Windows 11 против MacOS – Пять ключевых различий

Windows 11 против MacOS – Узнайте о некоторых ключевых различиях между этими операционными системами, чтобы помочь вам сделать выбор устройства.

Если вы хотите просмотреть исходный код веб-страницы в Apple Safari для macOS Sierra, вам нужно будет включить инструмент Safari Web Inspector, используя следующие методы.
Разработчики веб-браузеров, такие как Apple, Google и др., предоставляют готовый инструмент для просмотра исходного кода. Обычно разработчики используют его для отладки и визуализации изменений, внесенных на живом веб-сайте, не нарушая фактический код на сервере. Однако сейчас этот инструмент стал популярным среди создателей контента и продвинутых пользователей интернета, которые хотят редактировать живые веб-сайты для личных или профессиональных целей. Если вы один из них, читайте статью до конца, чтобы узнать все о Safari Web Inspector и как проверить элемент.
Содержание
Что такое Safari Web Inspector?

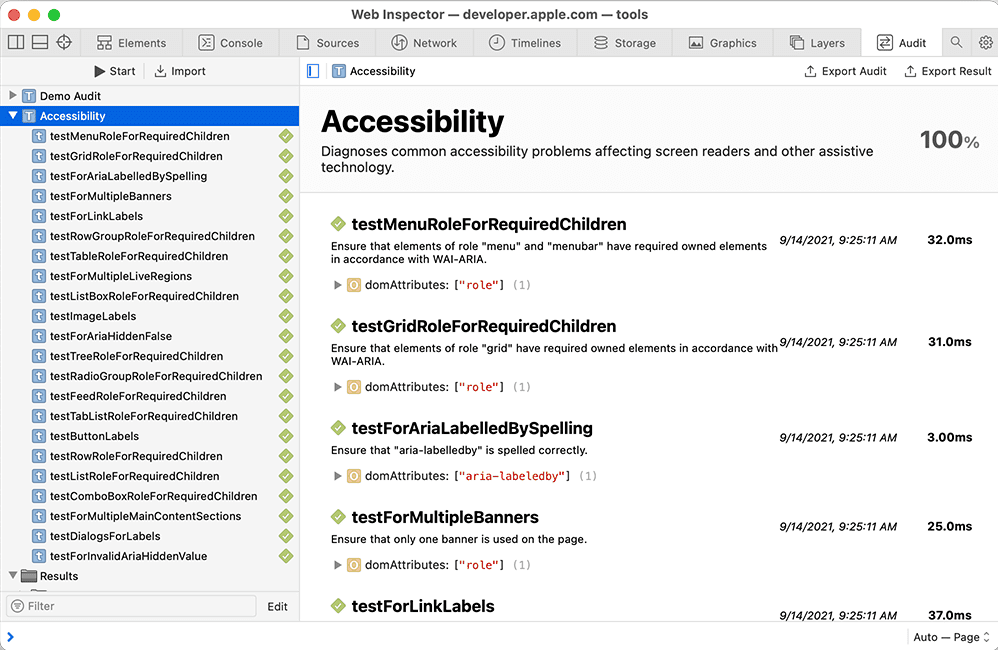
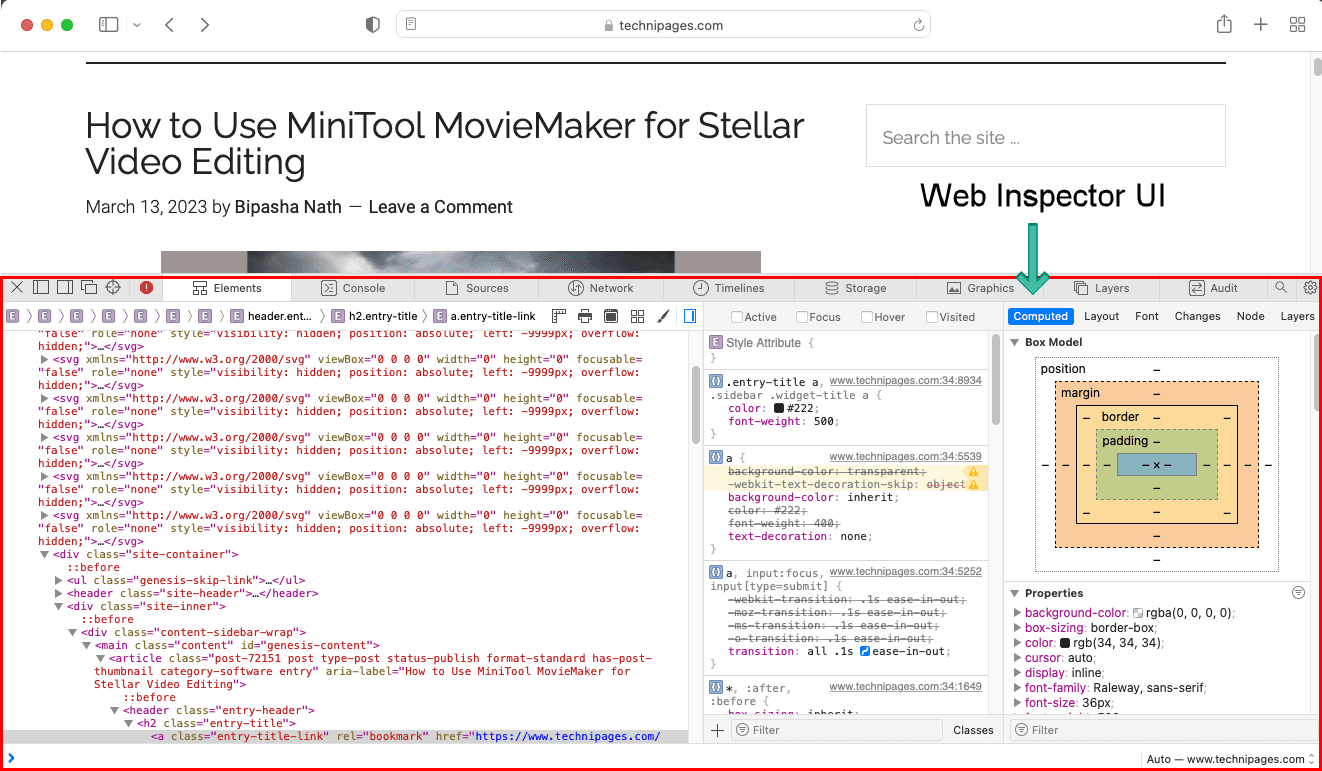
Web Inspector является частью набора инструментов разработки, которые Apple предлагает разработчикам веб-сайтов и приложений по всему миру. Этот инструмент доступен как для устройств с macOS, так и для iOS. Разработчики могут без усилий модифицировать, оптимизировать и отлаживать веб-сайты для достижения пиковых показателей их онлайн-ресурсов.
Инструмент Web Inspector в Safari объединяет большинство ресурсов веб-сайтов в одном унифицированном интерфейсе. Инструмент также разделяет ресурсы и их параметры на отдельные вкладки, чтобы вы не были перегружены множеством кодов и опций. Web Inspector также предоставляет вам временной график использования памяти веб-сайта, чтобы вы могли легко отлаживать память. Более того, будучи разработчиком, вы можете настроить и оптимизировать более 150 популярных свойств CSS, необходимых для разработки функционального веб-сайта.
