6 วิธีแก้ไขข้อผิดพลาด “Aw, Snap!” ใน Google Chrome

ค้นหาวิธีจัดการกับข้อผิดพลาด “Aw, Snap!” ใน Chrome พร้อมรายการวิธีการที่มีประสิทธิภาพในการแก้ไขปัญหาและเข้าถึงเว็บไซต์ที่คุณต้องการ

คุณเคยต้องการที่จะปรับแต่งรูปลักษณ์ของเว็บเบราว์เซอร์ของคุณหรือไม่? ธีมสำหรับ Google Chrome สามารถใช้ทำสิ่งนั้นได้ Chrome Theme Store อาจมีตัวเลือกมากมาย ตั้งแต่ธีมอวกาศไปจนถึงรถยนต์และทิวทัศน์ที่สวยงาม แต่ถ้าไม่มีตัวเลือกใดที่ตรงกับที่คุณต้องการ หรือหากคุณต้องการปรับแต่ง Chrome ให้มีรูปภาพของคุณเองเป็น พื้นหลังแทน? โชคดีที่คุณทำแบบนั้นได้
มีสองวิธีในการสร้างธีมของคุณเอง Chrome มีฟังก์ชันในตัวที่เรียบง่ายซึ่งช่วยให้คุณนำเข้าภาพพื้นหลังสำหรับหน้าแท็บใหม่และปรับแต่งรูปแบบสีของอินเทอร์เฟซผู้ใช้จากค่าที่ตั้งไว้ล่วงหน้าจำนวนหนึ่ง หากฟีเจอร์ Chrome ในตัวไม่มีตัวเลือกการปรับแต่งจำนวนมากที่คุณต้องการ แสดงว่าคุณครอบคลุมเว็บไซต์ที่ชื่อว่าThemeBetaด้วยผู้สร้างธีม Chrome ที่มีคุณลักษณะหลากหลายแต่ใช้งานง่าย (แม้ว่าขั้นตอนการติดตั้งจะน้อยนิด ซับซ้อนยิ่งขึ้น). ในบทความนี้ เราจะแนะนำคุณตลอดขั้นตอนการสร้างธีม Chrome ของคุณเองด้วยเครื่องมือทั้งสอง
เครื่องมือ Chrome ในตัวที่เรียบง่าย
หากต้องการใช้เครื่องมือแก้ไขธีม Chrome ในตัว ให้เปิดแท็บใหม่ ที่มุมล่างขวาของหน้าแท็บใหม่คือไอคอนดินสอ คลิกที่นี่เพื่อปรับแต่งรูปลักษณ์ของ Chrome

คลิกไอคอนดินสอเพื่อเปิดตัวแก้ไขธีม
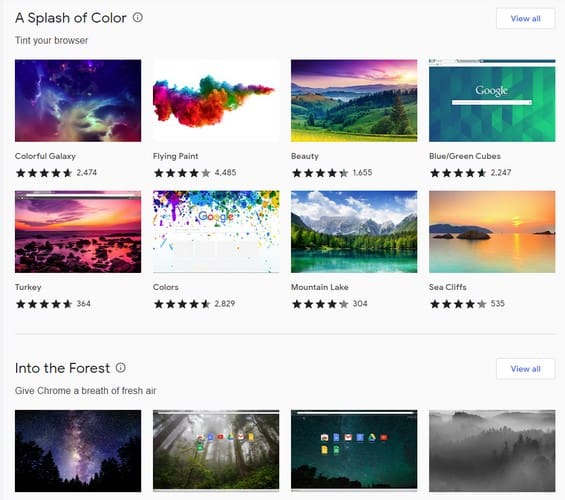
ในหน้าต่างป๊อปอัปที่ปรากฏขึ้นเมื่อคุณคลิกไอคอนดินสอ ตัวเลือกแรกของคุณคือกำหนดค่ารูปภาพพื้นหลัง ที่นี่คุณสามารถเลือกระหว่างตัวเลือกที่ตั้งไว้ล่วงหน้าในจำนวนที่จำกัด หรือคุณสามารถอัปโหลดภาพของคุณเองได้ ภาพพื้นหลังนี้จะใช้กับหน้าแท็บใหม่เท่านั้น และจะไม่กลายเป็นพื้นหลังในเว็บไซต์จริง

เลือกรูปภาพพื้นหลังสำหรับหน้าแท็บใหม่
เมื่อคุณเลือกภาพพื้นหลังแล้ว ให้ย้ายไปที่แท็บ "สีและธีม" ที่นี่คุณสามารถเลือกจากการผสมสีต่างๆ ตัวเลือกสีเหล่านี้ส่งผลต่อสีของแท็บและแถบค้นหาและบุ๊กมาร์กที่สร้างอินเทอร์เฟซผู้ใช้ Chrome กล่าวอีกนัยหนึ่ง ในเว็บไซต์ส่วนใหญ่ที่คุณเยี่ยมชม สีเหล่านี้จะเห็นได้ชัดเจนกว่ารูปภาพพื้นหลังของคุณ เพียงเพราะแถบด้านบนของเบราว์เซอร์จะเป็นสีนี้เสมอ!

