Ya sea en el diseño web y de aplicaciones, en la transmisión de emociones, en la creación de marcas o en la mejora de las experiencias del usuario, los colores sin duda desempeñan un papel vital. Sin embargo, encontrar el color o la combinación de colores correctos es más fácil de decir que de hacer. Afortunadamente, existen algunas herramientas a nuestra disposición para identificar colores específicos en una aplicación o sitio web, de modo que podamos elegir y guardar los colores que nos llamaron la atención.

Imagínese desplazarse por un sitio web y encontrar el color perfecto, el tono exacto que necesita para su próximo proyecto. Entonces déjanos ayudarte a encontrar el color exacto de los fondos o cualquier otro elemento en un sitio web o una aplicación.
Una de las formas más sencillas de obtener un código de color de un sitio web es mediante el uso de herramientas web dedicadas y sitios web de selección de color. No importa qué navegador utilice, ya sea uno basado en Chromium , con compatibilidad web profunda o el Safari predeterminado de Apple, este método es aplicable.
Además, ya sea que esté utilizando una computadora Mac, una computadora portátil con Windows, un iPhone, un iPad o un dispositivo Android, estas herramientas web de identificación de colores serán una útil adición a su arsenal. Hemos probado algunas opciones y aquí está la que mejor nos conviene.
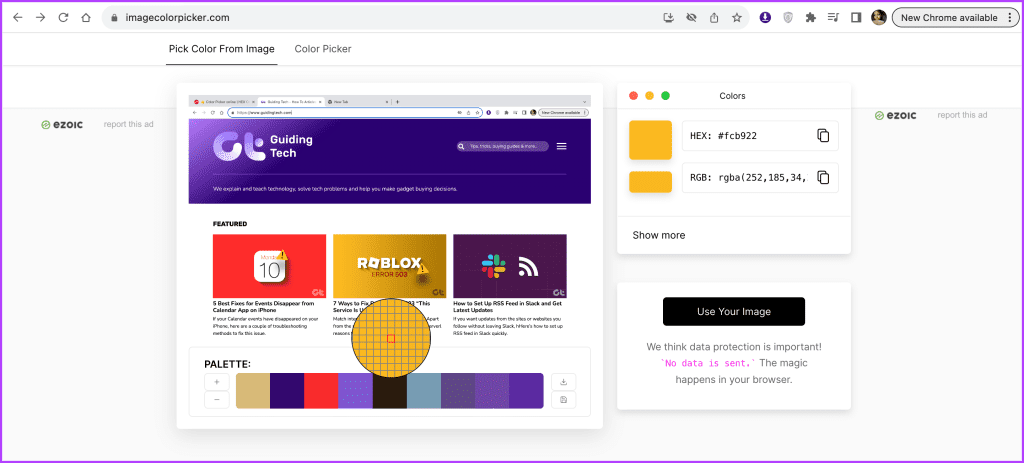
Paso 1 : abre tu navegador y ve a ImageColorPicker.com
Selector de color de imagen
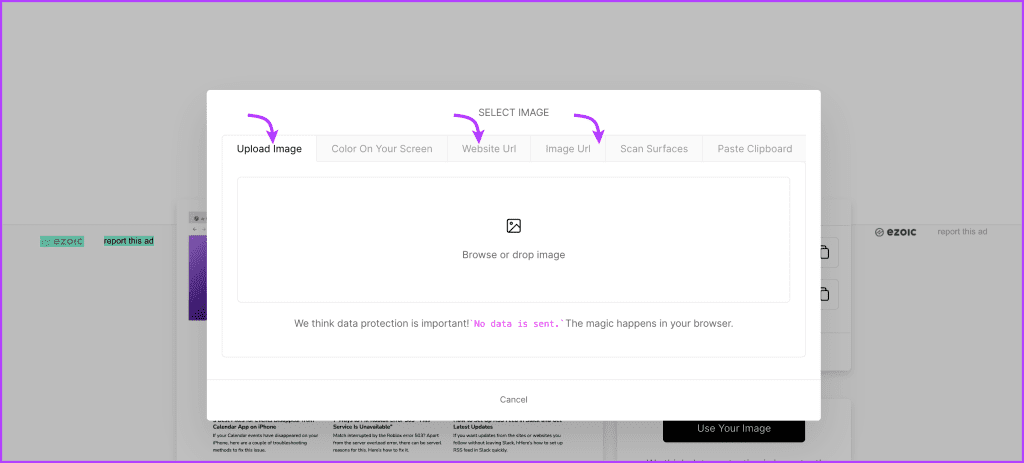
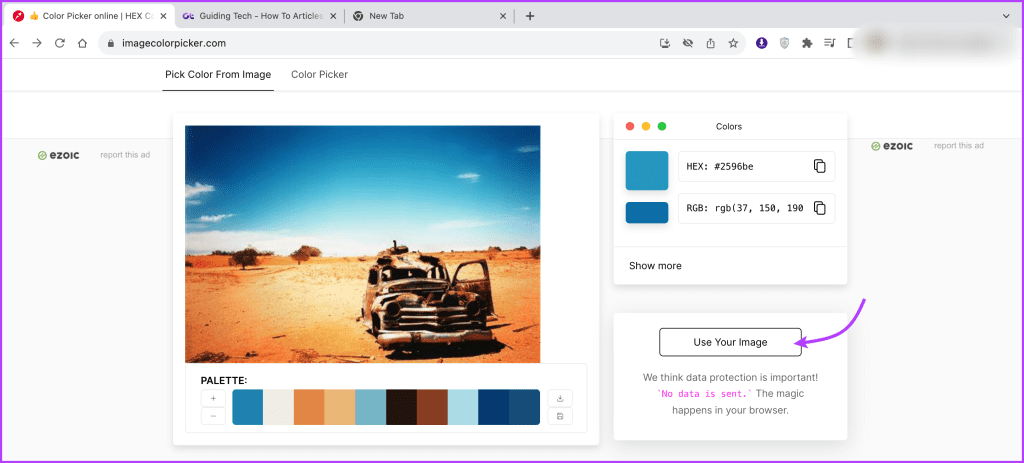
Paso 2 : Haga clic/toque Usar su imagen para proporcionar la URL del sitio web/imagen o cargar la imagen.

