Comment réparer le clignotement de l'écran de Google Chrome sous Windows

Découvrez comment résoudre un problème courant où l

JavaScript est une fonctionnalité pratique qui permet plus d'interaction avec les pages Web dans Google Chrome et de nombreux autres navigateurs Web. Cependant, certaines personnes peuvent publier des sites Web qui utilisent le langage de script de manière malveillante. Pour votre protection, vous pouvez désactiver ou activer JavaScript dans Chrome en suivant ces étapes.
Effectuez l'une des étapes suivantes dans Chrome :
 > « Paramètres » > « Avancé » > « Paramètres de contenu… » > « JavaScript ».
> « Paramètres » > « Avancé » > « Paramètres de contenu… » > « JavaScript ».Faites défiler vers le bas et sélectionnez l' option « Adv », puis sélectionnez le bouton « Paramètres de contenu… ».
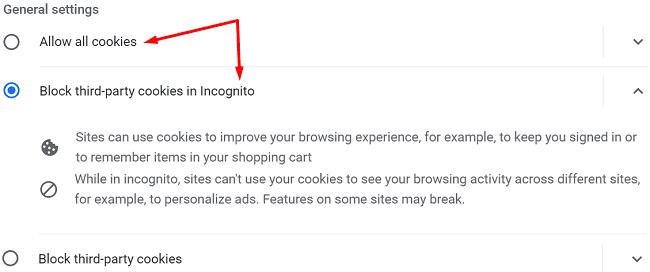
Basculez le paramètre sur « Autorisé » ou « Bloqué » selon vos besoins. Facultativement, vous pouvez autoriser ou bloquer JavaScript sur des sites Web spécifiques en sélectionnant le bouton « Gérer les exceptions… » et en ajoutant l'URL du site Web dans le champ « Modèle de nom d'hôte ». À partir de là, définissez le « Comportement » sur « Bloquer » ou « Autoriser ». Vous pouvez même bloquer des sections partielles de sites Web.

Si vous souhaitez créer une icône spéciale qui désactive JavaScript pour certaines sessions de navigation, vous pouvez utiliser le commutateur -disable-javascript . Par exemple, les utilisateurs de Windows peuvent cliquer avec le bouton droit sur leur bureau, puis aller dans " Nouveau " > " Raccourci " pour créer une icône qui pointe vers :
C:\Users\votrenom d'utilisateur\AppData\Local\Google\Chrome\Application\chrome.exe -disable-javascript

Remarque : Pour une raison quelconque, il semble que l'utilisation de ce commutateur ne désactive pas complètement JavaScript. J'ai encore connu des cas dans mes tests où cela a fonctionné et d'autres où cela n'a pas fonctionné. Vous feriez mieux d'utiliser la première méthode répertoriée dans ce didacticiel.
Découvrez comment résoudre un problème courant où l
Changez le thème par défaut de Google Chrome et offrez un nouveau look au navigateur en suivant ces étapes simples.
Découvrez comment configurer Google Chrome pour ouvrir des fichiers PDF dans Adobe Reader au lieu de Chrome. Suivez nos étapes simples pour modifier les paramètres nécessaires.
Découvrez comment personnaliser votre navigateur avec des thèmes Chrome. Créez votre propre thème Google Chrome facilement !
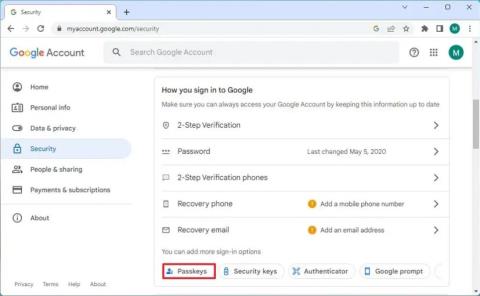
Pour configurer un mot de passe, ouvrez Compte Google > Sécurité, cliquez sur Clés d'accès, cliquez sur Créer un mot de passe, confirmez les informations d'identification de l'appareil.