เลือกชุดสีที่ตั้งไว้ล่วงหน้า
หากชุดสีที่กำหนดไว้ล่วงหน้าไม่ตรงกับที่คุณต้องการ ตัวเลือกสีด้านซ้ายบนจะทำให้คุณสามารถเลือกชุดสีของคุณเองได้ พร้อมตัวเลือกสีที่หลากหลาย ในการเลือกสี ก่อนอื่น ให้คลิกที่สัญลักษณ์ด้านบนซ้าย จากนั้นใช้ป๊อปอัปที่ปรากฏขึ้นเพื่อเลือกสีของคุณ ปรับกากบาทในสเปกตรัมสีเพื่อให้ได้เฉดสีและลูกศรสีดำทางด้านขวาของหน้าต่างเพื่อเลือกความสว่างของโทนสี หากคุณไม่แน่ใจว่าวิธีนี้ทำงานอย่างไร ยิ่งคุณเลื่อนลูกศรสีดำขึ้นหรือลงมากเท่าไร สีของคุณก็จะยิ่งสว่างหรือเข้มขึ้นเท่านั้น สำหรับเฉดสีที่เข้มขึ้น ให้ตั้งเป้าไว้ใกล้ด้านบนและลูกศรตรงกลาง สำหรับสีที่ซีดกว่า ให้เลื่อนกากบาทให้ต่ำลงเล็กน้อยแล้วลูกศรขึ้น
เมื่อคุณเลือกสีที่ต้องการแล้ว ให้คลิก "เพิ่มลงในสีที่กำหนดเอง" ที่ด้านล่างขวา จากนั้นเลือกสีที่กำหนดเองจากรายการ "สีที่กำหนดเอง" ที่ด้านล่างซ้าย จากนั้นคลิก "ตกลง" เพื่อนำไปใช้ หากคุณกำลังเลือกชุดสีที่กำหนดเอง คุณสามารถเลือกสีได้เพียงสีเดียว Chrome จะเลือกสีที่คล้ายกันเป็นสีที่สองเพื่อทำให้ธีมสมบูรณ์ด้วยสีที่คิดว่าเหมาะสมที่สุด
เคล็ดลับ: Chrome มักถือว่าสีที่คุณเลือกคือสีเข้มกว่าสีของธีมทั้งสอง และจะเลือกสีที่สองที่สว่างกว่า เลือกตามนั้น!

เลือกแบบแผนชุดสีที่กำหนดเอง
เมื่อคุณพอใจกับภาพพื้นหลังและชุดสีแล้ว คลิก "เสร็จสิ้น" เพื่อบันทึกธีมที่คุณกำหนดเอง เท่านี้ก็พร้อมลุย!
ธีมของบุคคลที่สามทำได้ง่าย
หากคุณต้องการธีมที่เรียบง่าย เครื่องมือในตัวของ Chrome ก็เพียงพอแล้ว แต่ถ้าคุณต้องการให้มีเอกลักษณ์เฉพาะตัวมากขึ้นThemeBetaให้การควบคุมที่มากกว่า เว็บไซต์อนุญาตให้คุณปรับเปลี่ยนสีสำหรับแท็บพื้นหน้าและพื้นหลัง ข้อความในแถบแท็บ และอื่นๆ ได้ด้วยตนเอง
ก่อนอื่น คุณต้องเรียกดูเว็บไซต์ของ ThemeBeta คุณสามารถเรียกดูธีมที่ผู้ใช้ส่งมาได้บนหน้าแรกของพวกเขาหรือคุณสามารถไปที่หน้าผู้สร้างธีมของพวกเขาโดยตรงเพื่อเริ่มต้นใช้งานธีมของคุณเอง ขั้นตอนแรกเมื่อคุณอยู่ในผู้สร้างธีมคือการเลือกภาพพื้นหลัง คลิก “1. อัปโหลดรูปภาพ” แล้วอัปโหลดรูปภาพจากฮาร์ดไดรฟ์ของคุณ รูปภาพนี้จะเป็นพื้นฐานของธีมของคุณและจะเป็นรูปภาพพื้นหลังในหน้าแท็บใหม่
เคล็ดลับ: รูปภาพใดๆ ที่คุณอัปโหลดต้องอยู่ในรูปแบบไฟล์ PNG หรือ JPG เนื่องจากเป็นรูปแบบเดียวที่รองรับ ใช้ตัวแปลงออนไลน์หากรูปภาพของคุณแตกต่างไปจากนี้
หากรูปภาพที่คุณอัปโหลดดูไม่ถูกต้อง อาจเป็นเพราะซูมเข้ามากเกินไปหรือมีแถบด้านข้างหรือด้านบน คุณควรลองเปลี่ยนตัวเลือก "รูปภาพพื้นหลัง" ตามลำดับ พวกเขาจะกำหนดค่าการจัดตำแหน่งแนวนอน การจัดแนวตั้ง หากภาพซ้ำหากมีขนาดเล็กเกินไปสำหรับหน้าจอ วิธีปรับขนาดภาพให้พอดีกับหน้าจอ และการปรับมาตราส่วนด้วยตนเอง ทดสอบตัวเลือกจนกว่าคุณจะพบสิ่งที่คุณพอใจ!