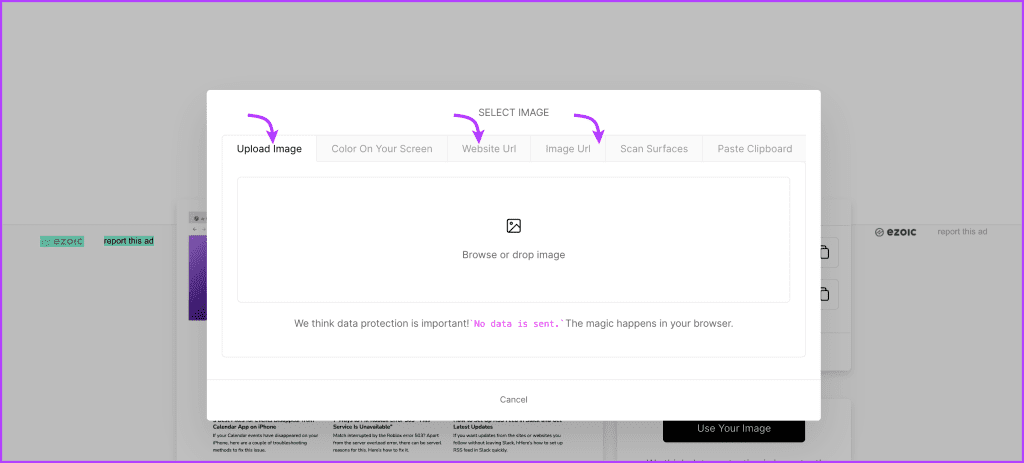
Paso 3 : Ahora puedes hacerlo,
- Copia la dirección del sitio web
- Copia la imagen o su URL
- Tome una captura de pantalla de la página.

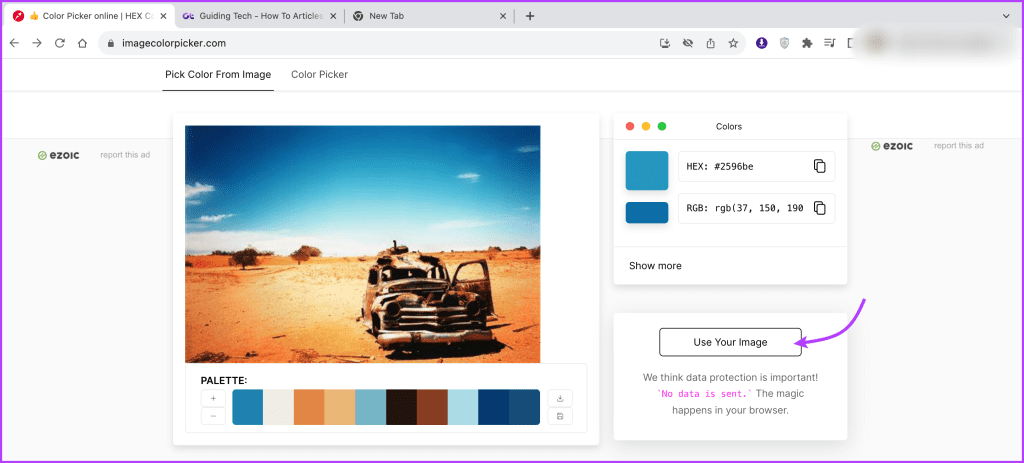
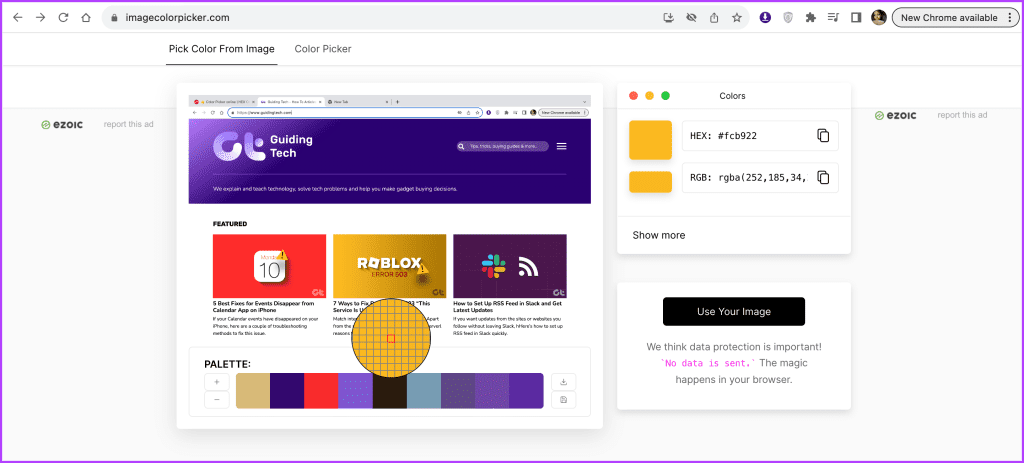
Paso 4 : Una vez procesada la imagen, puedes mover el cursor para elegir el color.
Paso 5 : En consecuencia, verá el código HEX o RGB, cópielo/péguelo y utilícelo según sea necesario.

Si no le gusta ImageColorPicker.com o desea más opciones, puede probar los siguientes sitios web.
Selector de color de RedKetchup
Códigos de color HTML
Herramientas de pino
Sin embargo, a diferencia de ImageColorPicker, estos sitios web no admiten URL de sitios web o imágenes. Confían en ti para subir imágenes. Entonces, tendrás que tomar capturas de pantalla, subirlas y luego encontrar el color.