В инструментах Web Inspector вы получаете следующие вкладки для ресурсов веб-сайта:
Как включить Safari Web Inspector в Safari 10 и выше
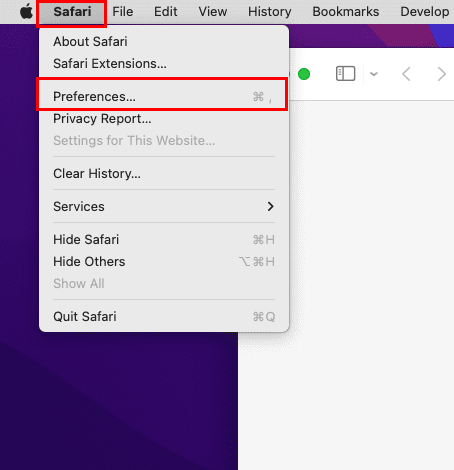
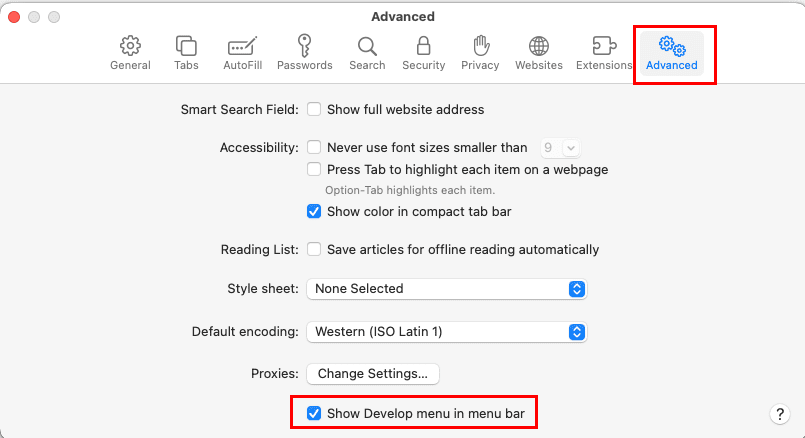
По умолчанию Apple Mac отключает Web Inspector в Safari. Это сделано для предотвращения ненужного загромождения пользовательского интерфейса веб-браузера. Однако, если вы разработчик, создатель контента или опытный пользователь Mac, вы можете активировать эту функцию, следуя этим шагам:



Вот как вы можете активировать функцию Web Inspector в вашем браузере Safari. Шаги аналогичны для самой последней версии macOS Ventura и более ранних, таких как Monterey, Big Sur, Catalina и т. д., до Jaguar.
Также читайте: Html 4.01
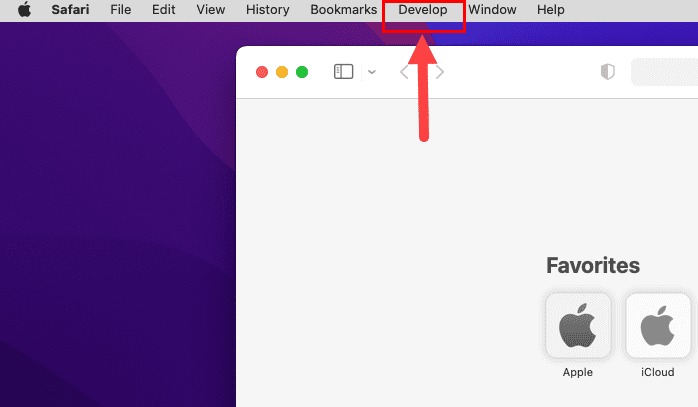
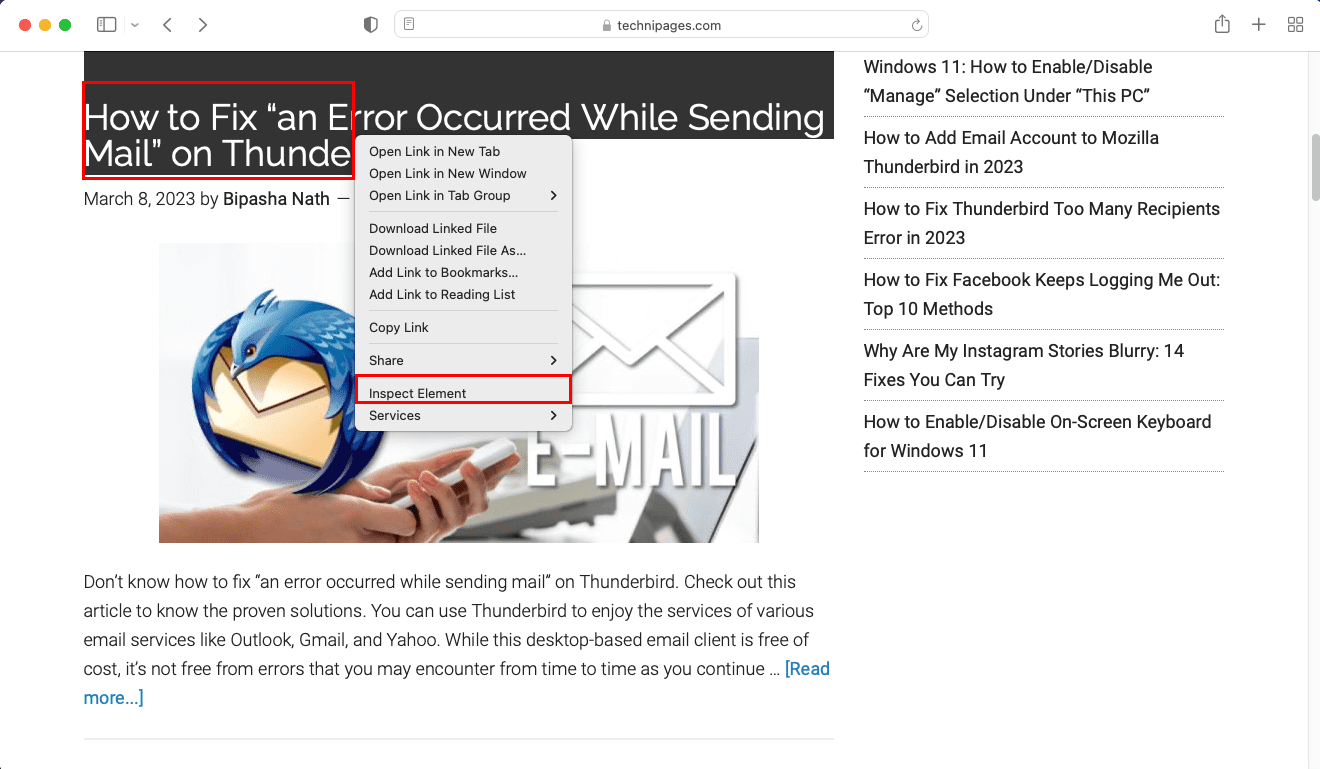
До сих пор вы узнали, как получить функцию Web Inspector в приложении Safari на Mac. Узнайте ниже, как использовать ее на Safari для живых веб-сайтов:
