Amazon Fire: Hoe Google Chrome te installeren via APK-bestand

Heeft u een Amazon Fire en wilt u Google Chrome erop installeren? Leer hoe u Google Chrome kunt installeren via APK-bestand op Kindle-apparaten.

Heb je ooit het uiterlijk van je webbrowser willen aanpassen? Thema's voor Google Chrome kunnen precies daarvoor worden gebruikt. De Chrome Theme Store heeft misschien een enorm scala aan opties, van ruimtethema's tot auto's en prachtige landschappen, maar wat als geen van die opties helemaal is wat je wilt, of als je Chrome wilt aanpassen om een van je eigen foto's als een achtergrond in plaats daarvan? Nou, gelukkig kun je dat gewoon doen.
Er zijn twee methoden om uw eigen thema te maken. Chrome heeft een eenvoudige ingebouwde functie waarmee u een achtergrondafbeelding voor de nieuwe tabbladpagina kunt importeren en het kleurenschema van de gebruikersinterface kunt aanpassen aan de hand van een aantal voorinstellingen. Als de ingebouwde Chrome-functie niet de hoeveelheid aanpassingsopties heeft die u wilt, heeft een website genaamd ThemeBeta u gedekt, met een functierijke, maar gebruiksvriendelijke Chrome- themamaker (hoewel het installatieproces een beetje complexer). In dit artikel leiden we u door het proces van het maken van uw eigen Chrome-thema met beide tools.
De eenvoudige ingebouwde Chrome-tool
Open een nieuw tabblad om de ingebouwde Chrome-thema-editor te gebruiken. In de rechterbenedenhoek van de nieuwe tabbladpagina staat een potloodpictogram, klik hierop om het uiterlijk van uw Chrome aan te passen.

Klik op het potloodpictogram om de thema-editor te openen.
In het pop-upvenster dat verschijnt nadat u op het potloodpictogram hebt geklikt, is uw eerste optie om de achtergrondafbeelding te configureren. Hier kunt u kiezen tussen een zeer beperkt aantal vooraf ingestelde opties, of u kunt uw eigen afbeelding uploaden. Deze achtergrondafbeelding is alleen van toepassing op de nieuwe tabbladpagina, het wordt geen achtergrond op echte websites.

Selecteer een achtergrondafbeelding voor de nieuwe tabbladpagina.
Zodra je een achtergrondafbeelding hebt geselecteerd, ga je naar het tabblad 'Kleur en thema'. Hier kunt u kiezen uit een selectie van kleurencombinaties. Deze kleuropties zijn van invloed op de kleuren van het tabblad en de zoek- en bladwijzerbalken die de Chrome-gebruikersinterface vormen. Met andere woorden, op de meeste sites die u bezoekt, zullen deze kleuren meer opvallen dan uw achtergrondafbeelding, alleen omdat de bovenste balk van de browser altijd deze kleur zal hebben!

Selecteer een vooraf ingesteld kleurenschema.
Als geen van de vooraf ingestelde kleurenschema's helemaal is wat je wilt, kun je met de kleuroptie linksboven je eigen kleurenschema kiezen, met een volledig spectrum aan kleuropties om uit te kiezen. Om een kleur te selecteren, klikt u eerst op het symbool linksboven en gebruikt u vervolgens de pop-up die verschijnt om uw kleur te kiezen. Pas het dradenkruis in het kleurenspectrum aan om uw schaduw te krijgen en de zwarte pijl aan de rechterkant van het venster om de helderheid van de toon te kiezen. Als je niet zeker weet hoe dit werkt, hoe verder je de zwarte pijl omhoog of omlaag beweegt, hoe lichter of donkerder je kleur wordt. Voor intensere tinten zet u het dradenkruis bovenaan en de pijl in het midden. Verplaats voor lichtere kleuren het dradenkruis iets lager en de pijl omhoog.
Nadat u de gewenste kleur heeft geselecteerd, klikt u rechtsonder op "Toevoegen aan aangepaste kleuren". Selecteer vervolgens uw aangepaste kleur in de lijst "Aangepaste kleuren" linksonder en klik vervolgens op "OK" om toe te passen. Als u een aangepast kleurenschema kiest, kunt u slechts één kleur kiezen, Chrome kiest een tweede vergelijkbare kleur om het thema af te ronden met wat het denkt dat het beste bij u past.
Tip: Chrome gaat er bijna altijd van uit dat de kleur die je kiest de donkerste van de twee themakleuren is, en zal een lichtere tweede tint kiezen. Kies dienovereenkomstig!