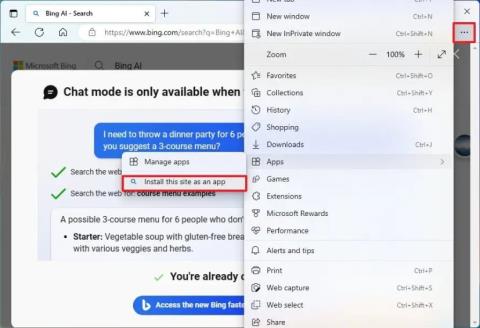
Pour installer Bing avec ChatGPT en tant qu'application sur Windows 11, ouvrez le menu des paramètres principaux d'Edges, sélectionnez Applications et Installer ce site en tant qu'option d'application.
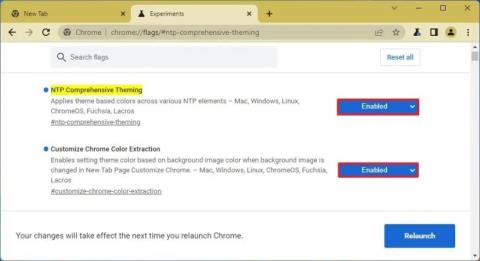
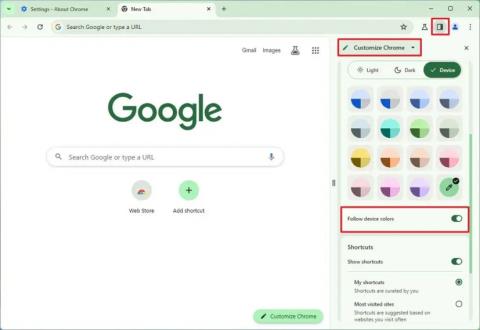
Pour activer le thème de couleur basé sur le fond d'écran du nouvel onglet sur Chrome, activez le thème complet NTP et personnalisez les indicateurs d'extraction de couleurs Chrome.
Pour accéder à Bing Chat AI depuis Chrome ou Firefox, vous devez changer l'agent utilisateur des navigateurs en Microsoft Edge. Voici comment.
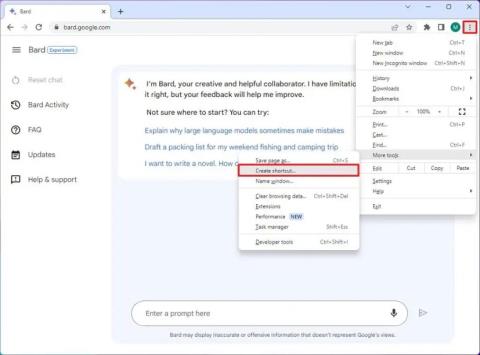
Pour installer Google Bard, ouvrez Chrome > Personnaliser et contrôler > menu Plus d'outils > Créer un raccourci. Vous pouvez également l'ajouter depuis Edge sur Windows 11.
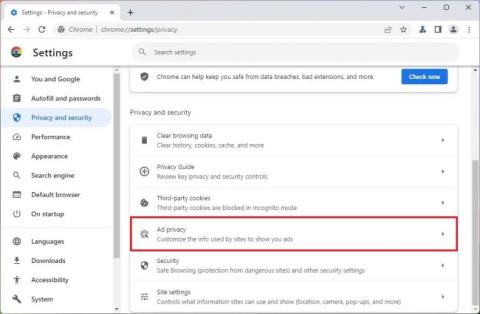
Google Chrome est désormais doté de paramètres de confidentialité des annonces pour vous aider à contrôler les données que vous partagez avec les annonceurs afin d'améliorer la confidentialité en ligne. Voici comment.