Как использовать Safari Web Inspector на macOS
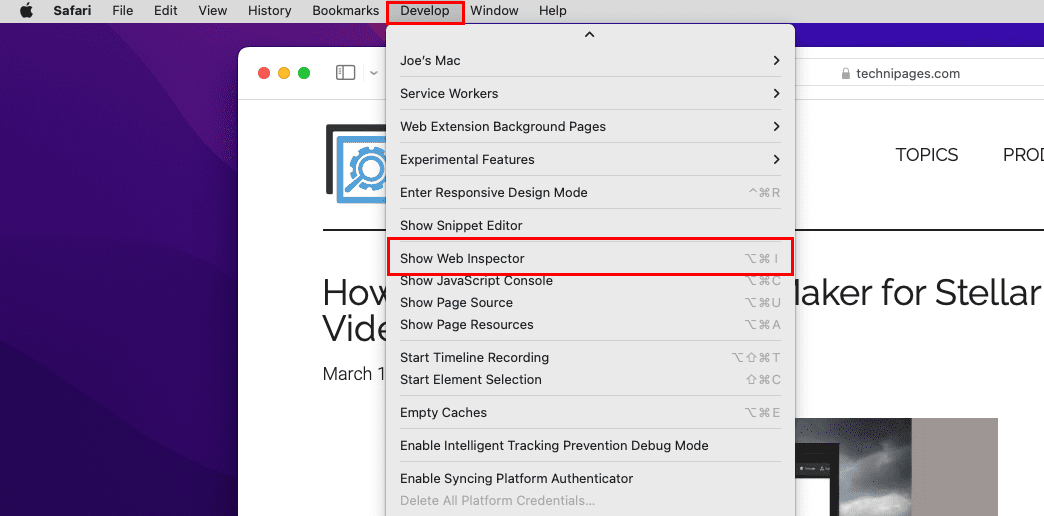
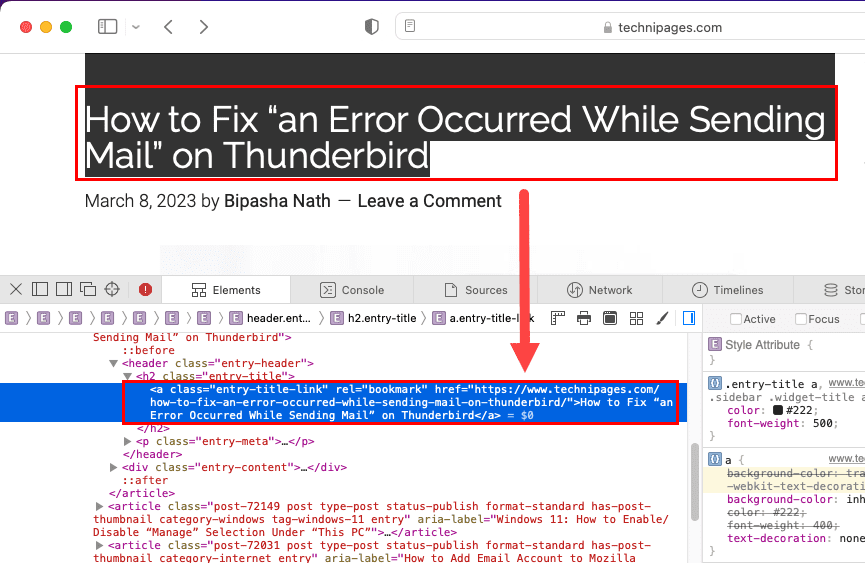
Ниже приведены шаги для вызова инструмента Web Inspector для веб-разработки, создания контента или любых других целей. В этой статье я показываю шаги, используя операционную систему macOS Monterey. Однако шаги схожи от macOS Jaguar до Venture.




Также читайте: Technipages объясняет CSS
Как открыть Safari Web Inspector в старых версиях macOS
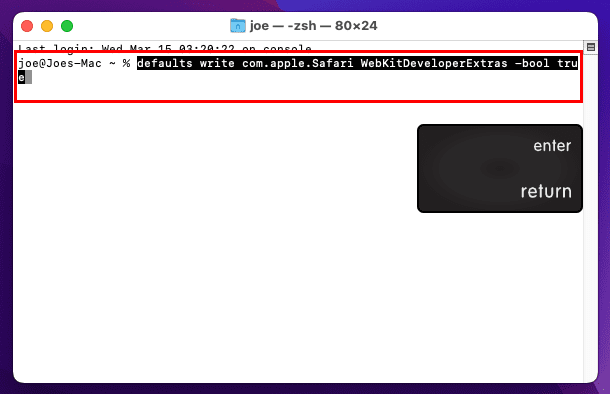
Допустим, вы находитесь на Mac старше Jaguar и вам нужно использовать инструмент Web Inspector. Если вы не найдете приведенные выше шаги на этом Mac, вы можете выполнить простой код для активации Web Inspector. Вот как это сделать:
defaults write com.apple.Safari WebKitDeveloperExtras -bool true

Safari Web Inspector: Заключительные слова
Итак, это методы для легкого включения Web Inspector в Safari. Вы можете следовать шагам самостоятельно и начать разработку или создание контента всего за несколько минут. Вы узнали методы активации инструмента проверки элемента в Safari для новых и устаревших версий macOS. Если я пропустил какой-либо метод, чтобы получить и использовать Web Inspector, не стесняйтесь сообщить мне об этом, оставив комментарий ниже.
Следующий материал — лучшие приложения для кодирования на iPad.
Windows 11 против MacOS – Узнайте о некоторых ключевых различиях между этими операционными системами, чтобы помочь вам сделать выбор устройства.
Узнайте, как установить macOS на ПК с Windows с помощью пошагового руководства, которое покажет вам, как получить операционную систему Apple на устройстве Microsoft.
Узнайте, как просматривать исходный код веб-страницы в Apple Safari с использованием инструмента Safari Web Inspector.