กำหนดตำแหน่งของภาพพื้นหลังของคุณ
เมื่อรูปภาพของคุณถูกอัปโหลดแล้ว ตัวอย่างทางด้านขวาของหน้าจะอัปเดตเพื่อแสดงลักษณะของธีมของคุณ ขั้นตอนที่สองคือการคลิก “2. สร้างสี” ปุ่มนี้จะใช้สีที่มีอยู่ในรูปภาพที่คุณอัปโหลด เพื่อสร้างสีสันที่คล้ายคลึงกันเพื่อใช้กับส่วนต่อประสานผู้ใช้ที่เหลือ
หากชุดสีที่สร้างขึ้นโดยอัตโนมัติเข้ากับรูปลักษณ์ที่คุณต้องการ คุณสามารถข้ามไปยังคำแนะนำในการติดตั้งได้ที่นี่ แต่ถ้าคุณต้องการกำหนดค่าสีของสิ่งต่างๆ ด้วยตนเอง เช่น แท็บพื้นหน้า แท็บพื้นหลัง และแถบเครื่องมือ รายละเอียดจะกล่าวถึงในส่วนการกำหนดค่าขั้นสูงด้านล่าง
การกำหนดค่าขั้นสูง
มีตัวเลือกการกำหนดค่าขั้นสูงสองแท็บที่ด้านซ้ายบน แท็บแรกคือ "รูปภาพ" คุณสามารถกำหนดค่าภาพพื้นหลังสำหรับองค์ประกอบบางอย่างได้ที่นี่ เมื่อคุณวางเมาส์เหนือตัวเลือกแต่ละรายการ มันจะเน้นองค์ประกอบที่การตั้งค่านั้นจะแก้ไขในตัวอย่างเป็นสีแดง

วางเมาส์เหนือตัวเลือกเพื่อดูว่าส่วนต่อประสานผู้ใช้ส่วนใดที่พวกเขาเปลี่ยน
เคล็ดลับ: NTP ย่อมาจาก "New Tab Page" ตัวเลือกที่ขึ้นต้นด้วยตัวย่อนี้จะปรากฏในหน้าแท็บใหม่เท่านั้น ส่วนตัวเลือกอื่นๆ จะปรากฏในหน้าอื่นๆ
Tip: If you’ve uploaded an image and don’t like how it looks, you can remove it by clicking the “X” button next to the relevant “Loaded” marker. If uploading an image changed the background colour for that element you can either set it back manually or click “Generate Colors” in the “Basic” tab again to reset the colour scheme.
The second advanced tab is titled “Colors”. Here – as with the options on the previous page that had a box next to them – you can use the box to open a colour picker and pick a solid colour for the respective elements. Once again, if you mouse over the configuration option, it will highlight the affected element in the preview in red.

Click the box to open the colour picker for the respective elements.
Once you’ve configured all of the advanced options the way you want them, you’re ready to proceed to the installation process.
Installation of a third-party theme
For security reasons, Google now only allows extensions and themes to be installed through the Chrome Webstore. To install your custom theme, you will need to enable a developer feature. Unfortunately, this change means the simple “Pack and Install” button on both the “Basic” tab and the “Pack” tab no longer work. If you try the “Pack and Install” method, you’ll get an error message.