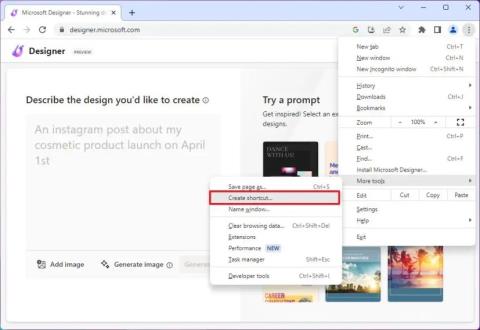
Pour installer Microsoft Designer, ouvrez Chrome > Personnaliser et contrôler > menu Plus d'outils > Créer un raccourci. Vous pouvez également l'ajouter depuis Edge sur Windows 11.
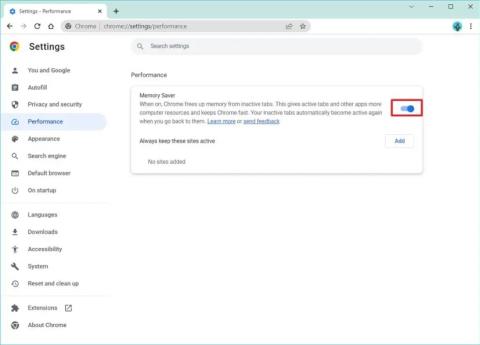
Pour activer l'économiseur de mémoire des onglets sur Chrome, ouvrez Paramètres > Performances et activez l'option Économiseur de mémoire. Vous pouvez également exclure des sites.
Pour utiliser la couleur d'accentuation de Windows 11 sur Google Chrome, ouvrez le panneau latéral, choisissez Personnaliser Chrome et sélectionnez l'option Suivre les couleurs de l'appareil.
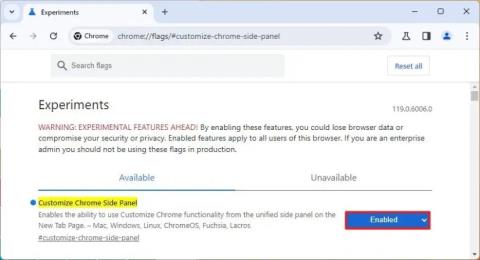
Pour activer les nouveaux paramètres de personnalisation de Chrome, activez l'indicateur Personnaliser le panneau latéral de Chrome et redémarrez le navigateur.
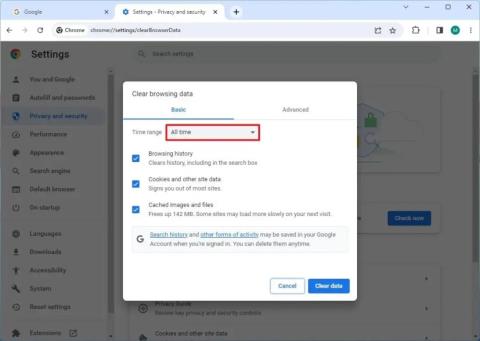
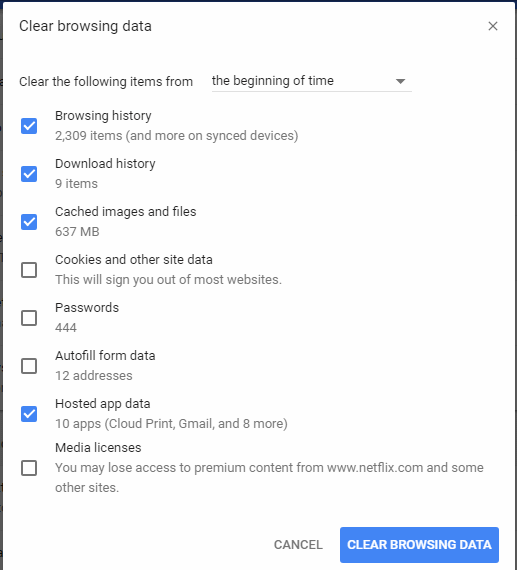
Pour vider le cache Chrome, ouvrez Paramètres > Confidentialité et sécurité > Effacer les données de navigation, choisissez Tout le temps et vérifiez Cookies et autres données du site.
Google apporte son style Material Design à Chrome, voici comment vous pouvez l'activer maintenant sur votre PC ou Mac Windows 10.