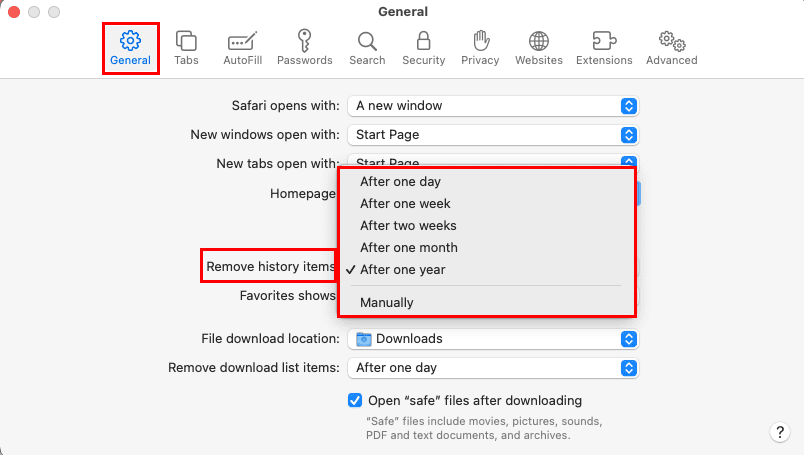
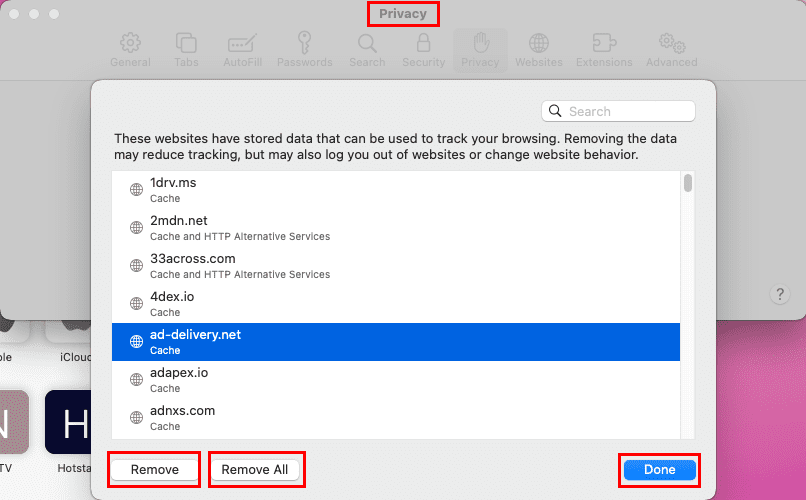
Хотите узнать, как удалить куки, историю или данные паролей из веб-браузера Apple Safari? Прочтите этот гид и узнайте прямо сейчас!
Так же, как у нас есть приложение командной строки в Windows, в macOS есть терминал. Узнайте, как эффективно использовать терминал на Mac для выполнения основных команд.
Если кнопка «Домой» отсутствует в Outlook, отключите и включите «Домашнюю почту» на ленте. Это быстрое решение помогло многим пользователям.
Хотите знать, как заархивировать файл на Mac? Вы пришли в нужное место. В этом посте мы обсудим пошаговое руководство о том, как использовать формат файла ZIP на Mac для сжатия файлов и данных.
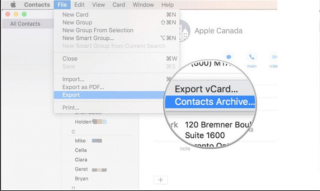
Если вы хотите получить контакты на Mac или узнать, как лучше всего создать резервную копию всей телефонной книги на Mac, ознакомьтесь с инструкциями по экспорту и резервному копированию контактов на Mac. Узнайте больше, чтобы узнать больше!
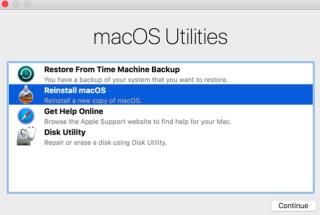
Давайте узнаем, как и зачем использовать режим восстановления macOS, а также использовать некоторые расширенные функции, недоступные в противном случае.
Тем не менее MacBook - это всего лишь чудо от Apple в миниатюре. Есть несколько способов увеличить время автономной работы. В этом блоге содержатся быстрые советы по увеличению времени автономной работы MacBook.