Third-party CRX files can’t be installed in Chrome.
To get around this, go to the “Pack” tab and click “Pack and Download Zip file”

Click the “Pack and Download Zip file” button in the “Pack” tab.
เมื่อดาวน์โหลดไฟล์ zip แล้ว ให้แตกไฟล์และบันทึกลงในฮาร์ดไดรฟ์ของคุณ ดับเบิลคลิกที่ไฟล์ที่คุณดาวน์โหลด และเลือก Extract ที่ด้านบนสุดของโปรแกรมดูไฟล์ของคุณ คุณจะต้องเลือกว่าจะแตกไฟล์ไปที่ใด จำตำแหน่งที่คุณบันทึกไว้เพื่อให้คุณสามารถอัปโหลดอีกครั้งได้ง่ายขึ้น
เคล็ดลับ: หากคุณเปลี่ยนชื่อโฟลเดอร์เพื่อระบุว่าธีมคืออะไร การค้นหาอีกครั้งอาจง่ายกว่าในอนาคต หากคุณต้องการใช้ซ้ำ

แยกไฟล์ออกจากไฟล์ ZIP และบันทึกลงในฮาร์ดไดรฟ์ของคุณ
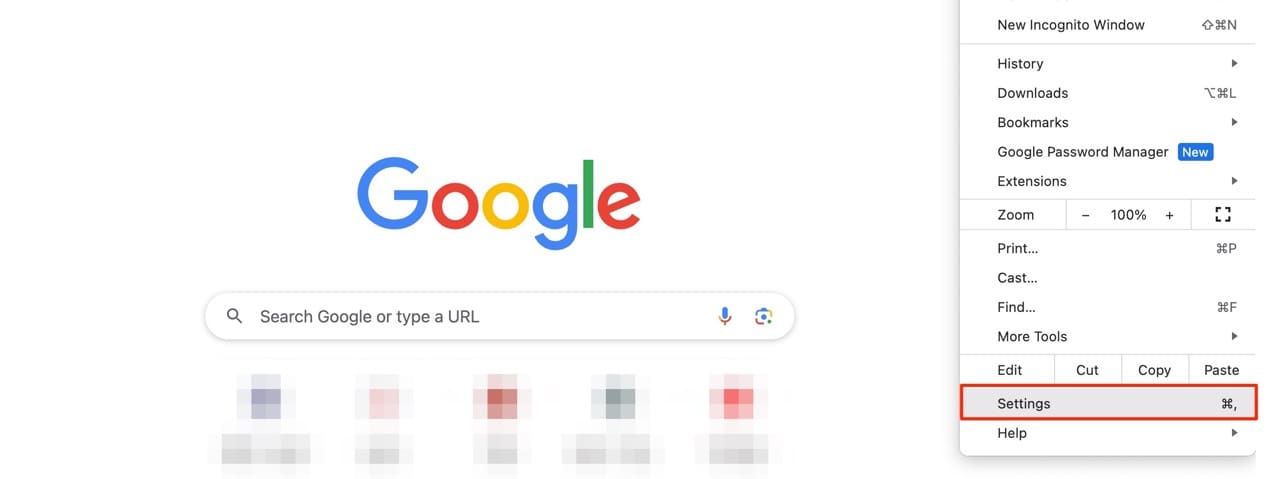
ขั้นตอนต่อไปคือหน้าส่วนขยายของ Chrome คุณสามารถเข้าถึงได้โดยคลิกที่จุดสามจุดที่มุมขวาด้านบนใต้“เครื่องมือเพิ่มเติม” แล้ว“ส่วนขยาย” หรือคุณสามารถคลิกที่นี่

คลิกจุดสามจุด จากนั้น เครื่องมือเพิ่มเติม > ส่วนขยาย
เมื่อคุณอยู่ในเมนูส่วนขยาย ที่มุมบนขวาของหน้า จะมีแถบเลื่อนที่ระบุว่า "โหมดนักพัฒนาซอฟต์แวร์" เปิดใช้งาน เมื่อเปิดใช้งานโหมดนักพัฒนาซอฟต์แวร์แล้ว ปุ่มสามปุ่มควรปรากฏขึ้นที่มุมซ้ายบน สิ่งที่คุณต้องการคือ "Load unpacked" คลิก "โหลดที่คลายแพ็ก" และนำเข้าโฟลเดอร์ที่คุณแยกจากไฟล์ zip ก่อนหน้านี้