2. Elija el color de un sitio web mediante un software de edición de fotografías
Si utiliza una herramienta de edición de fotografías, no necesita buscar más. Ya sea un software avanzado de edición de fotografías como Photoshop o herramientas en línea como Canva, la mayoría del software de edición de fotografías está equipado con una práctica herramienta de selección de color/cuentagotas, que incluye Quick Look de Mac y el editor de capturas de pantalla de iPhone .
Sin embargo, no todos pueden ayudarle a obtener el código de color de un sitio web o una aplicación. Le permitirán elegir y usar el color dentro de su ventana. Si te parece bien, sigue adelante y utiliza una herramienta de edición de fotografías de tu elección para identificar colores específicos; estamos tomando Canva como ejemplo.
Paso 1 : tome una captura de pantalla del sitio web o de la aplicación.
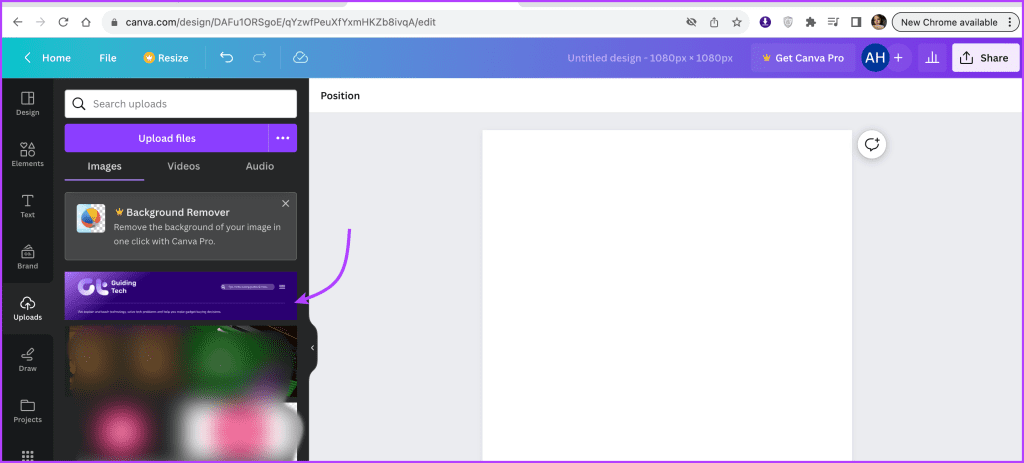
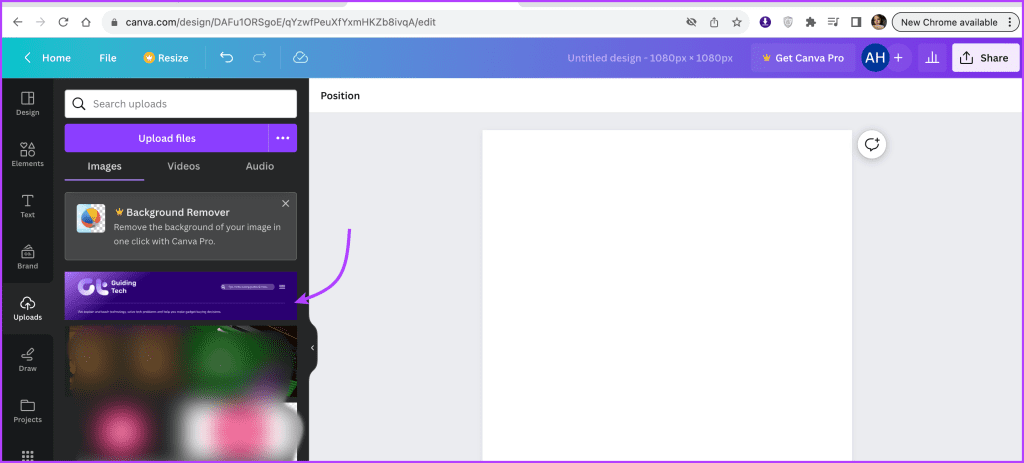
Paso 2 : abre Canva en un navegador (o aplicación en tu dispositivo móvil).
Paso 3 : seleccione un lienzo y cargue la imagen.

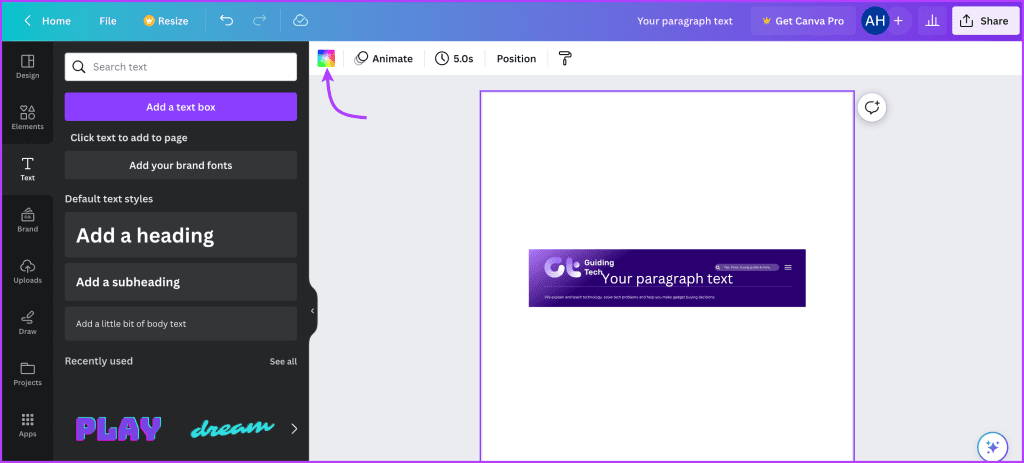
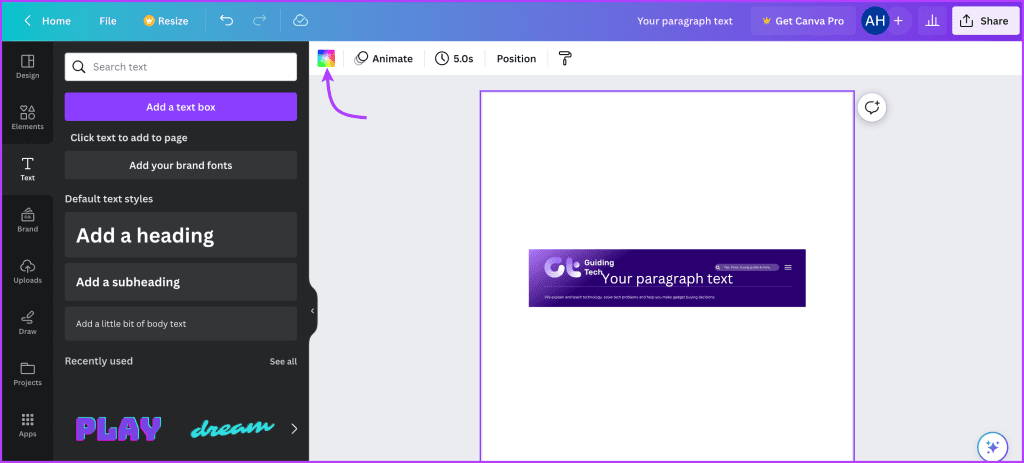
Paso 4 : A continuación, abra cualquier herramienta, texto, dibujo, elementos, etc. relacionados con el color.