Selecteer een aangepast kleurenschema.
Als je tevreden bent met je achtergrondafbeelding en kleurenset, klik je op "Gereed" om je aangepaste thema op te slaan en je bent klaar om te gaan!
Thema's van derden eenvoudig gemaakt
Als je een eenvoudig thema wilt, dan zou de ingebouwde tool van Chrome moeten volstaan, maar als je meer individualiteit wilt, biedt ThemeBeta meer controle. Op de website kunt u handmatig de kleuren wijzigen voor voor- en achtergrondtabbladen, de tekst in de tabbladbalken en meer.
Allereerst moet u naar de website van ThemeBeta bladeren. U kunt op hun startpagina door door gebruikers ingediende thema's bladeren , of u kunt rechtstreeks naar hun pagina voor het maken van thema's gaan om met uw eigen thema's aan de slag te gaan. De eerste stap als je eenmaal in de themamaker bent, is het kiezen van een achtergrondafbeelding. Klik op "1. Upload een afbeelding” en upload vervolgens een afbeelding vanaf uw harde schijf. Deze afbeelding vormt de basis van uw thema en wordt de achtergrondafbeelding op de nieuwe tabbladpagina.
Tip: elke afbeelding die u uploadt, moet een PNG- of JPG-bestandsindeling hebben, aangezien dit de enige ondersteunde indelingen zijn. Gebruik een online converter als uw afbeelding iets anders is.
Als de afbeelding die je hebt geüpload er niet helemaal goed uitziet, is er mogelijk te veel ingezoomd of zijn er balken aan de zijkanten of bovenkant - probeer dan de opties voor "Achtergrondafbeelding" te wijzigen. Respectievelijk configureren ze horizontale uitlijning, verticale uitlijning, als het beeld wordt herhaald als het te klein is voor het scherm, hoe het beeld wordt geschaald om op het scherm te passen, en een handmatige schaalaanpassing. Test de opties totdat je iets vindt waar je blij mee bent!

Configureer de positionering van uw achtergrondafbeelding.
Zodra uw afbeelding is geüpload, wordt het voorbeeld aan de rechterkant van de pagina bijgewerkt om weer te geven hoe uw thema eruit zal zien. De tweede stap is om op "2. Genereer kleuren", zal deze knop de kleuren gebruiken die aanwezig zijn in de afbeelding die u heeft geüpload, om een smaakpalet van vergelijkbare kleuren te creëren voor gebruik in de rest van de gebruikersinterface.
Als het automatisch gegenereerde kleurenschema past bij de look die u wilt, kunt u hier doorgaan naar de installatie-instructies . Maar als u de kleuren van zaken als voorgrondtabbladen, achtergrondtabbladen en de werkbalk handmatig wilt configureren, worden de details behandeld in de geavanceerde configuratie hieronder.
Geavanceerde configuratie
There are two tabs of advanced configuration options available in the top left, the first is “Images”. Here you can configure a background image for certain elements. When you mouse-over each of the options, it will highlight the element that that setting would modify in the preview in red.