เปิดใช้งานโหมดนักพัฒนาซอฟต์แวร์แล้วคลิก "โหลดที่คลายแพ็ก"
เคล็ดลับ: คุณต้องการนำเข้าโฟลเดอร์หลัก ไม่ใช่โฟลเดอร์ "รูปภาพ" ที่อยู่ในนั้น หากคุณไม่ได้เปลี่ยนชื่อก่อนหน้านี้ จะมีชื่อบางอย่างเช่น “theme1234567890”
เมื่อนำเข้าธีมแล้ว การแจ้งเตือนจะปรากฏในแท็บปัจจุบัน เพื่อยืนยันว่าธีมได้รับการติดตั้งแล้วและเสนอปุ่มเลิกทำ ก่อนที่คุณจะปิดการแจ้งเตือนนี้ ให้เปิดแท็บใหม่และตรวจดูให้แน่ใจว่าทุกอย่างเป็นไปตามที่คุณต้องการ

อย่าซ่อนการแจ้งเตือนการยืนยันจนกว่าคุณจะแน่ใจว่าคุณพอใจกับผลลัพธ์!
หากธีมของคุณไม่ได้เป็นไปตามที่คุณหวังไว้ ให้คลิก "เลิกทำ" แล้วลองแก้ไขเทมเพลตของคุณอีกครั้ง เมื่อคุณพอใจกับผลลัพธ์แล้ว อย่าลังเลที่จะปิดหน้า "ส่วนขยาย" และเรียกดูต่อด้วยธีม Chrome แบบกำหนดเองใหม่ที่เป็นประกายของคุณ
ค้นหาวิธีจัดการกับข้อผิดพลาด “Aw, Snap!” ใน Chrome พร้อมรายการวิธีการที่มีประสิทธิภาพในการแก้ไขปัญหาและเข้าถึงเว็บไซต์ที่คุณต้องการ
รักษาแคชให้เป็นระเบียบในเบราว์เซอร์ Google Chrome ของคุณด้วยขั้นตอนเหล่านี้.
เว็บเบราว์เซอร์ Google Chrome มีวิธีให้คุณเปลี่ยนฟอนต์ที่ใช้ เรียนรู้วิธีตั้งค่าฟอนต์ที่คุณต้องการ.
เปลี่ยนธีมเริ่มต้นของ Google Chrome และให้เบราว์เซอร์มีรูปลักษณ์ใหม่โดยทำตามขั้นตอนที่ง่ายสำหรับผู้เริ่มต้นเหล่านี้.
เรียนรู้วิธีการแก้ไขปัญหาหน้าจอแฟลชในเว็บเบราว์เซอร์ Google Chrome.