Vous pouvez configurer Google Chrome pour qu'il s'ouvre toujours en mode navigation privée, et dans ce guide, vous pouvez apprendre comment.
La prochaine fois que vous devrez personnaliser les paramètres de Google Chromes, ne paniquez pas s'il semble différent, car l'équipe de développement de Chrome a introduit un nouveau
Google Chrome peut désormais générer des sous-titres en direct à partir de la plupart des vidéos et des fichiers audio que vous avez trouvés dans le, et voici comment activer ou désactiver la fonctionnalité.
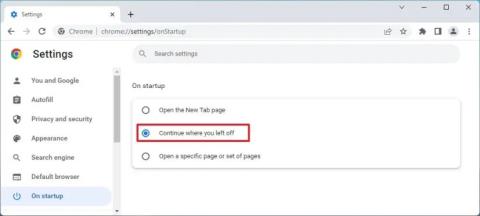
Pour continuer vos onglets là où vous les avez laissés sur Chrome, Edge ou Firefox, vous devez configurer les paramètres de démarrage, et voici comment.
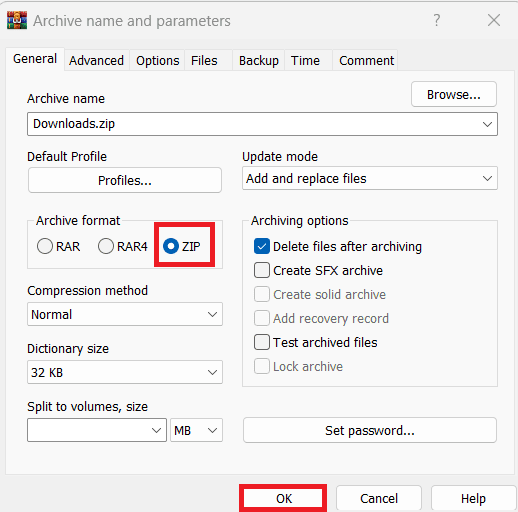
Vous avez des fichiers RAR que vous souhaitez convertir en fichiers ZIP ? Découvrez comment convertir un fichier RAR en format ZIP.
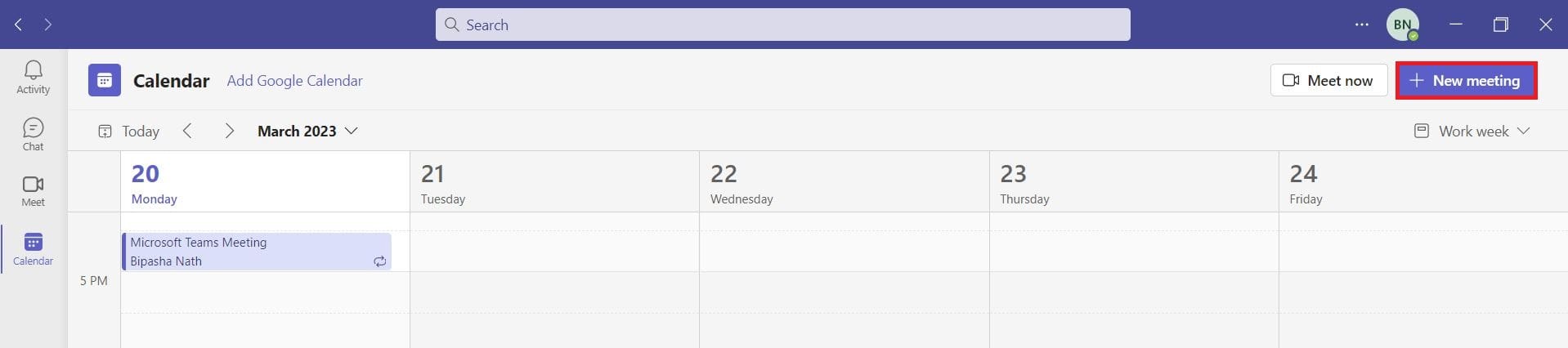
Avez-vous besoin de planifier des réunions récurrentes sur MS Teams avec les mêmes membres de l’équipe ? Découvrez comment configurer une réunion récurrente dans Teams.