Mouse-over the options to see what portion of the user interface they change.
Tip: NTP stands for “New Tab Page”, options starting with this acronym are only present on the new tab page, others are visible on other pages.
Tip: If you’ve uploaded an image and don’t like how it looks, you can remove it by clicking the “X” button next to the relevant “Loaded” marker. If uploading an image changed the background colour for that element you can either set it back manually or click “Generate Colors” in the “Basic” tab again to reset the colour scheme.
The second advanced tab is titled “Colors”. Here – as with the options on the previous page that had a box next to them – you can use the box to open a colour picker and pick a solid colour for the respective elements. Once again, if you mouse over the configuration option, it will highlight the affected element in the preview in red.

Click the box to open the colour picker for the respective elements.
Once you’ve configured all of the advanced options the way you want them, you’re ready to proceed to the installation process.
Installation of a third-party theme
For security reasons, Google now only allows extensions and themes to be installed through the Chrome Webstore. To install your custom theme, you will need to enable a developer feature. Unfortunately, this change means the simple “Pack and Install” button on both the “Basic” tab and the “Pack” tab no longer work. If you try the “Pack and Install” method, you’ll get an error message.

Third-party CRX files can’t be installed in Chrome.
To get around this, go to the “Pack” tab and click “Pack and Download Zip file”

Click the “Pack and Download Zip file” button in the “Pack” tab.
Nadat het zipbestand is gedownload, pakt u de bestanden uit en slaat u ze op uw harde schijf op. Dubbelklik op het bestand dat je hebt gedownload en selecteer Uitpakken bovenaan je bestandsviewer. U moet selecteren waar u uw bestanden naar toe wilt uitpakken. Onthoud waar u ze opslaat, zodat u ze gemakkelijker opnieuw kunt uploaden.
Tip: Als u de naam van de map wijzigt om aan te geven wat het thema is, is het in de toekomst wellicht gemakkelijker om deze terug te vinden, als u deze ooit opnieuw wilt gebruiken.

Pak de bestanden uit het ZIP-bestand en sla ze op uw harde schijf op.
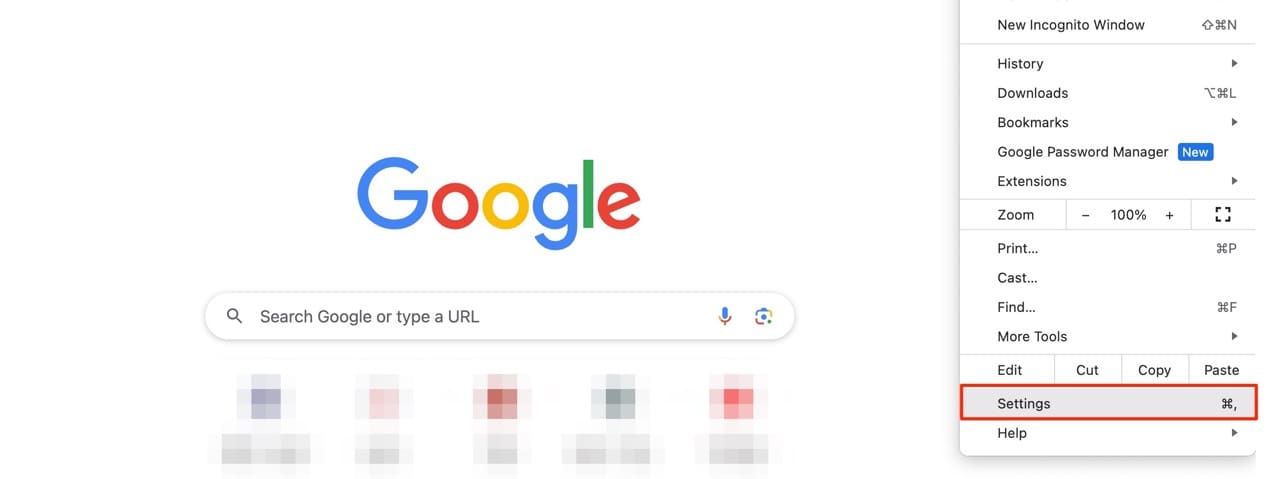
De volgende stap is de pagina met Chrome-extensies. U kunt het openen door op de drie stippen in de rechterbovenhoek te klikken, onder "Meer tools", dan "Extensies", of u kunt hier klikken .