แอป Google Chrome สำหรับ Android มอบประสบการณ์การท่องเว็บที่น่ายกย่อง พร้อมการตั้งค่า Chrome ที่ซ่อนอยู่ที่จะช่วยปรับปรุงประสบการณ์การใช้งานของคุณ
เรียนรู้วิธีลบข้อความ 'จัดการโดยองค์กรของคุณ' บน Google Chrome ไม่ว่าจะเป็น Windows หรือ Mac เพื่อให้ประสบการณ์การใช้เบราว์เซอร์ของคุณดีขึ้น
วิธีแก้ไขข้อผิดพลาด DNS_PROBE_FINISHED_NXDOMAIN ใน Google Chrome ซึ่งทำให้ผู้ใช้ไม่สามารถเข้าถึงเว็บไซต์ที่ต้องการได้
อ่านข้อมูลนี้เพื่อทราบวิธีแก้ไข DNS_Probe_Finished_Nxdomain บน Windows และ Mac โดยใช้ขั้นตอนการแก้ไขปัญหาง่าย ๆ
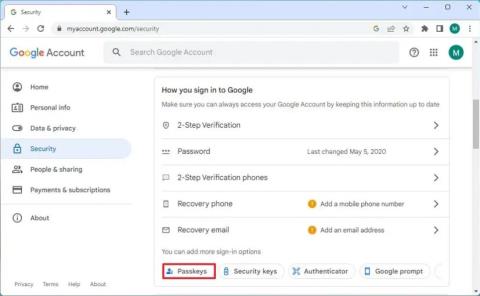
หากต้องการตั้งค่ารหัสผ่าน ให้เปิดบัญชี Google > ความปลอดภัย คลิกที่รหัสผ่าน คลิกที่สร้างรหัสผ่าน ยืนยันข้อมูลรับรองอุปกรณ์
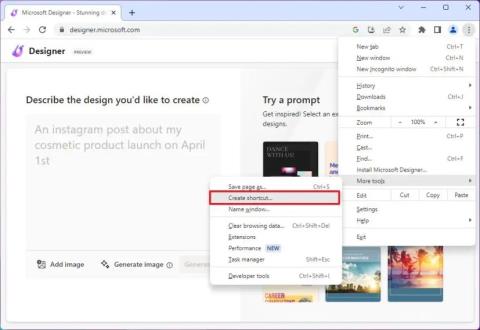
หากต้องการติดตั้ง Microsoft Designer ให้เปิด Chrome > ปรับแต่งและควบคุม > เมนูเครื่องมือเพิ่มเติม > สร้างทางลัด คุณสามารถเพิ่มได้จาก Edge บน Windows 11
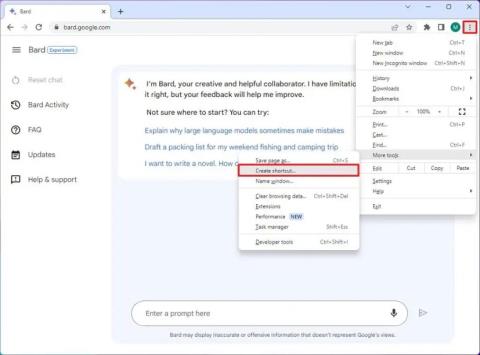
หากต้องการติดตั้ง Google Bard ให้เปิด Chrome > ปรับแต่งและควบคุม > เมนูเครื่องมือเพิ่มเติม > สร้างทางลัด คุณสามารถเพิ่มได้จาก Edge บน Windows 11
หากต้องการเข้าถึง Bing Chat AI จาก Chrome หรือ Firefox คุณต้องเปลี่ยนตัวแทนผู้ใช้ของเบราว์เซอร์เป็น Microsoft Edge นี่คือวิธีการ
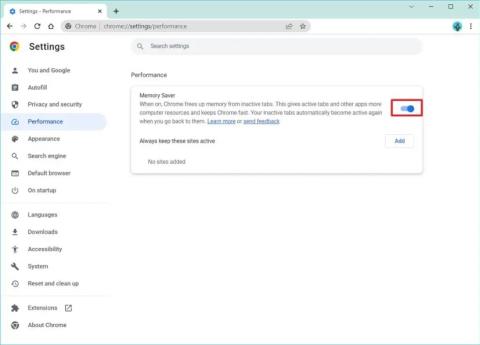