Nous vous montrons comment changer la couleur de surlignage pour le texte et les champs de texte dans Adobe Reader avec ce tutoriel étape par étape.
Dans ce tutoriel, nous vous montrons comment modifier le paramètre de zoom par défaut dans Adobe Reader.
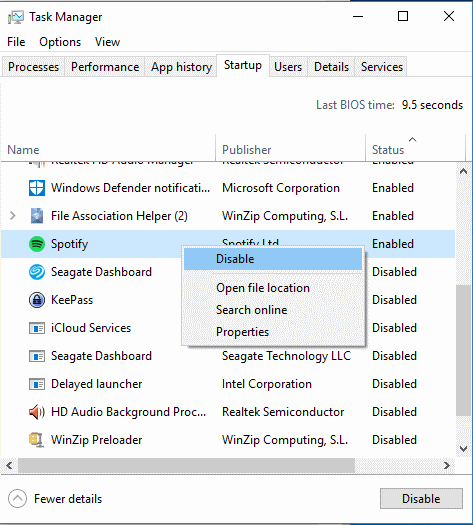
Spotify peut être agaçant s
Si LastPass ne parvient pas à se connecter à ses serveurs, effacez le cache local, mettez à jour le gestionnaire de mots de passe et désactivez les extensions de votre navigateur.
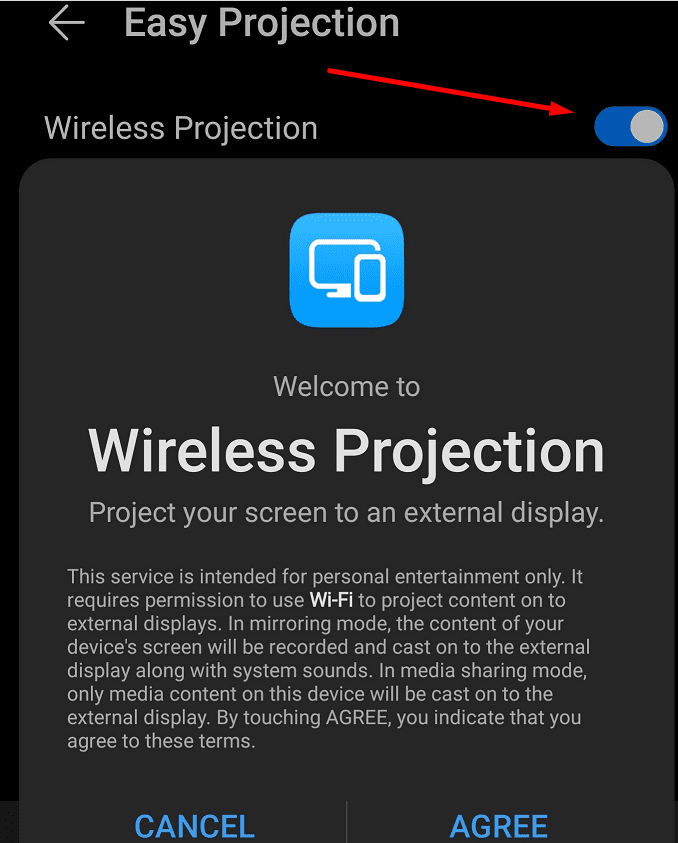
Microsoft Teams ne prend actuellement pas en charge la diffusion de vos réunions et appels sur votre TV nativement. Mais vous pouvez utiliser une application de mise en miroir d’écran.
Découvrez comment réparer le code d
Vous vous demandez comment intégrer ChatGPT dans Microsoft Word ? Ce guide vous montre exactement comment le faire avec l’add-in ChatGPT pour Word en 3 étapes simples.
Gardez le cache de votre navigateur Google Chrome vide avec ces étapes.