Se stai lottando per ottenere un modulo sul tuo sito, puoi installare un plug-in per le funzionalità di base, ma ciò potrebbe rallentare ulteriormente il tuo sito se hai già molti plug-in.
Con Google Forms, non solo puoi aggiungere un modulo al tuo sito più velocemente, ma ottieni anche più funzionalità. Ad esempio, puoi inserire file multimediali, importare domande, integrarli facilmente con WordPress ed e-mail, condividere su più piattaforme e usufruire di spazio di archiviazione aggiuntivo in Google Drive .

Inoltre, Google Forms ti consente di collaborare con i tuoi compagni di squadra e tenere traccia di tutti i risultati dei tuoi moduli da diversi canali, non solo dal tuo sito.
Ecco come puoi incorporare rapidamente Moduli Google sul tuo sito web in pochi semplici passaggi.
Come incorporare i moduli di Google sul tuo sito web
Per iniziare, avrai bisogno di un modulo Google e del relativo codice di incorporamento, che aggiungerai alla pagina o al post in cui desideri che il modulo appaia sul tuo sito.
Crea un modulo Google
- Per creare un modulo Google, assicurati di aver effettuato l'accesso al tuo account Google, quindi seleziona l' icona Moduli Google nel menu di Google Apps . In alternativa, vai su forms.google.com .

- Seleziona il riquadro Vuoto dalla barra degli strumenti per creare il modulo da zero oppure seleziona un modello dalle opzioni disponibili.

- Aggiungi un titolo e una descrizione al tuo modulo.

- Successivamente, utilizza la barra degli strumenti a destra per aggiungere domande, importare domande da un modulo diverso, caricare video e immagini o aggiungere una sezione.

- Se vuoi scegliere il tipo di risposta, seleziona la freccia accanto alla sezione del tipo di risposta.

- Dalle opzioni, puoi scegliere di consentire agli utenti di lasciare una risposta breve o un paragrafo, una scelta multipla, contrassegnare le caselle di controllo o selezionare le scelte da un menu a discesa.

- Per personalizzare o modificare il tema del modulo, utilizza l' icona della tavolozza nella parte in alto a destra dello schermo.

- Puoi anche visualizzare in anteprima il progetto finale utilizzando l'icona a forma di occhio prima di salvarlo e incorporarlo nel tuo sito web.

- Se desideri raccogliere indirizzi e-mail, limitare gli utenti a una risposta ciascuno o consentire loro di modificare le proprie risposte dopo aver inviato il modulo, seleziona Impostazioni avanzate (icona a forma di ingranaggio).

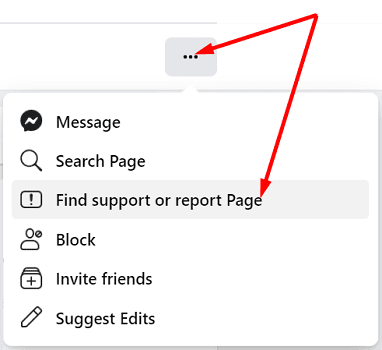
- Seleziona l' icona a tre punti per ulteriori opzioni come l'aggiunta di collaboratori, l'annullamento di azioni, l'aggiunta di preferenze o componenti aggiuntivi da Google Workspace Marketplace.

Nota : la selezione di Aggiungi collaboratori ti consente specificamente di invitare i membri del tuo team a lavorare sul modulo. Puoi inviare inviti utilizzando l'opzione di condivisione del collegamento o digitare i loro indirizzi e-mail e riceveranno una notifica e-mail con l'invito.

Incorpora il tuo modulo Google sul tuo sito web
Ora che hai pronto il tuo modulo Google, il passaggio successivo è aggiungerlo al tuo sito web. Per fare ciò, devi ottenere il codice di incorporamento del modulo, che è uno snippet di codice univoco che aggiungerai alla pagina o al post in cui desideri che appaia il modulo.
- Per ottenere il codice di incorporamento del modulo, seleziona Invia nella parte in alto a destra della finestra dell'editor del modulo.

- Nel modulo Invia , vedrai varie opzioni che puoi utilizzare per condividere il modulo, ad esempio tramite un link, e-mail, social media o HTML. Puoi scegliere se condividere il modulo su Facebook o Twitter o inviarlo alla tua mailing list di iscritti.

- Per incorporare il modulo nel tuo sito web, devi utilizzare l' opzione HTML . Selezionare la scheda <> .

- Nel campo Incorpora HTML , vedrai uno snippet di codice, così come le caselle di larghezza e altezza in cui puoi modificare le dimensioni per il tuo modulo incorporato.

- Seleziona Copia per copiare il codice di incorporamento e vai alla dashboard del tuo sito web.

Aggiungi il codice di incorporamento del tuo modulo Google al tuo sito web
Ora che hai il codice di incorporamento, accedi alla dashboard di amministrazione del tuo sito e vai alla pagina o al post in cui desideri incorporare il modulo.
Nota : le istruzioni in questa guida si applicano a WordPress utilizzando Gutenberg/Block Editor .
- Il primo passaggio consiste nell'aggiungere un blocco HTML personalizzato . Per fare ciò, apri l'editor di blocchi selezionando Pagine o Post nel pannello di amministrazione e trova la pagina o il post che desideri modificare.

- Seleziona l'icona Aggiungi blocco (+) nella parte in alto a sinistra dell'editor di blocchi accanto al logo WordPress.z

- Vai alla sezione Formattazione e scorri verso il basso per trovare e selezionare HTML personalizzato .

- Incolla lo snippet di codice HTML che hai copiato in precedenza nel campo fornito.

- Nella barra degli strumenti del blocco HTML personalizzato, seleziona la scheda Anteprima per vedere un'anteprima di come apparirà il tuo modulo sul tuo sito web.

- Il tuo modulo Google apparirà sulla tua pagina o sul tuo post.

- Assicurati di aggiornare il post o la pagina dopo la modifica affinché le modifiche vengano salvate.

Crea il modulo perfetto per il tuo sito
Sia che tu voglia aggiungere un sondaggio al tuo sito, un modulo d'ordine al tuo negozio online, la registrazione a un evento o un modulo di contatto, Moduli Google può aiutarti a creare i moduli perfetti per il tuo sito web.
Consulta le nostre guide su come incorporare Google Calendar sul tuo sito web e su come creare il tuo popup di coupon in WordPress per funzionalità aggiuntive e una migliore esperienza utente.
Sei riuscito a creare e incorporare moduli Google nel tuo sito web utilizzando questa guida? Condividi con noi nei commenti.