìm hiểu cách sử dụng Google Lens để sao chép văn bản từ sách sang thiết bị của bạn.
Đôi khi, khi đang làm việc trên Chrome, bạn không thể truy cập một số trang web nhất định và gặp lỗi “Fix Server DNS address could not be seek in Chrome”. Đây là cách bạn có thể giải quyết vấn đề.
Nếu bạn muốn loại bỏ thông báo Khôi phục trang trên Microsoft Edge, chỉ cần đóng trình duyệt hoặc nhấn phím Escape.