หากต้องการเปิดใช้งานโปรแกรมรักษาหน่วยความจำของแท็บบน Chrome ให้เปิดการตั้งค่า > ประสิทธิภาพ และเปิดตัวเลือกโปรแกรมรักษาหน่วยความจำ คุณยังสามารถยกเว้นไซต์ได้
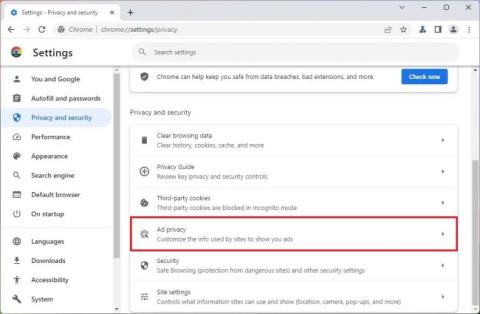
ขณะนี้ Google Chrome มาพร้อมกับการตั้งค่าความเป็นส่วนตัวของโฆษณาเพื่อช่วยคุณควบคุมข้อมูลที่คุณแชร์กับผู้โฆษณาเพื่อปรับปรุงความเป็นส่วนตัวทางออนไลน์ นี่คือวิธีการ
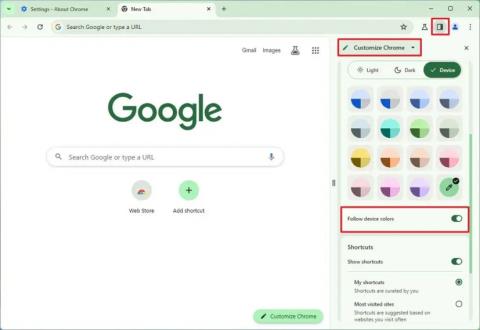
หากต้องการใช้สีเน้นเสียงของ Windows 11 บน Google Chrome ให้เปิดแผงด้านข้าง เลือกปรับแต่ง Chrome และเลือกตัวเลือกติดตามสีอุปกรณ์
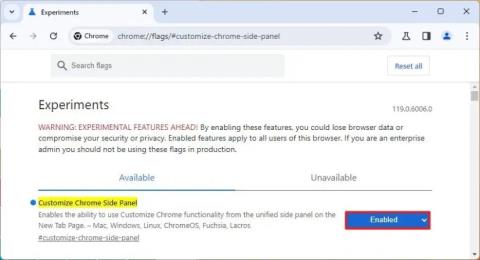
หากต้องการเปิดใช้งานการตั้งค่าการปรับแต่งใหม่ของ Chrome ให้เปิดการตั้งค่าสถานะแผงด้านข้างของ Chrome เอง แล้วรีสตาร์ทเบราว์เซอร์
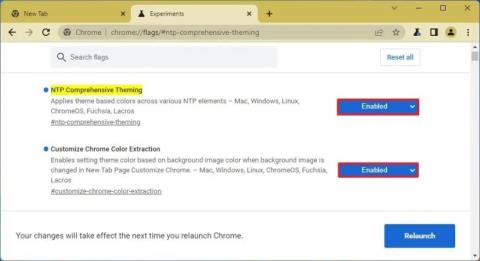
หากต้องการเปิดใช้งานธีมสีตามวอลเปเปอร์แท็บใหม่บน Chrome ให้เปิดใช้งานธีมที่ครอบคลุม NTP และปรับแต่งธงการแยกสี Chrome
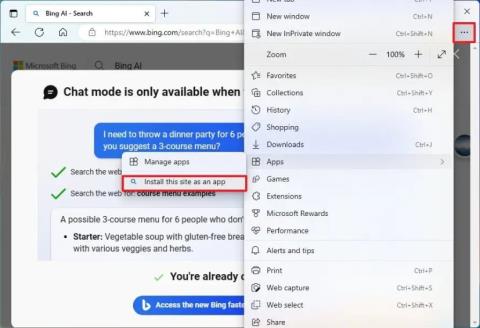
หากต้องการติดตั้ง Bing ด้วย ChatGPT เป็นแอปบน Windows 11 ให้เปิดเมนูการตั้งค่าหลักของ Edges เลือกแอป และติดตั้งไซต์นี้เป็นตัวเลือกแอป
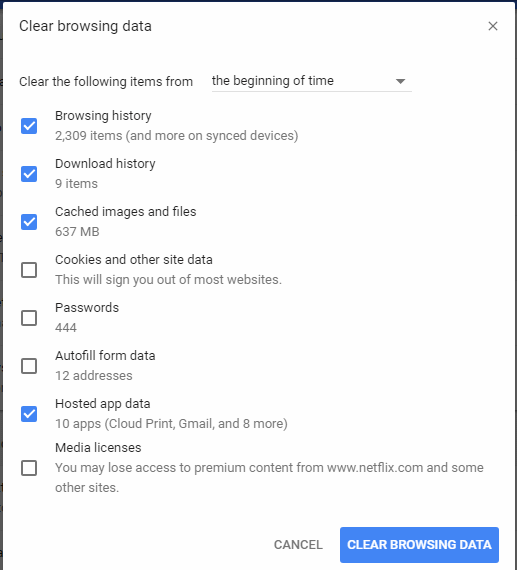
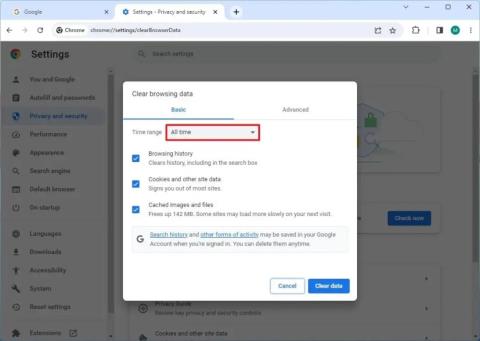
หากต้องการล้างแคช Chrome ให้เปิดการตั้งค่า > ความเป็นส่วนตัวและความปลอดภัย > ล้างข้อมูลการท่องเว็บ เลือกตลอดเวลา และตรวจสอบคุกกี้และข้อมูลไซต์อื่นๆ
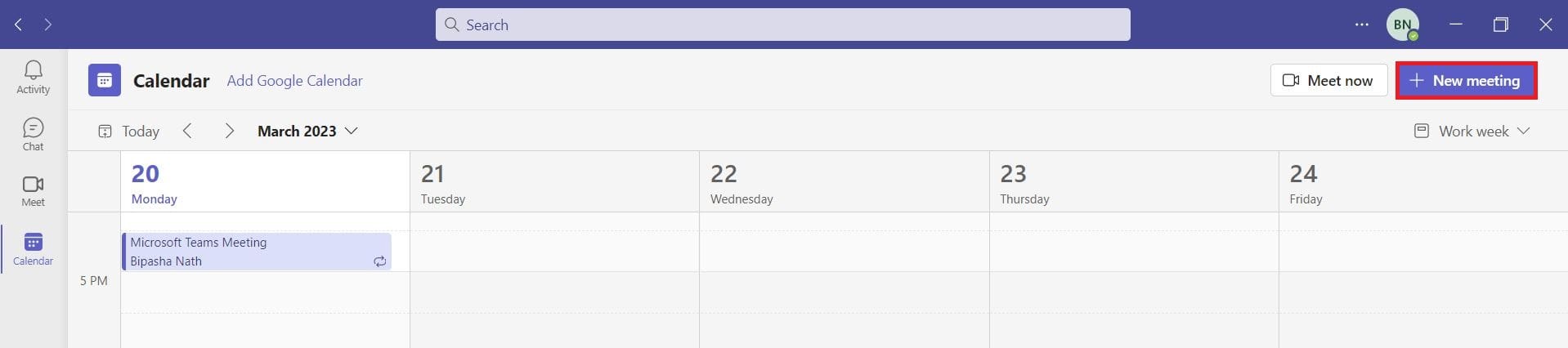