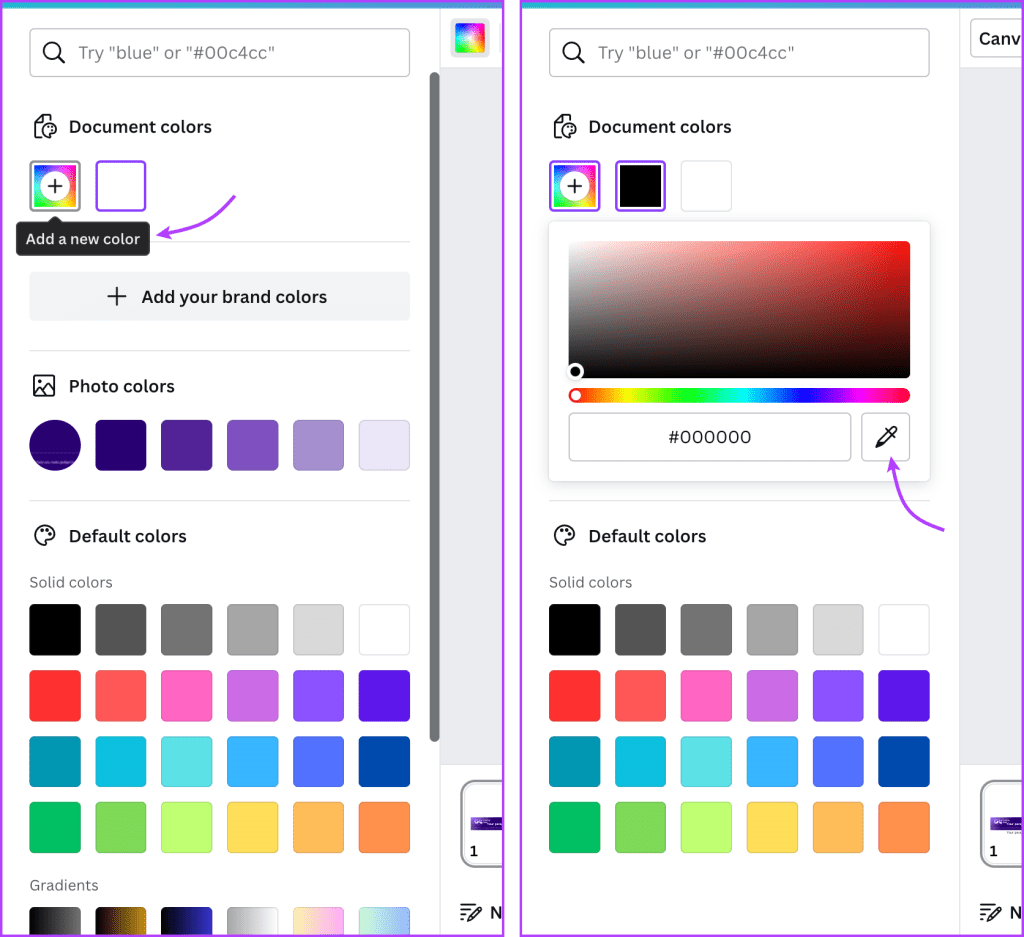
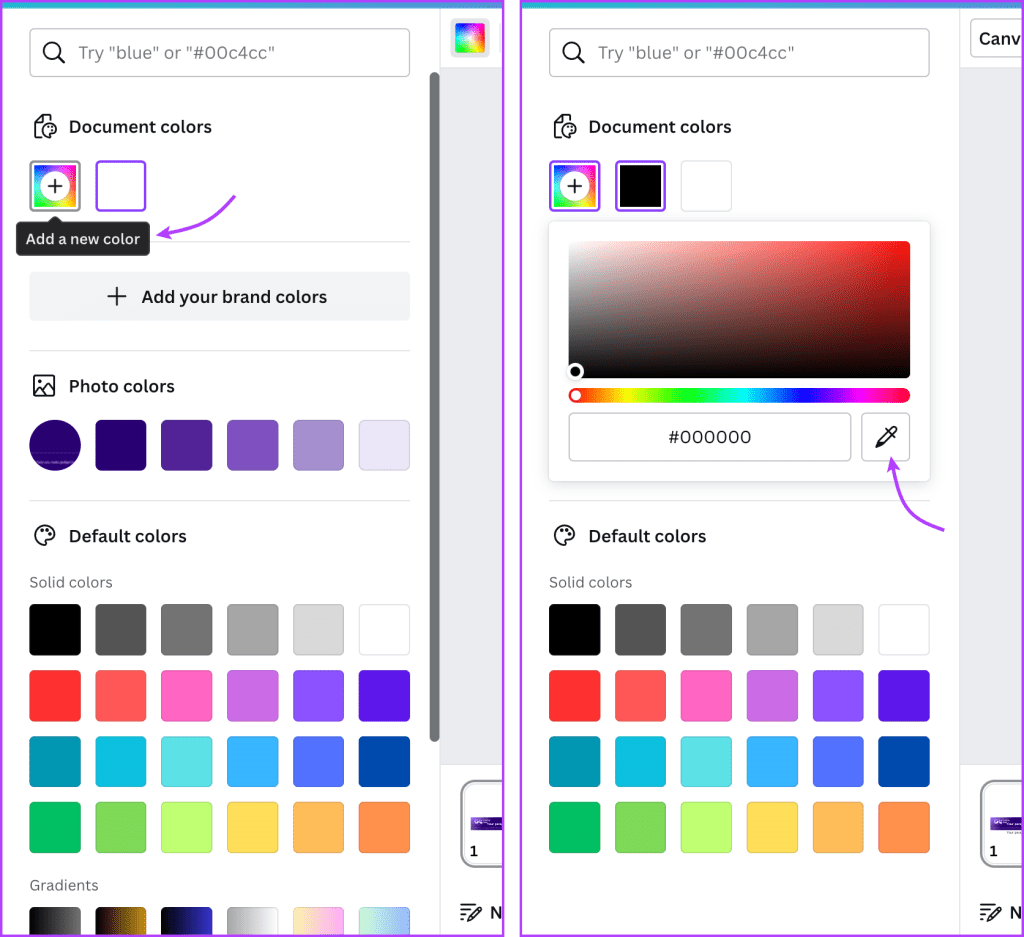
Paso 5 : seleccione el cuadro de color y luego haga clic en el icono '+ Agregar un nuevo color'.

Paso 6 : Desplácese hasta el color y haga clic/toque para seleccionar el color deseado.

3. Utilice el Selector de color en Firefox para buscar colores en cualquier sitio web
Además del software de edición de fotografías, el navegador Firefox también cuenta con una herramienta de cuentagotas incorporada. Aunque está un poco oculto, descubramos el truco.
Paso 1 : inicia Firefox y abre el sitio web del que deseas elegir un color.