Klik op de drie stippen en vervolgens op Meer hulpmiddelen > Extensies.
Als u eenmaal in het extensiemenu bent, is er in de rechterbovenhoek van de pagina een schuifregelaar gemarkeerd met "Ontwikkelaarsmodus". Het mogelijk maken. Zodra de ontwikkelaarsmodus is ingeschakeld, zouden er in de linkerbovenhoek drie knoppen moeten verschijnen. Degene die je nodig hebt is "Laden uitgepakt". Klik op "Uitgepakt laden" en importeer de map die u eerder uit het zipbestand hebt uitgepakt.

Schakel de ontwikkelaarsmodus in en klik vervolgens op "Uitgepakt laden".
Tip: u wilt de bovenliggende map importeren, niet de map "afbeeldingen" die deze bevat. Als je het niet eerder hebt hernoemd, krijgt het de naam "theme1234567890"
Nadat het thema is geïmporteerd, verschijnt er een waarschuwing op het huidige tabblad, waarin wordt bevestigd dat het thema is geïnstalleerd en een knop voor ongedaan maken wordt aangeboden. Voordat u deze melding sluit, opent u een nieuw tabblad en zorgt u ervoor dat alles eruitziet zoals u dat wilt.

Verberg de bevestigingsmelding pas als u zeker weet dat u tevreden bent met het resultaat!
Als uw thema niet helemaal is geworden zoals u had gehoopt, klikt u op "Ongedaan maken" en probeert u uw sjabloon opnieuw aan te passen. Zodra u tevreden bent met de resultaten, kunt u de pagina 'Extensies' sluiten en verder browsen met uw glimmende nieuwe aangepaste Chrome-thema.
Heeft u een Amazon Fire en wilt u Google Chrome erop installeren? Leer hoe u Google Chrome kunt installeren via APK-bestand op Kindle-apparaten.
Houd de cache in uw Google Chrome-webbrowser leeg met deze stappen.
De webbrowser Google Chrome biedt een manier om de lettertypen die het gebruikt te wijzigen. Leer hoe je het lettertype kunt instellen op degene die je wilt.
Leer hoe je een veelvoorkomend probleem kunt oplossen waarbij het scherm flitst in de Google Chrome-webbrowser.
Wijzig het standaardthema van Google Chrome en geef de browser een nieuwe uitstraling door deze stappen voor beginners te volgen.
Als uw browser terugknop niet werkt, biedt deze gids drie effectieve oplossingen om het probleem op te lossen. Leer hoe u de terugknop weer kunt laten functioneren in alle populaire browsers.
Chrome is gebouwd op een architectuur met meerdere processen. De browser opent verschillende processen voor elk tabblad, elke renderer en extensie die u gebruikt.
Als Google Chrome te veel CPU en RAM gebruikt op Windows 10, wis dan de cache, schakel uw extensies uit en scan de browser op malware.
De volgende waarschuwing kan verschijnen wanneer u een bestand of programma probeert te downloaden met Chrome: Dit bestand kan niet veilig worden gedownload.
In deze handleiding wordt uitgelegd hoe u uw browserinstellingen kunt aanpassen om extensies in de incognitomodus in te schakelen.
Als er geen geluid uit Google Chrome naar uw hoofdtelefoon komt, probeer dan uw hoofdtelefoon in te stellen als het standaarduitvoerapparaat.
Als Chromes CleanUp Tool niet meer werkt tijdens het zoeken naar schadelijke software, wist u de cache en cookies en installeert u de browser opnieuw.
Een gedetailleerde handleiding met schermafbeeldingen over het instellen van een standaardhomepage in Google Chrome Desktop of mobiele versies.
Als u de optie voor kopiëren en plakken in Chrome niet kunt gebruiken, schakelt u uw extensies uit, wist u de cache en werkt u de browser bij.