คุณต้องการกำหนดการประชุมที่เกิดขึ้นซ้ำใน MS Teams กับสมาชิกในทีมเดียวกันหรือไม่? เรียนรู้วิธีการตั้งค่าการประชุมที่เกิดขึ้นซ้ำใน Teams.
เราจะแสดงวิธีการเปลี่ยนสีที่เน้นข้อความสำหรับข้อความและฟิลด์ข้อความใน Adobe Reader ด้วยบทแนะนำแบบทีละขั้นตอน
ในบทแนะนำนี้ เราจะแสดงให้คุณเห็นวิธีการเปลี่ยนการตั้งค่า Zoom เริ่มต้นใน Adobe Reader.
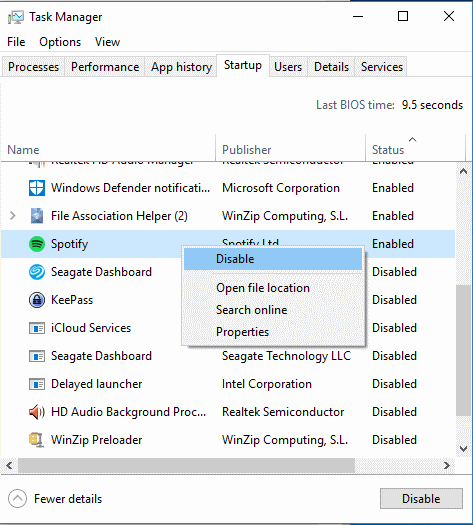
Spotify อาจจะน่ารำคาญหากมันเปิดขึ้นมาโดยอัตโนมัติทุกครั้งที่คุณเริ่มเครื่องคอมพิวเตอร์ ปิดการเริ่มต้นอัตโนมัติโดยใช้ขั้นตอนเหล่านี้.
หาก LastPass ไม่สามารถเชื่อมต่อกับเซิร์ฟเวอร์ ให้ล้างแคชในเครื่อง ปรับปรุงโปรแกรมจัดการรหัสผ่าน และปิดการใช้งานส่วนขยายของเบราว์เซอร์ของคุณ.
Microsoft Teams ไม่รองรับการส่งประชุมและการโทรไปยังทีวีของคุณโดยตรง แต่คุณสามารถใช้แอพการสะท้อนหน้าจอได้
ค้นพบวิธีแก้ไขรหัสข้อผิดพลาด OneDrive 0x8004de88 เพื่อให้คุณสามารถเริ่มต้นใช้งานการจัดเก็บข้อมูลในคลาวด์ของคุณอีกครั้ง
สงสัยว่าจะรวม ChatGPT เข้ากับ Microsoft Word ได้อย่างไร? คู่มือนี้จะแสดงให้คุณเห็นวิธีการทำเช่นนั้นโดยใช้ ChatGPT สำหรับ Word add-in ใน 3 ขั้นตอนง่ายๆ.
รักษาแคชให้เป็นระเบียบในเบราว์เซอร์ Google Chrome ของคุณด้วยขั้นตอนเหล่านี้.
ตอนนี้ยังไม่สามารถปิดการตั้งคำถามแบบไม่ระบุชื่อใน Microsoft Teams Live Events ได้ แม้แต่ผู้ที่ลงทะเบียนยังสามารถส่งคำถามแบบไม่ระบุชื่อได้.