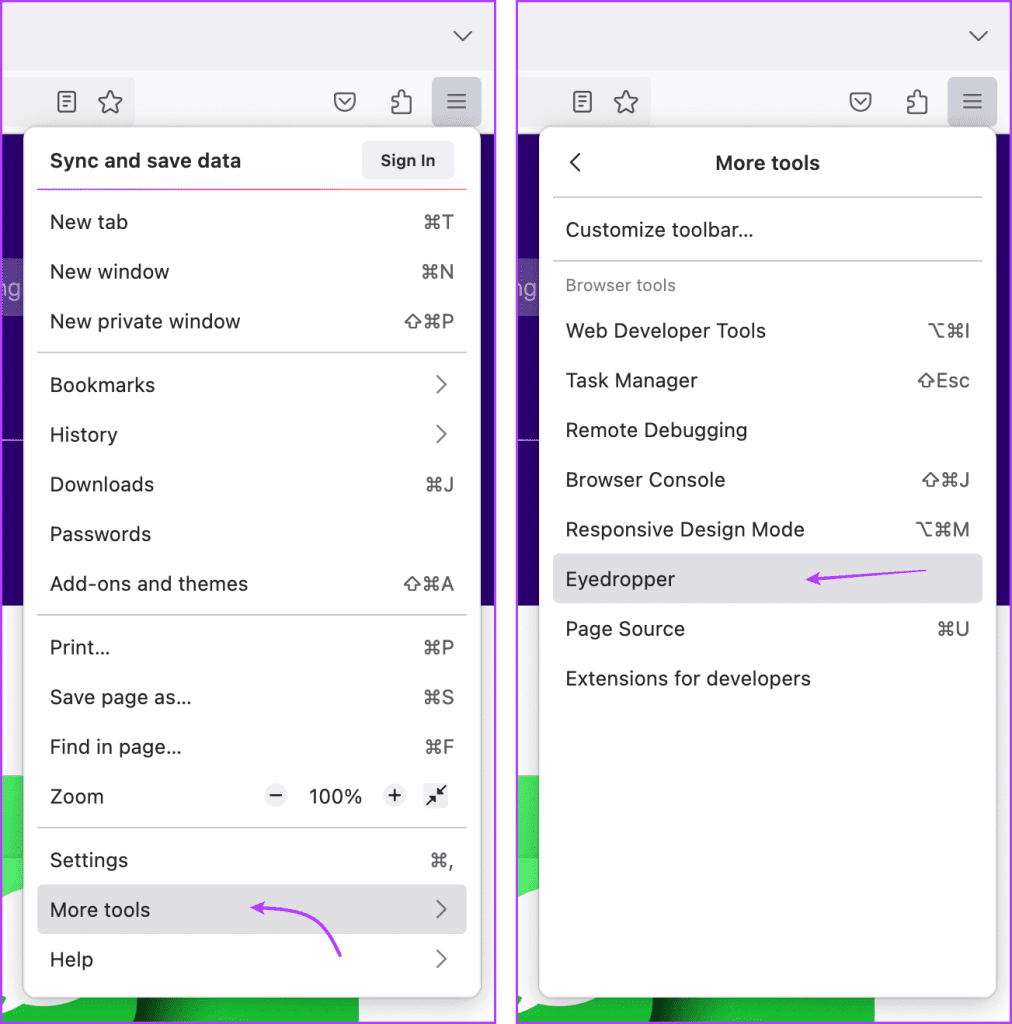
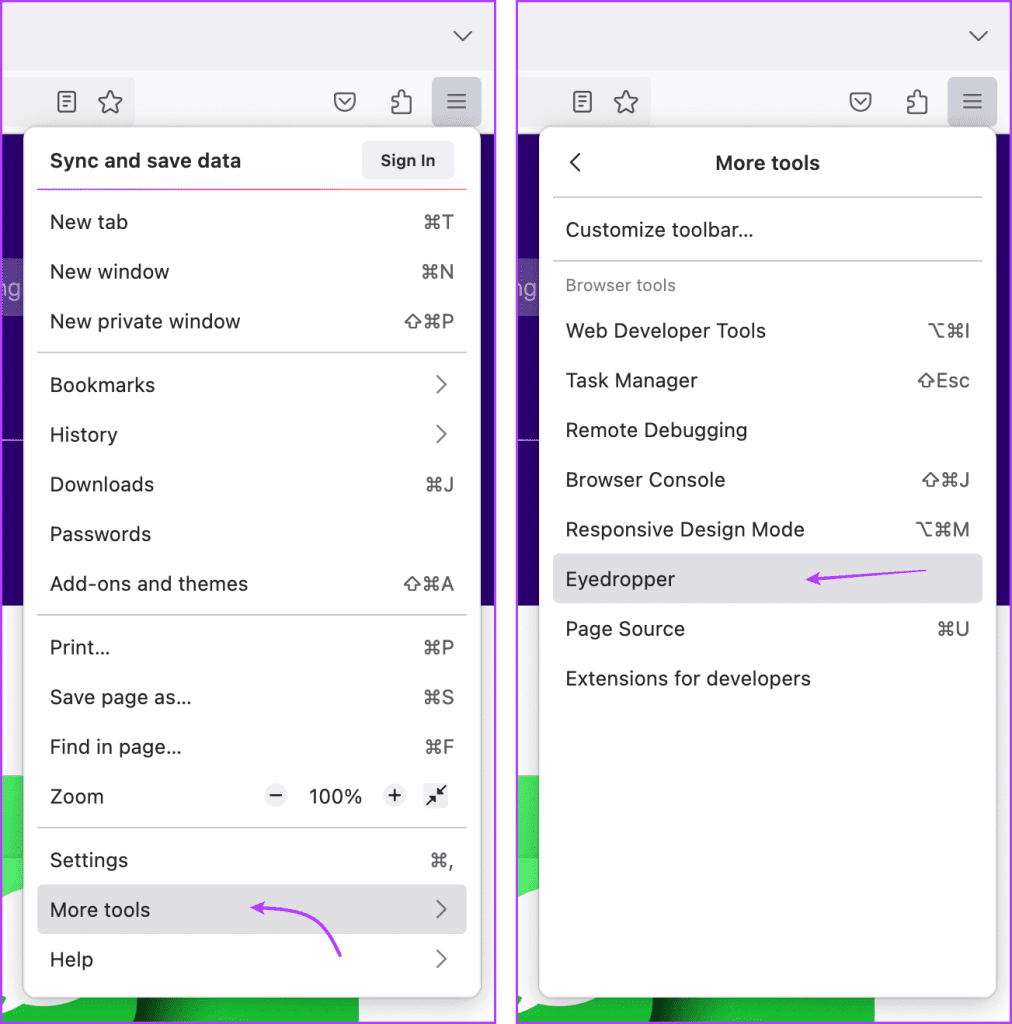
Paso 2 : toca el ícono de tres líneas en la esquina superior derecha
Paso 3 : seleccione Más herramientas y luego Cuentagotas.

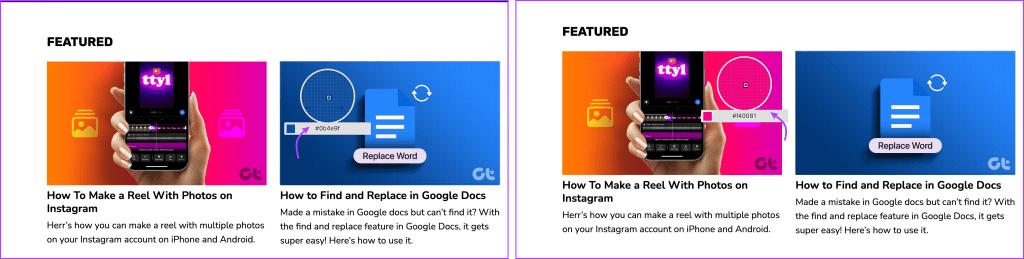
Paso 4 : Ahora, simplemente mueva el cursor al color que desea identificar, Firefox encontrará instantáneamente el código de color hexadecimal y se lo presentará.

Paso 5 : En particular, el Cuentagotas continuará inspeccionando y entregando códigos de color hasta que salga. Para cerrar la herramienta, simplemente haga clic en cualquier lugar de la pantalla.
Al igual que Firefox, incluso Chrome tiene algunas herramientas para desarrolladores que pueden ayudarlo a identificar colores específicos en un sitio web. Sin embargo, hay un problema; vamos a averiguar.
La herramienta de selección de color de Google Chrome es bastante limitada. Este truco sólo puede indicar los colores de los elementos codificados en el sitio web, es decir, los colores mencionados en los códigos. Por lo tanto, no puede obtener ninguna información relacionada con el color sobre elementos importados como logotipos, imágenes, etc.
Paso 1 : inicia Chrome y abre el sitio web del que deseas elegir un color.