Er is een echt vervelende Chrome-bug die gebruikers uitlogt van hun Google-accounts, evenals van alle andere websites waarop ze zijn ingelogd.
Voeg met deze zelfstudie bladwijzers toe, bewerk of verwijder ze in Google Chrome voor Windows, macOS, Linux, iOS en Android.
Google brengt zijn Material Design-stijl naar Chrome, hier is hoe je het nu kunt inschakelen op je Windows 10-pc of Mac.
U kunt Google Chrome configureren om altijd in de incognitomodus te openen, en in deze handleiding kunt u leren hoe.
De volgende keer dat u de instellingen van Google Chromes moet aanpassen, hoeft u zich geen zorgen te maken als het er anders uitziet, want het Chrome-ontwikkelingsteam heeft een nieuwe
Google Chrome kan nu live bijschriften genereren van de meeste video's en audio die u in de hebt gevonden, en hier leest u hoe u de functie in- of uitschakelt.
Zit je vast met de foutmelding 'msvcp140.dll ontbreekt' in Microsoft Teams? Ontdek snelle, stapsgewijze oplossingen, waaronder het installeren van Visual C++ Redistributable, het repareren van Teams en meer. Los DLL-fouten snel op!
Loop je vast met de Microsoft Teams-updatefout 0x80070002? Ontdek bewezen, stapsgewijze oplossingen om dit frustrerende probleem op te lossen en Teams binnen enkele minuten probleemloos bij te werken. Geen technische kennis vereist!
Heb je problemen met snelkoppelingen in Microsoft Teams en crashes bij het opstarten? Ontdek stapsgewijze oplossingen om snelkoppelingen in Microsoft Teams te verhelpen, crashes te voorkomen en weer probleemloos samen te werken. Bijgewerkt met de nieuwste oplossingen.
Heb je problemen met de sleutelhangerafstandsbediening in Microsoft Teams op je Mac? Ontdek bewezen, stapsgewijze oplossingen om sleutelhangerproblemen op je Mac op te lossen, soepel samen te werken en toekomstige problemen te voorkomen. Expertstips vind je hier!
Heeft u problemen met het oplossen van problemen in Microsoft Teams? Waar is de mapzoekfunctie van Teams? Ontdek bewezen oplossingen om uw Teams-cache, logboeken en gegevensmappen snel te vinden en weer probleemloos te zoeken in Microsoft Teams. Stapsgewijze oplossingen vindt u hier!
Heb je vandaag problemen met Microsoft Teams? Ontdek de belangrijkste eerste stappen om problemen met Microsoft Teams op te lossen. Snelle oplossingen voor connectiviteit, cache, updates en meer, zodat je snel weer online bent.
Heb je last van gedempt of geen geluid in Microsoft Teams? Ontdek bewezen oplossingen voor microfoonproblemen op Windows, Mac en meer. Zo kun je snel weer probleemloos bellen!
Ben je het zat dat het zwarte scherm tijdens het delen in Microsoft Teams je vergaderingen verstoort? Ontdek stapsgewijze oplossingen voor schermfouten in Teams, van snelle aanpassingen tot professionele oplossingen voor probleemloos delen. Werkt met de nieuwste updates!
Ben je het zat dat de frustrerende foutmelding 'Onverwachte fout' in Microsoft Teams je mobiele aanmelding blokkeert? Ontdek bewezen, stapsgewijze oplossingen voor Android en iOS. Wis de cache, update de app en meer – krijg snel weer toegang zonder technische problemen.
Gefrustreerd door de opstartlus van het welkomstscherm van Microsoft Teams? Volg onze beproefde handleiding voor probleemoplossing met snelle oplossingen voor Windows, Mac en web. Ga direct weer productief chatten – zonder dat je technische kennis nodig hebt.