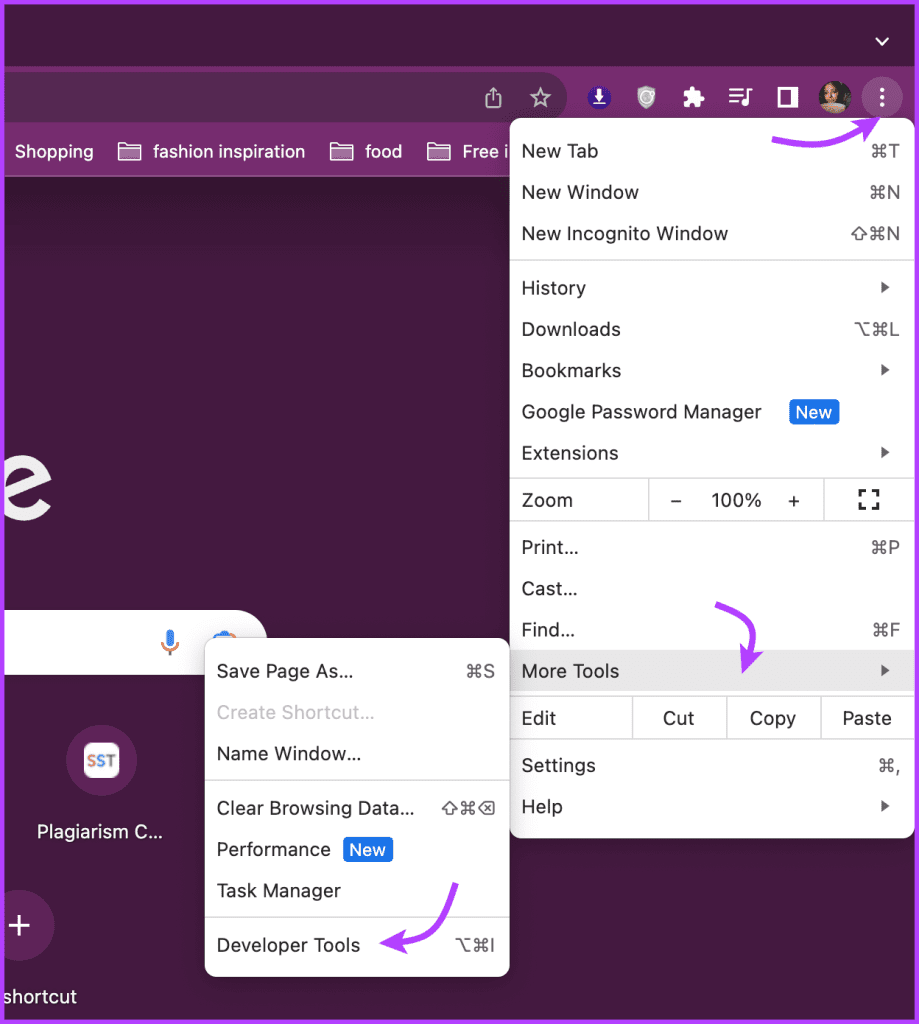
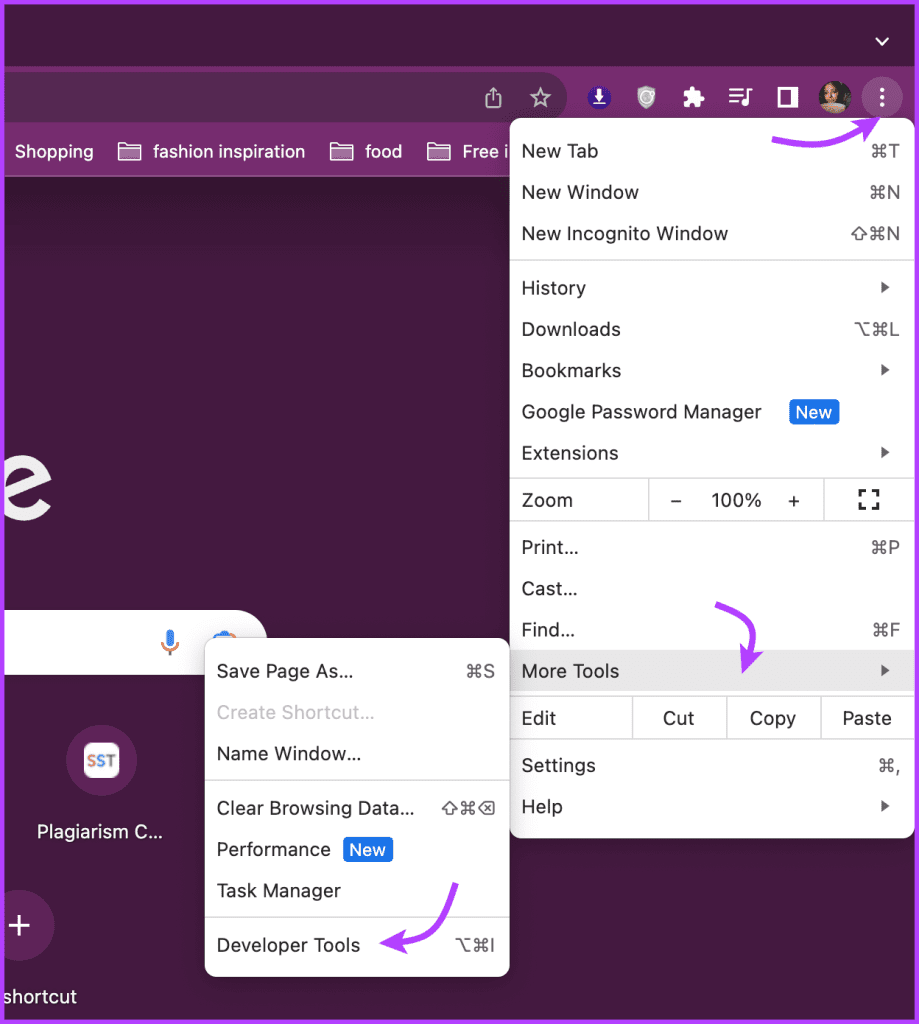
Paso 2 : A continuación, haga clic en el ícono de tres puntos en la esquina superior derecha.
Paso 3 : seleccione Más herramientas y luego Herramientas de desarrollador.

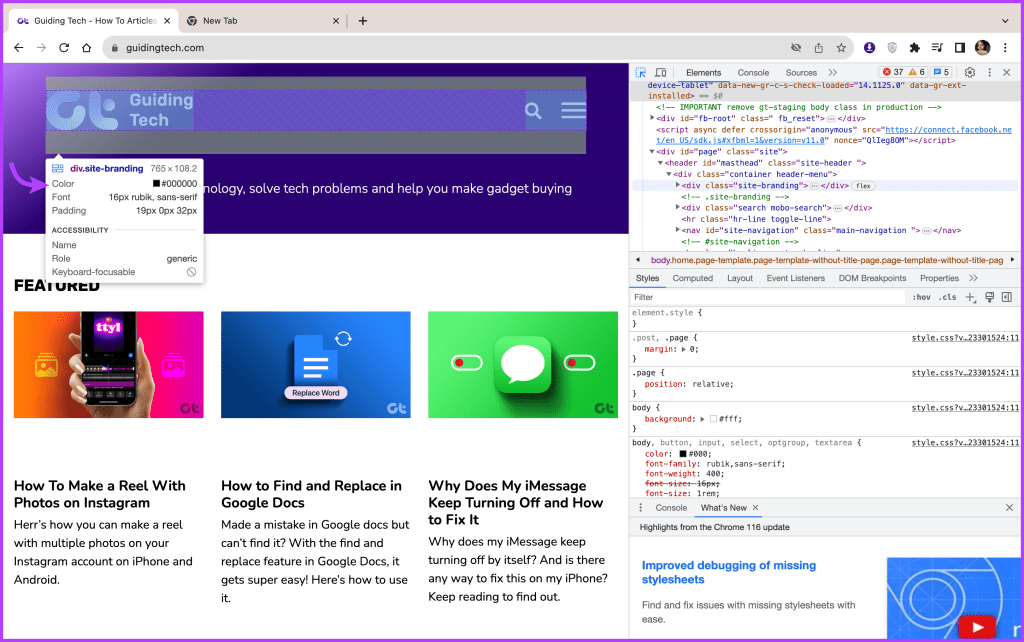
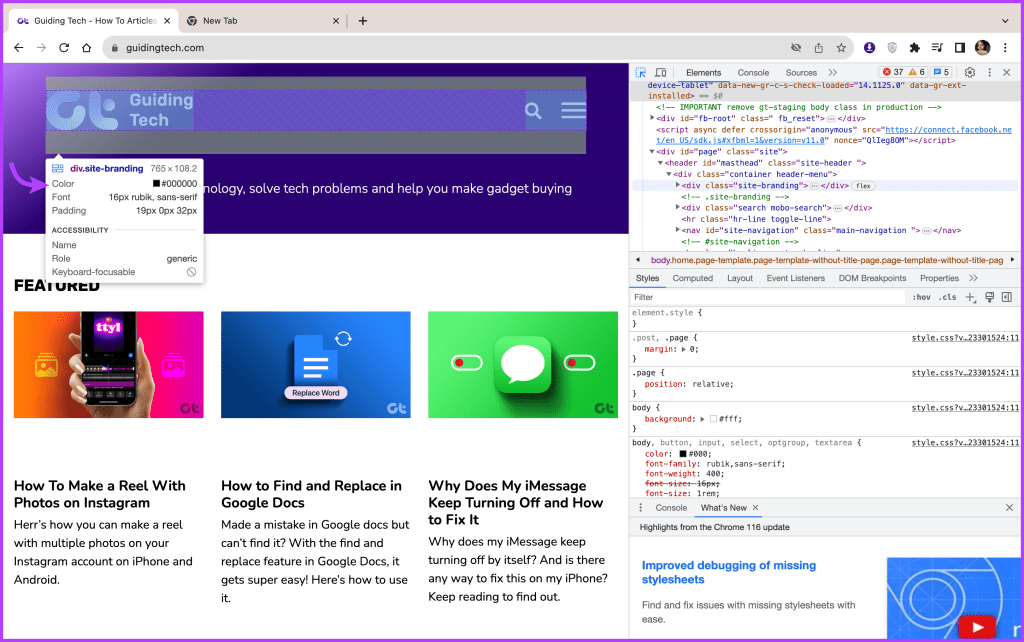
Nota : Su pantalla se dividirá visualmente en dos páginas. Verá el sitio web a la izquierda y el código del sitio a la derecha.
Paso 4 : Para elegir un color del sitio web, escriba Ctrl + Shift + C y mueva el cursor al color que desea seleccionar.
Paso 5 : Ahora puedes ver el código de color del fondo, el texto o el elemento.

5. Utilice extensiones del navegador para encontrar el código hexadecimal de un color en sitios web
Las extensiones del navegador no sólo pueden aumentar su productividad sino también hacer que la identificación del color sea aún más conveniente. Afortunadamente, los navegadores más comunes, incluidos Chrome y Firefox, tienen este tipo de extensiones en su arsenal.
Extensión de Chrome para identificar el color
Selector de color hexagonal
Gotero para ojos
Gotero de color
Extensión de Firefox para identificar el color
ColorZilla
Cuentagotas Colorpick
Una vez que haya agregado la extensión deseada a su navegador, el resto es un juego de niños. Abra el sitio web → seleccione la extensión en la barra de menú → lleve el cursor al color → obtenga el código de color.
Elige tu color
Ya sea que sea diseñador, desarrollador o alguien que sienta curiosidad por un color que encontró, identificar colores específicos en una aplicación o sitio web es una habilidad útil. Por lo tanto, hemos cubierto múltiples métodos y herramientas para ayudarlo a encontrar ese código de color o nombre de color difícil de alcanzar.
Espero que podamos ser de utilidad para usted. Si necesita más trucos o sugerencias de este tipo o necesita respuestas a algunas preguntas desconcertantes relacionadas con la tecnología, la sección de comentarios siempre está abierta.